使用ASP.NET MVC3+EF+Jquery制作文字直播系统(一)
在人民网:http://news.people.com.cn/GB/124421/index.html ,新华网:http://www.xinhuanet.com/xhzb/index.htm等网站都有文字直播。昨天刚刚完成了学校六十校庆上用的文字直播系统,当然不是使用MVC做的。今天我再使用ASP.NET MVC3+EF+JQuery完善一下这个系统,也作为Entity Framework 4 in Action读书笔记系列前期的一个例子吧。
创建解决方案和项目
1. 首先,新建一个空的解决方案
解决方案的名称为:LiveText,如下图:
2. 创建完解决方案,还需要创建三个项目,具体如下面的表格:
| 项目名称 | Visual Studio项目模板 | 用途 |
|
LiveText.Domain |
C#类库 |
保存域的实体和逻辑 |
|
LiveText.WebUI |
ASP.NET MVC 3 Web Application |
存储控制器和视图 |
|
LiveText.UnitTests |
Test Project |
单元测试 |
3. 添加引用
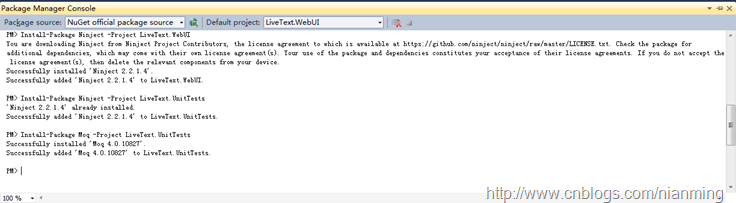
我们的项目中使用到了Ninject,Moq工具类库,首先需要添加对它们的引用,简便的方法是使用VS的Package Manager Console(View ➤ Other Windows ➤Package Manager Console),输入下面的命令:
Install-Package Ninject -Project LiveText.WebUI
Install-Package Ninject -Project LiveText.UnitTests
Install-Package Moq -Project LiveText.UnitTests
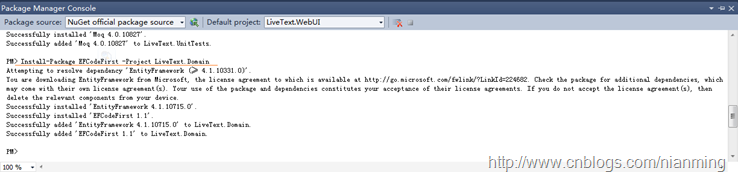
具体如下图:
具体项目之间的依赖关系如下表:
| 项目名称 | 工具依赖 | 项目依赖 |
|
LiveText.Domain |
没有 |
没有 |
|
LiveText.WebUI |
Ninject |
LiveText.Domain |
|
LiveText.UnitTests |
Ninject,Moq |
LiveText.Domain,LiveText.WebUI |
4. 设置依赖注入容器
项目中,我们使用Ninject创建控制器和处理依赖注入(DI)。在LiveText.WebUI项目中新建一个Infrastructure的文件夹,在该文件夹中新建一个NinjectControllerFactory类,代码如下:
public class NinjectControllerFactory : DefaultControllerFactory { private IKernel ninjectKernel; public NinjectControllerFactory() { ninjectKernel = new StandardKernel(); AddBindings(); } protected override IController GetControllerInstance(RequestContext requestContext, Type controllerType) { return controllerType == null ? null : (IController)ninjectKernel.Get(controllerType); } private void AddBindings() { } }
然后修改Global.asax如下
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RegisterGlobalFilters(GlobalFilters.Filters); RegisterRoutes(RouteTable.Routes); //修改的这个地方 ControllerBuilder.Current.SetControllerFactory(new NinjectControllerFactory()); }
效果如下图:
至此,项目的基本框架就做完了,下面设计数据库。
设计数据库
这里使用EF Code-First。
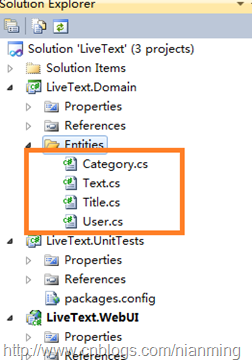
1. 编写实体类
人民网的文字直播系统分为“国新办发布会直播”、“国台办发布会直播”等类别,每个类别下面又有很多直播的内容。文字直播系统大体需要这几个实体类:
Category —— 类别类 Title —— 标题类
Text —— 文字类 User —— 用户类
在LiveText.Domain项目中新建一个文件夹Entities,在该文件夹中新建上面四个类:
