使用SharePoint Designer定制开发专家库系统实例!
将近大半年都没有更新博客了,趁这段时间不忙,后续会继续分享一些技术和实际应用。对于Sharepoint的定制开发有很多种方式,对于一般的应用系统,可以使用Sharepoint本身自带的功能,如列表作为数据源和web服务等,再通过Sharepoint Designer工具可以快速的定制开发,从效率和可维护性角度来说,这种方式是最高的,且可移植性好。去年本人去上海参加了微软技术大会,根据微软的介绍,Sharepoint 2013的前端功能支持越来越强大,后端的开发会慢慢弱化,能让更多的前端开发工程师参与到Sharepoint的生态链中。对于这方面本人有一些实践,如本人去年利用Sharepoint Designer的定制开发过公司的移动OA系统(根据访问日志统计,运行了一年多,日活跃度还是不错的,自认为这个系统还是比较成功的),Sharepoint Designer主要是用于前端(基于HTML5)的开发,后端通过VS自定义开发移动OA的Web服务发布到Sharepoint中进行交互。
本文介绍一种本人上半年为公司定制开发的sharepoint专家库系统实例,本来还想开发移动APP端。但由于各种原因,这个系统的没怎么用起来,毕竟企业内部信息不是完全开放的,对于高级人才的信息需要严格保密,一旦使用人数少又不是必备的,这样系统发挥的价值就不大了,但设计和开发的方式相信对各位同学会有启发,是一个很好的学习实例,仅供学习参考。通过这种方式开发专家系统投入的时间也不多,大概用了2到3周的时间,成本是很低的。
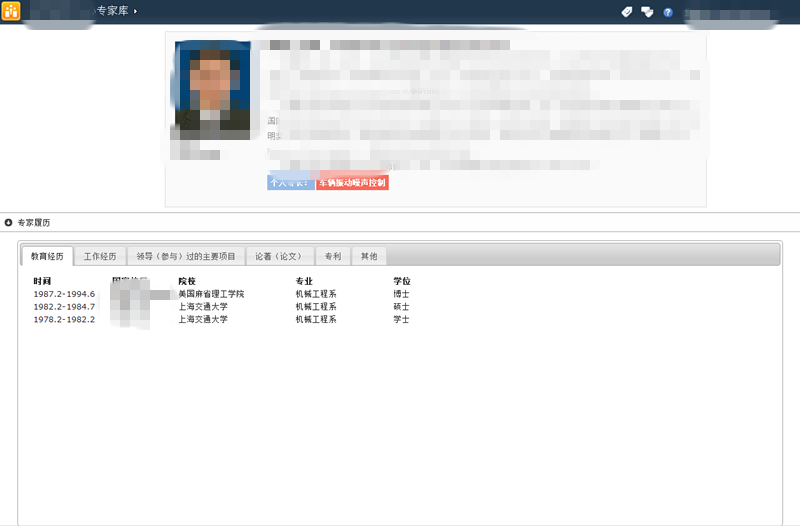
首先进行需求分析,既然我们专家库系统是基于Sharepoint平台的,能不能利用sharepoint自带的一些功能呢?答案是肯定的,因为专家本身也是sharepoint的用户,熟悉sharepoint的架构都知道,sharepoint每个用户都会有自己的个人配置信息,且专家的信息与sharepoint的个人用户信息很多都是一致的,只要扩展一下sharepoint的个人用户信息即可,且sharepoint支持对用户信息进行扩展,所以第一步在sharepoint的后台管理中心中扩展sharepoint用户的配置信息(如增加教育经历、工作经历、论文、专利等),这个只需要在sharepoint后台配置用户信息一下即可,扩展后可以维护专家个人信息,如下图:

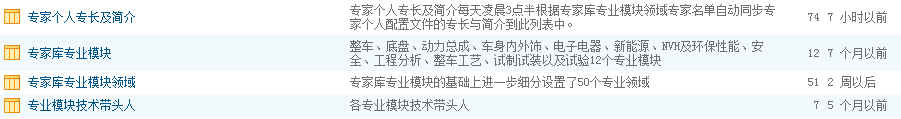
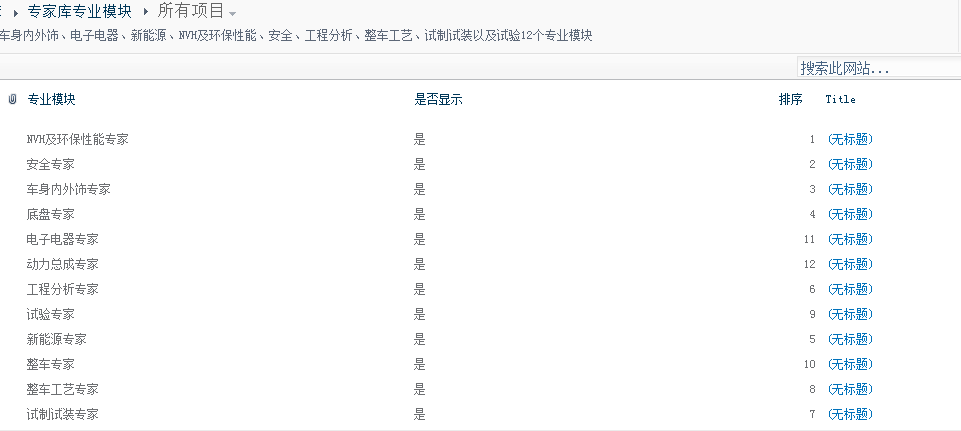
其次,建立专家库管理数据源,自定义一些列表(如专家个人专长及简介、专家库专业模块、专家库专业模块领域、专业模块技术带头人等),让人力资源管理人员可以自行管理专家库系统(相当于专家库的管理后台,数据可以动态管理),如下图:


最后进行前端系统的开发(主要面向最终用户),通过Sharepoint Designer工具进行定制开发,界面的UI主要使用Jquery LigerUI(LigerUI是基于jQuery开发的一系列控件组,包括表单、布局、表格等等常用UI控件 使用LigerUI可以快速创建风格统一的界面效果 LigerUI视图简洁明了,操作较为简便,采用json格式传递数据。)。无论是Sharepoint的个人用户信息还是列表数据,都是可以通过Sharepoint的web服务进行调用交互,sharepoint从2007开始,已有很多自带的sharepoint web服务,考虑到sharepoint的升级和维护,本文使用了,老外封装好了Sharepoint web服务的基于Jquery的SPServices库,支持sharepoint 2007、sharepoint 2010、sharepoint 2013,如下图:


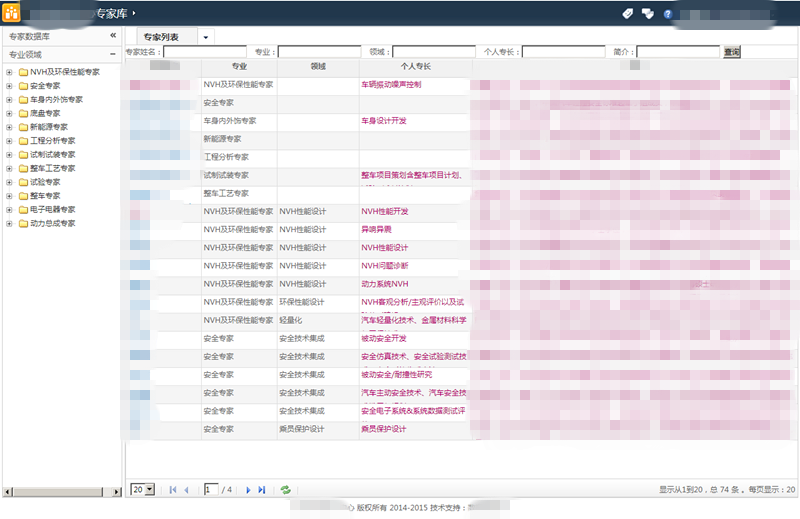
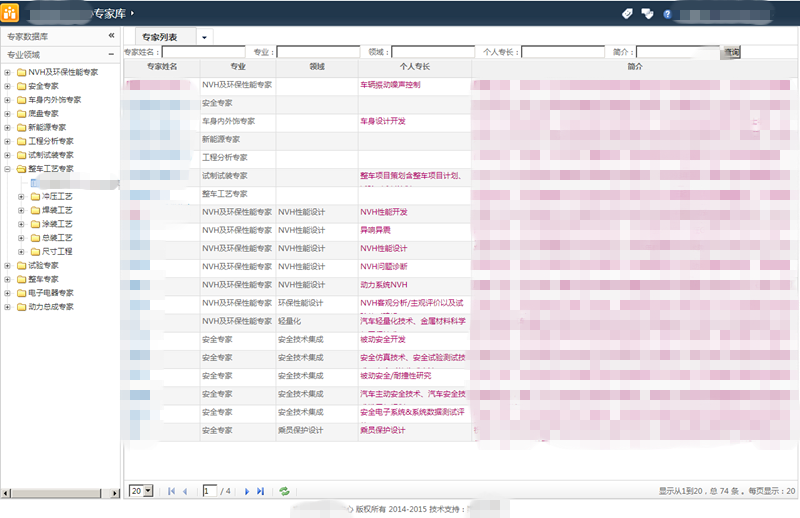
专家库系统部分界面,如下图:



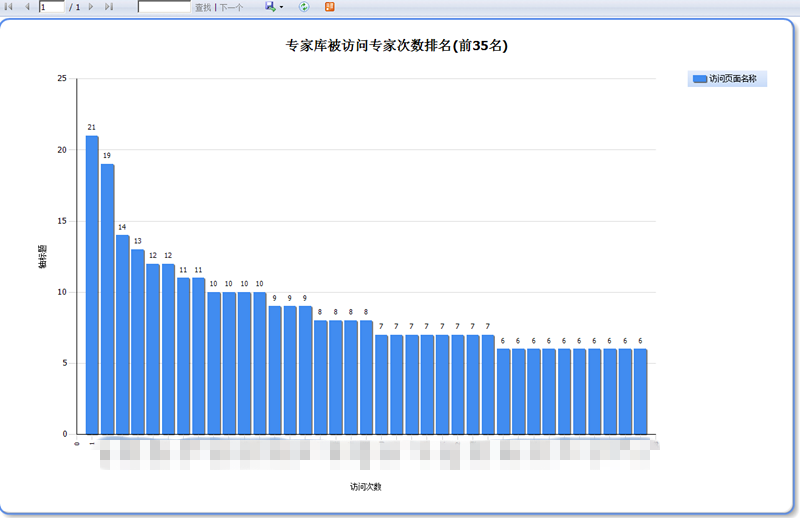
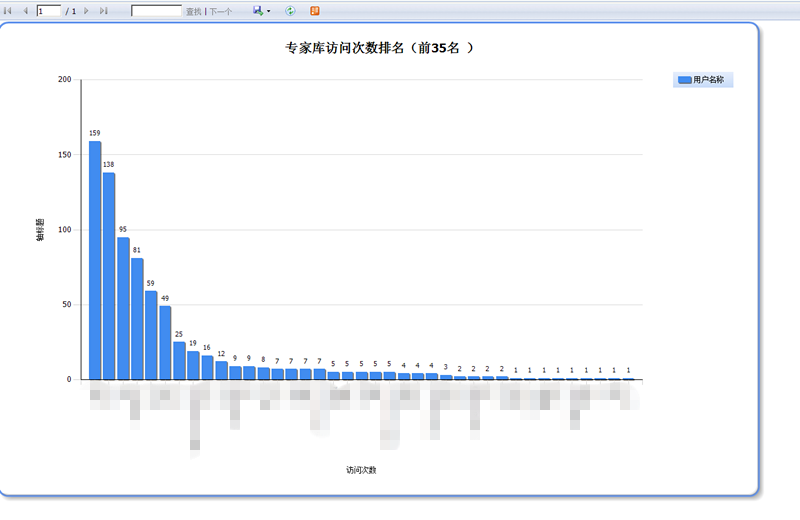
使用SQL Server Report Builder进行报表开发并发布到Sharepoint后,监控系统使用情况,如下:



自定义专家库首页完整参考C#代码如下:
<%@ Page Language="C#" masterpagefile="../_catalogs/masterpage/minimal.master" title="无标题 1" inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" meta:progid="SharePoint.WebPartPage.Document" %>
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">
<link href="../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<link href="../lib/ligerUI/skins/Gray2014/css/all.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" id="mylink" />
