vue项目使用vuex来实现兄弟页面的通讯
1、在项目目录下安装vuex

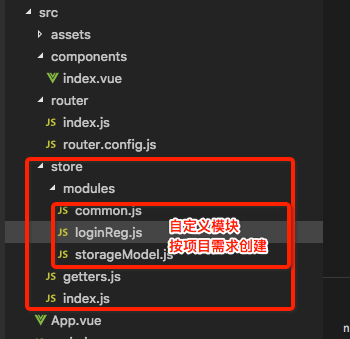
2、在src目录下创建如下目录及js

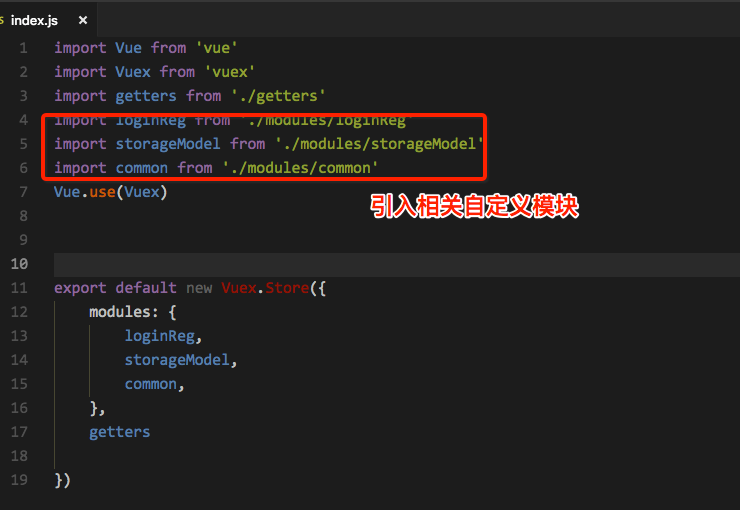
2(1 、index.js文件下

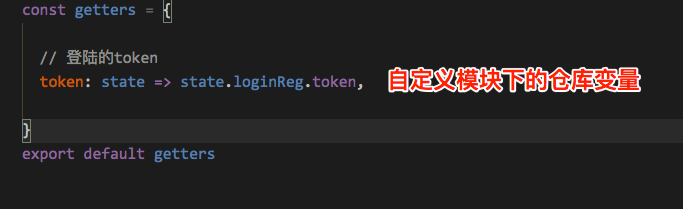
2(2 、getters.js文件

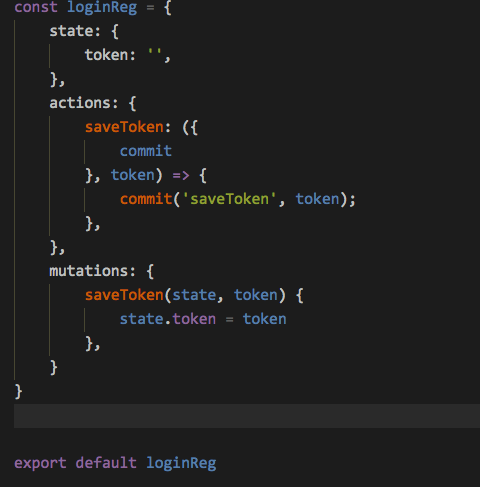
2(3、 modules下的自定义模块 --- loginReg.js

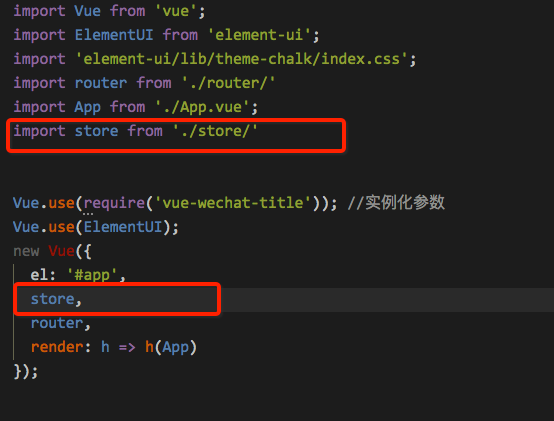
3、 在main.js中引入store目录,及挂载在vue上

配置完成后
======================================
使用
在A页面 触发 动作 及 到自定义模块处理
this.$store.dispatch("动作名/函数名",需要保存的数据);
自定义模块处理参考2(3 中的内容
在B页面接受数据
1 this.$store.getters.token(在getters.js中定义的常量);

