团队作业八——第二次团队冲刺(Beta版本)第3天
一、每个人的工作
(1) 昨天已完成的工作
对界面进行完善,并增加简单界面(包含简单界面内含的界面),简单模式与复杂模式的选择界面。
(2) 今天计划完成的工作
做一下用户注册的功能和登录功能。
(3) 工作中遇到的困难
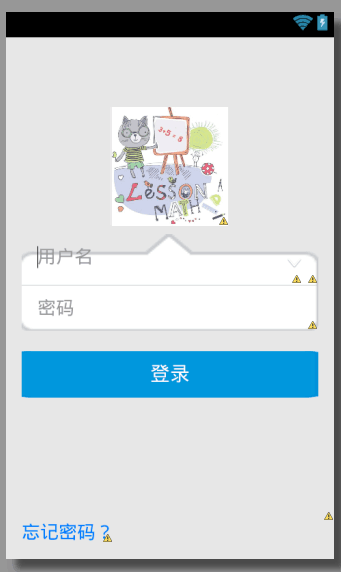
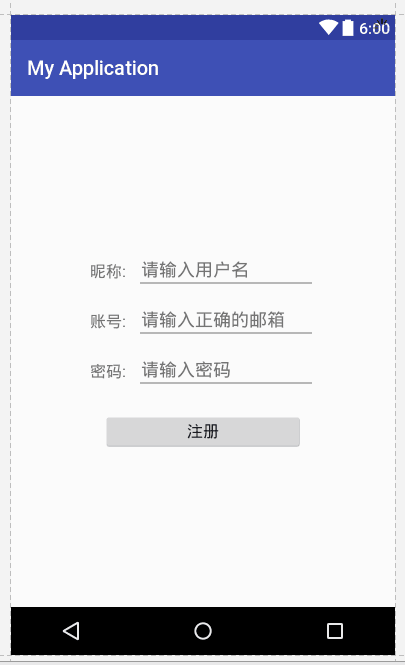
注册时只能注册用户名和密码,像短信验证手机号这样复杂的注册方式就不会做,然后做用户注册界面的时候eclipse崩溃了,最后用Android studio做的,因此两张截图的背景不一样。
(4) 每个人的贡献比

