与ObjectDataSource共舞
4,ORM组件XCode(与ObjectDataSource共舞)
XCode为了能更方便的解决大部分问题,不得不“屈身”于ObjectDataSource。
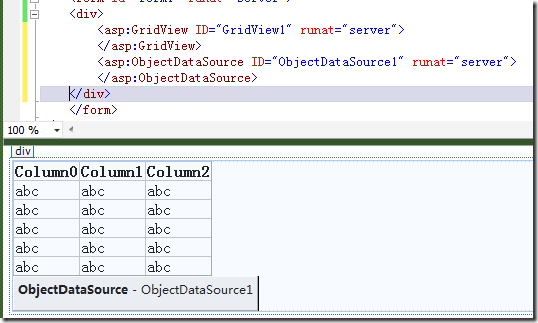
先上一个经典例子(ObjectDataSource+GridView)(ObjectDataSource):
AutoGenerateColumns="False" DataKeyNames="ID" DataSourceID="ObjectDataSource1"
EnableModelValidation="True">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" InsertVisible="False" ReadOnly="True"
SortExpression="ID" />
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
<asp:BoundField DataField="ParentID" HeaderText="ParentID" SortExpression="ParentID" />
<asp:BoundField DataField="test" HeaderText="test" SortExpression="test" />
<asp:BoundField DataField="Description" HeaderText="Description" SortExpression="Description" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" DataObjectTypeName="PurpleSun.Center.Area"
DeleteMethod="Delete" EnablePaging="True" InsertMethod="Insert" OldValuesParameterFormatString="original_{0}"
SelectCountMethod="FindCountByName" SelectMethod="FindAllByName" SortParameterName="orderClause"
TypeName="PurpleSun.Center.Area" UpdateMethod="Save">
<SelectParameters>
<asp:Parameter Name="name" Type="String" />
<asp:Parameter Name="value" Type="Object" />
<asp:Parameter Name="orderClause" Type="String" />
<asp:Parameter Name="startRowIndex" Type="Int32" />
<asp:Parameter Name="maximumRows" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
下面用截图演示整个过程:
拖GridView和ObjectDataSource
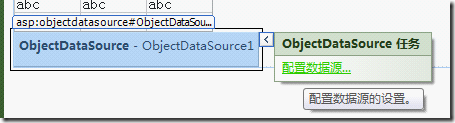
选中ObjectDataSource,注意右上角的智能标记
配置数据源
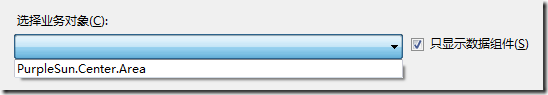
这里只列出数据组件,为什么这里只有我们的Area类?为什么?我们看看实体类
就是DataObject特性起的作用,应该说,所有加了该特性的类,都会被当作数据组件在ObjectDataSource配置里面出现。当然,不加DataObject特性也是可以的,但是在ObjectDataSource配置的时候,就不能勾选数据组件了,那样会列出所有类(是的,所有类)。
选择Area类,继续
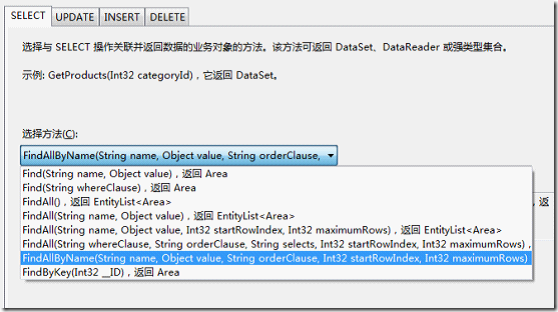
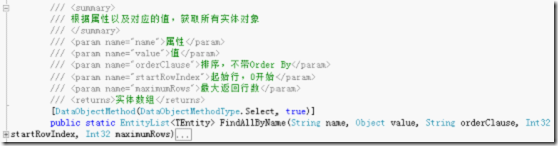
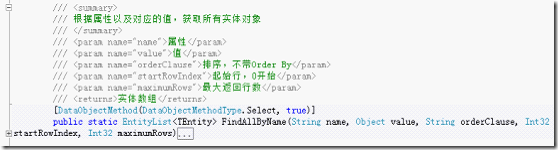
继续猜测,这里能列出这些方法,应该也是有特性的,那就是DataObjectMethod特性啦。
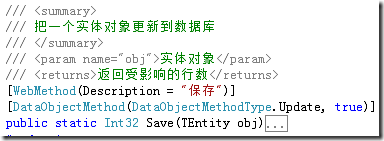
第一个参数代表方法类型(查询、插入、更新、删除),第二个参数表示是否默认方法,默认方法会在配置ObjectDataSource时被默认选中。
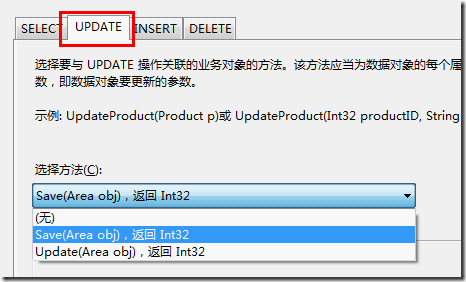
当然啦,另外三个配置页也是有的(这里以Update为例)
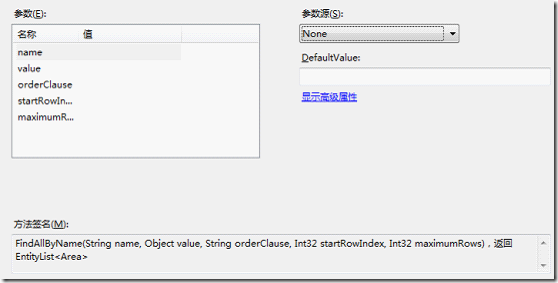
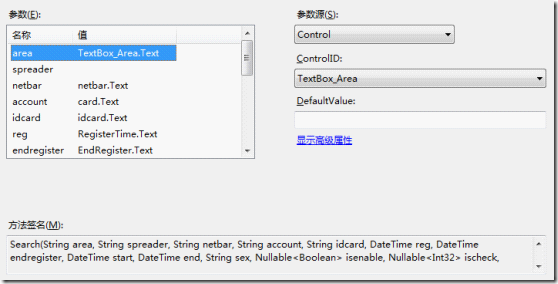
最后一步定义参数,在这里就不定义了
可以看到,左边已经列出了前面选择的Select方法的所有参数。
来看看一个神奇的地方
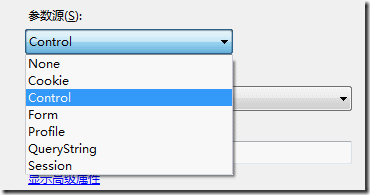
ObjectDataSource可以把查询参数绑定到Cookie、控件、Request.Form、Request.QueryString、Session等。我们一般绑定到控件,做查询的时候非常有用。每一个查询项作为一个参数,然后在这里绑定到对应的控件;也经常绑定到QueryString,比如表单页面编辑数据的时候,这里绑定主键,然后就能把相应的对象找出来。
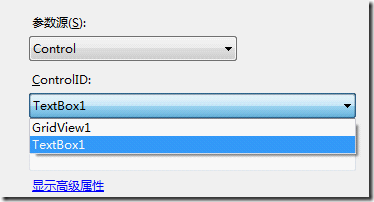
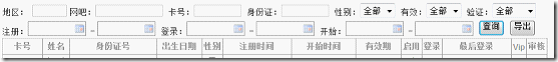
这里神奇的地方就在于绑定。需要做复杂查询的时候,可以在界面上放置查询控件
然后编写一个对应的查询方法,当然要加上DataObjectMethod特性了,然后在ObjectDataSource配置的时候把参数和控件绑定起来
(关于这类高级查询后面专门介绍,这里仅仅是为了说明绑定的神奇)
绑定的神奇就在于,界面控件问数据源控件(如ObjectDataSource)要数据的时候,数据源控件开始着手准备参数,反射读取绑定控件的值作为参数,并转为相应的类型,然后再反射调用实体类的查询方法(如Search)。
到这里,ObjectDataSource的基本配置已经完成,绝大多数ORM框架对ObjectDataSource的支持,也仅仅是到这里而已。而XCode的模型,是完全满足ObjectDataSource要求的,下面继续高级功能
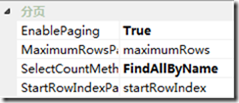
这是ObjectDataSource控件属性中的分页类属性,第一项启用分页,第三项指定用于查询所有记录数的方法(前面提到过查询方法是成对出现的,这里的FindAllByName和FindCountByName就是一对),至于第二项和第四项,是不是很熟悉?
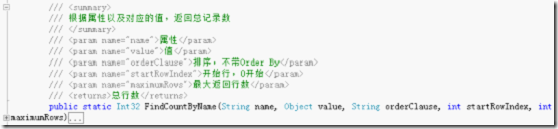
这两个方法,一个返回实体集合,一个返回总行数,而参数则是一摸一样。这就是ObjectDataSource对分页查询的要求,如果没有第二个,ObjectDataSource也能提供查询数据功能,但是就没办法分页了。
回过头了,仔细看看最后两个参数的名称,是不是跟ObjectDataSource属性中的那两个一摸一样?所以,XCode使用这两个名字作为参数名,正是这个原因。如果查询方法使用的不是这两个参数,那么在配置ObjectDataSource的时候自己跟着改就是了。
这两个参数,第一个是从哪一行开始读数据,第二个是返回的最大行数,其实就是每页行数。这种分页结构,跟别的绝大部分分页控件什么的都不相同。所以,并不是XCode的分页另类,而是别的分页才是另类,XCode是正统(哈哈)。
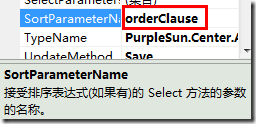
除了分页属性,再看看一个排序属性
正是查询方法的倒数第三个参数。GridView在排序的时候,会给这个参数传递ID Asc或Name Desc等。而查询方法内部,正是根据这个参数,以及两个分页参数,拼接SQL语句进行查询的。
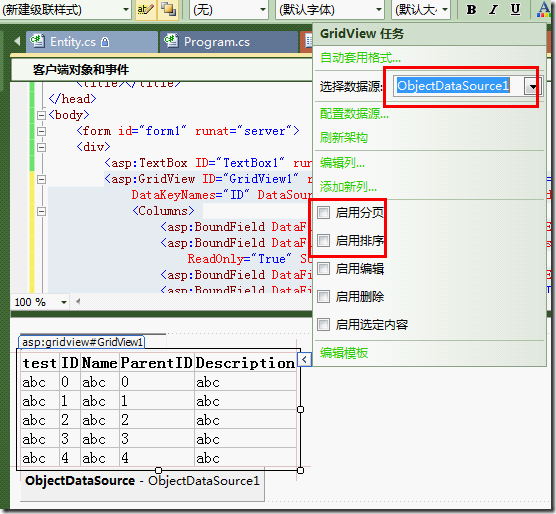
至此,ObjectDataSource配置完成。打开GridView的智能标记,选择ObjectDataSource控件作为数据源,GridView即可自动生成列
当然,这个列并不是数据库字段,而是实体类的属性。
在智能标记面板上可以看到,启用分页和启用排序可以勾选了,正是因为刚才在ObjectDataSource中配置好了。都勾上!
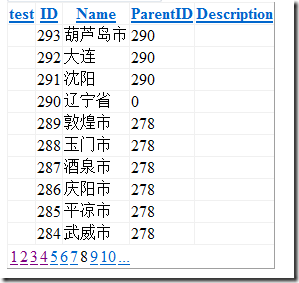
运行,看效果
界面很丑,不过那是美工的事情了。试试分页(打开OrmDebug开关,查看SQL语句)
执行的SQL:
Select * From (Select row_number() over(Order By ID Desc) as row_number, * From Area) XCode_Temp_b Where row_Number Between 71 And 80
这是XCode生成的分页语句,因为现在测试环境是SQL2008,随意生成了row_number的分页,如果是别的数据库,就会不同了。但那是XCode的事情,开发者不需要关心。
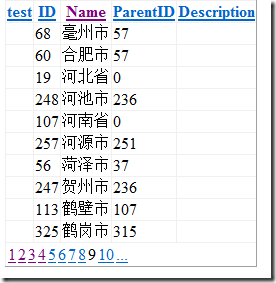
再试试在分页的基础上排序(点击Name):
执行的SQL:
Select * From (Select row_number() over(Order By Name) as row_number, * From Area) XCode_Temp_b Where row_Number Between 81 And 90
排序已经改为Order By Name了,再点一次Name,执行SQL:
Select * From (Select row_number() over(Order By Name DESC) as row_number, * From Area) XCode_Temp_b Where row_Number Between 81 And 90
完全满足要求!
BTW:GridView那里,其实还可以启用编辑和删除的,因为配置ObjectDataSource的时候,默认已经配置了编辑和删除的方法。
最后,目的已经达到,或许你还没有发现,到这里我们还没有手工编写任何代码呢!
XCode与ObjectDataSource共舞可以得到非常美的开发效果,但是,上面的模式,已经是三年前的做法了,我们现在有了更好的工业级的做法——批量生产!
大石头
新生命开发团队
2010-08-24 13:25
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。

























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步