使用text-overflow: ellipsis 处理文本溢的一个小问题
今天在做一个自定义 select多选 搜索的时候,有这样子的一个需求:
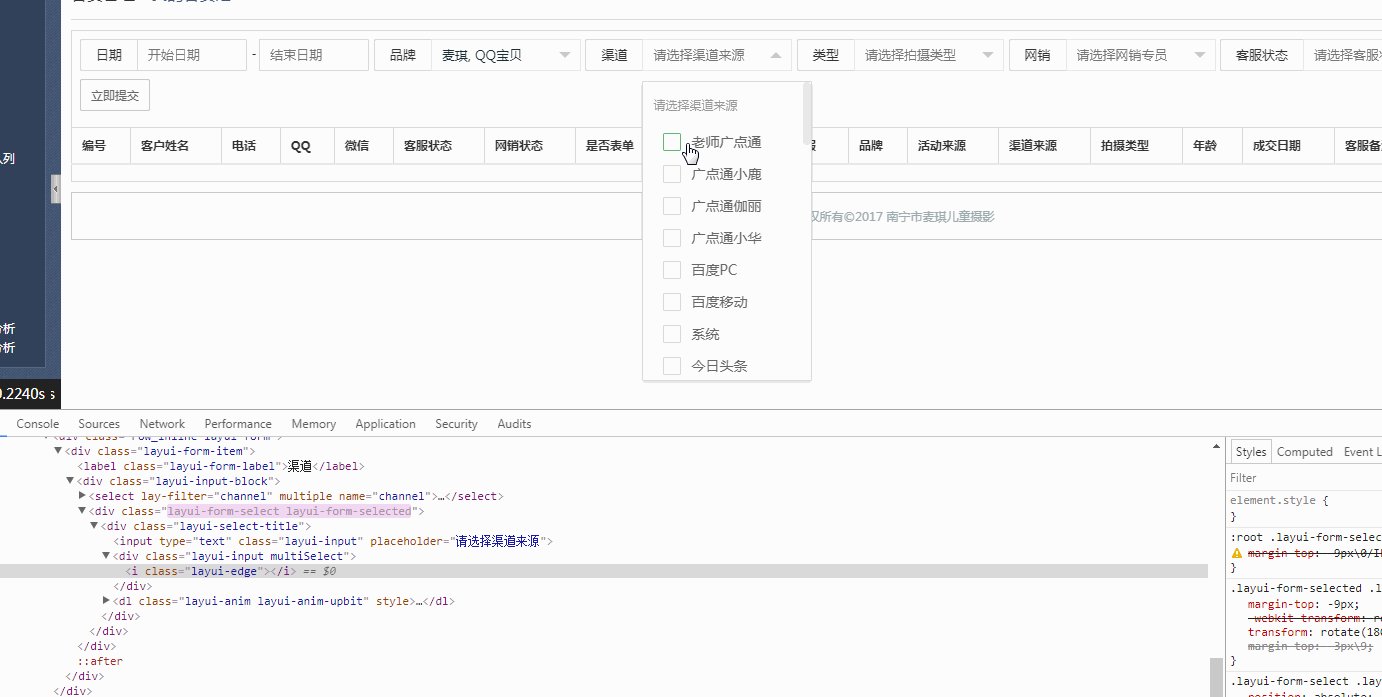
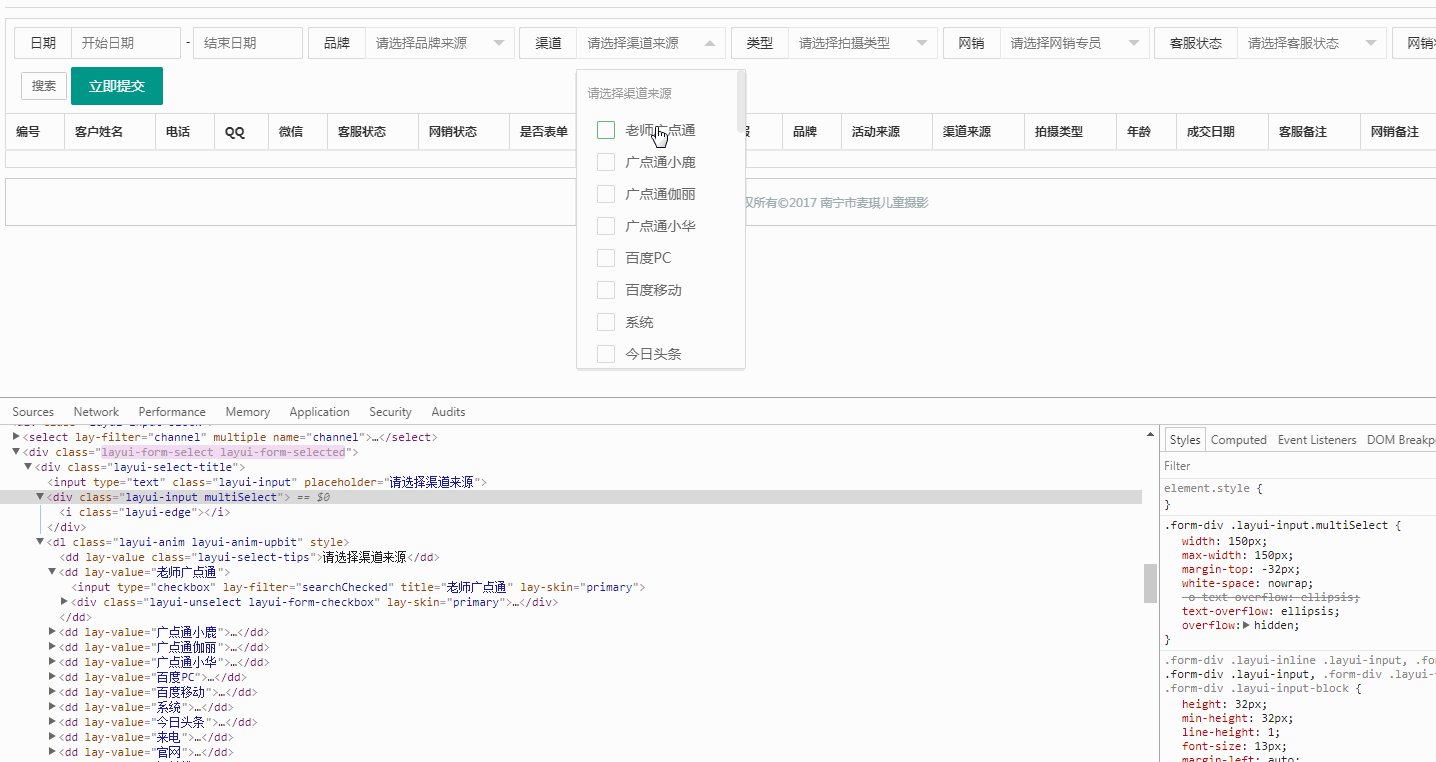
