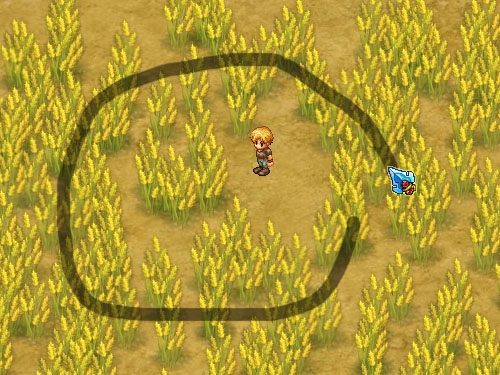
随风而动是一种感觉,能够很好的展现就已经可以,很多朋友提出了各种方法可以使得随风而动更加自然,相信都能够实现,而且效果比我的还好,写此文之目的就是开拓一下思路,能够用一些简单的方法,组合出来让人兴奋的效果,而这次,咱们让草跟着鼠标而动,仿佛是有一个无形的手在拨开草丛:)

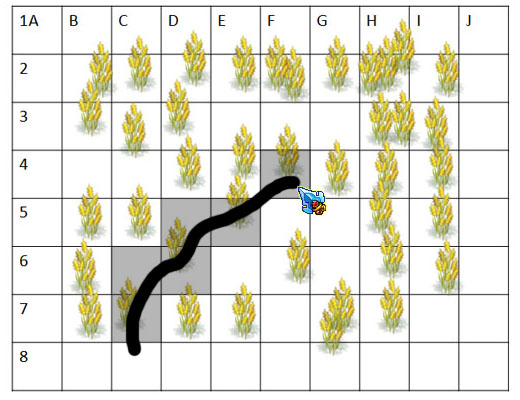
这次我们仍然还是使用网格的区块划分,判定鼠标的经过路线,然后对草产生拨动的逻辑,请参看示意图:

这样看起来好像很简单,同样还是为了增加效率,只是对应网格上的草才会执行逻辑,鼠标移动那里就会触发,我管这个叫触动(touch),所以为了达到相应的效果,首先要对Grass01控件的动画进行改造,添加如下的代码到XAML当中的UserControl.Resources当中,这是一段touch效果的动画
 Ani_Touch代码
Ani_Touch代码
2 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="LayoutRoot">
3 <EasingDoubleKeyFrame KeyTime="0" Value="0"/>
4 <EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="-1.839"/>
5 <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="1.1"/>
6 <EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0"/>
7 </DoubleAnimationUsingKeyFrames>
8 </Storyboard>
然后为Grass01控件增加公用GrassTouch()方法,这个方法里仅仅加入了Ani_Touch.Begin()的执行。
现在针对于整个的逻辑添加对应的行为,我们可以参照上一篇的方法,再写一套Touch的逻辑比如叫GrassTouchLogic实现,但是那不是很麻烦了吗?我们发现网络数据的组成方法和基础的功能和GrassLogic很一致,所以,我们以继承GrassLogic,获得它的特性,这样仅仅将一些需要的操作数据写成protected的就可以了。
现在实现一个GrassLogicTouch的类,从GrassLogic继承:
 GrassLogicTouch类代码
GrassLogicTouch类代码
{
DispatcherTimer TouchTimer = new DispatcherTimer();
public GrassLogicTouch(int arrayW, int arrayH, int rangeW, int rangeH)
:base(arrayW, arrayH, rangeW, rangeH)
{
TouchTimer.Tick += new EventHandler(TouchTimer_Tick);
TouchTimer.Interval = TimeSpan.FromMilliseconds(10);
}
void TouchTimer_Tick(object sender, EventArgs e)
{
TouchTimer.Stop();
}
public void ITouchGrass(Point pt)
{
if (!TouchTimer.IsEnabled)
{
TouchTimer.Start();
if (pt.X > RangeW || pt.Y > RangeH || pt.X < 0 || pt.Y < 0)
return;
int tx = (int)pt.X / (base.RangeW / base.ArrayW);
int ty = (int)pt.Y / (base.RangeH / base.ArrayH);
List<Grass01> items = GrassBuffArray[ty, tx];
if (items != null)
{
foreach (var item in items)
{
item.GrassTouch();
}
}
}
}
}
这里其实很简单,我们使用ITouchGrass来完成触动逻辑,传入的参数就是鼠标的坐标点,但是为了避免鼠标移动的过于频繁,而造成不停的触发事件,我们加入了一个间隔为10毫秒TouchTimer来控制,达到在10毫秒内再触发的时候是无效的,这个方法一般用于类似鼠标双击的判定,但是很好用,能够降低鼠标产生的额外开销,可以修改这个值看看效果。
现在对MainPage进行一下修改:
_GrassLogic从GrassLogic变成GrassLogicTouch类
构造函数中_GrassLogic.StartWave();去掉
加入鼠标的移动事件:this.MouseMove += new MouseEventHandler(MainPage_MouseMove);
void MainPage_MouseMove(object sender, MouseEventArgs e)
{
_GrassLogic.ITouchGrass(e.GetPosition(_Image));
}
很好,可能还有一些小的修改,但是大体上就只有这些,然后运行一下看看吧:
源代码下载地址在这里:草动系统(三)随鼠而动
到此草动效果已经写完,也许还有更多丰富的效果,比如人走过的时候会触动草,使用技能的时候会触动草,这样的延伸之效果完全取决我们的想象力,好的事物并不一定复杂,复杂的事物不一定就是好,当我们写下长长代码的时候,是否静下心来想想这些有趣的小玩意呢?细节决定成败,至此特别向深蓝色右手表示深切的感谢,让我们将Silverlight之光炫耀起来。
推荐Silverlight游戏开发博客:深蓝色右手


 随风而动是一种感觉,能够很好的展现就已经可以,很多朋友提出了各种方法可以使得随风而动更加自然,相信效果都比我的还好,写此文之目的就是开拓一下思路,能够用一些简单的方法,组合出来让人兴奋的效果,而这次,咱们让草跟着鼠标而动,仿佛是有一个无形的手在拨动草丛:)
随风而动是一种感觉,能够很好的展现就已经可以,很多朋友提出了各种方法可以使得随风而动更加自然,相信效果都比我的还好,写此文之目的就是开拓一下思路,能够用一些简单的方法,组合出来让人兴奋的效果,而这次,咱们让草跟着鼠标而动,仿佛是有一个无形的手在拨动草丛:)



