Python flask+css+js+ajax 综合复习
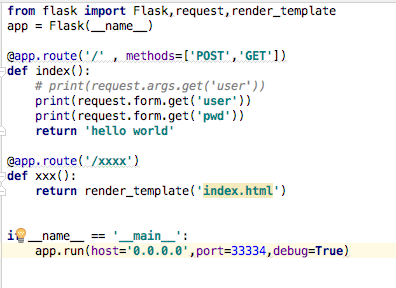
flask 基本语法结构

注:这里练习的时候把装饰器的@给忘记了,导致访问404
下面练习一下在前段向后端传递参数
get请求需要用 request.args.get('变量') 去接收,
get请求的参数都是放置在url中的, 如 http://127.0.0.1:33334/?user=python
这样就可以获取到了user的值了
post请求的参数部分是放置在body里面的,url中没有直接的体现
获取的语法 request.form.get('user')
render_template 是用来渲染页面的。
结合render_template与 request.form.get('user'),来获取post的参数
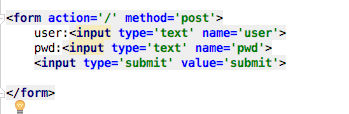
前端页面

注意,这里练习的时候把form写成了from了,导致点击submit按钮没反应
action='/'是把数据提交的地址,也就是数据是谁来接收的
post请求提交获取参数的样例已经实现。
前段内容回顾
html
head
style 手写css
link 引入css
body
h1~h6 标题
table 表格
tr,td
form 表单
input ,button
p 段落
img 图片
a 超链接
div 和span (这两个没有默认的样式,一个是盒子,一个事行内元素)
script #引入js
选择器
1、元素选择器
<style>
p{
color:red;
}
</style>
2、id选择器 用#号开头来表示
#part1{
color:blue;
}
3、class选择器 用.开头来表示,这些选择器中, class的使用居多。它的定位准确。
.font-yellow{
color:yellow;
}
当引用class选择器的时候,也可以选择多个, 如:
<div class'font-yellow font-30'>hello</div>
4、属性选择器
<div xxx='reoboot'> hello div </div>
<div xxx='python'> hello again </div>
[xxx='reboot']{
color:red;
}
这样的话,只有第一行会引用到,
[xxx]{
color:red;
}
这样的话,两行都会被引用到了
5、层级选择器
<div>
<p> 一个段落 </p>
</div>
<p> 第二个段落 <p>
div p{
color:red;
}
这样的话,只有第一个会被引用到。
Jquery
用法:
$(选择器).操作函数()
html 操作或者获取元素的内容
val 操作或者获取输入框的值
on 绑定事件
find(选择器) 查找元素的内容
.show 显示
.hide 隐藏
css 修改css样式
<div>
<p> </p>
<div>
<button id='click-btn' class="btn btn-success">
</button>
<input type="text' id='test'>
<script src='jquery.js'></script>
<script>
$('div p').html(xxx123).css('color','red').hide(3000) #支持链式的写法
$('#click-btn').on('click',function(){
$('#test').val('haha python is good')
})
$('#test').val('hello python')
</script>
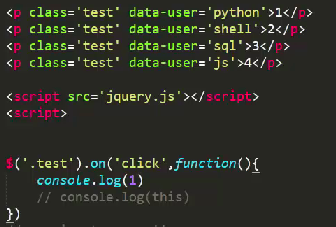
this

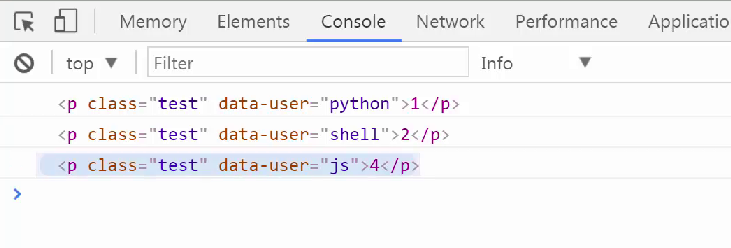
浏览器的console中点击的话就会显示 1, 这四个都是显示1,那怎么区分是点击了哪个呢?看下面
 点击下看看,this显示的是什么
点击下看看,this显示的是什么

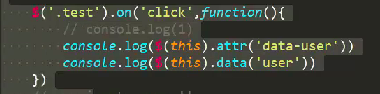
下面用jquery,来包装下:

