基于FPGA的腐蚀膨胀算法实现
本篇文章我要写的是基于的腐蚀膨胀算法实现,腐蚀膨胀是形态学图像处理的基础,,腐蚀在二值图像的基础上做“收缩”或“细化”操作,膨胀在二值图像的基础上做“加长”或“变粗”的操作。那么什么是二值图像呢?把一幅图片看做成一个二维的数组,那么二值图像是一个只有0和1的逻辑数组,我们前面Sobel边缘检测后的图像输出边缘效果,设置个阈值,大于阈值输出为1,小于阈值输出为0,最后输出就是一幅二维图像了。
上一篇我是直接用MATLAB处理后的灰度图片进行Sobel边缘检测的,在图片的选取中难免会有噪声的出现,所以为了使边缘检测的效果更加显著,我们将图像先进行中值滤波,然后再进行Sobel边缘检测,最终加上腐蚀膨胀算法使图像边缘更加细腻并硬朗。
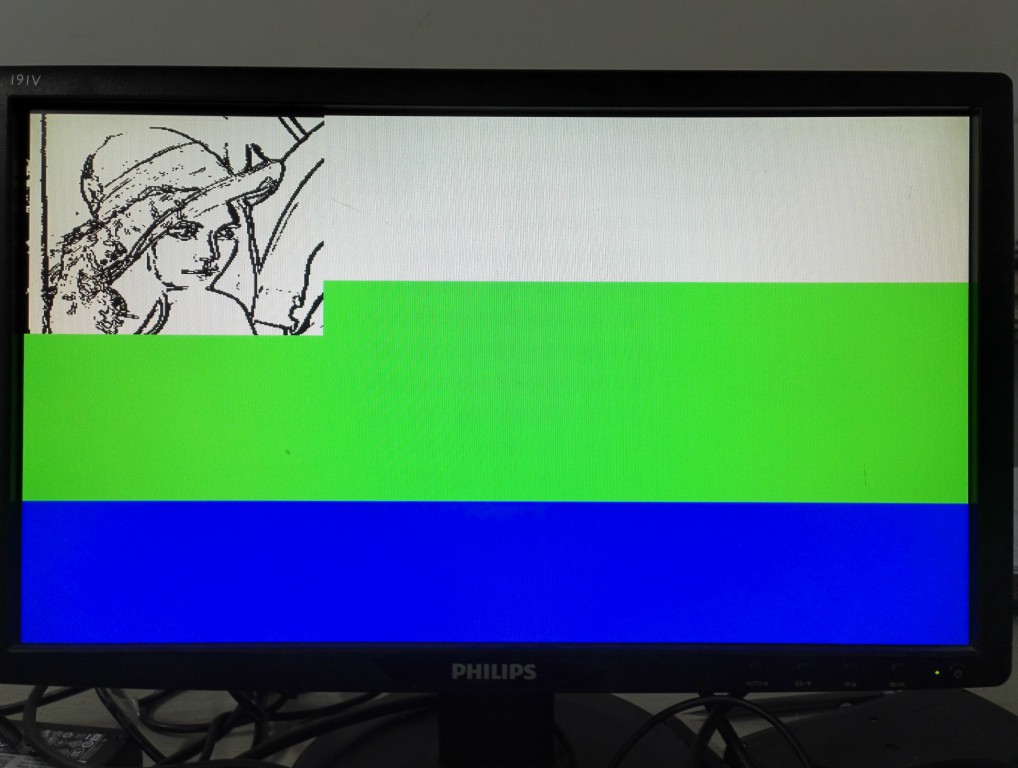
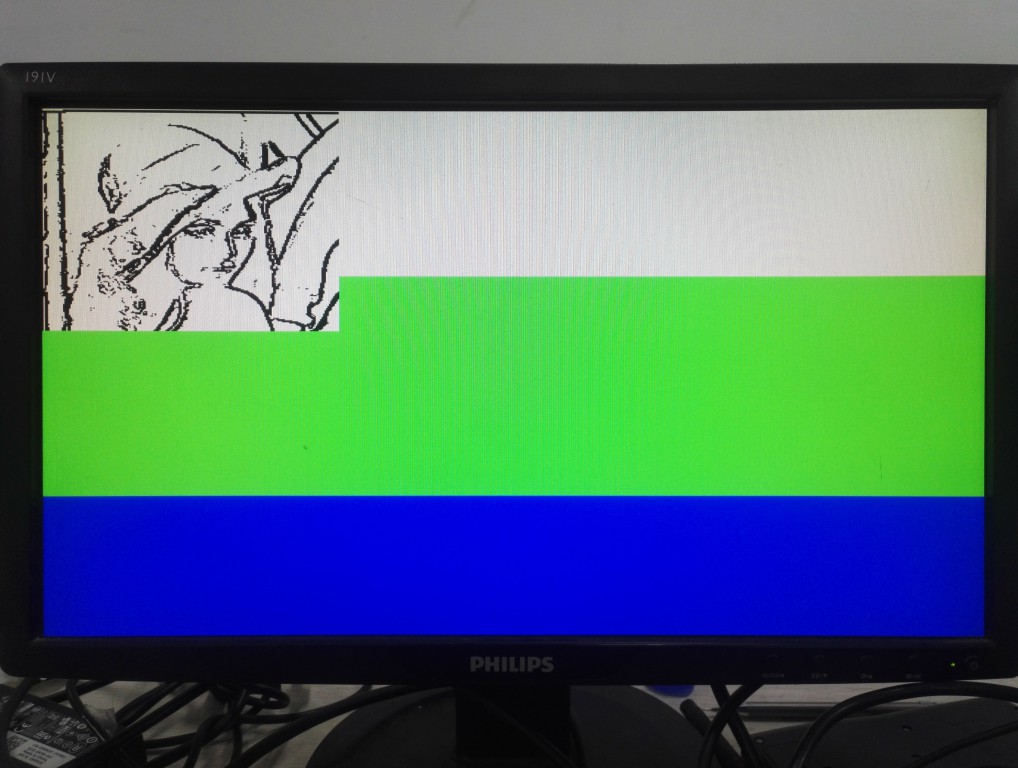
首先我们比较一下中值滤波前Sobel和中值滤波后Sobel两种方法的显示效果。

中值滤波前Sobel

中值滤波后Sobel
可以明显的看出,中值滤波后Sobel的图片边缘更明显,尤其是从lena头发和帽子部分的显示效果来看,很多多余的边缘都被滤除掉,所以中值滤波后边缘检测,势在必行。对于这部分的工程,我觉的应该没什么难度,中值滤波的代码我已经给出,只需要在输出时再加上Sobel就完事了。希望读者能自己去做去调试搞定。
腐蚀算法
