基于FPGA的Uart接收图像数据至VGA显示
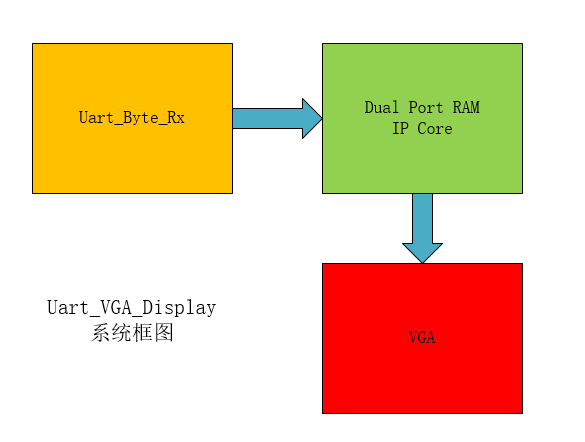
系统框图

前面我们设计了基于FPGA的静态图片显示,并对一幅彩色图片提取了灰度,学习了RGB转Gray算法。这是基于一幅静态图片的,那么后面我们要怎么模拟一下一幅动态图片的显示,最终对动态数据进行滤波、边缘检测等算法,下来我们首先来建立一个基于FPGA的动态图片显示基础框架,本实验内容为:由PC端上位机软件通过串口发送一幅图像数据至FPGA,FPGA内部将图像数据存储,最后扫描到VGA屏幕上显示。
从系统框图上我们可以看到,可以划分为三个部分进行设计,一个是串口接收部分,然后是RAM数据存储部分,最后是VGA驱动显示部分。这里串口接收部分只需要用到串口接收代码,代码很多书上都有,我这里就不贴出来了,