现在点击的话就可以取到想要的东西了


这两种的效果是一样的,区别在于,下面的这种写法,里面有cache的机制,写多了,会比上面的那种写法快。
2017-07-05总结学习
学习了一段时间,jquery的语法和ajax的语法,傻傻分不清楚,慢慢的来做总结
jquery,绑定事件:
$('xxx').on('click',function(){})
ajax:
$.get,$.post,$.getJSON
$.ajax是底层的方法,可以看jquery的原代码
作业问题总结
遇到的问题是,

修改完密码后,调出如图的黑色界面,但是北京内容的内容可以显示,密码确实已经被修改了。
问题在于,模态框没有关闭。---no ,no ,别人指导错了,不是这个原因,看下面详解:
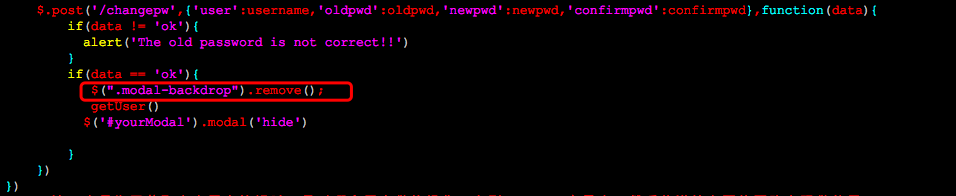
点击答案

模态窗加载的时候,会多出一个 class='modal-backdrop'的一行,不清楚为什么不能自动消除,需要代码给移除
另外:

可以在这里查看定义id名字的信息,这里有9个.update-btn,命名重复了。
验证输入框中的内容,比如长度
<body> <p> 输入框的长度校验 </p> username:<input id="test-input" type="text" name="usename"> <button id="hello">hello</button> <script src="./jquery.min.js"></script> <script> var input=$('#test-input') input.on('change',function(){ var vall=$(this).val() if(vall.length>10){ alert('too long!') }else if(vall.length<3){ alert('too short!!') } }) </script> </body>
这里用的是change.在输入框中输入完毕后,鼠标离开,才会在console.log()中显示输入的东西
这里复习一下val的用法:
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
var() 返回值的用法如实例所示,当然也可以设置值,
$('#hello').on('click',function () {
input.val('hello world')
当然,html中也有自己限制长度的,maxlength='5' #可以限制最长,
绑定事件需要注意的事项
<body> <button id="hello">hello</button> <button id="world">world</button> <script src="./jquery.min.js"></script> <script> $(document).on('click','#hello',function () { $('#world').on('click',function () { alert('world') }) }) </script> </body>
这段代码需要注意的地方:
1、使用了ducument,这个是防止页面加载完之前就绑定了事件,加载完之后再访问就不起作用了
2、这种嵌套式的,这么写会有一个问题,就是点击hello button多少次,再点击world button,就会跳出多少次
解决这个问题的办法:添加.off()
$('#world').off().on('click',function () {}
作业代码:
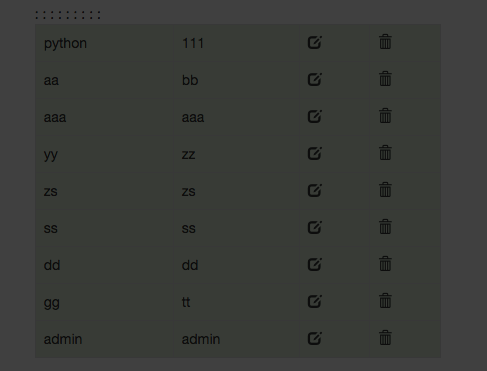
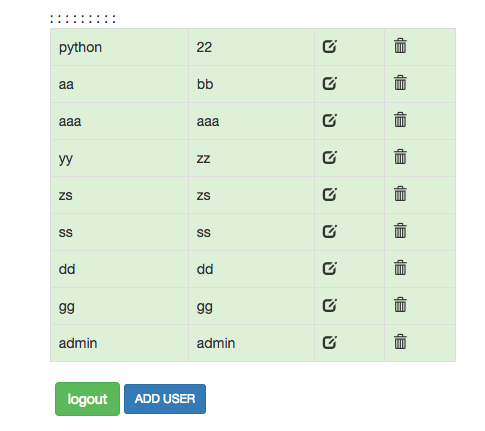
效果如下图所示,实现增删改查:

