自定义radio、checkbox的样式
input标签中的radio和checkbox是很表单中常用的类型,大多时候,默认样式并不能满足我们的需求,所以有了此篇。
自定义样式,由此开启:
html:
<div class="questionBlock3"> <h6>2)请问你喜欢哪种水果?</h6> <div class="answerRadioBox"> <label><input name="Fruit" type="radio" value="" /><font>苹果</font></label> <label><input name="Fruit" type="radio" value="" /><font>苹果2</font> </label> <label><input name="Fruit" type="radio" value="" /><font>苹果3</font></label> <label><input name="Fruit" type="radio" value="" /><font>苹果4</font></label> </div> </div> <div class="questionBlock4"> <h6>2)请问你喜欢哪些水果?</h6> <div class="answerCheckBox"> <label><input name="demoCheck" type="checkbox" value="" /><font>苹果 </font></label> <label><input name="demoCheck" type="checkbox" value="" /><font>苹果2 </font></label> <label><input name="demoCheck" type="checkbox" value="" /><font>苹果3 </font></label> <label><input name="demoCheck" type="checkbox" value="" /><font>苹果4 </font></label> <label><input name="demoCheck" type="checkbox" value="" /><font>苹果5</font></label> <label><input name="demoCheck" type="checkbox" value="" /><font>苹果6</font></label> </div> </div>
css:
.answerRadioBox,.answerCheckBox{
width: 100%;
height: auto;
color: #fff;
font-size: 0;
padding:0.6rem 0 0.3rem 0;
border-bottom: 1px solid #fff;
}
.answerRadioBox label,.answerCheckBox label{
width: 25%;
padding:0.2rem 0;
font-size: 0.6rem;
display: inline-block;
position: relative;
}
.answerRadioBox label font,.answerCheckBox label font{
padding-left: 0.8rem;
}
.answerRadioBox input[type="radio"] + font::before {
content: "\a0"; /*不换行空格*/
display: inline-block;
position: absolute;
top:50%;
left:0;
transform: translateY(-50%);
width: 0.56rem;
height: 0.56rem;
border-radius: 50%;
border: 1px solid #c9c9c9;
box-sizing: border-box;
}
.answerRadioBox input[type="radio"]:checked + font::before {
background-color: #c9c9c9;
background-clip: content-box;
padding: 0.15em;
}
.answerRadioBox input[type="radio"] {
position: absolute;
clip: rect(0, 0, 0, 0);
}
.answerCheckBox input[type='checkbox']{
width: 0.56rem;
height: 0.56rem;
background: none;
-webkit-appearance: none;
border: 1px solid #c9c9c9;
border-radius: 2px;
outline: none;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.answerCheckBox input[type=checkbox]:checked::before{
content: "\2713";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: #c9c9c9;
font-weight: bold;
text-align:center;
font-size:0.8rem;
line-height:0.5;
}
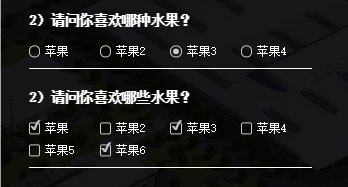
效果图如下:

主要是用到了伪元素,可以任意更换颜色,或者使用背景图片也可以。
“\2713”表示实体符号√,想了解更多可以去 html css特殊字符表 查阅
有人住高楼,有人处深沟。
有人光万丈,有人一生绣。
时光是匆匆,回首无旧梦。
人生若几何,凡尘事非多。
深情总遗却,妄自也洒脱。