<script type="text/javascript" src="../js/jquery.1.10.2.min.js"></script>
<script type="text/javascript" src="../js/jquery.SPServices-2013.01.min.js"></script>
<script src="../lib/ligerUI/js/ligerui.all.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerTab.js" type="text/javascript"></script>
<script src="../lib/json2.js" type="text/javascript"></script>
<script type="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8" ></script>
<script type="text/javascript">
function getcurrentusername()
{
$.ajax({
type: "POST",
url: "http://ZJK/_layouts/SPOAFlowServices/SPOAFlowServices.asmx/GetCurrentUserName",
cache: false,
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
$('#currentusername').empty();
users = jQuery.parseJSON(response.d);
CreateNewItem(users);
},
failure: function (msg) {
}
});
}
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
function CreateNewItem(user) {
try
{
var vpage = window.location.href;
var cip;
var city;
try
{
cip= returnCitySN['cip'];
}
catch(e){cip= '';}
try
{
city= returnCitySN['cname'];
}
catch(e){city='内网';}
var useragent = navigator.userAgent;
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var brw;
(brw = ua.match(/msie ([\d.]+)/)) ? Sys.ie = brw[1] :
(brw = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = brw[1] :
(brw = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = brw[1] :
(brw = ua.match(/opera.([\d.]+)/)) ? Sys.opera = brw[1] :
(brw = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = brw[1] : 0;
var time2 = new Date().Format("yyyy-MM-dd hh:mm:ss");
var title = "专家库主页";
var batch =
"<Batch OnError=\"Continue\"> \
<Method ID=\"1\" Cmd=\"New\"> \
<Field Name=\"Title\">" + user + "</Field> \
<Field Name=\"UserName\">" + user + "</Field> \
<Field Name=\"VisitPage\">" + vpage + "</Field> \
<Field Name=\"VisitTime\">" + time2 + "</Field> \
<Field Name=\"VisitIPAddress\">" + cip + "</Field> \
<Field Name=\"VisitIPCity\">" + city + "</Field> \
<Field Name=\"UserAgent\">" + useragent + "</Field> \
<Field Name=\"Browser\">" + brw + "</Field> \
<Field Name=\"VisitPageName\">"+title+"</Field> \
</Method> \
</Batch>";
var soapEnv =
"<?xml version=\"1.0\" encoding=\"utf-8\"?> \
<soap:Envelope xmlns:xsi=\"http://www.w3.org/2001/XMLSchema-instance\" \
xmlns:xsd=\"http://www.w3.org/2001/XMLSchema\" \
xmlns:soap=\"http://schemas.xmlsoap.org/soap/envelope/\"> \