flask代码

1 #!/usr/bin/python 2 from flask import Flask,render_template,request,redirect,session 3 import MySQLdb as mysql 4 5 con = mysql.connect(host='59.110.12----',user='wo----',passwd='123------',db='-------') 6 con.autocommit(True) 7 cur =con.cursor() 8 9 app = Flask(__name__) 10 import until 11 from until import app_index,app_login,app_delete,app_adduser,app_updatepw,app_getpw 12 # use random 13 app.secret_key = 'iouasoiduio89127398981273' 14 15 @app.route('/usertemp') 16 def usertemp(): 17 if 'user' in session: 18 return render_template('usertemp.html',user=session['user'],users=app_index()) 19 20 @app.route('/') 21 def index(): 22 if 'user' in session: 23 return render_template('index.html',user=session['user'],users=app_index()) 24 else: 25 return redirect('/login') 26 27 @app.route('/login',methods=['GET','POST']) 28 def login(): 29 if request.method=='GET': 30 return render_template('login.html') 31 elif request.method=='POST': 32 user = request.form.get('user') 33 pwd = request.form.get('pwd') 34 app_user = app_login(user,pwd) 35 if app_user: 36 session['user'] = user 37 return redirect('/') 38 else: 39 return 'wrong user. or passwd' 40 41 @app.route('/delete') 42 def deleteuser(): 43 user = request.args.get('user') 44 print 'user',user 45 app_delete(user) 46 return 'ok' 47 48 @app.route('/changepw',methods=['GET','POST']) 49 def changepw(): 50 # if request.method == 'GET': 51 # user = request.args.get('user') 52 # return render_template('changepw.html',user=user) 53 #elif request.method == 'POST': 54 user = request.form.get('user') 55 oldpwd = request.form.get('oldpwd') 56 newpwd = request.form.get('newpwd') 57 confirmpwd = request.form.get('confirmpwd') 58 pwd = list(app_getpw(user)) 59 pwd = ''.join(pwd) 60 pwd = pwd.strip() 61 if pwd!=oldpwd: 62 return 'wrong old password' 63 if newpwd!=confirmpwd: 64 return 'new pwd not equal to confirmpwd' 65 app_updatepw(newpwd,user) 66 return 'ok' 67 68 ##@app.route('/adduser') 69 ##def adduser(): 70 ## user = request.args.get('user') 71 ## pwd = request.args.get('pwd') 72 ## if (not user) or (not pwd): 73 ## return 'need username and password' 74 ## 75 ## sql = 'insert into user values ("%s","%s")'%(user,pwd) 76 ## cur.execute(sql) 77 ## return 'ok' 78 79 @app.route('/adduser',methods=['GET','POST']) 80 def adduser(): 81 #if request.method == 'GET': 82 # return render_template('adduser.html') 83 #elif request.method =='POST': 84 #user = request.form.get('user') 85 # pwd = request.form.get('pwd') 86 user = request.args.get('user') 87 pwd = request.args.get('pwd') 88 app_adduser(user,pwd) 89 #return redirect('/') 90 return 'ok' 91 92 @app.route('/logout') 93 def logout(): 94 del session['user'] 95 return redirect('/login') 96 97 98 99 100 101 if __name__=="__main__": 102 app.run(host='0.0.0.0',port=33333,debug=True)
数据库代码:

1 #!/usr/bin/python 2 import MySQLdb as mysql 3 from config import ST,DB_PORT,DB_USER,DB_PASSWD,DB_DBNAME,DB_CHARSET 4 5 sql_all = 'select * from user' 6 sql_login = 'select * from user where (username="%s") and (password="%s")' 7 sql_delete = 'delete from user where username="%s"' 8 sql_adduser = 'insert into user values ("%s","%s")' 9 sql_updatepw = 'update user set password="%s" where username="%s"' 10 sql_getpw = 'select password from user where username="%s"' 11 12 13 def app_index(): 14 con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET) 15 con.autocommit(True) 16 cur =con.cursor() 17 cur.execute(sql_all) 18 res = cur.fetchall() 19 cur.close() 20 con.close() 21 return res 22 23 def app_login(username,passwd): 24 con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET) 25 con.autocommit(True) 26 cur =con.cursor() 27 cur.execute(sql_login%(username,passwd)) 28 res = cur.fetchone() 29 cur.close() 30 con.close() 31 return res 32 33 def app_delete(username): 34 con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET) 35 con.autocommit(True) 36 cur =con.cursor() 37 cur.execute(sql_delete%(username)) 38 res = cur.fetchone() 39 cur.close() 40 con.close() 41 42 def app_adduser(username,passwd): 43 con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET) 44 con.autocommit(True) 45 cur =con.cursor() 46 cur.execute(sql_adduser%(username,passwd)) 47 res = cur.fetchone() 48 cur.close() 49 con.close() 50 51 def app_updatepw(passwd,username): 52 con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET) 53 con.autocommit(True) 54 cur =con.cursor() 55 cur.execute(sql_updatepw%(passwd,username)) 56 res = cur.fetchone() 57 cur.close() 58 con.close() 59 60 def app_getpw(username): 61 con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET) 62 con.autocommit(True) 63 cur =con.cursor() 64 cur.execute(sql_getpw%(username)) 65 res = cur.fetchone() 66 cur.close() 67 con.close() 68 return res
前端代码:用于生产异步获取首页的列表

