【Unity3D基础教程】给初学者看的Unity教程(三):通过制作Flappy Bird了解Native 2D中的Sprite,Animation
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明。如果你喜欢这篇文章,请点【推荐】。谢谢!
引子
上一次我们讲了MonoBehaviour的前世今生,了解了游戏中的每一个GameObjec都是由脚本控制的,这一次我们开始将Unity中Native 2D中的Sprite,并且使用Animation来让Sprite动起来。
在接下来的几篇博客里,我会通过做一个Flappy Bird来讲解Unity中各个组件的使用,项目的源代码在这里:Unity Flappy Bird。欢迎各位前去Fork和Star。
如何创建Sprite
创建一个Sprite可以遵循如下步骤
- 将一张图片拖动到Project视图中的某个文件夹的方式来添加Sprite资源。
- 修改Sprite资源的各项属性,如果是SpriteSheet的话还要对它在Sprite Editor中进行分割。
- 将Sprite资源拖动到Scene视图中,或者按住ctrl键同时选中SpriteSheet中的几张图片拖动到Scene视图中,这种方式会同时创建出一个动画。
创建Sprite的过程中请注意:
- Sprite是作为Sprite Renderer组件的一个属性来添加到一个GameObject中的。
- 在Sprite Renderer中的Sorting Layer属性允许你设置Sprite被渲染的优先级。
- SpriteRenderer使用在Sprite属性中的Texture, 但是使用Material中的Shader(着色器) ,默认选择的Sprites/Default 这种Shader是忽略光照的,而Sprites/Diffuse 这种Shader则是不会忽略光照的。如果你将Material设置为None时,你会发现无法显示Sprite,因为你没有对这个Sprite进行着色。
Sprite的详细设置
SpriteSheet:顾名思义,就是指把多个Sprite放到一张图片里。一般是把一段帧动画放在一张图片里面,游戏引擎会将这个SpriteSheet进行分割,轮流播放SpriteSheet中的每一帧,形成一个动画序列。如下图:
对应上图中的1, 2, 3三点,我分别说一下注意事项
- 当Sprite Mode为Single时,可以在Inspector中设置Sprite的pivot point,如果你以前使用过Cocos2d-x的话,就会知道其实这个pivot point就相当于Cocos2d-x中的anchor point。在Scene中,我们会以这个pivot point为中心,来对Sprite进行旋转,平移等Transform的设置。如果你使用的是SpriteSheet的话 ,可以在Sprite Editor中对每一个Sprite进行pivot的设置。
- 由于在Unity中的距离单位是Unit,为了保证3D与2D的一致性,所以在2D游戏中,我们也使用Unit作为计量单位。Pixel to Units几位这一转换比例。比如一张宽度为100的Sprite图片,在Scene中显示的长度为1Unit。
