微信小程序(1)——小程序的特点以及结构
- 简单的,用完即走的应用
- 低频应用
- 性能要求不高的应用
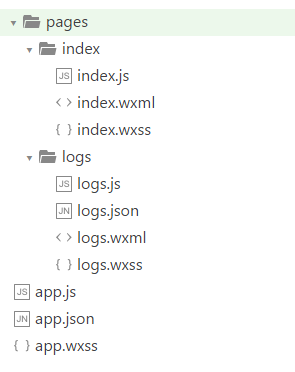
应用程序入口(app.js app.json app.wxss)
一级页面:wxml,wxss,js,json
二级页面:wxml,wxss,js,json
一级、二级页面可以无限多个(注意小程序大小限制,不可能无限多个)
纵向页面层级数最多只能五级页面
应用程序级别的文件必须是app.js,app.json,app.wxss
同一文件夹下的文件名必须一致
(.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件)

官方文档中这样介绍:
文件结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
文件 必填 作用 app.js 是 小程序逻辑 app.json 是 小程序公共设置 app.wxss 否 小程序公共样式表 一个小程序页面由四个文件组成,分别是:
文件类型 必填 作用 js 是 页面逻辑 wxml 是 页面结构 wxss 否 页面样式表 json 否 页面配置
本文来自博客园,作者:邓晓晖,转载请注明原文链接:https://www.cnblogs.com/isdxh/p/7215221.html


