对于asp.net mvc开发人员或爱好者来说,MVVM模式可能你不是很了解。本来这个模式就是针对WPF和Silverlight开发提出的开发模式。
大概一年前,我当时迷恋Silverlight时,学习了MVVM一段时间,没想到现在可以在MVC用到。
我看了下之前有两篇文章介绍MVVM的。希望可以对MVVM不了解的人有点帮助。我也是好久没用了,生疏了都。
http://www.cnblogs.com/n-pei/archive/2010/08/10/1796173.html
http://www.cnblogs.com/n-pei/archive/2010/08/02/1790671.html
上个月底就准备写这篇mvc框架下的mvvm应用,,不过最近有点忙碌加上纠结,所以延后了这么长时间。
主要实现mvvm模式的最近很强大的knockoutjs,官方网站:
作者在mix11上做过这个框架的使用分享,视频地址:http://channel9.msdn.com/Events/MIX/MIX11/FRM08
为什么要用mvvm模式呢,为了让大家不再需要不停地事件捕获,而是使用面向对象的javascript和数据绑定来实现。knockoutjs还兼容各种浏览器。
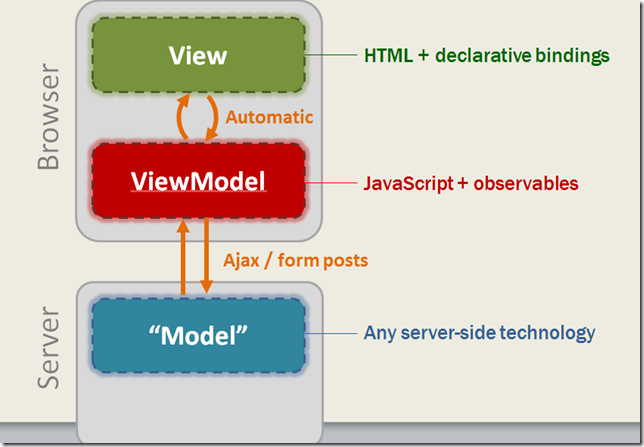
knockoutjs的实现原理如下图:
每个页面都会有一个viewmodel,它是连接服务器端和客户端的纽带。数据都会保存在viewmodel中,然后通过数据绑定来把数据显示到html。这个非常适合异步的数据传输系统。因为asp.net mvc 对ajax的支持更加好。
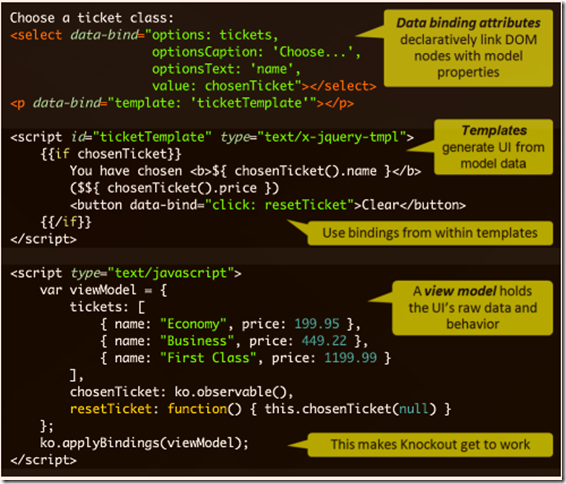
上图中说明了如何使用knockoutjs。首先页面中需要有一个viewMode来存放所有的数据和交互数据的函数。如果要knockoutjs生效你需要使用上图中的最后一行代码。
knockoutjs和jquery集成的非常好,你可以结合jquery的template来实现复杂业务的数据显示。上图中的html元素有data-bind属性,说明是使用了ko的数据绑定,也就是MVVM模式。
在asp.net mvc中上图中的数据源可以设置为AJAX方式。Action把Json格式的数据传输到viewmodel中,然后使用kojs来把数据绑定到页面。不错的一个方案。
接下来我会放上一些完整的例子来。 待续…








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步