数据存储部分需要使用的是双口RAM IP Core,一端将数据写入RAM中,一端将数据读出来用VGA显示,下面是基于Vivado的双口RAM IP Core调用方法。

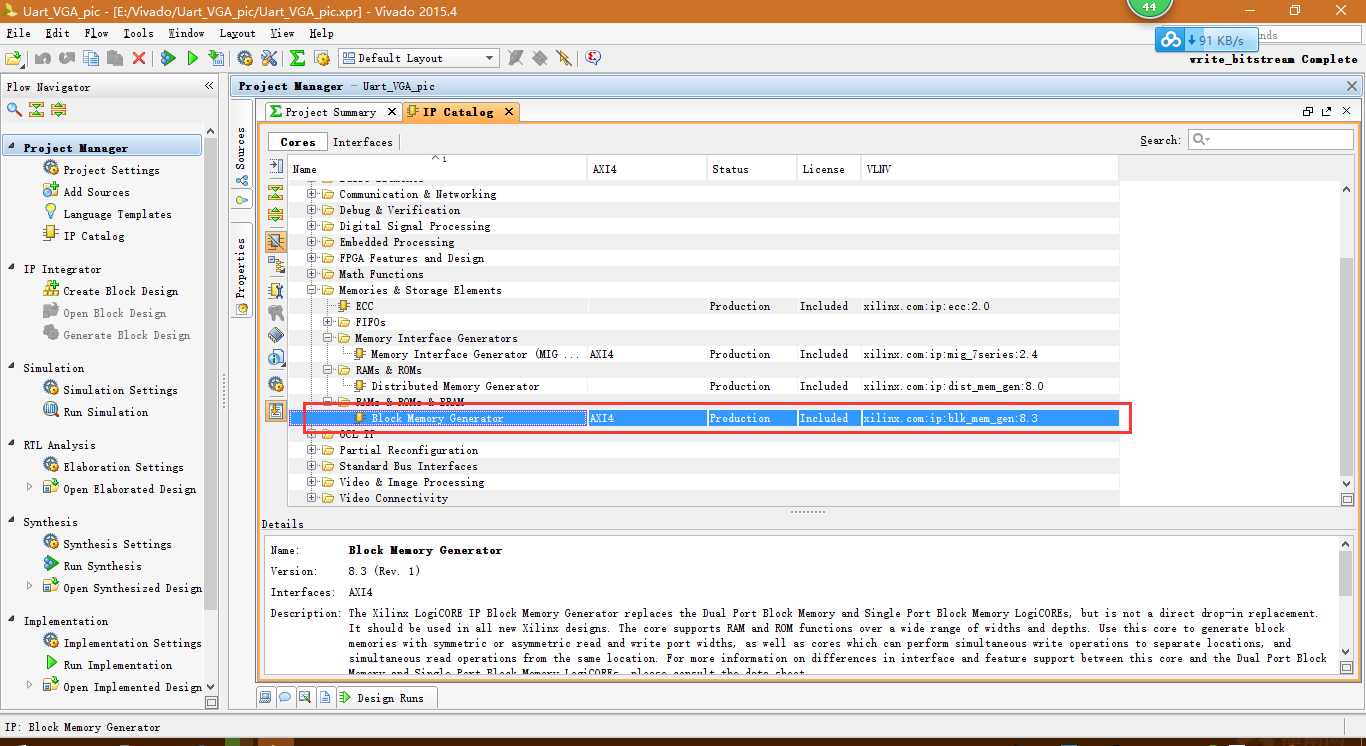
打开IP Catalog,选择block memory Generater
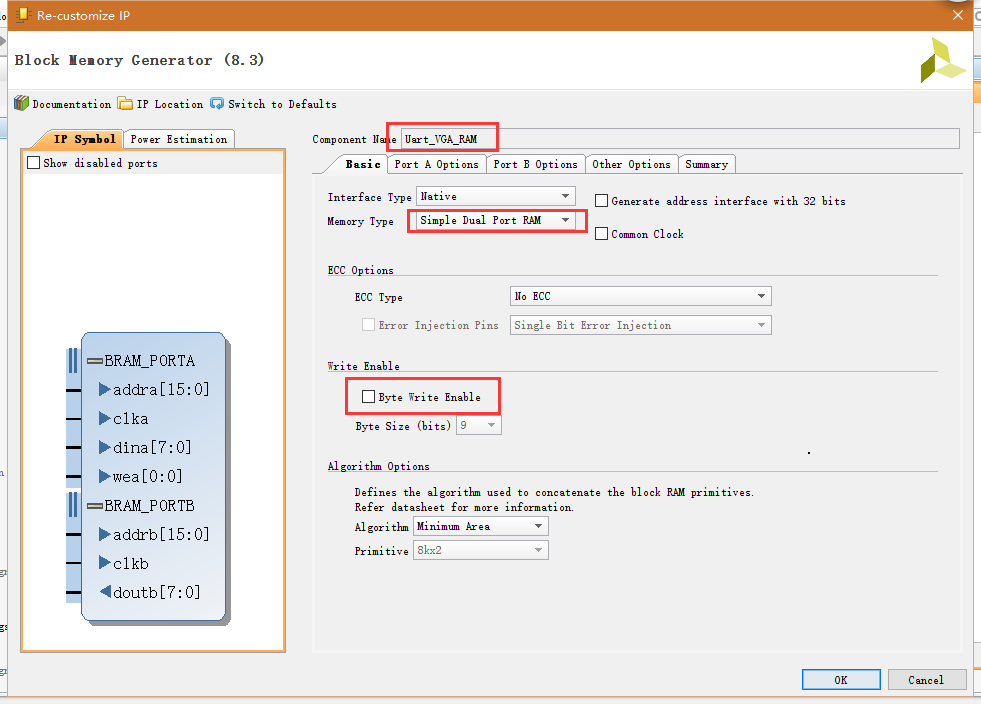
这里按如图所示选择,我这里将写使能信号去掉,wea也可以代表写使能
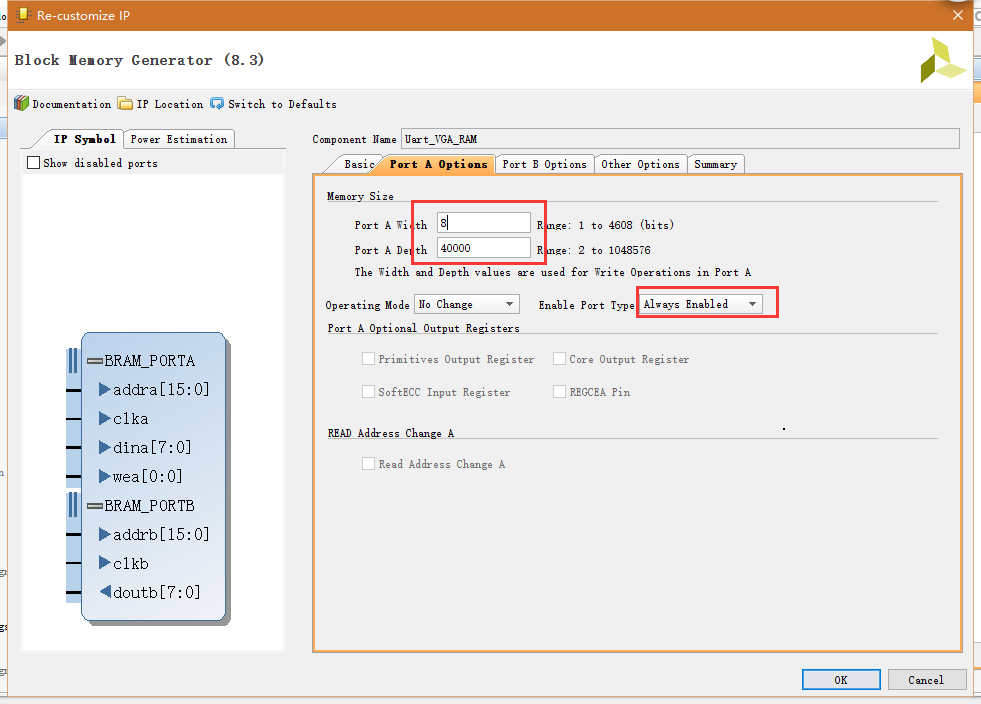