<soap:Body> \
<UpdateListItems xmlns=\"http://schemas.microsoft.com/sharepoint/soap/\"> \
<listName>用户访问日志</listName> \
<updates> \
" + batch + "</updates> \
</UpdateListItems> \
</soap:Body> \
</soap:Envelope>";
$.ajax({
url: "http://ZJK/_vti_bin/lists.asmx",
beforeSend: function(xhr) {
xhr.setRequestHeader("SOAPAction",
"http://schemas.microsoft.com/sharepoint/soap/UpdateListItems");
},
type: "POST",
dataType: "xml",
data: soapEnv,
complete: processResult,
contentType: "text/xml; charset=utf-8"
});
}
catch(e){}
}
function processResult(xData, status) {
}
$(document).ready(function () {
getcurrentusername();
});
indexdata = [];
var cj;
var myQuery = "<Query><OrderBy><FieldRef Name='ISort' /></OrderBy><Where><Eq><FieldRef Name='IsDisplay' /><Value Type='Boolean'>1</Value></Eq></Where></Query>";
var arraymdl = new Array();
var mn = new Object();
mn.Rows = [];
$().SPServices({
operation: "GetListItems",
async: false,
listName: "专家库专业模块",
CAMLViewFields: "<ViewFields><FieldRef Name='SpecialtyModule' /><FieldRef Name='ID' /></ViewFields>",
CAMLQuery: myQuery,
webURL: "http://ZJK",
completefunc: function (xData, Status) {
var i=-1;
$(xData.responseXML).SPFilterNode("z:row").each(function() {
i++;
indexdata[i] = new Object();
indexdata[i].text= $(this).attr("ows_SpecialtyModule");
indexdata[i].isparent=1;
indexdata[i].isexpand = false;
indexdata[i].children = [];
arraymdl[i]=$(this).attr("ows_ID");
mn.Rows[i] = new Object();
mn.Rows[i].CstRowID = i;
mn.Rows[i].SpmID =$(this).attr("ows_ID");
});
}
});
GetExpertMainCategoryLead();
GetExpertChildCategory();
function GetExpertMainCategoryLead()
{
var mquery="";
var myQuery ="<Query><OrderBy><FieldRef Name='ISort' /></OrderBy><Where><And><In><FieldRef Name='SpecialtyModule' LookupId='True' /><Values>";
for(md in arraymdl)
{
mquery= mquery+"<Value Type='Lookup'>"+arraymdl[md]+"</Value>";
}
myQuery=myQuery+mquery+"</Values></In><Eq><FieldRef Name='IsDisplay' /><Value Type='Boolean'>1</Value></Eq></And></Where></Query>";
var myQueryOptions="<QueryOptions><ExpandUserField>True</ExpandUserField></QueryOptions>";
$().SPServices({
operation: "GetListItems",
async: false,
listName: "专业模块技术带头人",
CAMLViewFields: "<ViewFields><FieldRef Name='SpecialtyModule' /> <FieldRef Name='ModuleLead' /></ViewFields>",
CAMLQuery: myQuery,
CAMLQueryOptions: myQueryOptions,
