关于HTML5显示图片翻转90度的问题
这个问题是一直困扰着我,一张图片,用图片浏览器打开始终是竖图,但是查看属性,却发现宽大于高,也就是在属性中这是个横图。这样导致客户端用该宽高来展示图片会出现问题。
今天查了一下资料,原来是因为相机给图片的exif信息加上了一个Orientation,然后图片浏览器会对这个属性做出兼容,让图片以竖图的形式显示出来。
具体我是参考https://www.cnblogs.com/csonezp/p/5564809.html的
还有https://www.jianshu.com/p/442b5ad217b8。
首先要获取图片的Orientation,用exif.js,下载地址http://code.ciaoca.com/javascript/exif-js/,下载完成后引入 ,
,
在调用这块会有需要注意的地方,获取图片对象依靠官方文档的写法直接根据img标签对象就可以获取但是lz本人前期获取不正常,所以就新建了image的对象去获取。
var imageObj=new Image();
imageObj.src='图片地址(可以是url,也可以是本地file)';
通过监听onload方法,执行exif的getdata方法:
imageObj.onload=function(){
EXIF.getData(imageObj,function(){})
}
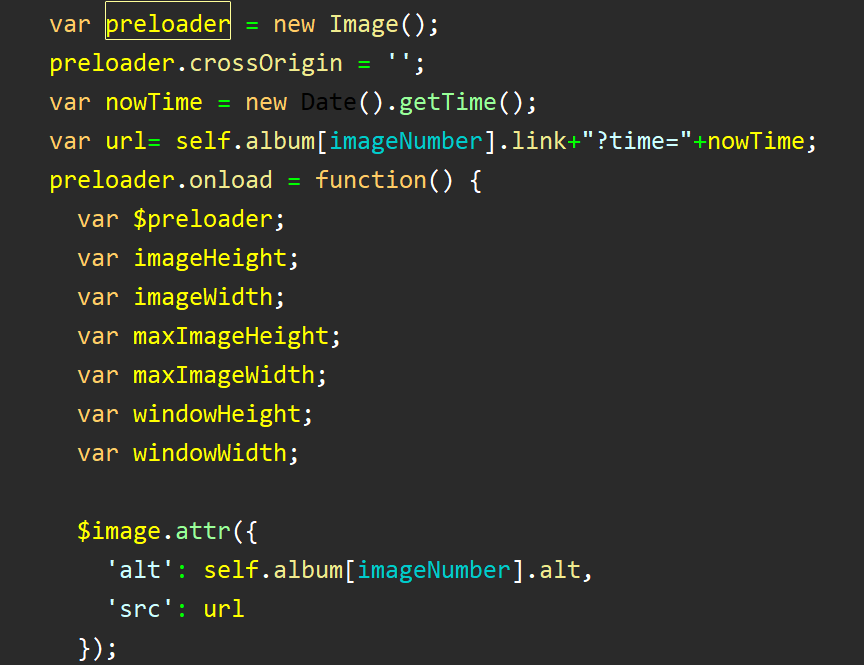
然后要修改lightbox.js的源码,lightbox.js的源码里面已经声明了一个img,所以用现成的,

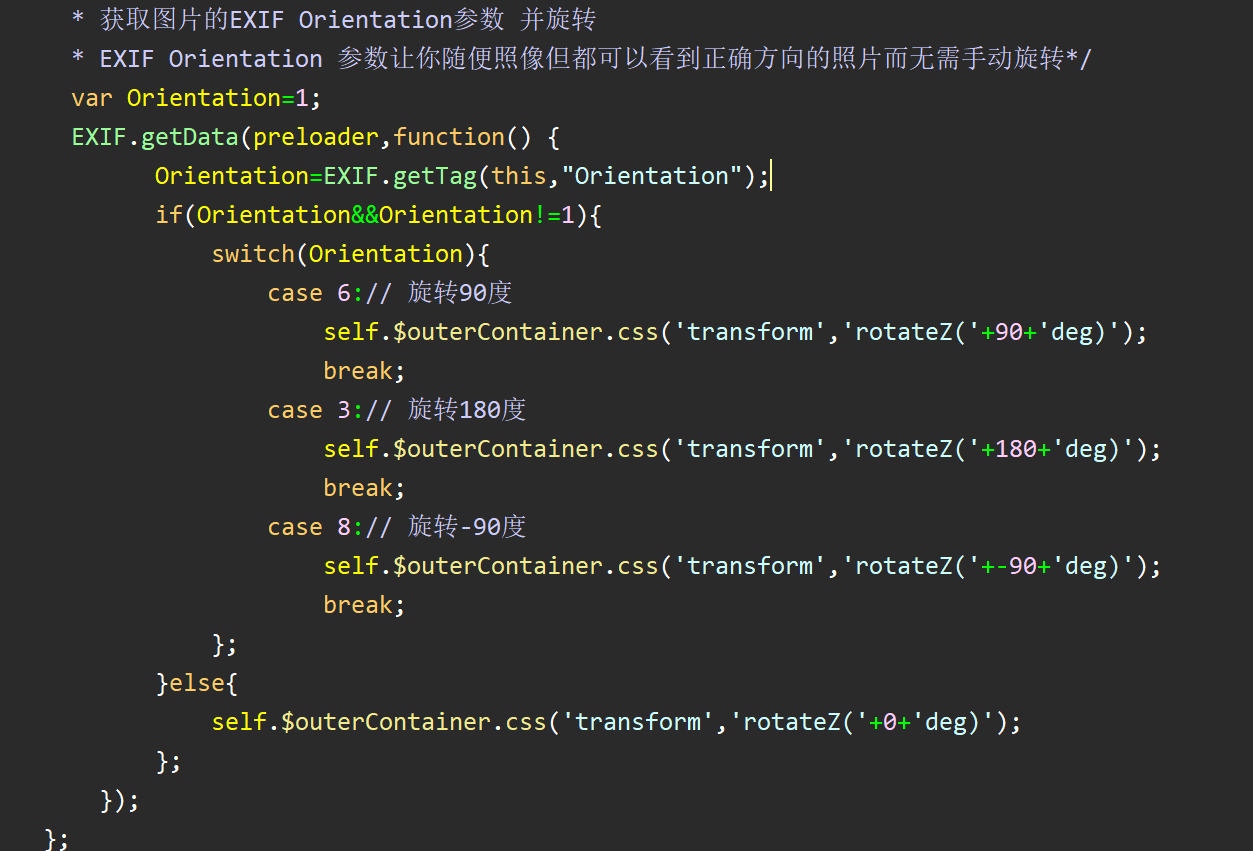
然后在preloader.onload函数里,根据获得的Orientation来旋转承载图片的容器,怎么方便怎么来,

然后完美解决。
很开心,又解决了一个bug......



