CaseStudy(showcase)类库篇-用agTweener来实现动画效果
做silvelight也有一段时间了,相册、游戏,刚刚完成的showcase这个小程序算是一个阶段了。这里就以showcase这个项目来做一下CaseStudy。
类库篇-用agTweener来实现动画效果
项目地址:http://www.codeplex.com/agTweener
许多做flash/flex开发的人都知道在flash中有一个Tween类来帮助程序员用编程的方式来构建动画。不用每一次都在时间轴上做。silverlight也一样在sl中有一个agTweener的第三方类库。
我的这个项目就是用它来构建动画的。这里我简单的介绍一下它的使用。
TweenParameter _tween = new TweenParameter();
_tween.Opacity = 0;
_tween.time = 0.1;
_tween.transition = TransitionType.easeInOutBack;
Tweener.addTween(xImage, _tween);
_tween.Opacity = 0;
_tween.time = 0.1;
_tween.transition = TransitionType.easeInOutBack;
Tweener.addTween(xImage, _tween);
这样子就实现了一个把元素透明度变化到0的效果。
目前版本支持的属性如下:
- transition
- time
- delay
- Width
- Height
- X
- Y
- ScaleX
- ScaleY
- SkewAngleX
- SkewAngleY
- RotateAngle
- Opacity
- ZIndex
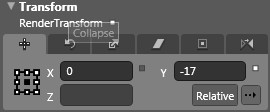
提示下,在加了Tween出错的情况下请在你的目标元素加上RenderTransform,在blend中打开在Transform面板中随便赋值。然后再到对应的XAML中删除掉刚才付的值。
这样Blend就会帮你生成RenderTransform节点。这样agTweener就不会出错了。

作者:nasa
出处:nasa.cnblogs.com
联系:nasa_wz@hotmail.com
QQ:12446006