webURL: "http://ZJK",
completefunc: function (xData, Status) {
var j = -1;
cj = -1;
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var arr = $(this).attr("ows_ModuleLead").split("#");
if(arr.length > 2)
{
j++;
cj++;
var acn =arr[2].replace(',','');
acn = "AboutExpertW.aspx?accountname="+acn;
var ld = arr[1].replace(',','');
ld= ld+"(技术带头人)";
for(dd in mn.Rows)
{
if(mn.Rows[dd].SpmID ==$(this).attr("ows_SpecialtyModule").split(";#")[0])
{
indexdata[mn.Rows[dd].CstRowID].children[j] = new Object();
indexdata[mn.Rows[dd].CstRowID].children[j].text = ld;
indexdata[mn.Rows[dd].CstRowID].children[j].url = acn;
indexdata[mn.Rows[dd].CstRowID].children[j].isparent=3;
j=-1;
break;
}
}
}
});
}
});
}
function GetExpertChildCategory()
{
var mquery="";
var myQuery ="<Query><OrderBy><FieldRef Name='ISort' /></OrderBy><Where><And><In><FieldRef Name='SpecialtyModule' LookupId='True' /><Values>";
for(md in arraymdl)
{
mquery= mquery+"<Value Type='Lookup'>"+arraymdl[md]+"</Value>";
}
myQuery=myQuery+mquery+"</Values></In><Eq><FieldRef Name='IsDisplay' /><Value Type='Boolean'>1</Value></Eq></And></Where></Query>";
var myQueryOptions="<QueryOptions><ExpandUserField>True</ExpandUserField></QueryOptions>";
$().SPServices({
operation: "GetListItems",
async: false,
listName: "专家库专业模块领域",
CAMLViewFields: "<ViewFields> <FieldRef Name='SpecialtyModule' /><FieldRef Name='SpecialtyModuleArea' /><FieldRef Name='AreaExpert' /></ViewFields>",
CAMLQuery: myQuery,
CAMLQueryOptions: myQueryOptions,
webURL: "http://ZJK",
completefunc: function (xData, Status) {
var j ;
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var r=-1;
for(dd in mn.Rows)
{
if(mn.Rows[dd].SpmID ==$(this).attr("ows_SpecialtyModule").split(";#")[0])
{
j = indexdata[mn.Rows[dd].CstRowID].children.length;
indexdata[mn.Rows[dd].CstRowID].children[j] = new Object();
indexdata[mn.Rows[dd].CstRowID].children[j].text = $(this).attr("ows_SpecialtyModuleArea");
indexdata[mn.Rows[dd].CstRowID].children[j].isparent=2;
indexdata[mn.Rows[dd].CstRowID].children[j].isexpand = false;
indexdata[mn.Rows[dd].CstRowID].children[j].children = [];
r = mn.Rows[dd].CstRowID;
break;
}
}
var k =-1;
var arr = $(this).attr("ows_AreaExpert").split(";");
for(var key in arr){
if(arr[key].indexOf(',')>0)
{
var arrc = arr[key].split("#");
if(arrc.length > 2)
{
k++;
var acn =arrc[2].replace(',','');