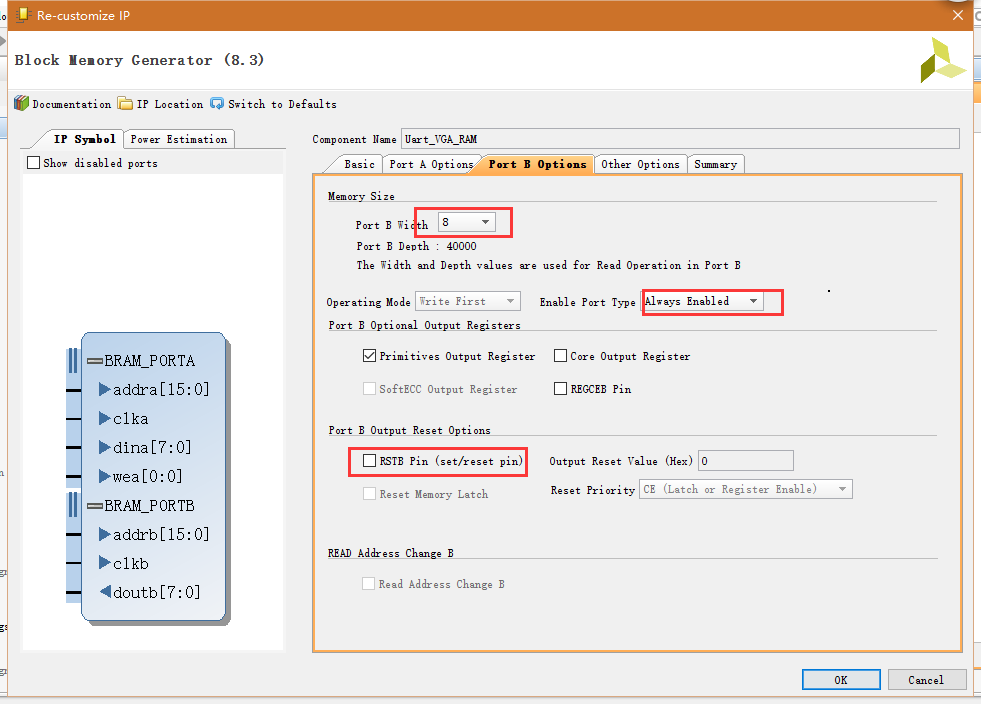
设置写数据位宽和深度,使能选择always enable

设置读数据参数

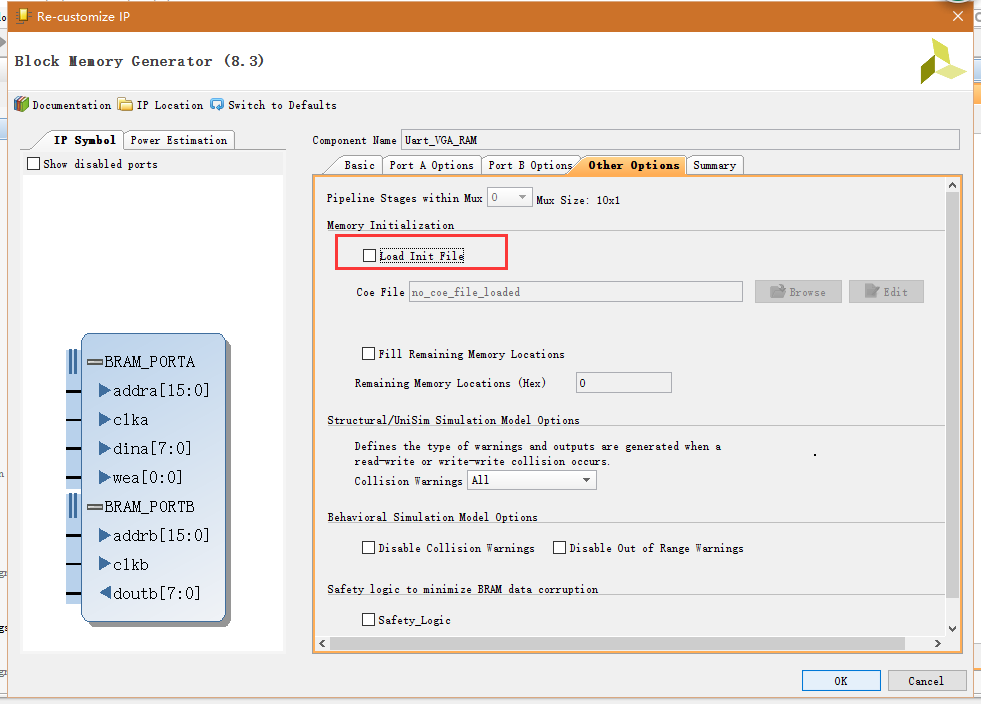
这里因为我们是往RAM里面写数据,所以这里不需要添加初始化RAM文件
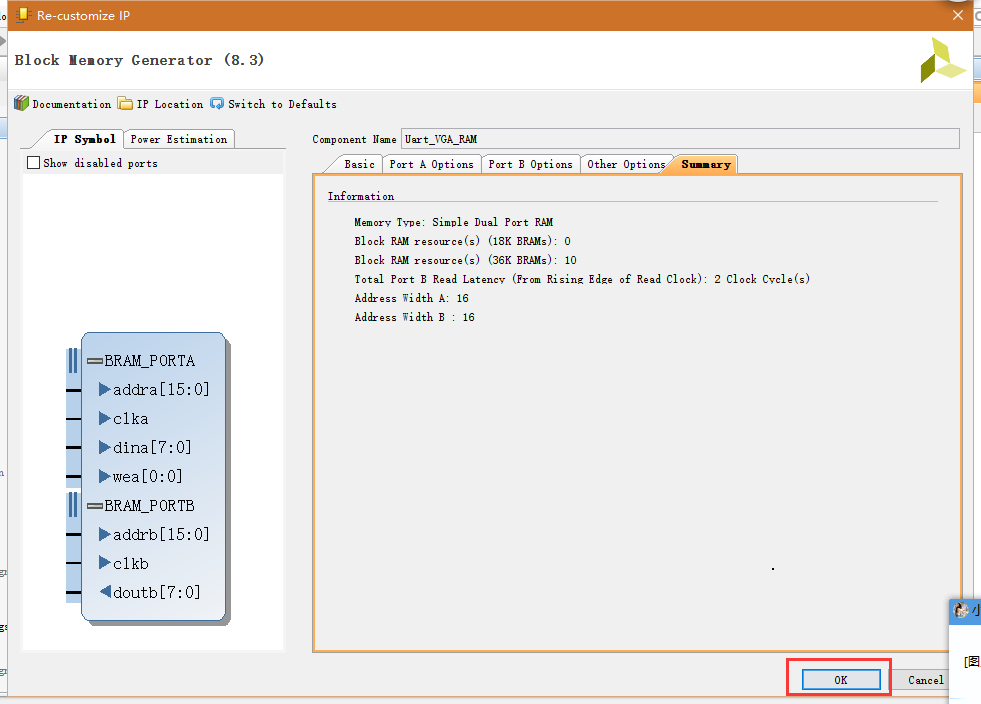
点击OK

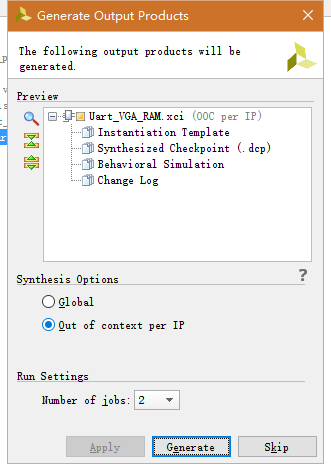
最后generate综合完成。
双口RAM IP调用完成以后,接下来是在用顶层文件把串口接收模块和存储模块和VGA驱动模块连接起来。