腐蚀是一种消除边界点,使边界向内部收缩的过程。可以用来消除小且无意义的物体。用3X3的结构元素,扫描图像的每一个像素,用结构元素与其覆盖的二值图像做“与”操作,如果都为1,结果图像的该像素为1。否则为0。结果会使二值图像小一圈。
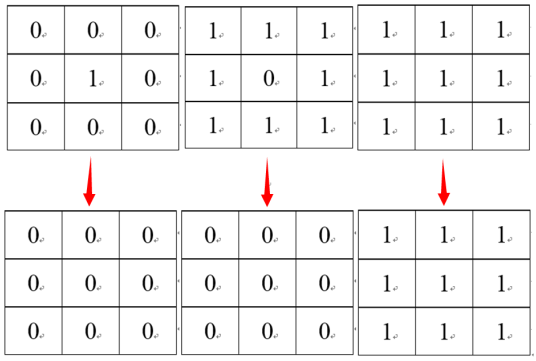
拟采用形象的比喻来说明该运算,且用0表示蛀虫,1表示大米。蛀虫腐蚀大米的过程便是腐蚀运算,
腐蚀
如图所示,对于一个像素矩阵而言,因为有蛀虫(0)的存在,所以将8颗大米(1)腐蚀掉了,即使只存在一个蛀虫(0),但是还是会被蛀虫腐蚀完毕,最后一幅图上面由于没有蛀虫(0),固然大米一颗不懒,保存完好。
关于算法的实现,可以用下式子来表示,即3x3像素的运算:
P = P11 & P12 & P13 & P21 & P22 & P23 & P31 & P32 & P33
在HDL中,为了通过面积去换速度,我们将上式改变如下:
P1 = P11 & P12 & P13
P2 = P21 & P22 & P23
P3 = P31 & P32 & P33
P = P1 & P2 & P3
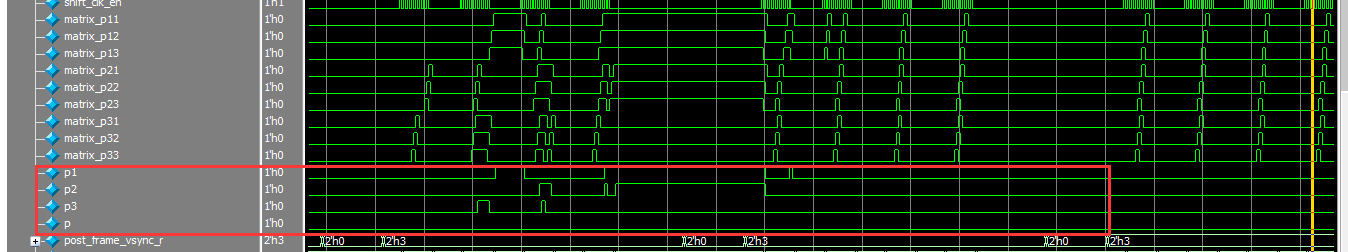
如图所示,即通过2个时钟/步骤的运算,便能实现腐蚀运算的结果
腐蚀仿真
膨胀算法
膨胀是将与物体接触的所有背景点合并到该物体中,使边界向外部扩张的过程。可以用来填补物体中的空洞。用3X3的结构元素,扫描图像的每一个像素,用结构元素与其覆盖的二值图像做“与”操作,如果都为0,结果图像的该像素为0,。否则为1。结果:使二值图像扩大一圈。