1.点击自定义的一个 选项内容框,下拉可多选项
2.多选项不允许换行,且父溢出拆剪,(单行)溢出部分使用 "..."替换
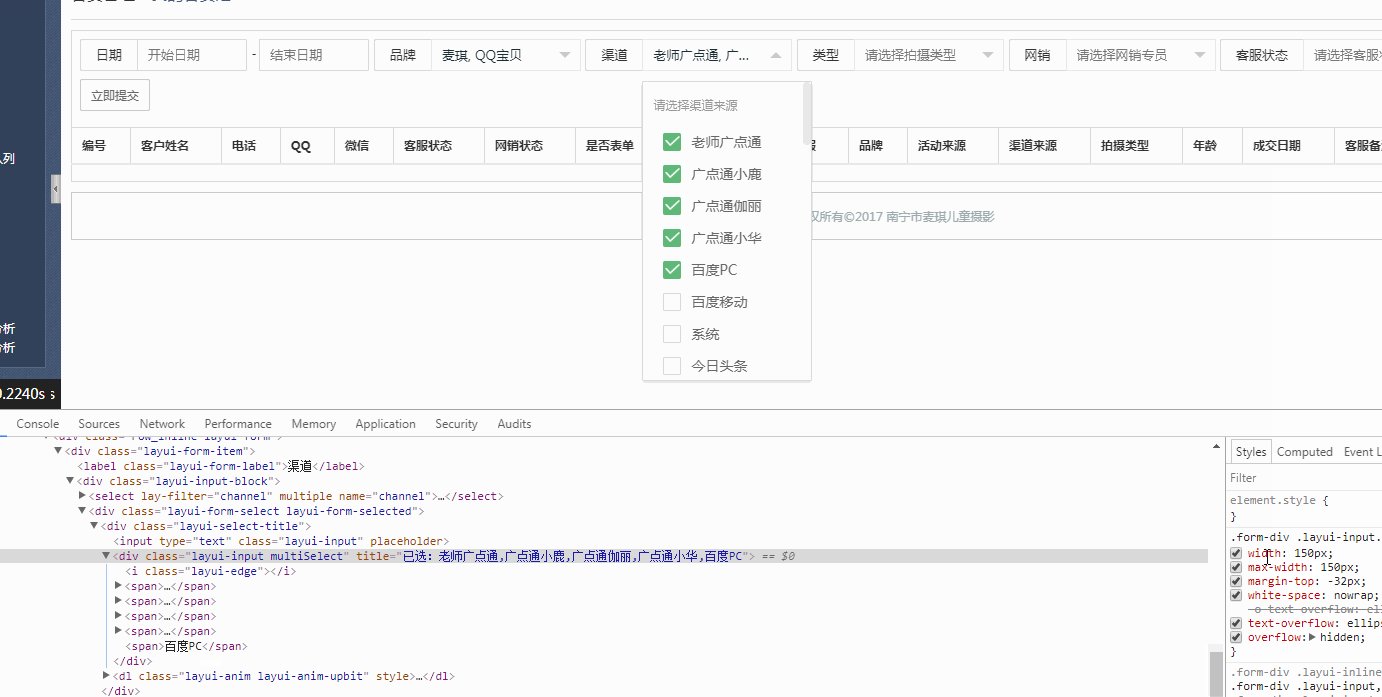
