Web 版 PowerDesigner (Canvas) 技术
什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
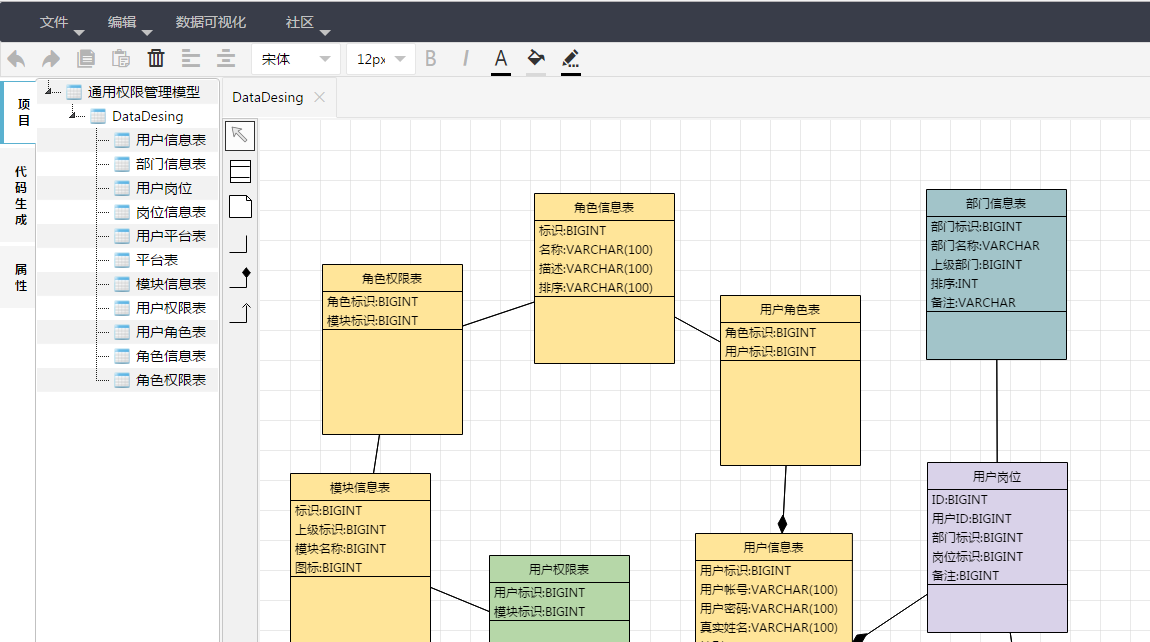
以下是利用canvas写的web版PowerDesigner效果图:

在线演示:http://www.netuml.com:8088
创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
1 | <canvas id="myCanvas" width="200" height="100"></canvas> |
通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
1 2 3 4 5 6 | <script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.fillStyle="#FF0000";cxt.fillRect(0,0,150,75);</script> |
JavaScript 使用 id 来寻找 canvas 元素:
1 | var c=document.getElementById("myCanvas"); |
然后,创建 context 对象:
1 | var cxt=c.getContext("2d"); |
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
1 2 | cxt.fillStyle="#FF0000";cxt.fillRect(0,0,150,75); |
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
理解坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。

更多 Canvas 实例
下面的在 canvas 元素上进行绘画的更多实例:
实例 - 线条
通过指定从何处开始,在何处结束,来绘制一条线:

JavaScript 代码:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.moveTo(10,10);cxt.lineTo(150,50);cxt.lineTo(10,50);cxt.stroke();</script> |
canvas 元素:
1 2 3 | <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">Your browser does not support the canvas element.</canvas> |
实例 - 圆形
通过规定尺寸、颜色和位置,来绘制一个圆:

JavaScript 代码:
1 2 3 4 5 6 7 8 9 10 11 | <script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.fillStyle="#FF0000";cxt.beginPath();cxt.arc(70,18,15,0,Math.PI*2,true);cxt.closePath();cxt.fill();</script> |
canvas 元素:
1 2 3 | <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">Your browser does not support the canvas element.</canvas> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次 .NET某旅行社酒店管理系统 卡死分析
· 长文讲解 MCP 和案例实战
· Hangfire Redis 实现秒级定时任务,使用 CQRS 实现动态执行代码
· Android编译时动态插入代码原理与实践
· 解锁.NET 9性能优化黑科技:从内存管理到Web性能的最全指南
· 一天 Star 破万的开源项目「GitHub 热点速览」
· 别再堆文档了,大模型时代知识库应该这样建
· 瞧瞧别人家的日期处理,那叫一个优雅!
· 使用TypeScript开发微信小程序(云开发)-入门篇
· 没几个人需要了解的JDK知识,我却花了3天时间研究