数据类型的练习题 和判断输入的qq号

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
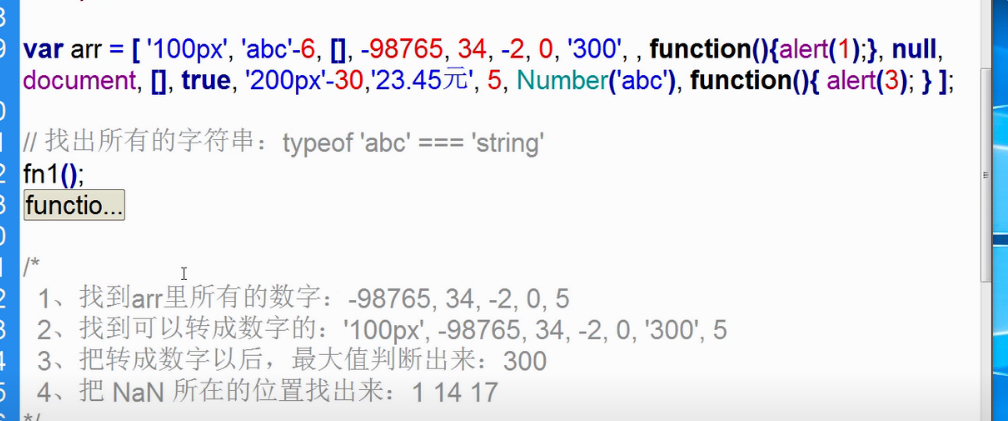
var arr=['100px','abc'-6,[],-98765,34,-2,0,'300', ,function () {alert(1);},null,document,[],true,'200px'-30,'23.45元',5,Number('abc'),function () {alert(3);}];
var b=[];
for (var i = 0; i < arr.length; i++) {
// if (isNaN(arr[i])) {
// }else{
// alert(arr[i]+'是数字')
// }
// if (Number(arr[i])===parseFloat(arr[i])) {
// alert(arr[i]+'是数字')
// }else{
// }
// if (typeof (arr[i]) =='number'& arr[i]=== arr[i]) {
// alert(arr[i]+'是数字')
// }else{
// }}
// ------------------------查找NAN的位置--------
// if ((arr[i])==(arr[i])) {
// }else{
// alert(i)
// }}
// ------------------------判断数字--------
// if (parseFloat(arr[i] )|parseFloat(arr[i] )==0) {
// alert(arr[i] )
// }else{
// }
// }
// ------------------------判断最大数字--------
if (parseFloat(arr[i] )|parseFloat(arr[i] )==0) {
b.push(arr[i]);
// alert(b)
}
else{
}}
document.write(b);
document.write("</br>");
// ------------------------数组转换数字--------
for (var j = 0; j<b.length; j++) {
b[j]=parseInt(b[j])
}
document.write(b);
// ------------------------找最大--------
var c=b[0]
for (var j = 0; j<b.length; j++) {
if (c<b[j]) {
c=b[j];
}else{
}
}
document.write("</br>");
document.write(c);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#content{color: #c3c3c3}
</style>
</head>
<body>
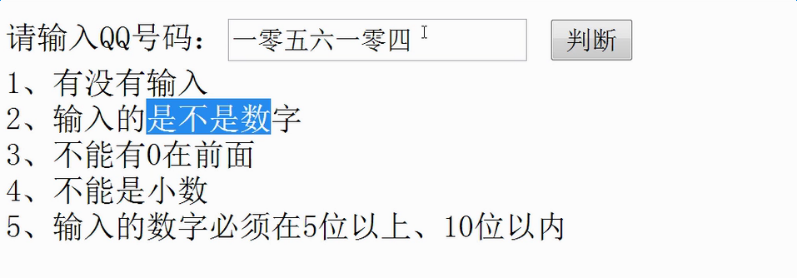
<span>请输入qq号码:</span>
<input type="text" id="put">
<input type="submit" value="判断"id="pan">
<span id="content"></span>
<script>
var put=document.getElementById('put')
c=document.getElementById('content')
pan=document.getElementById('pan');
function fn () {
c.innerHTML="";
if (put.value.length==0) {
c.innerHTML='还没有输入呢'
} else if (put.value.length>10|put.value.length<5) {
c.innerHTML='请输入5位以上并且10位以内'
} else if (put.value.charAt(0)==0) {
c.innerHTML='第一位不能是0'
} else if ( isNaN(put.value) ) {
c.innerHTML='只能输入数字'
} else if (parseInt(put.value)==parseFloat(put.value)) {
}else {
c.innerHTML='不能输入小数'
}
}
pan.onclick=fn;
</script>
</body>
</html>
.



