怎么实现单击span时给span添加边框
说明:
1、开发环境 vs2012 asp.net mvc4 c#
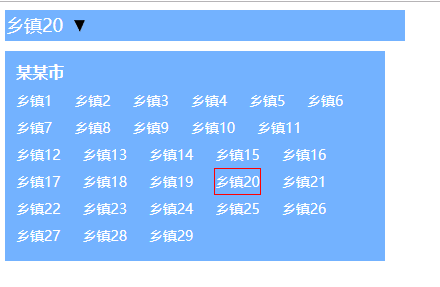
1、效果图

2、html 前端代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="MvcAppTest.WebForm2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="ewJS/jquery.js"></script>
<style type="text/css">
.SelectItem {
border:1px solid red;
}
.UNSelectItem {
/*border:none;*/
border:1px solid #73b2ff;
}
.resultHTML
{
width:370px;
height:200px;
float:left;
background-color:#73b2ff;
color:white;
z-index:1001;
position:absolute;
display:none;
padding:10px 0px 0px 10px;
}
.span1
{
width:60px;
font-size:18px;
line-height:32px;
height:32px;
cursor:pointer;
}
</style>
<script type="text/javascript">
var countItem = 1;
$(function () {
test02();
$(".span1").hover(function () {
//var test3 = $("#span01").text();
if (countItem>1) {
var display = $('#resultHTML').css('display');
if(display == 'none') {
$("#resultHTML").css('display', 'block');
}
}
else {
console.log('不是某某市');
}
}, function () {
});
$('#resultHTML').hover(function () { }, function () {
var display = $('#resultHTML').css('display');
if (display == 'block') {
$("#resultHTML").css('display', 'none');
}
});
});
function test02() {
var userName = '1';
var IsCity = false;
var IsQu = false;
var userData = { username: '100', pwd: '888888', officeID: -1 };//一定要写在外面
$.ajax({
type: 'post',
url: 'Home/Getdata',
dataType: 'json',
data: userData,
success: function (result) {
if (result.length > 1) {
countItem = result.length;
};
var str = "<div>";
var item1 = "<div id='divCity' style='margin-bottom:5px;'>";
if (userName == "1") {
item1 += '<span area="0" id="' + -1 + '" style=" font-size:16px;font-weight:bold;cursor:pointer;" onclick="test03(' + -1 + ', ' + '\'某某市\'' + ')" >' + '某某市' + '</span>';
IsCity = true;
}
item1 += "</div>";
str += item1;
var item2 = "<div id='divTown' style='font-size:14px;'>";
$.each(result, function (i, value) {
//if (value.IsALL != 1) {
item2 += '<span area="' + value.MapId + '" id="' + value.id + '" style="cursor:pointer;line-height:25px;display:block;float:left;margin-right:20px;" onclick="test03(' + value.id + ',' + '\'' + value.Name + '\'' + ')">' + value.Name + "</span>";
//}
});
item2 += "</div>";
str += item2;
str += "</div>";
$("#resultHTML").append(str);
if (result.length != 1) {
test03('-1');
$('#span01').html('<span style="height:31px;line-height:31px;font-size:18px;">某某市</span>');
}
else {
$('#dsj').hide();
test03(result[0].id);
$('#span01').html('<span style="height:31px;line-height:31px;font-size:18px;">' + result[0].Name + '</span>');
}
},
error: function (ex) {
//debugger;
// alert('error');
Console.log("Getdata方法执行错误" + ex);
}
});
}
function test03(officeID, OfficeName) {
$('#span01').html('<span style="height:31px;line-height:31px;font-size:18px;">' + OfficeName + '</span>');
var ItemDiv = document.getElementsByTagName("span");
$.each(ItemDiv, function (i, value) {
if (ItemDiv[i] != null) {
if (ItemDiv[i].getAttribute("id") != null) {
ItemDiv[i].className = "UNSelectItem";
}
}
});
var selectedModel = document.getElementById(officeID);
selectedModel.className = 'SelectItem';
}
</script>
</head>
<body>
<div style="width:400px;height:31px;margin-bottom:10px;background-color:#73b2ff;color:white;line-height:31px;">
<span id="span01" class="span1">某某市</span><img id="dsj" style="margin-left:10px;" src="img/dsj.png" />
</div>
<div id="resultHTML" class="resultHTML"></div>
</body>
</html>
3、Home控制器 后台代码
[HttpPost]
public JsonResult Getdata(string username, string pwd, string officeID)
{
int officeId = Convert.ToInt32(officeID);
int data1 = Convert.ToInt32(username);
List<townModel> myList = new List<townModel>();
for (int i = 1; i < 30;i++ )
{
townModel model= new townModel();
model.id = i;
model.IsALL = i + 1;
model.MapId = "100" + i.ToString();
model.Name = "乡镇"+i.ToString();
myList.Add(model);
}
return Json(myList, JsonRequestBehavior.DenyGet);
}
public class townModel
{
public Int32 id { get; set; }
public string Name { get; set; }
public Int32 IsALL { get; set; }
public string MapId { get; set; }
}
4、箭头图片

5、文件下载
链接:https://pan.baidu.com/s/1m5zayibZnIYCARTKJ65rjQ
提取码:15nl
作者:学习靠自己
出处:http://www.cnblogs.com/net064/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
土豪打赏