1 <!DOCTYPE html> 2 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 7 <link rel="stylesheet" href="/static/bootstrap.css"> 8 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> 9 10 </head> 11 <body> 12 <!-- 一下代码是数据库里面调出来的数据,然后做页面用户展示--> 13 14 <table class="table table-bordered table-striped table-hover"> 15 16 {% for u in users %} 17 <tr class="success"> 18 <td >{{u[0]}}</td> 19 <td>{{u[1]}}</td> 20 <td> 21 22 23 <!-- 模态窗,点击修改用户名密码的按钮,会跳出一个窗口--> 24 <!-- Button trigger modal --> 25 <span data-userr="{{u[0]}}" class="edituser-btn glyphicon glyphicon-edit" aria-hidden="true" data-toggle="modal" data-target="#yourModal"></span> 26 27 <!-- Modal --> 28 <div class="modal fade bs-example-modal-sm" id="yourModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 29 <div class="modal-dialog modal-sm" role="document"> 30 <div class="modal-content"> 31 <div class="modal-header"> 32 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 33 <h4 class="modal-title" id="myModalLabel">Change Password</h4> 34 </div> 35 <div class="modal-body"> 36 <!-- 跳出修改密码的窗口,这是窗口的内容--> 37 38 <form method='post' class="form-horizontal" > 39 <input type='hidden' name='user' value="{{u[0]}}"> 40 41 <div class="form-group form-group-sm"> 42 <label for="inputPassword3" class="col-sm-2 control-label">oldpwd</label> 43 <div class="col-sm-8"> 44 <input type="text" class="oldpwd-input form-control" id="inputPassword3" placeholder="oldpwd" name='oldpwd'> 45 </div> 46 </div> 47 48 <div class="form-group form-group-sm" > 49 <label class="col-sm-2 control-label">newpw</label> 50 <div class="col-sm-8"> 51 <input type="text" class="newpwd-input form-control" name='newpwd'> 52 </div> 53 </div> 54 55 56 <div class="form-group form-group-sm"> 57 <label class="col-sm-2 control-label">confirm</label> 58 <div class="col-sm-8"> 59 <input type="text" class="confirmpwd-input form-control" name='confirmpwd'> 60 </div> 61 </div> 62 <!-- 63 oldpwd:<input class='oldpwd-input' type='text' name='oldpwd'> 64 <br > 65 newpwd:<input class='newpwd-input' type='text' name='newpwd'> 66 <br > 67 confirmpwd:<input class='confirmpwd-input' type='text' name='confirmpwd'> 68 <br > 69 --> 70 71 </form> 72 73 </div> 74 <div class="modal-footer"> 75 <button type="button" class="btn btn-success" data-dismiss="modal">Close</button> 76 <button type="button" data-userr="{{u[0]}}" class="update-pwd btn btn-success" >Update</button> 77 </div> 78 </div> 79 </div> 80 </div> 81 82 83 </td> 84 <!-- 模态窗结束--> 85 <!-- 用户删除--> 86 <td> 87 {% if user=='admin' %} 88 <span data-user="{{u[0]}}" class="deluser-btn glyphicon glyphicon-trash" aria-hidden="true"></span> 89 {% endif %} 90 91 </td> 92 93 </tr>: 94 95 {% endfor %} 96 <!-- 97 <div class="row"> 98 <div class='col-md-4 col-md-offset-4'> 99 <a href="/logout" class='btn btn-success'>logout</a> 100 </div> 101 </div> 102 --> 103 </table> 104 105 106 107 108 109 110 111 112 113 <script src="/static/jquery.min.js"></script> 114 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
主要的ajax、jquery的操作

