Vue 总结(3)组件引用
第一种情况 默认页面引用Vue
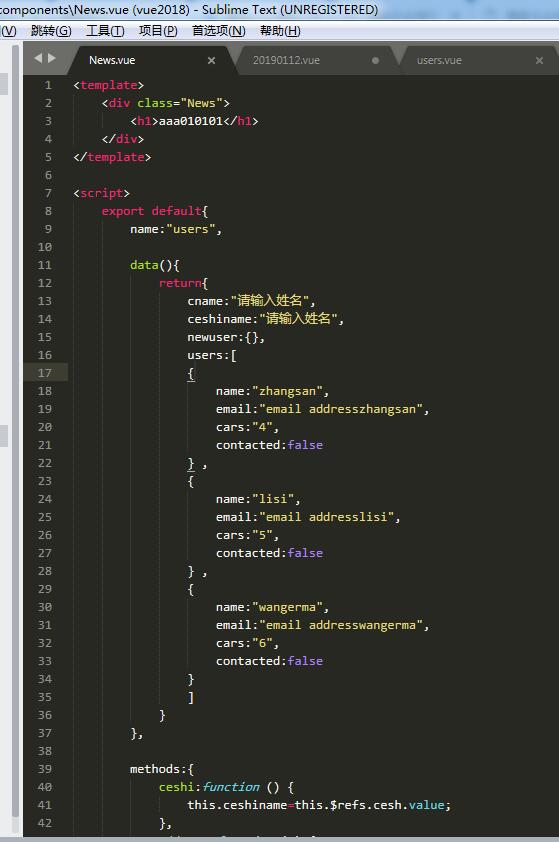
1.创建News.vue
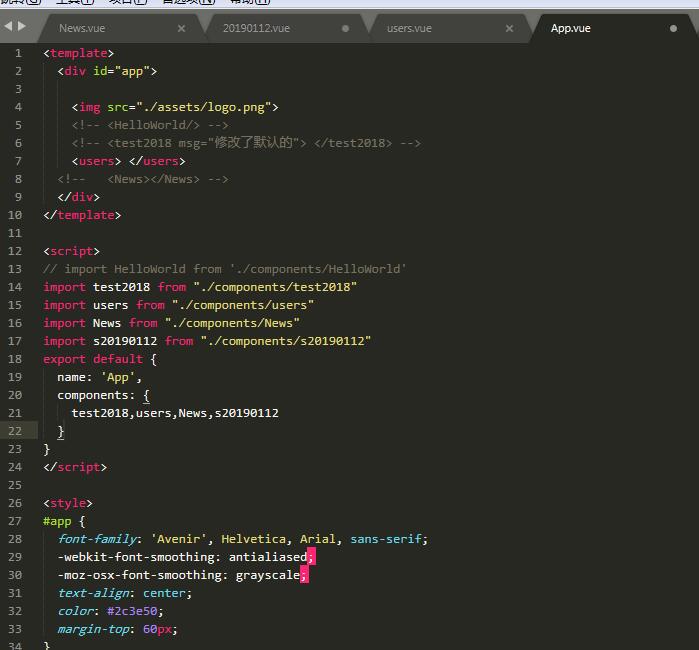
2.在根组件 App.vue引入 News.vue :import News from "./components/News.vue" (.vue可写可不写)
在根组件App div中 引入<News></News>
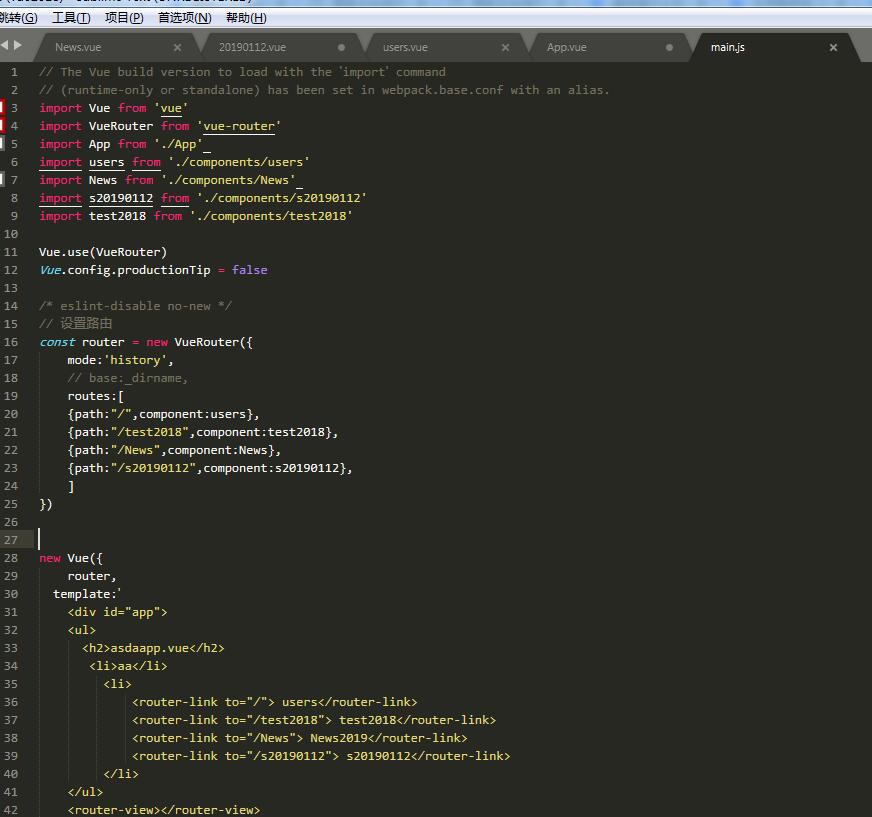
3.在main.js中
1. import News from './components/News'
2. 创建路由
Vue.use(VueRouter)
Vue.config.productionTip = false
/* eslint-disable no-new */
// 设置路由
const router = new VueRouter({
mode:'history',
// base:_dirname,
routes:[
{path:"/",component:News},
{path:"/test2018",component:test2018},
]
})
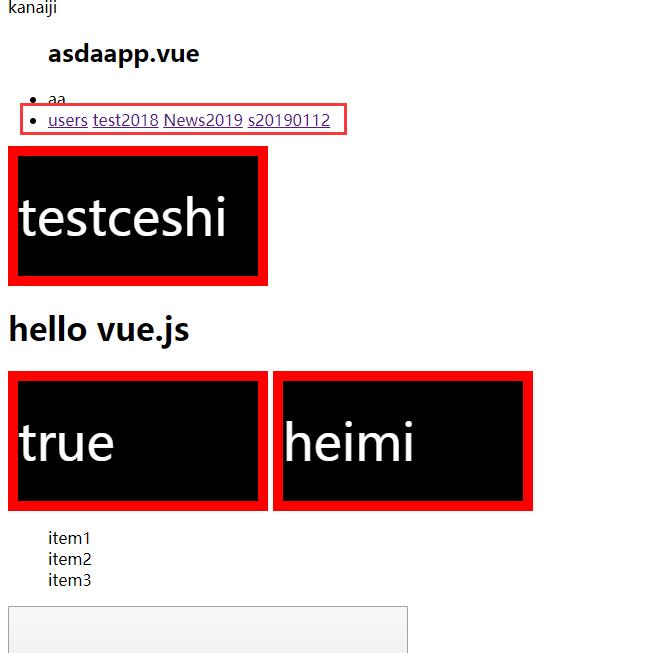
4.分路由链接 举一反三
在main.js 中引入一次,然后在main.js中做链接路由
在根vue 中引入一次