Python 前端 Css基础
CSS样式存在的位置
1、放置在标签内,局部生效
<div style="color: red;font-size: 18px;">hello world</div>
2、放置在head中,这种方式全局生效
<style>
.cc{
color:red;
font-size:19px;
}
</style>
3、放置在css文件中
<link rel="stylesheet" href="templates.css"/>
优先级: 1 最高,另外的两个优先级是,谁最后加载进来的,谁生效
CSS之基本选择器
寻找标签
1、class 选择器
.c1{}
<div class="c1">hello</div>
<div class="c1">world</div>
2、标签选择器
根据标签去选择
input{} #根据input的标签去选择
input[type='text']{} #根据input中有type=‘text’属性的去选择
3、ID选择器
#uu{} #匹配id为uu的
CSS之其他选择器
1、层级选择器

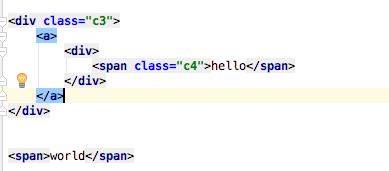
如果只想装饰第一个span中的东西,用层级选择器怎么来写呢?
c3 a div c4{样式} #注意到没用,class与标签混用,中间空格分开
2、组合选择器
a{
}
p{
}
如果a标签与p标签的样式是一样,这样写的话就代码重叠了,
a,p{ #逗号分开
}
.c3 div .c4,.c3 div .c9{ 样式} #同样层级选择器也可以重叠着写。
CSS之background属性

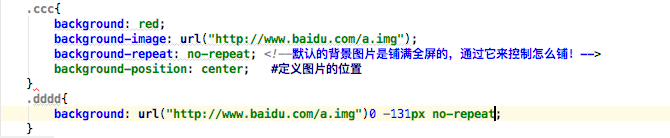
这是对应的两种写法。
这里注意,小图标都是放到一个图片上面,通过background-position来定位显示那个图标。
这样的好处是不用每个小图标都发起链接,只要通过定位来过去,较少建立链接
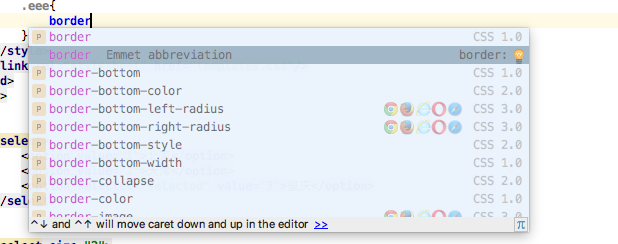
CSS之border属性

 简写方式,线条像素,样式,颜色。
简写方式,线条像素,样式,颜色。
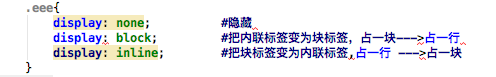
CSS之display属性

CSS之cursor属性
cursor这是个什么鬼?比如鼠标放到a标签上面就会显示小手,放到文本上面就会显示xi小锯,如果想要显示什么数据可以进行
选择,或者自定义

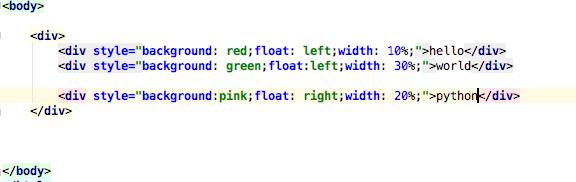
CSS之float属性
使标签浮动起来,可以对齐进行在一行中排序

运行结果:
![]()
每个div占的百分比,是按父层div的大小来划分的
在这有个问题,就是子div用了float之后,父层div中如果再定义什么样式,就不生效了,那如何使之生效呢
需要在子div下面 再添加
<div style="clear: both;"></div>
这样再定义父div的标签,其效果就会显示出来了。
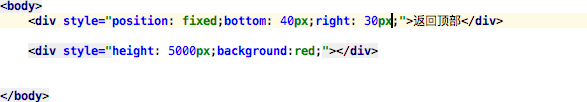
CSS之position属性
fosition有三个参数:
1、fixed

position是脱离当前页面的。显示结果,无论页面怎么变动,返回顶部都会显示在最下面
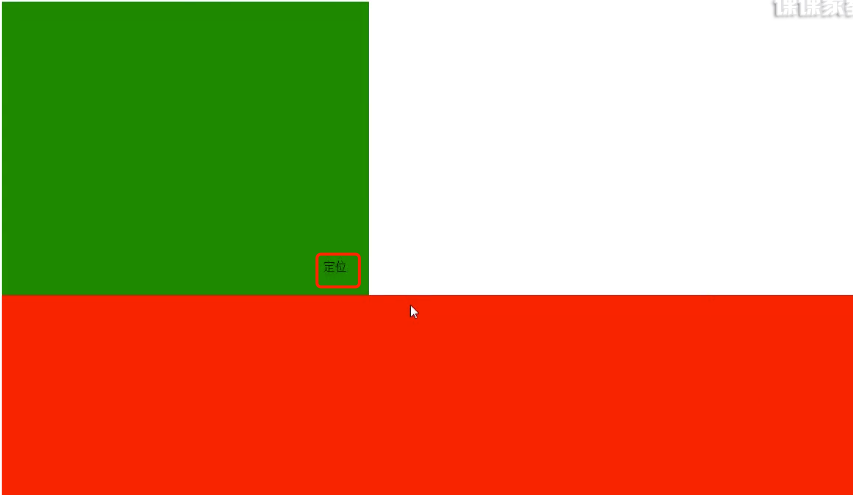
2、absolute
3、relative
这两个往往结合使用,实现神奇的效果。
<div style="position: relative;background: green;height: 400px;width: 300px;">
<div style="position: absolute;bottom: 30px;right: 30px;">定位</div>
</div>
实现的效果:

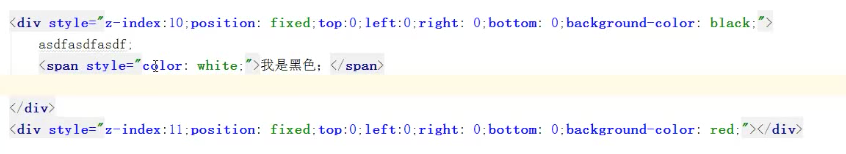
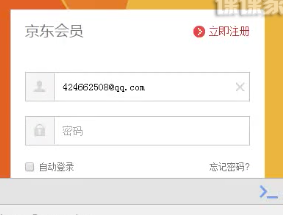
CSS之透明度和层级

opacity的值范围从0-1

层叠配置,可以通过z-index:数字来选择 哪一层在上面。数字大的层在最上面
可以通过opacity的调控值来实现北京层的显示。
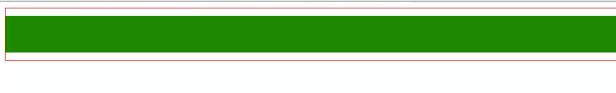
CSS之padding和hargin属性
这两个是用来做边距的
默认没有边距的效果是这样的

添加上padding边距就有下面的效果了

padding 是添加内边距,hargin是添加外边距

以此为例,针对里面的绿色边框来说,外边距指的是这个绿色框对上面红线的距离。
而内边距就是绿色提的内部,加上边距的话,其实就是扩充了自己的大小。
写法:
padding:10px 20px 10px 10px; #添加的是上下左右
padding: 10px 20px #分别代表上下,和左右


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步