先腐蚀后膨胀的过程称为开运算。用来消除小物体、在纤细点处分离物体、平滑较大物体的边界的同时并不明显的改变其面积。先膨胀后腐蚀的过程称为比运算,用来填充物体内细小空间、连接邻近物体、平滑其边界的同时并不明显改变其面积。
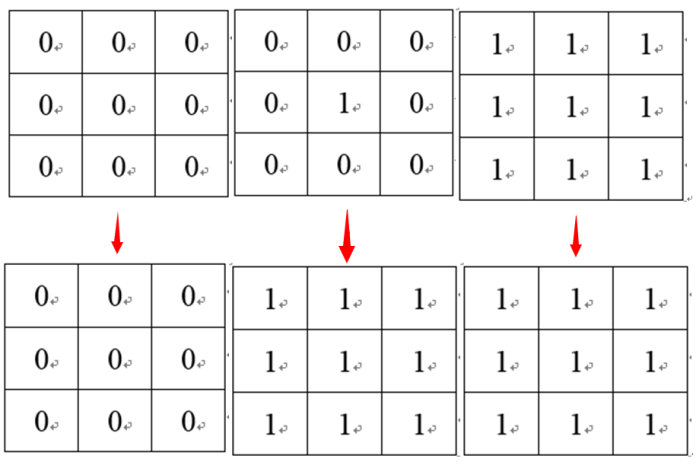
膨胀算法用最简单的比喻来描述:0表示害虫,1表示青蛙,青蛙吃了害虫表示膨胀运算,我们用3*3像素阵列来解释:
图膨胀
如图所示,图左只有害虫(0),所以害虫都好好活着,中间那个图,虽然只有一个害虫,但是还是免不了被青蛙吃掉的命运,最右边的那幅图,都是青蛙,所以青蛙始终是青蛙。
关于算法的实现,可以用下式子来表示,即3x3像素的运算:
P = P11 || P12 || P13 || P21 || P22 || P23 || P31 || P32 || P33
在HDL中,为了通过面积去换速度,我们将上式改变如下:
P1 = P11 || P12 || P13
P2 = P21 || P22 || P23
P3 = P31 || P32 || P33
P = P1 || P2 || P3
如图所示,即通过2个时钟/步骤的运算,便能实现腐蚀运算的结果
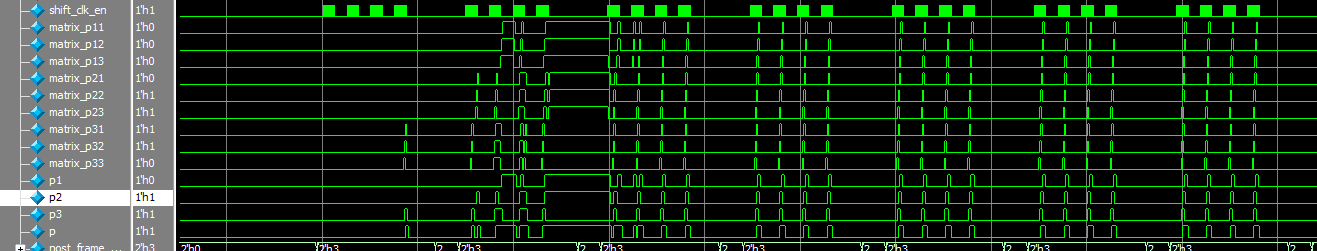
膨胀运算仿真
上面的仿真图是我之前用Modelsim做的仿真,这里就不重复用Isim仿真了。腐蚀膨胀用FPGA实现可以说是十分简单的,将二值图像生成3x3矩阵,最后通过如上式子计算,输出即可。