acn = "AboutExpertW.aspx?accountname="+acn;
k = indexdata[r].children[j].children.length;
indexdata[r].children[j].children[k] = new Object();
indexdata[r].children[j].children[k].url = acn;
indexdata[r].children[j].children[k].text= arrc[1].replace(',','');
indexdata[r].children[j].children[k].isparent=4;
}
}
}
});
}
});
}
var tab = null;
var accordion = null;
var tree = null;
var tabItems = [];
$(function ()
{
//布局
$("#layout1").ligerLayout({ leftWidth: 190, height: '100%',heightDiff:-34,space:4, onHeightChanged: f_heightChanged });
var height = $(".l-layout-center").height();
//Tab
$("#framecenter").ligerTab({
height: height,
showSwitchInTab : true,
showSwitch: true,
onAfterAddTabItem: function (tabdata)
{
tabItems.push(tabdata);
saveTabStatus();
},
onAfterRemoveTabItem: function (tabid)
{
for (var i = 0; i < tabItems.length; i++)
{
var o = tabItems[i];
if (o.tabid == tabid)
{
tabItems.splice(i, 1);
saveTabStatus();
break;
}
}
},
onReload: function (tabdata)
{
var tabid = tabdata.tabid;
addFrameSkinLink(tabid);
}
});
//面板
$("#accordion1").ligerAccordion({ height: height - 32, speed: null });
$(".l-link").hover(function ()
{
$(this).addClass("l-link-over");
}, function ()
{
$(this).removeClass("l-link-over");
});
//树
$("#tree1").ligerTree({
data : indexdata,
checkbox: false,
slide: false,
nodeWidth: 120,
attribute: ['nodename', 'url'],
onSelect: function (node)
{
if(node.data.isparent ==1)
{
$('#home').attr("src","ListExpert.aspx?specialtymodule="+node.data.text);
}
if(node.data.isparent ==2)
{
$('#home').attr("src","ListExpert.aspx?specialtymodulearea="+node.data.text);
}
if (!node.data.url) return;
var tabid = $(node.target).attr("tabid");
if (!tabid)
{
tabid = new Date().getTime();
$(node.target).attr("tabid", tabid)
}
f_addTab(tabid, node.data.text, node.data.url);
}
});
tab = liger.get("framecenter");
accordion = liger.get("accordion1");
tree = liger.get("tree1");
$("#pageloading").hide();
css_init();
pages_init();
}
);
function f_heightChanged(options)
{
if (tab)
tab.addHeight(options.diff);
if (accordion && options.middleHeight - 32 > 0)
accordion.setHeight(options.middleHeight - 32);
}
function f_addTab(tabid, text, url)
{
tab.addTabItem({
tabid: tabid,
text: text,
url: url,
callback: function ()
{
addFrameSkinLink(tabid);
}
});
}
function addFrameSkinLink(tabid)
{