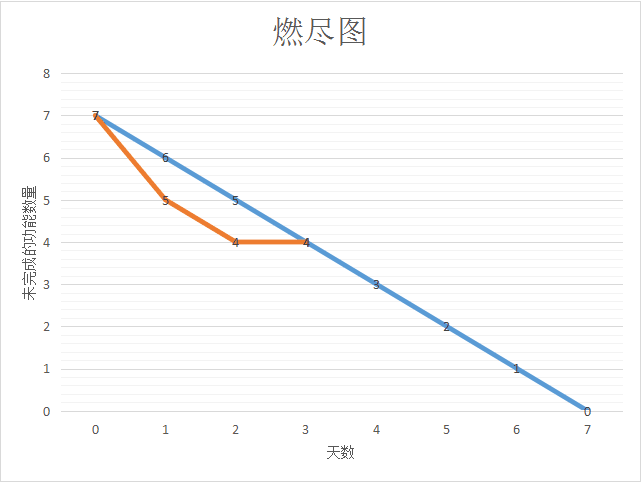
二、燃尽图

三、代码
登录界面代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#e7e7e7" android:orientation="vertical" > <ImageView android:layout_width="116dp" android:layout_height="116dp" android:layout_gravity="center" android:layout_marginTop="68dp" android:src="@drawable/icon_avatar_login" /> <LinearLayout android:id="@+id/login_linearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="8dp" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/login_input" android:orientation="vertical" > <LinearLayout android:id="@+id/userId_LinearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="right" android:orientation="horizontal" > <!-- android:ems="10"表示EditText内最多只显示10个字符,超出不显示 --> <!-- android:singleLine="true"表示不能全部显示时,后面用“…”来表示 --> <EditText android:id="@+id/login_edtId" android:layout_width="0dp" android:layout_height="44dp" android:layout_weight="1" android:background="@null" android:ems="10" android:hint="@string/idtxthint" android:paddingLeft="15dp" android:paddingRight="15dp" android:singleLine="true" android:textColorHint="#999999" android:textSize="18sp" > <requestFocus /> </EditText> <ImageView android:id="@+id/login_more_user" android:layout_width="wrap_content" android:layout_height="44dp" android:layout_marginRight="15dp" android:layout_marginTop="5dp" android:src="@drawable/login_more_up" /> </LinearLayout> <!-- 横线 --> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#CACDD1" /> <EditText android:id="@+id/login_edtPwd" android:layout_width="match_parent" android:layout_height="44dp" android:background="@null" android:hint="@string/pwdtxthint" android:inputType="textPassword" android:paddingLeft="15dp" android:paddingRight="0dp" android:singleLine="true" android:textColorHint="#999999" android:textSize="18sp" /> </LinearLayout> <Button android:id="@+id/login_btnLogin" android:layout_width="match_parent" android:layout_height="45dp" android:layout_marginTop="20dp" android:background="@drawable/login_button_style" android:text="@string/loginbtntext" android:textColor="#FFFFFF" android:textSize="19sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="vertical" /> <TextView android:id="@+id/login_txtForgotPwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginLeft="15dp" android:text="@string/forgot_pwd" android:textColor="#0079FF" android:textSize="18sp" /> </LinearLayout>
注册界面代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:layout_marginTop="20dp"> <TextView android:id="@+id/account_nickname" android:layout_width="wrap_content" android:layout_height="40dp" android:gravity="center_vertical" android:text="昵称:" android:textSize="16sp" /> <EditText android:id="@+id/regist_nick" android:layout_width="180dp" android:layout_height="40dp" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/account_nickname" android:gravity="center_vertical" android:hint="请输入用户名" android:paddingLeft="5dp" android:singleLine="true" /> <TextView android:id="@+id/account_name" android:layout_width="wrap_content" android:layout_height="40dp" android:layout_below="@+id/account_nickname" android:layout_marginTop="10dp" android:gravity="center_vertical" android:text="账号:" android:textSize="16sp" /> <EditText android:id="@+id/regist_account" android:layout_width="180dp" android:layout_height="40dp" android:layout_below="@+id/regist_nick" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_toRightOf="@+id/account_name" android:gravity="center_vertical" android:hint="请输入正确的邮箱" android:paddingLeft="5dp" android:singleLine="true" /> <TextView android:id="@+id/account_password_name" android:layout_width="wrap_content" android:layout_height="40dp" android:layout_below="@+id/account_name" android:layout_marginTop="10dp" android:gravity="center_vertical" android:text="密码:" android:textSize="16sp" /> <EditText android:id="@+id/regist_password" android:layout_width="180dp" android:layout_height="40dp" android:layout_below="@+id/regist_account" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_toRightOf="@+id/account_password_name" android:gravity="center_vertical" android:hint="请输入密码" android:inputType="textPassword" android:paddingLeft="5dp" android:singleLine="true" /> <Button android:id="@+id/regist_btn" android:layout_width="200dp" android:layout_height="40dp" android:layout_below="@+id/account_password_name" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:gravity="center" android:text="注册" android:textSize="16sp" /> </RelativeLayout> </RelativeLayout>
团队源码仓库地址:https://git.coding.net/lizhiqiang0x01/APP-sizeyunsuan.git
https://git.coding.net/lizhiqiang0x01/Beta-APPsizeyunsuan.git
四、模块部分截图


五、项目进展
今天计划完成的功能——用户注册和登录功能,都成功实现了,就是注册的信息比较少,只注册了用户名和密码,相对比较简单。
六、小结
项目方面:每天的都在按照计划有条不紊的进行,一步步地去完善软件,虽然有时候会遇到些问题,但好在大家都有在参与,因此问题也都能很快的解决,所以对于这次的冲刺,我们很有信心能够按时完成项目。
团队方面:团队现在每个人都各司其职,每天都能按时完成自己需要做的事,经过了这么长时间的磨合,大家互相之间的默契已经很高了,新来的那位成员表现也很好,每天分配给他的任务也都能按时完成,感觉我们现在就是在加勒比海航行的黑珍珠号,每个船员都各司其职,不管前路多么凶险,我们都能在captain带领下成功抵达终点。
七、站立会议图片