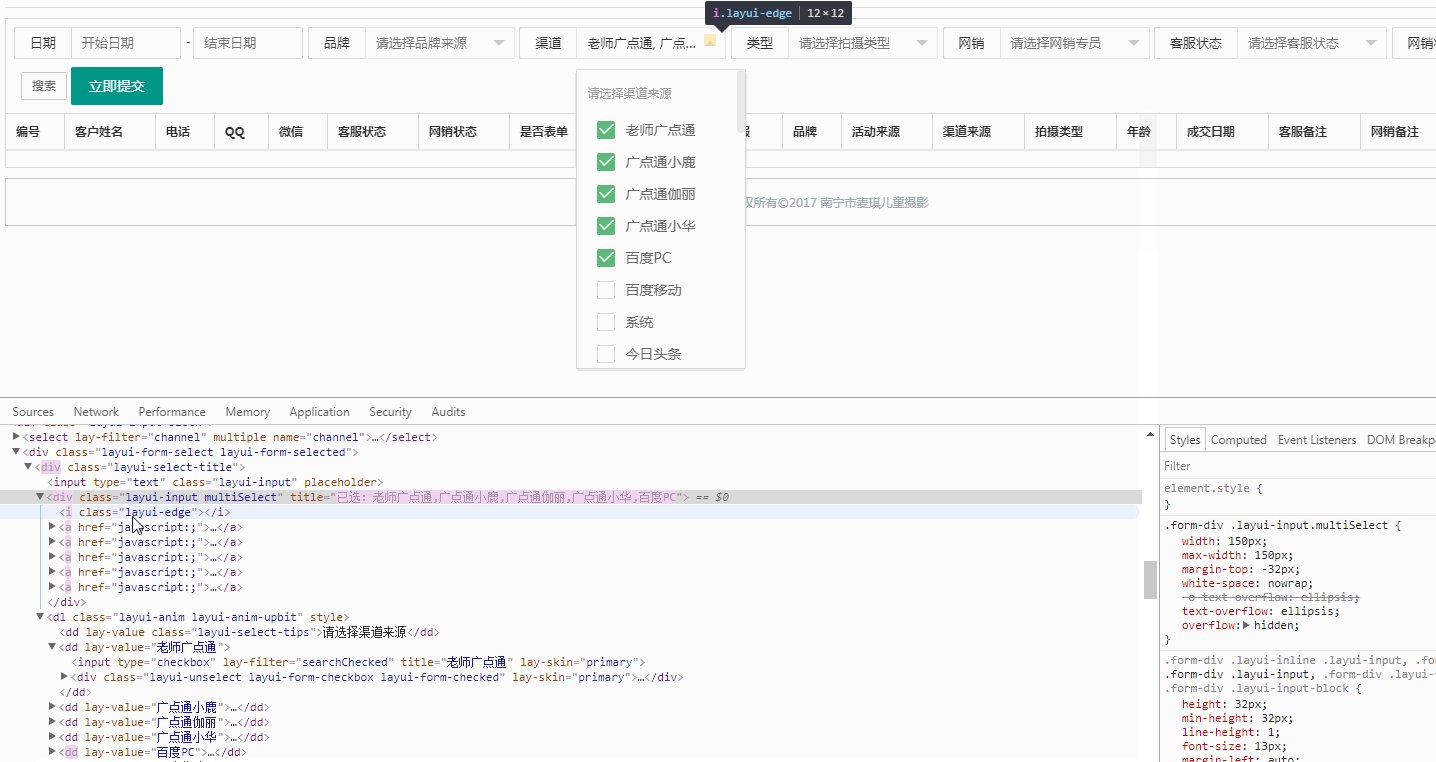
3.动态添加移除多选项内容展现在选项内容框
感觉一个常见的 select 自定义优化,使用过程中碰到了一个怪异的问题:
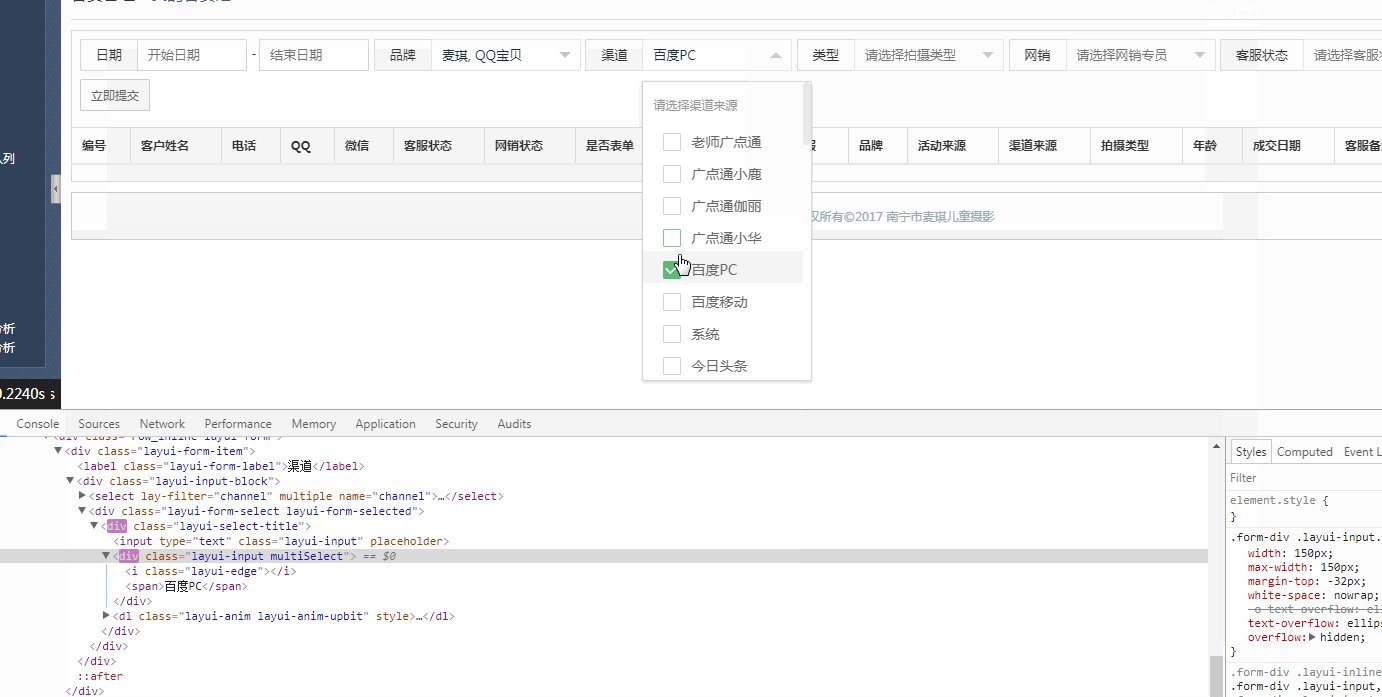