public class Category { /// <summary> /// 类别编号 /// </summary> public int CategoryID { get; set; } /// <summary> /// 类别名称 /// </summary> public string Name { get; set; } /// <summary> /// 标题集合 /// </summary> public ICollection<Title> Titles { get; set; } }
public class Title { /// <summary> /// 标题编号 /// </summary> public int TitleID { get; set; } /// <summary> /// 标题名称 /// </summary> public string Name { get; set; } /// <summary> /// 所属类别 /// </summary> public Category Category { get; set; } /// <summary> /// 文字集合 /// </summary> public ICollection<Text> Texts { get; set; } }
public class Text { /// <summary> /// 文字编号 /// </summary> public int TextID { get; set; } /// <summary> /// 发言人 /// </summary> public string Prolocutor { get; set; } /// <summary> /// 发言内容 /// </summary> public string ProContent { get; set; } /// <summary> /// 日期 /// </summary> public DateTime ProDate { get; set; } /// <summary> /// 所属标题 /// </summary> public Title Title { get; set; } }
public class User { /// <summary> /// 用户编号 /// </summary> public int UserID { get; set; } /// <summary> /// 用户名 /// </summary> public string UserName { get; set; } /// <summary> /// 用户密码 /// </summary> public string Password { get; set; } }
2. 添加EFCodeFirst
在Package Manager Console中输入命令:
Install-Package EFCodeFirst -Project LiveText.Domain
3. 创建上下文类
在LiveText.Domain项目中,新建名为Concrete的文件夹,在该文件夹中新建一个LiveTextDbContext的类,它继承自System.Data.Entity.DbContext,具体代码如下:
public class LiveTextDbContext : DbContext { public DbSet<Category> Categories { get; set; } public DbSet<Title> Titles { get; set; } public DbSet<Text> Texts { get; set; } public DbSet<User> Users { get; set; } }
4. 修改Web.config
打开LiveText.WebUI项目的Web.config,添加一个数据库连接字符串,name的值要和上下文类的名称一样。
<connectionStrings> <add name="LiveTextDbContext" connectionString="Data Source=.;Initial Catalog=LiveText;Integrated Security=True;Pooling=False" providerName="System.Data.SqlClient"/> </connectionStrings>
新建一个HomeController,添加如下代码:
public class HomeController : Controller { LiveTextDbContext context = new LiveTextDbContext(); // // GET: /Home/ public ActionResult Index() { var categories = context.Categories; return View(categories); } }
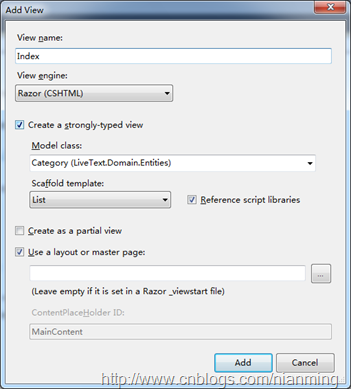
给Index添加一个View,如下图:
现在就可以运行了,运行结果如下:
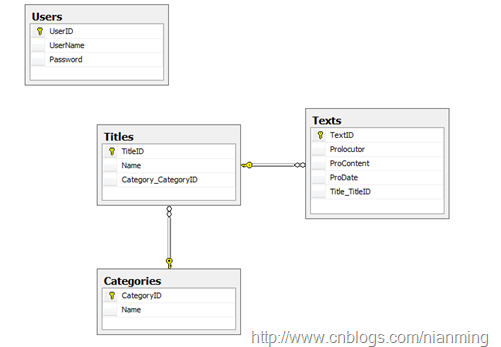
再看看数据库里,EF已经为我们自动生成了数据库,数据库的结构如下图:
至此,我们数据库的设计就完成了。
源代码下载地址:https://files.cnblogs.com/nianming/LiveText201110131625.rar