移动互联网的新宠:Android之缤纷世界
文为原创,如需转载,请注明作者和出处,谢谢!
Android这个词已强占我们的眼球有一段时间了。在此之前,提到Android,没人会和移动互联网以及Google这两个当今最火辣的词联系起来。然而,自从Google推出自己的移动操作系统Android以来,Android、Google和移动互联网就好像10年前的Windows、微软和PC操作系统一样,成为了当今最吸引眼球的组合。
说到Android,现在一点都不会引起歧义,她就是Google最值得骄傲的移动操作系统。虽然Android并不是第一个智能手机操作系统,当然,也不会是最后一个智能手机操作系统。但她却仅在出生不到两年时间里成为了有望超越一切的移动操作系统。甚至在美国2010年第2季度的Android手机销量已经超越被认为是销售之王的IPhone。成为了当今销量增长最快的系统。取得这些成绩,当然,Android取得今天这些成绩除了出身名门外,还有就是Android的免费开源。任何人、任何组织都可以免费使用Android,而无需付给Google一分钱。由于这些好处,使用支持Android的手机厂商越来越多。甚至被誉为“山寨之王”的联发科也在研制支持Android的芯片,如果成功,Android手机的价格有望降到1000元以下,如果大多数Android手机真到了这个价格,那将会成为Android的另一个杀手锏。
Android除了其客观的优势外,主要面向移动互联网也是Android成功的一个主要因素。大笔者写作本文时,Android的最新版本是2.2。经过试用,感觉Android 2.2的浏览器速度较以前的版本有了非常大的提高,Android 2.2的浏览器被称为世界上最快的移动浏览顺口 。在Android 2.2中还加入了新的Just-In-Time(JIT)技术,使用在Android 2.2中运行的程序的运行速度较以前的版本快了2.5倍。
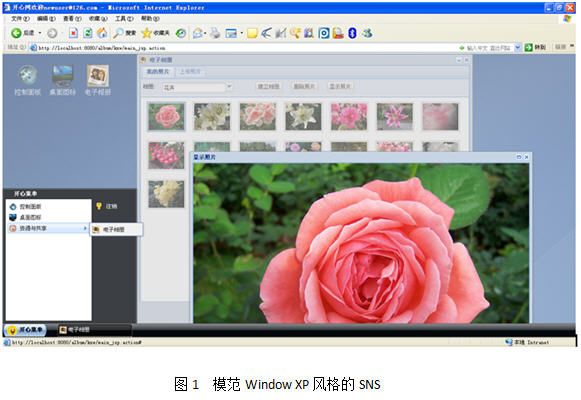
Android的浏览器速度的提升也会为我们的应用程序提供更多的选择.传统的Android应用程序的UI都由Android组件来实现。而我们有了更快的浏览器,可以将在PC领域风起云涌的AJAX与移动浏览器结合来向用户展现更绚丽的界面。说起AJAX,可能从事Web开发的程序员并不会陌生。在最近几年国内外也出现了很多流行的AJAX框架。其中Ext JS就是其中的佼佼者。Ext JS主要用于设计Web界面,其中大量使用了JavaScript和Ext JS技术,但使用起来却很容易。例如,Ext JS可以很容易地模拟Windows XP的界面,当然,这个界面是基于Web的。在《人人都玩开心网:Ext JS + Android + SSH整合开发web与移动SNS》一书中通篇来完成一个利用Ext JS技术实现的SNS系统,界面就模仿了Windows XP的风格,见图1所示。

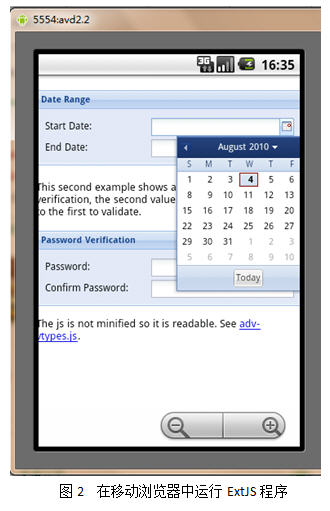
显然,加入了Ext JS的Web程序要比传统的Web程序绚丽得多。既然PC可以如此,那么手机为什么不呢?经过笔者的测试,Ext JS也同样可以在Android内嵌的手机浏览器中使用,让我们看看如图2所示的实际效果。
如果本文的读者是开发人员,那么就需要使用Android SDK的WebView组件来显示我们需要的内容。在《人人都玩开心网:Ext JS + Android + SSH整合开发web与移动SNS》一书中除了提供了提供了一个完整的基于Web版的SNS,还开发了一个基于Android的SNS。在这个Android版的SNS中,利用了WebView组件来显示服务端返回的HTML格式的内容。当然,如果读者也可以向其中嵌入AJAX、Ext JS等高级特性。
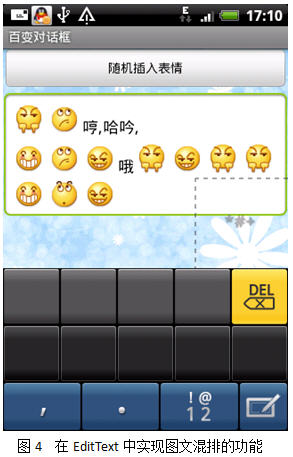
Android的WebView固然强大,不过很多时候还要依赖于Android组件。这些组件的常规的使用方法这里就不必说了,而在这些组件中还有很多比较有趣的使用方法。例如,使用过QQ for Android的开发人员可能会发现,在输入聊天记录时,可以直接将表情图像放到EditText组件中(如图3所示)。也许会多初学者会感觉实现这个功能比较困难,但实际上实现这个功能再简单不过了。
我们一般通过EditText的setText方法来设置EditText中的文本,例如如下的代码向EditText添加了一个字符串。
Edittext.setText(“测试数据”);
我们只需要对上面的代码稍微做一下手脚,就可以实现将图像插入到EditText中的目的。如果读者看过《Android/OPhone开发完全讲义》,会发现书中在很多情况下使用了文本标记(类似于HTML语言的标签,但只包含了十分有限的HTML语言的功能)。在这些标记中有一个<img>标记。通过这个标记,可以很容易地实现将图像插入到EditText的功能。不过使用<img>标签要比使用其他的标签多一个步骤,这就是要实现一个ImageGetter接口,通过这个接口,可以获得一个Drawable对象。先看看如下的代码:
ImageGetter imageGetter = new ImageGetter()
{
@Override
public Drawable getDrawable(String source)
{
int id = Integer.parseInt(source);
Drawable d = getResources().getDrawable(id);
d
.setBounds(0, 0, d.getIntrinsicWidth(), d
.getIntrinsicHeight());
return d;
}
};
editText.append(Html.fromHtml("<img src='"
+ faces[new Random().nextInt(6)] + "'/>", imageGetter, null));
其中faces是一个int类型数组,保存了相应的drawable资源的ID值。在使用<img>标签之前需要使用Html.fromHtml方法来封装这些标签,如果使用的是<img>标签,需要使用fromHtml方法的第2个参数指定ImageGetter对象,以便通过<img>标签的src属性获得相应的Drawable对象。通过EditText.append方法插入<img>标签后,系统会自动将<img>标签转换成相应的图像显示在EditText中。下面来看看我们的成果(如图4所示)。

在本文向读者展示了Android中的浏览器、Ext JS、EditText图文混排的功能,读者从中也看到了Android中的缤纷世界。其实Android的功能还远不只这些。那么剩下的就留给读者来挖掘吧。