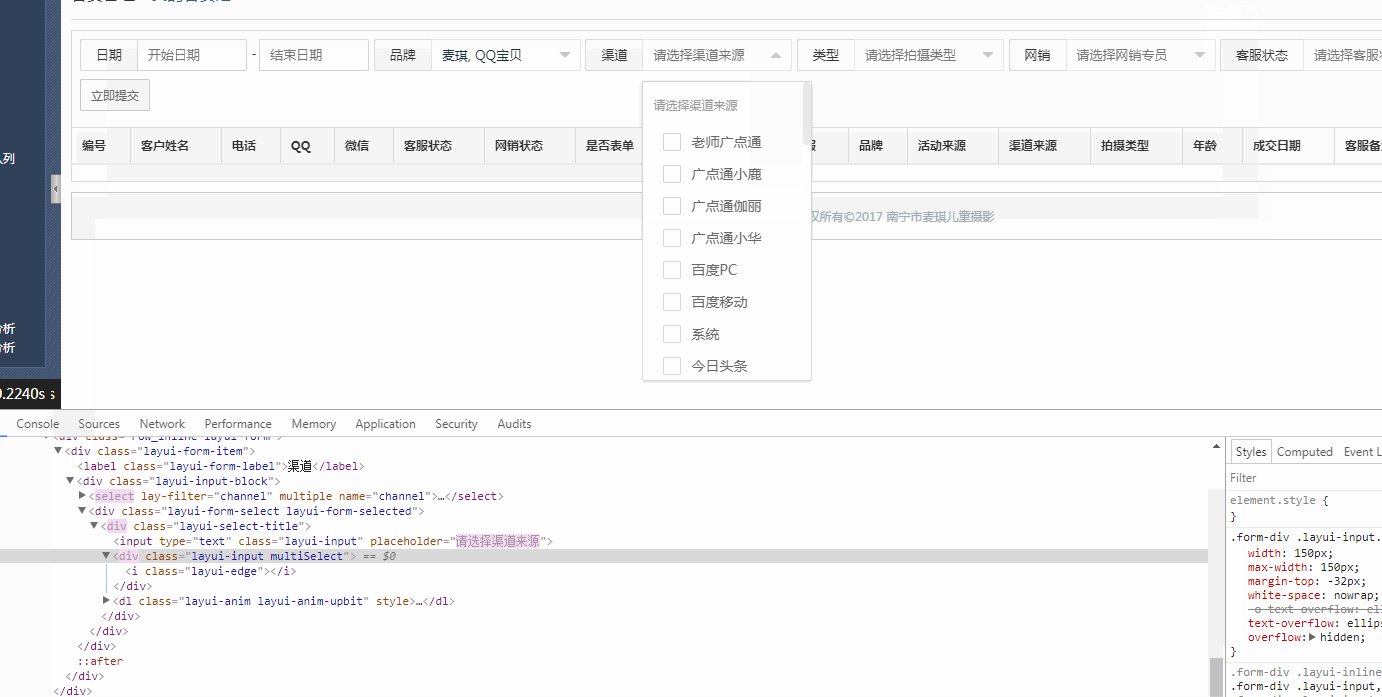
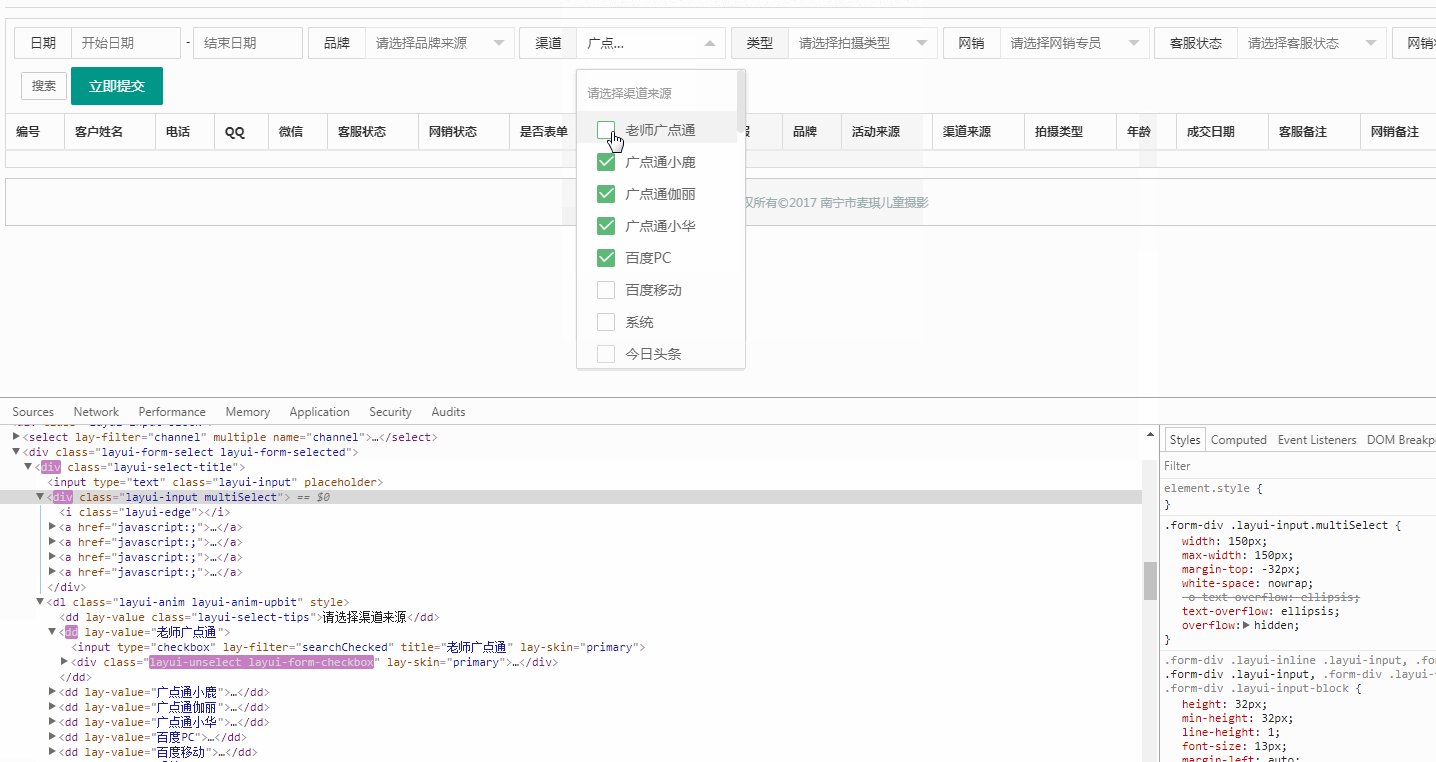
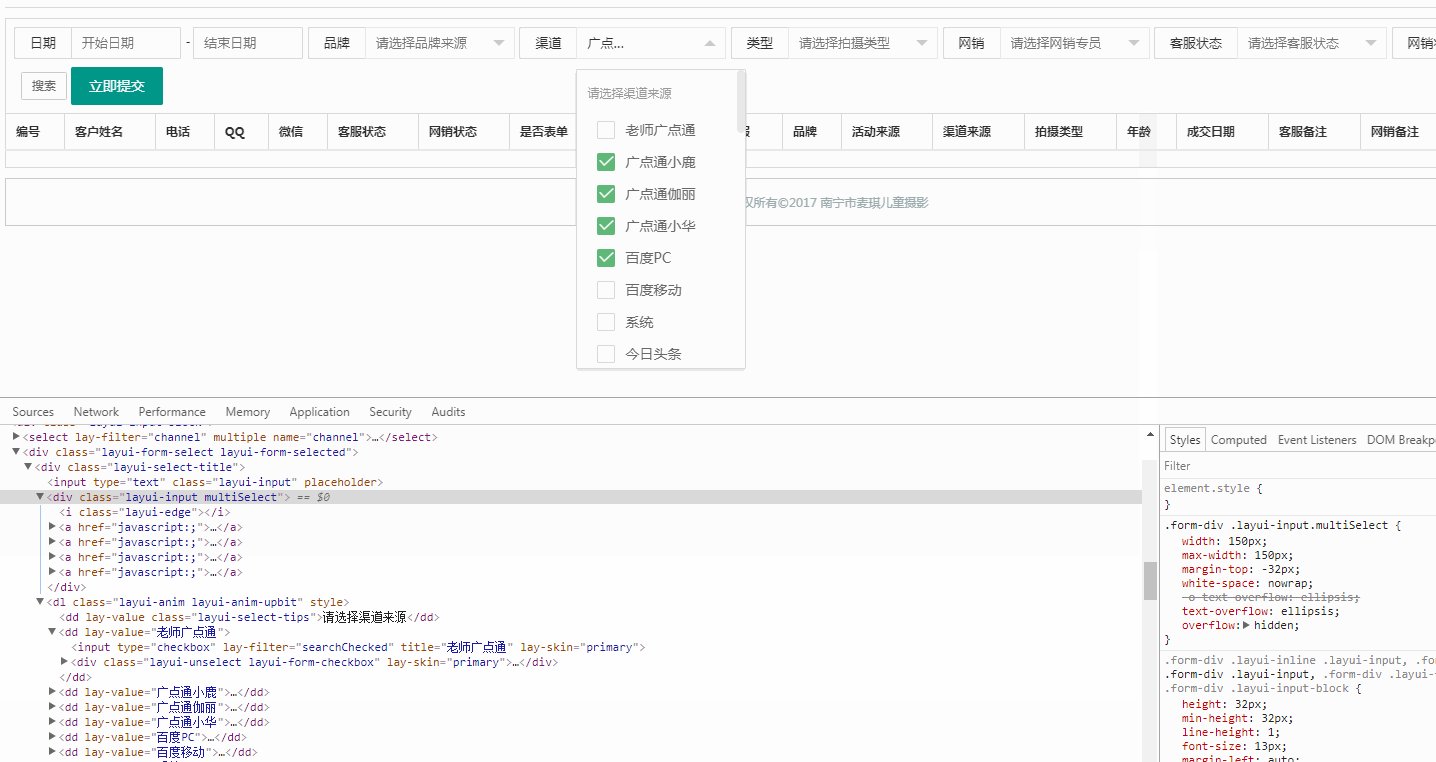
动态添加/移除 选项元素(dom元素)时,假如首先移除第一个选项(元素),则其他内容被裁剪了(元素始终存在,但是被裁剪一样,看不见,font-size、color并无影响),仅显示最后一位元素。
整个操作过程如下:

发现并解决问题:
text-overflow: ellipsis 如果用在单个节点里面倒是没遇到过这个问题
我把前面的文字删掉 后面的文字仍然会自动往前排 且省略号的位置是对的(就是展示的字数是正确的)
请教一位前辈的建议,测试下<a>标签替换<span>标签,并不能解决,后面大神建议试下把<span>标签样式修改成 display: inline (原来我是设定 display: inline-block), OK 问题解决
总结:
........应该是由于元素的 display 所引起的,上文提到了 仅删除文字并不会引起这个问题 ,把元素设置成 display: inline 处理成文字形式
应该是这样子吧。。待跟进。。。
也请各位前辈交流指点学习~
完成效果如下: