一、语法:
text-shadow:color|x|y|indistinct
详细介绍:
a: color指的是阴影颜色值,定义时可以这样定义#000,或者也可以这样定义 (rgba(0,0,0,0.4) /*fox,opera,chrome*/),后者的定义好处是可以控制阴影的透明度
b:x阴影水平偏移值(可取正负值);
c:y阴影垂直偏移值(可取正负值);
d: indistinct 阴影模糊值;
二、写法:
除了颜色可以#000,rgba(r,g,b,opacity) 两种外,在几个主流浏览器(ie没有测试,ie应该支持,大家可以测试一下)的写法一样
P{text-shadow:#000 2px 2px 5px;} 或P{text-shadow:rgba(0,0,0,0.4) 2px 2px 5px;}
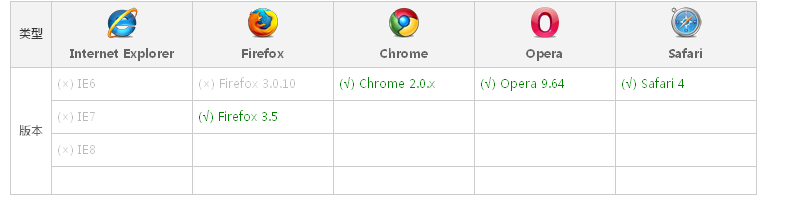
三、兼容性:

四、实例:

 代码
代码
转载无需注明出处,多多交流 ,欢迎访问我的博客:http://www.cnblogs.com/niuniu