这里需要注意的是,双口RAM的读地址和写地址都是需要在外面自己计数的,我这里把写使能信号设置为串口接收完成标志,读使能设置为always enable。对于VGA显示图片部分可以参考我写的另外一篇博客:基于FPGA的VGA显示静态图片。对于这个工程的仿真技巧可以参考我的另一篇博客:FPGA计算3行同列数据之和,里面有串口接收发送的仿真技巧。
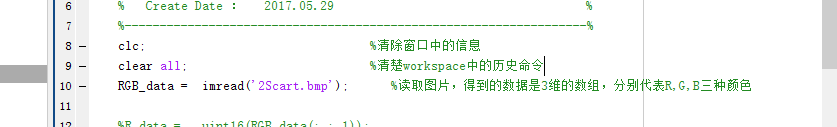
这样硬件部分其实就已经完成了,现在我们需要的是一幅图片的像素数据然后通过上位机串口调试助手发送给FPGA开发板,首先找一幅200x200的图像数据,因为我这里是开出的200x200的显示区域(参考如上链接),使用MATLAB就可以直接生成你想要的这幅图像的像素数据,这里的MATLAB代码我给出链接:http://pan.baidu.com/s/1dFAMPjj 密码:uu71,只需要修改下面如图所示的imread(””)这里就好了,就可以直接转化你想转化的图片。注意图片必须和这个.m文件在同一个文件夹,最后生成一个txt文件,这个txt文件里面的数据就是我们所需要的图像数据

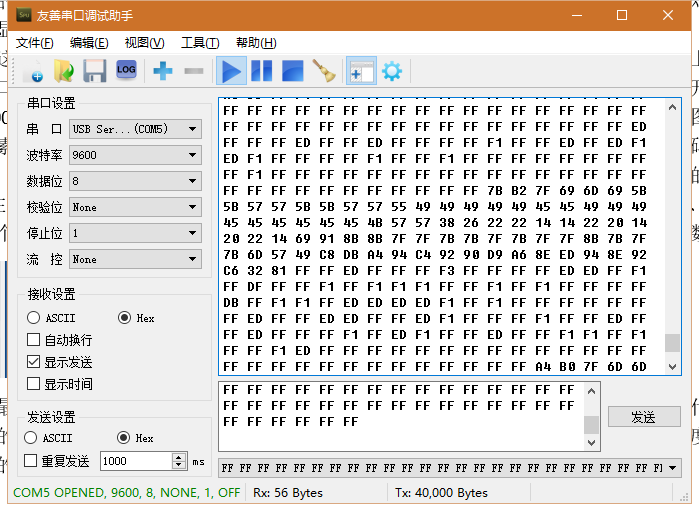
其实这三个文件里面的数据是完全相同的,那为什么不直接用前面那两个文件的数据呢?这里博主亲身体验过,那是绝对不行的,因为前面两个文件的数据其实是有回车的,可能会被串口默认为一个字符,txt文件中是没有的,空格的话这里被串口调试助手忽略了!如下图,点击发送就OK啦!
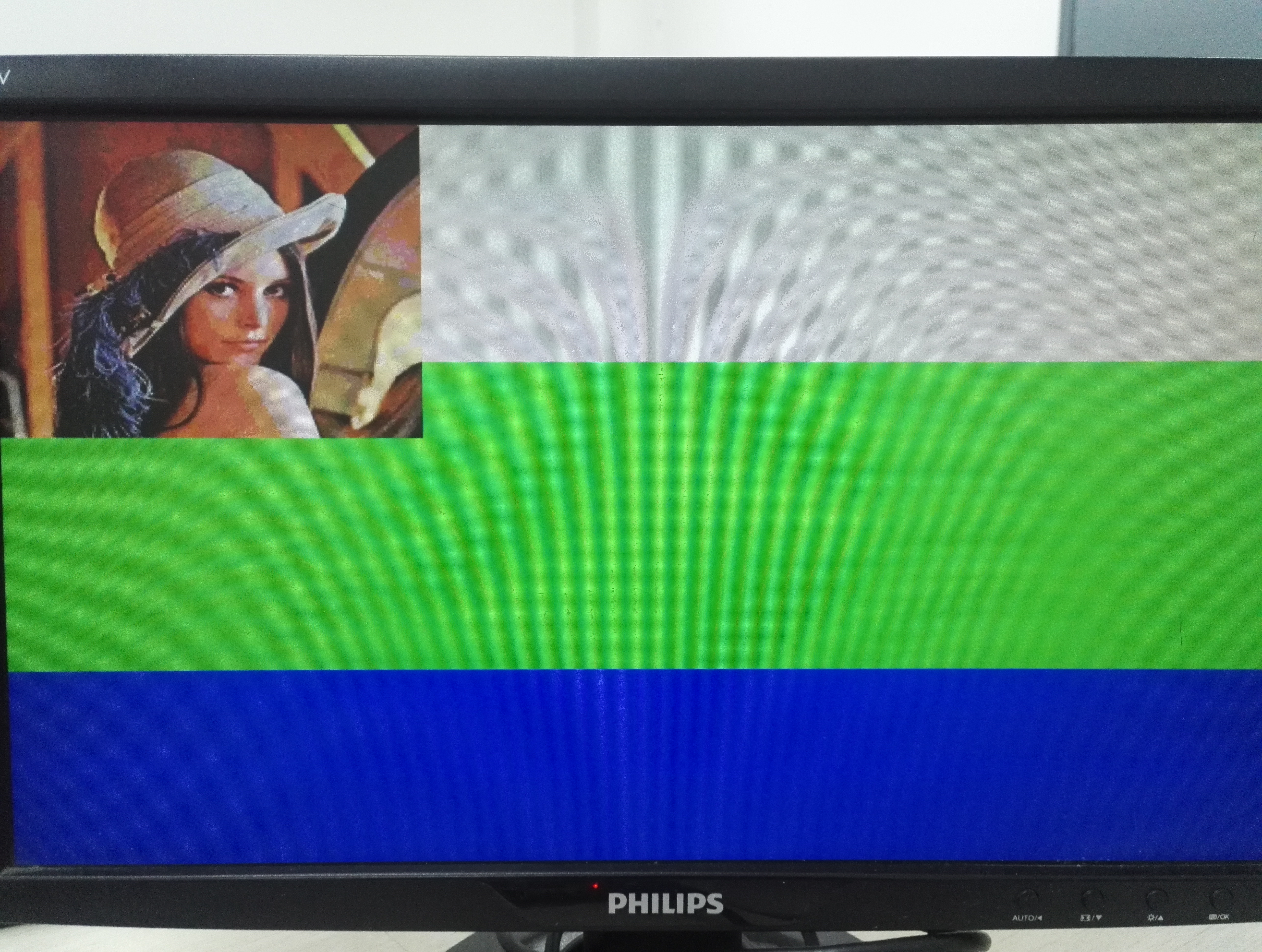
最后通过串口发送到开发板最终显示的效果如图所示,我们可以看到这里MATLAB代码生成的就直接是彩色图像,最终发送过程中其实是动态显示的,因为串口波特率的速度比VGA的扫描速度是要慢很多的,这里的动态显示视频请看我的微博链接:http://t.cn/RO7UsfK
最后经过测试我们的lena女神的显示效果最好了,看来真不愧是我们图像处理届的模特鼻祖呀!最后看来,显示效果还是不错的呢!
本文之前还有一点小问题,现在博主已经修改,请查看该链接查看错误原因:纠错:基于FPGA串口发送彩色图片数据至VGA显示
如果你想获得本文的所有课件和工程代码,请关注本人的个人微信订阅号:开源FPGANingHeChuan或扫描下方二维码关注订阅号,在后台回复图像处理,即可获得本文的所有课件、资料、和工程源码哦!

转载请注明出处:NingHeChuan(宁河川)
个人微信订阅号:开源FPGANingHeChuan
如果你想及时收到个人撰写的博文推送,可以扫描左边二维码(或者长按识别二维码)关注个人微信订阅号
知乎ID:NingHeChuan
微博ID:NingHeChuan




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)