- 在Sprite Editor中可以进行Automatic和Grid两种形式的切割,一般来说,Automatic就已经可以比较好的解决问题了,一旦遇到我们需要几张Sprite图片大小一致时,可以使用Grid(网格)切分,来限制每个Sprite的大小。
如何为Sprite添加一个Animation
有两种方式可以创建动画,一种是我们上边说过的,将SpriteSheet中的几个Sprite同时拖动到Scene视图中。
另一种则是在Scene视图中,选中想要添加动画的GameObject,然后在Animation视图中,点击Add Curve来对GameObject的各种属性进行动画播放。
在Unity中,Animation是一个比较宽广的概念,并不局限于帧动画。它包括了GameObject的各种属性的动态变化。如果你点击了Add Curve之后,你会看到这样的界面:
在上面的图片里你可以发现从Position到Color,从Rotation到Sprite都是可以进行Animation的,因为在Unity中的Animation实际上是在添加一个变化曲线。而不是我们普遍理解的Animation。
另一个要解释的就是Animator和Animation的区别,要注意,如果想躺一个Animation动起来,那么一定需要两个Assest资源,分别是Animation Clip和Animator Controller两种资源。在Project中是以下的表现形式:
animator是一个动画状态机,它控制了各个Animation之间的切换。在后面的博客中我们会讲到它的使用。=w=
Animation的详细设置
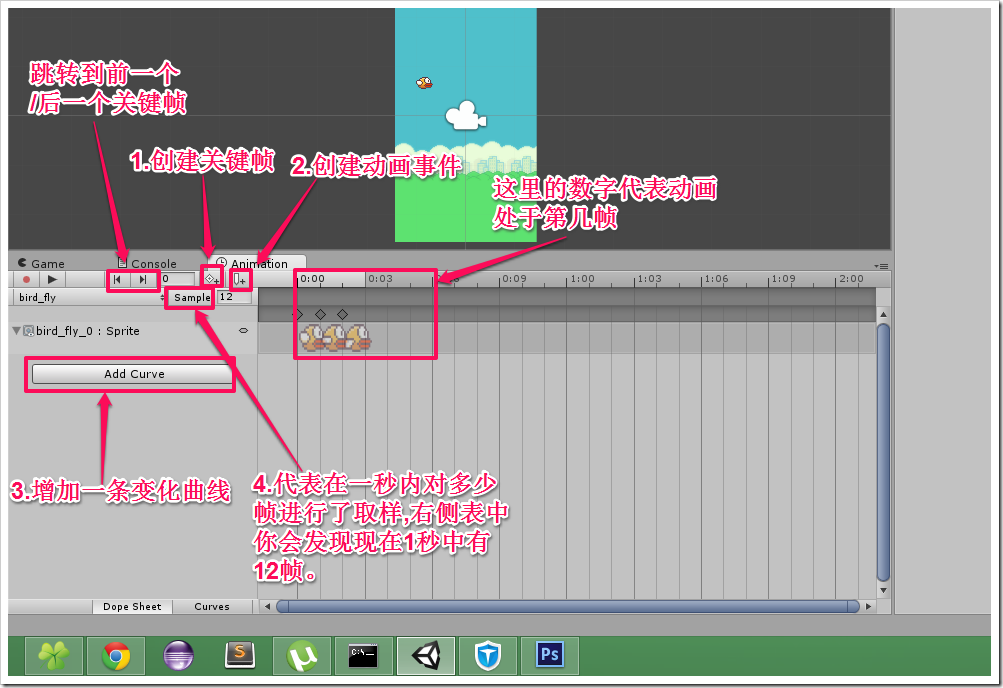
我在上面的图中,把Animation视图中的一些重要的案件在图中标注出来了。
- 关键帧是Animation的转折点,你会在这一帧处设置一些Sprite的变化点,或者是Position这种数据的转折点。
- 动画事件可以在动画的某一帧设置,在这一帧可以设置的所谓动画事件即是这一GameObject上所有脚本组件的非重载函数(即排除掉OnUpdate,Start之类的函数)。设置完动画事件之后。你会发现每次动画循环一遍,这个函数都会在该帧被调用。
- 增加一条变化曲线,上文中说道,可以对任意属性进行变换。
- Sample指的是取样,即在1s内设置多少帧,在图中我们可以看到1s的间隔中有12个虚线,代表的就是在这一秒中,我们设置了12帧来调节动画。注意这里的sample和我们为游戏设置的刷新帧率是没有关系的。
总结
总的来说,在Unity的Animation中编辑动画 是非常方便的,和以前使用Cocos2d-x编辑动画时,有种鸟枪换炮的感觉。但是对Sprite本身的支持 还是令人有些不爽,因为做2D时,还是不习惯Unity中德坐标体系,因为制作2D游戏的我们经常害死会把像素Pixel当成是最重要的度量单位,Unity换成了Unit为单位之后,感觉有些不知所措,不过这就是3D引擎思考方式的一种变化吧。
参考资料
系列文章
作者:王选易
出处:http://www.cnblogs.com/neverdie/
邮件:wangxuanyi_haha@foxmail.com
如果您觉得有些收获,请点击页面下方的【推荐】或者关注【我的微博】
如果您想进一步交流,请邮件联系我活在微博上给我私信








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步