var prevHref = getLinkPrevHref(tabid) || "";
var skin = getQueryString("skin");
if (!skin) return;
skin = skin.toLowerCase();
attachLinkToFrame(tabid, prevHref + skin_links[skin]);
}
var skin_links = {
"aqua": "../lib/ligerUI/skins/Aqua/css/ligerui-all.css",
"gray": "../lib/ligerUI/skins/Gray/css/all.css",
"silvery": "../lib/ligerUI/skins/Silvery/css/style.css",
"gray2014": "../lib/ligerUI/skins/gray2014/css/all.css"
};
function pages_init()
{
var tabJson = $.cookie('liger-home-tab');
if (tabJson)
{
var tabitems = JSON2.parse(tabJson);
for (var i = 0; tabitems && tabitems[i];i++)
{
f_addTab(tabitems[i].tabid, tabitems[i].text, tabitems[i].url);
}
}
}
function saveTabStatus()
{
$.cookie('liger-home-tab', JSON2.stringify(tabItems));
}
function css_init()
{
var css = $("#mylink").get(0), skin = getQueryString("skin");
$("#skinSelect").val(skin);
$("#skinSelect").change(function ()
{
if (this.value)
{
location.href = "index.htm?skin=" + this.value;
} else
{
location.href = "index.htm";
}
});
if (!css || !skin) return;
skin = skin.toLowerCase();
$('body').addClass("body-" + skin);
$(css).attr("href", skin_links[skin]);
}
function getQueryString(name)
{
var now_url = document.location.search.slice(1), q_array = now_url.split('&');
for (var i = 0; i < q_array.length; i++)
{
var v_array = q_array[i].split('=');
if (v_array[0] == name)
{
return v_array[1];
}
}
return false;
}
function attachLinkToFrame(iframeId, filename)
{
if(!window.frames[iframeId]) return;
var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);
var fileref = window.frames[iframeId].document.createElement("link");
if (!fileref) return;
fileref.setAttribute("rel", "stylesheet");
fileref.setAttribute("type", "text/css");
fileref.setAttribute("href", filename);
head.appendChild(fileref);
}
function getLinkPrevHref(iframeId)
{
if (!window.frames[iframeId]) return;
var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);
var links = $("link:first", head);
for (var i = 0; links[i]; i++)
{
var href = $(links[i]).attr("href");
if (href && href.toLowerCase().indexOf("ligerui") > 0)
{
return href.substring(0, href.toLowerCase().indexOf("lib") );
}
}
}
</script>
<style type="text/css">
body,html{height:100%;}
body{ padding:0px; margin:0; overflow:hidden;
text-align: left;
}
.l-link{ display:block; height:26px; line-height:26px; padding-left:10px; text-decoration:underline; color:#333;}
