ES5学习02
Array扩展
array.idnexOf(value) 得到值在数组中的第一个下标
array.lastIndexOf(value) 得到值在数组中的最后一个下标
array.forEach(function(item,idnex){}) 遍历数组
代码示例:
var arr = [3,6,3,4,6,8,7,1,8]; arr.forEach(function(item.index){ console.log(item,index); })
结果:

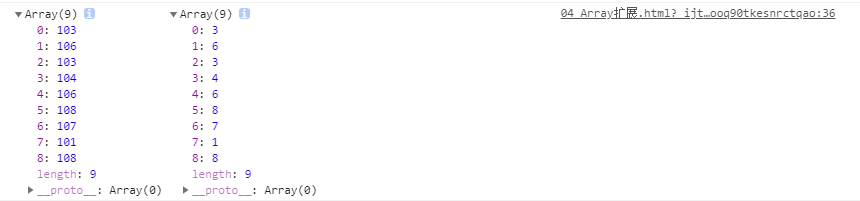
array.map(function(item,idnex){}) 遍历数组返回一个新的数组,返回加工之后的数组
代码示例:
1 var arr1 = arr.map(function(item,index){ 2 return item+100; 3 }) 4 console.log(arr1,arr);
结果:

arrar.filter(function(item.index){}) 遍历数组过滤出一个新的数组,返回条件为true的值
代码示例:
1 var arr2 = arr.filter(function(item,index){ 2 return item > 3; 3 }) 4 console.log(arr2,arr);
结果:



