JavaScript的对象/下
JavaScript的对象
一、BOM对象
BOM----browser object model
1、window对象
所有浏览器都支持window对象。
概念上讲,一个html文档对应一个window对象。
功能上讲:控制浏览器窗口的。
使用上讲:window对象不需要创建对象,直接使用即可。
2、widow对象方法
alert() 显示带有一段信息和一个确认按钮的警告框
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval()设置的timeout。
3、 方法使用
3.1

1、//alert //显示带有一段消息和一个确认按钮的警告框 window.alert("hello"); //confirm() // 有一个返回值 确认是true 取消是false var ret= window.confirm("num"); console.log(ret) // prompt() 有一个返回值 具体的一个值 显示可提示用户输入的对话框 var ret1=window.prompt(100); // console.log(ret1) //open()函数 打开新的网页 // open("http://www.baidu.com","new","height=200,width=200,resizable=no")
3.2 setInterval ,clearInterval
setInterval()方法会不停地调用函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的ID值可用作clearInterval()方法的参数。
语法:<br> setInterval(code,millisec) 其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
function foo() {
// console.log("ok")
// }
// setInterval(foo,5000); //隔5分钟再执行foo
示例:

<!--<input type="text" id="timer" onfocus="start()" > -->触发事件 <!--<button onclick="stop()">end</button>--> 获取光标事件 <script> var ID; function start() { if(ID==undefined){ bar(); ID=setInterval(bar,1000) } } function bar() { var s_time=new Date(); //获取当前时间 var times=s_time.toLocaleString(); //转换时间格式 var ret=document.getElementById("timer"); //根据属性找对象 ret.value=times; //然后对其value赋值 console.log(ret) } function stop() { clearInterval(ID); ID==undefined; } </script>
二、DOM对象
2.1 什么是HTML DOM
HTML Document Object Model(文档对象模型)
HTML DOM定义了访问和操作HTML文档的标准方法
HTML DOM把HTML 文档呈现现为带有元素、属性和文本的数结构(节点树)
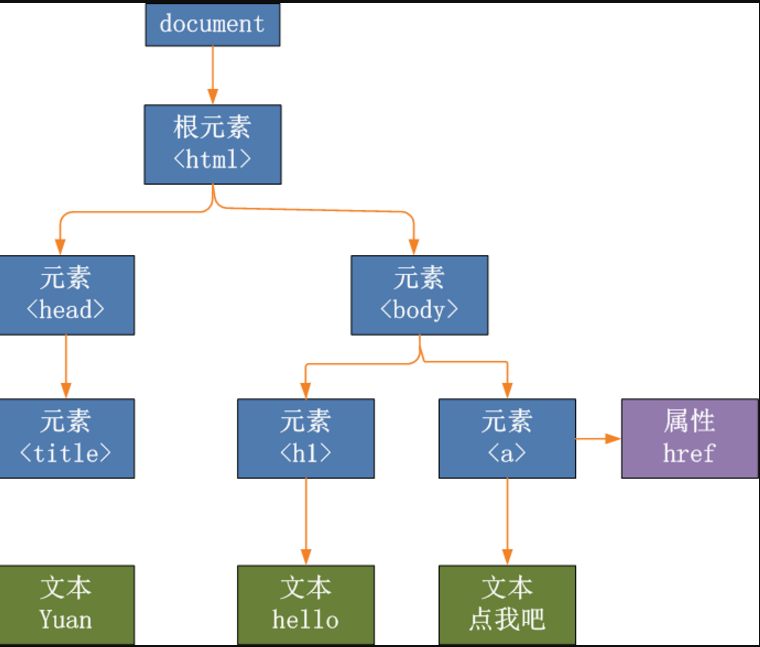
2.2 DOM树

画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
2.3 DOM节点
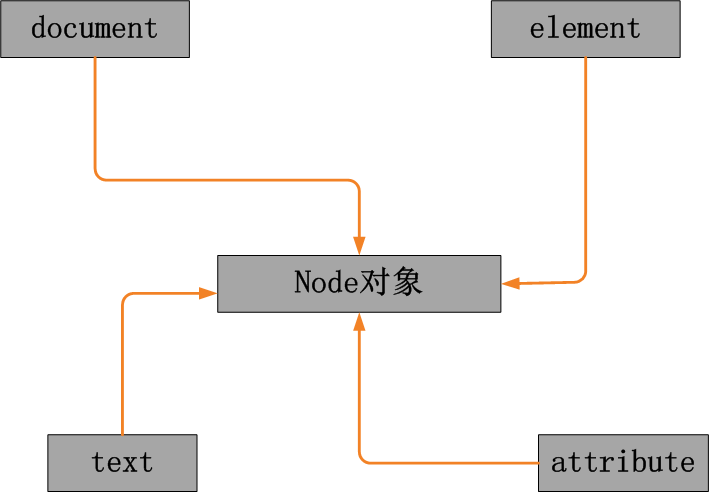
2.3.1 节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
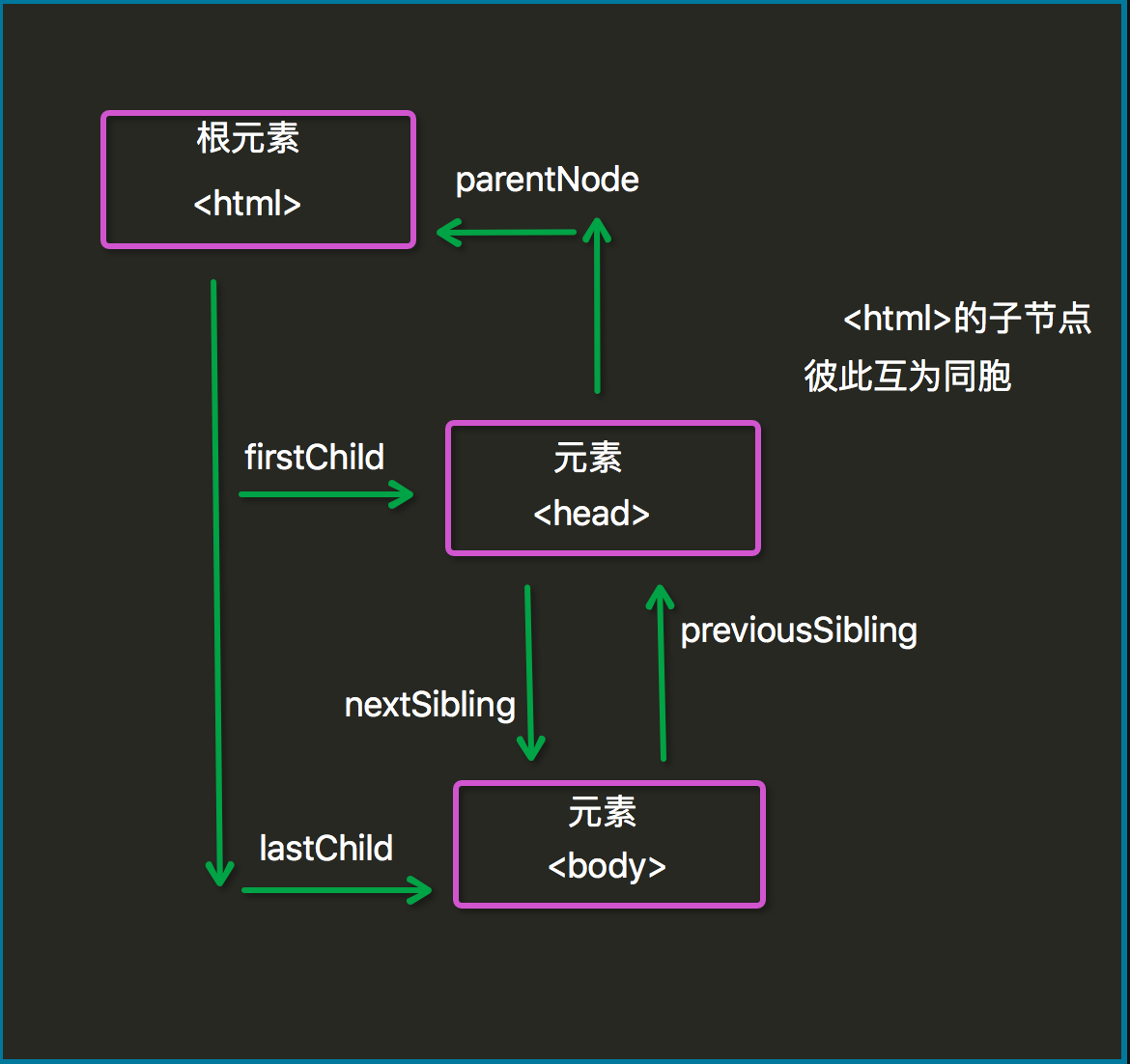
2.3.2 节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
2.3.3 节点查找
直接查找节点 (全局查找)
document.getElementById(“idname”) document.getElementsByTagName(“tagname”) document.getElementsByName(“name”) document.getElementsByClassName(“name”)
 全局查找
全局查找2.3.4 导航节点属性
''' parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素 '''
2.4 节点操作
2.4.1 创建节点:
createElement(标签名):创建一个指定名称的元素。 例如:// var tag=document.activeElement("input"); // tag.setAttribute("type","text");
2.4.2 添加节点:
追加一个子节点(作为最后的子节点)父节点添加子节点才能调用append
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
2.4.3 替换节点:
somenode.replaceChild(newnode, 某个节点);

<body> <h1>111</h1> <p>111</p> <div class="img"></div> <button onclick="foo()">add</button> <button onclick="bar()">del</button> <script> function bar() { var con=document.getElementsByClassName("img")[0]; ele_h1=con.getElementsByTagName("h1")[0]; con.removeChild(ele_h1); } function foo() { //创建标签对象 var ele=document.createElement("img"); //创建一个节点 //为标签赋值属性 // ele.setAttribute("src","top.jpg"); //原生态 ele.src="top.jpg"; //DHTML 动态 推荐 console.log(ele); //父标签添加子标签 var con=document.getElementsByClassName("img")[0]; // con.appendChild(ele); } </script> </body>
2.5 节点属性操作
1、 获取文本节点的值:innerText innerHTML(里面有标签页会给获取出来)
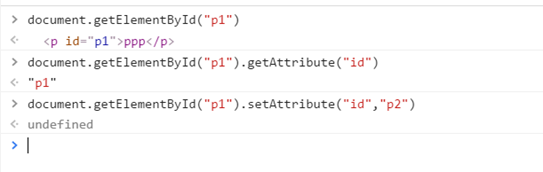
2、 attribute操作
elementNode.setAttribute(name,value) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML) elementNode.removeAttribute(“属性名”);
修改标签属性:


3、 value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4、 innerHTML给节点添加html代码
该方法不是完w3c的标准,但是主浏览器支持
tag.innerHTML=“<p>要显示内容<p>”;
5、关于class的操作;
elementNode.className
elementNode.classList.add
elementNode.classList.remove
6、改变css样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
三、 DOM Event(事件)
3.1 事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
3.2 绑定事件方式

方式1: <div id="div" onclick="foo(this)">点我呀</div> <script> function foo(self){ // 形参不能是this; console.log("点你大爷!"); console.log(self); } </script> 方式2: <p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ console.log("ok"); console.log(this); // this直接用 }; </script>


