AngularJS----基本操作
之前的学习基本了解了AngularJS的常用方法,下来就继续学习吧。
创建自定义的指令
除了内置指令,我们可以创建自定义指令。通过.directive函数来添加。
<div change-data>
11
</div>
//自定义指令
app.directive("changeData",function(){
return {
template:"<h1>这个我自定义的!</h1>"
};
});
需要注意:要是使用驼峰法命名指令,例changeData,在使用的时候必须以-分割。change-data就像上面的那个一样;这里面return { }中不只一个返回值,按照教程上面还有很多。
验证输入
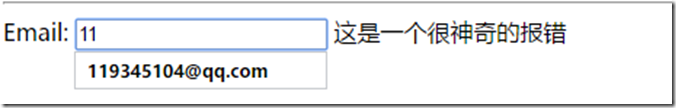
邮箱验证:这里的验证很简单,就是把类型定义为email就行。验证出错显示是在后面,先是隐藏起来,等到出错在显示出来。
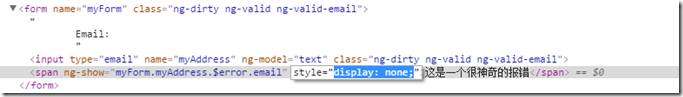
<form name="myForm">
Email:
<input type="email" name="myAddress" ng-model="text"/>
<span ng-show="myForm.myAddress.$error.email">这是一个很神奇的报错</span>
</form>
我们看代码的截图就可以发现。
这里ng-show里面是指定验证错误的地方。且提示信息会在ng-show属性返回true时显示。
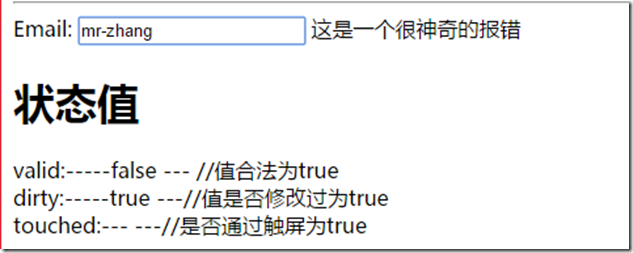
应用状态
可以查看值是否被修改。具体的状态值有invalid(看值是否合法),dirty(看值是否修改过),touched(看值是否通过触屏点击),error(看是否有误)
<form name="myForm" ng-init="text='mr-zhanghui@qq.com'">
Email:
<input type="email" name="myAddress" ng-model="text" required/>
<span ng-show="myForm.myAddress.$error.email">这是一个很神奇的报错</span>
<h1>状态值</h1>
valid:-----{{myForm.myAddress.$valid}} --- //值合法为true<br/>
dirty:-----{{myForm.myAddress.$dirty}} ---//值是否改变为true<br/>
touched:---{{myForm.myAddress.$touched}} ---//是否通过触屏为true<br/>
</form>
修改css类
ng-model指令基于它们的状态为HTML元素提供CSS类通过在style类中的调用.ng-invalid就可以修改其CSS属性
<style>
input.ng-invalid{
background-color:lightblue;
}
</style>
AngularJS Scope(作用域)
Scope在视图和控制器之间起作用,它是一个对象,有可用的方法和属性。一般应用在视图和控制器上。所有的应用都有一个$rootScope,它可以作用于整个应用中,是各个controller中scope的桥梁。使用rootScope定义的值可以在各个controller中取得。
app.controller("myCtrl",function($scope,$rootScope){
$scope.namess=['11','22','33'];
$rootScope.rootPerson="我叫阿辉";
});
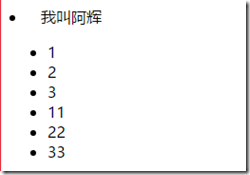
<div ng-init="names=['1','2','3']" ng-controller="myCtrl">
<li>{{rootPerson}}</li>
<ul>
<li ng-repeat="item in names">
{{item}}
</li>
<li ng-repeat="x in namess">
{{x}}
</li>
</ul>
</div>
Angular.JS控制器
ng-controller指令定义了应用程序控制器,控制器是JavaScript对象,由标准的JavaScript对象的构造函数创建。
控制器方法:是在控制器里面创建方法,之后在VIEW中调用。感觉前端的语言很屌,感觉要颠覆后端语言的节奏。
<div ng-controller="method">
<input type="text" ng-model="firstName"/><br/>
<input type="text" ng-model="lastName"/><br/>
{{fullName()}}
</div>
app.controller("method",function($scope){
$scope.firstName="张";
$scope.lastName="辉";
//定义的方法fullName();
$scope.fullName=function(){
return $scope.firstName+""+$scope.lastName;
}
});
$scope.persons=[
{name:'ahui',country:'jiaxin'},
{name:'ahui',country:'jiaxin'},
{name:'ahui',country:'jiaxin'}
];
<ul>
<li ng-repeat="x in persons">
{{x.name+','+x.country}}
</li>
</ul>
AngularJS过滤器
AngularJS通过使用管道字符(|)添加到表达式和指令中。
- 向表达式添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到表达式中。
<div>
<input name="text" ng-model="name"/><br/>
<input name="text" ng-model="pwd"/><br/>
<h4>
{{name|uppercase}}<br/> //大写
{{pwd|lowercase}} //小写
</h4>
</div>
- 向指令添加过滤器
添加方法是一样的;
<ul>
<li ng-repeat="x in persons|orderBy:'country'">
{{x.name+','+x.country}}
</li>
</ul>
- 过滤输入
输入过滤器可以通过一个管道字符(|)和过滤器添加到指令中,该过滤器后跟一个冒号和一个模型名称。利用filter从数组中选择一个子集。
<p>输入过滤:</p>
<p><input type="text" ng-model="test"></p>
<ul>
<li ng-repeat="x in names | filter:test | orderBy:'country'">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>

但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.