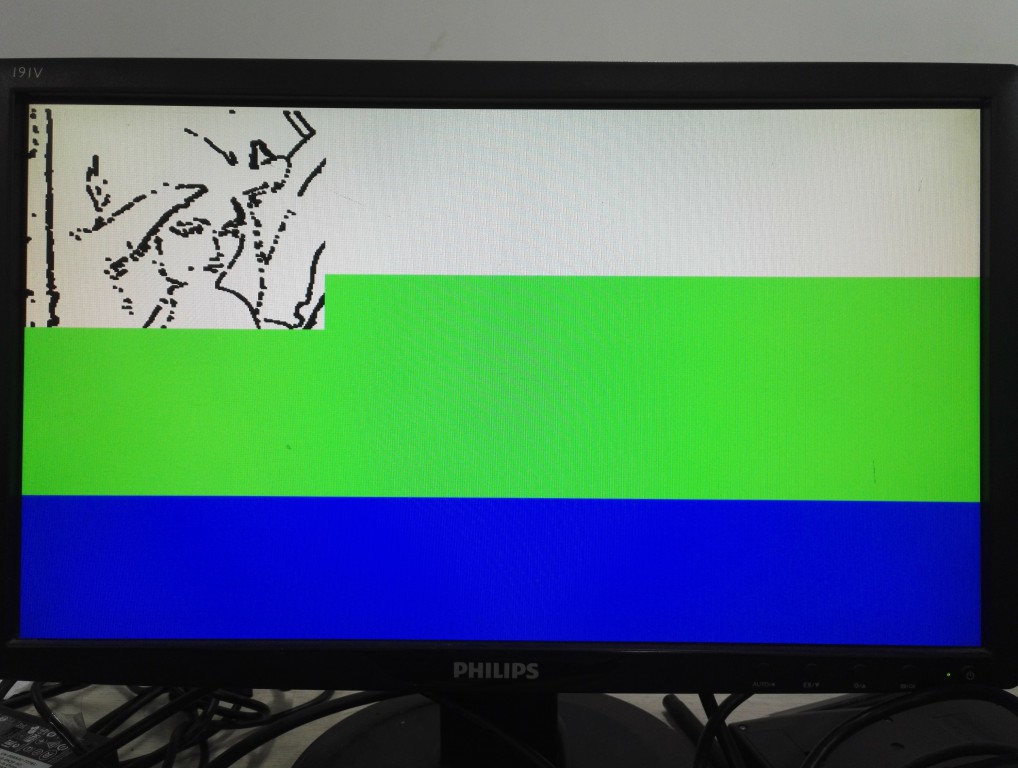
腐蚀

膨胀
从上面两幅图可以看出,腐蚀后的图像边缘明显变细,消除了更多假边缘,在腐蚀基础上使用膨胀算法的lena将腐蚀后的边缘扩大、加粗,这样看起来更清楚,最终为我们后续图像识别,作出了更好的准备工作。至此,腐蚀膨胀算法就写完了,如果有什么不足请您指点,有什么问题大家可以留言一起讨论,共同学习!
如果你想获得本文的所有课件,请关注本人的个人微信订阅号:开源FPGANingHeChuan或扫描下方二维码关注订阅号,在后台回复图像处理,即可获得本文的所有课件、资料以及更多FPGA的学习资料哦!

转载请注明出处:NingHeChuan(宁河川)
个人微信订阅号:开源FPGANingHeChuan
如果你想及时收到个人撰写的博文推送,可以扫描左边二维码(或者长按识别二维码)关注个人微信订阅号
知乎ID:NingHeChuan
微博ID:NingHeChuan
原文地址:http://www.cnblogs.com/ninghechuan/p/7574309.html
图像处理系列文章
第一篇:基于FPGA的VGA显示静态图片
第二篇:基于FPGA的RGB565_YCbCr_Gray算法实现
第四篇:基于FPGA的均值滤波算法实现
第五篇:深刻认识shift_ram IP core——图像处理学习笔记
第六篇:基于FPGA的中值滤波算法实现



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步