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 5 <link rel="stylesheet" href="/static/bootstrap.css"> 6 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> 7 8 </head> 9 <body> 10 <p id='content'> 11 12 </p> 13 14 <!-- 这个是ajax异步获取来的用户列表展示页面显示的地方--> 15 <div class='row'> 16 <div class='col-md-4 col-md-offset-4' id='user-table'> 17 18 </div> 19 </div> 20 21 22 23 <!--logout button 和增加用户的模态框按钮 --> 24 <div class="col-md-4 col-md-offset-4"> 25 26 <a href="/logout" class='btn btn-success'>logout</a> 27 28 <!-- Button trigger modal --> 29 <button type="button" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal"> 30 ADD USER 31 </button> 32 33 <!-- Modal --> 34 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 35 <div class="modal-dialog" role="document"> 36 <div class="modal-content"> 37 <div class="modal-header"> 38 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 39 <h4 class="modal-title" id="myModalLabel">Modal title</h4> 40 </div> 41 <div class="modal-body"> 42 43 <!--跳出来的增加用户的界面, --> 44 <form action='/adduser' class='form-inline' method='post'> 45 46 <div class='form-group'> 47 <label>User</label> 48 <input type='text' id='adduser-input' name='user' class='form-control'> 49 </div> 50 51 <div class='form-group'> 52 <label>Pwd</label> 53 <input type='text' id='addpwd-input' name='pwd' class='form-control'> 54 </div> 55 56 </form> 57 58 59 </div> 60 <div class="modal-footer"> 61 <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> 62 <button type="button" class="btn btn-success" id='confirm-adduser'>Add</button> 63 </div> 64 </div> 65 </div> 66 </div> 67 68 </div> 69 <!-- 模态框结束--> 70 71 <script type="text/javascript" src='/static/jquery.min.js'></script> 72 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> 73 <script> 74 75 <!-- ajax 实现更改用户的密码,然后传递给后端去操作,前端做展示--> 76 $(document).on('click','.update-pwd',function(){ 77 var user = username 78 var oldpwd = $(" input[ name='oldpwd' ] ").val() 79 var newpwd = $(" input[ name='newpwd' ] ").val() 80 var confirmpwd = $(" input[ name='confirmpwd' ] ").val() 81 if(newpwd != confirmpwd){ 82 alert('The two new password not match!!') 83 84 } 85 $.post('/changepw',{'user':username,'oldpwd':oldpwd,'newpwd':newpwd,'confirmpwd':confirmpwd},function(data){ 86 if(data != 'ok'){ 87 alert('The old password is not correct!!') 88 } 89 if(data == 'ok'){ 90 $(".modal-backdrop").remove(); 91 getUser() 92 $('#yourModal').modal('hide') 93 94 } 95 }) 96 }) 97 <!-- 这一步是为了获取点击用户按钮时,是对哪个用户做的操作,存到username变量中,然后传递给上面的更改密码做使用--> 98 99 $(document).on('click','.edituser-btn',function(){ 100 username=$(this).data('userr') 101 alert(username) 102 103 }) 104 105 <!-- 删除用户,直接拼凑删除用户的url来做删除--> 106 $(document).on('click','.deluser-btn',function(){ 107 var user = $(this).data('user') 108 $.get('/delete?user='+user,function(res){ 109 110 if(res=='ok'){ 111 112 alert('delete success!!') 113 getUser() 114 } 115 }) 116 }) 117 <!-- 利用函数来对获取到的页面做展示--> 118 function getUser(){ 119 $.get('/usertemp',function(data){ 120 $('#user-table').html(data) 121 }) 122 } 123 <!-- 执行以下这个函数,就会显示这个页面,第一次登陆进来的时候做展示--> 124 getUser() 125 <!-- 增加用户操作--> 126 $('#confirm-adduser').on('click',function(){ 127 var user = $('#adduser-input').val() 128 var pwd = $('#addpwd-input').val() 129 var url = '/adduser?user='+user+'&pwd='+pwd 130 $.get(url,function(data){ 131 if(data=='ok'){ 132 $('#myModal').modal('hide') 133 getUser() 134 } 135 }) 136 }) 137 138 139 </script> 140 141 142 143 </body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步