.l-link2{text-decoration:underline; color:white; margin-left:2px;margin-right:2px;}
.l-layout-top{background:#102A49; color:White;}
.l-layout-bottom{ background:#E5EDEF; text-align:center;}
#pageloading{position:absolute; left:0px; top:0px; background:white url('loading.gif') no-repeat center; width:100%; height:100%;z-index:99999;}
.l-link{ display:block; line-height:22px; height:22px; padding-left:16px;border:1px solid white; margin:4px;}
.l-link-over{ background:#FFEEAC; border:1px solid #DB9F00;}
.l-winbar{ background:#2B5A76; height:30px; position:absolute; left:0px; bottom:0px; width:100%; z-index:99999;}
.space{ color:#E7E7E7;}
/* 顶部 */
.l-topmenu{ margin:0; padding:0; height:31px; line-height:31px; background:url('lib/images/top.jpg') repeat-x bottom; position:relative; border-top:1px solid #1D438B; }
.l-topmenu-logo{ color:#E7E7E7; padding-left:35px; line-height:26px;background:url('lib/images/topicon.gif') no-repeat 10px 5px;}
.l-topmenu-welcome{ position:absolute; height:24px; line-height:24px; right:30px; top:2px;color:#070A0C;}
.l-topmenu-welcome a{ color:#E7E7E7; text-decoration:underline}
.body-gray2014 #framecenter{
margin-top:3px;
}
.viewsourcelink {
background:#B3D9F7; display:block; position:absolute; right:10px; top:3px; padding:6px 4px; color:#333; text-decoration:underline;
}
.viewsourcelink-over {
background:#81C0F2;
}
.l-topmenu-welcome label {color:white;
}
#skinSelect {
margin-right: 6px;
}
</style>
</asp:Content>
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<div id="layout1" style="width:99.2%; margin:0 auto; margin-top:0px; ">
<div position="left" title="专家数据库" id="accordion1" >
<div title="专业领域" class="l-scroll" >
<ul id="tree1" style="margin-top:3px;" />
</div>
</div>
<div position="center" id="framecenter">
<div tabid="home" title="专家列表" style="height:300px" >
<iframe frameborder="0" name="home" id="home" src="ListExpert.aspx"></iframe>
</div>
</div>
</div>
<div style="height:32px; line-height:32px; text-align:center;">
XX公司 版权所有 2014-2015 技术支持:软件人生(http://www.cnblogs.com/nbpowerboy)
</div>
<div style="display:none"></div>
</asp:Content>
同时欢迎关注本人的微信号QYXXHQY,不定期更新企业信息化前沿相关技术和应用,欢迎扫描关注,二维码如下:

|
本博客为软件人生原创,欢迎转载,转载请标明出处:http://www.cnblogs.com/nbpowerboy/p/4166836.html 。演绎或用于商业目的,但是必须保留本文的署名软件人生(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。 |




