代码:https://files.cnblogs.com/n-pei/ScaffoldingSample.rar
在看这篇文章之前,希望你能够先阅读下我将会使用得到jquery的插件作者博客:http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/。
下载下来后,解压到某个地方。
1.创建一个asp.net mvc 3项目:
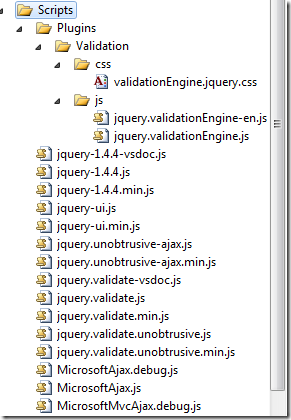
2.把需要的js和css文件添加到项目中来(在你刚才解压的目录下)。
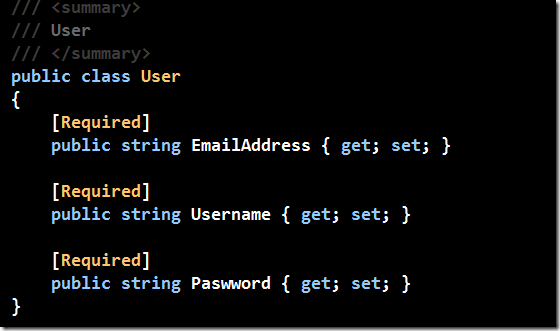
3.我们创建一个model叫做user,包含3个属性,都是必填属性。
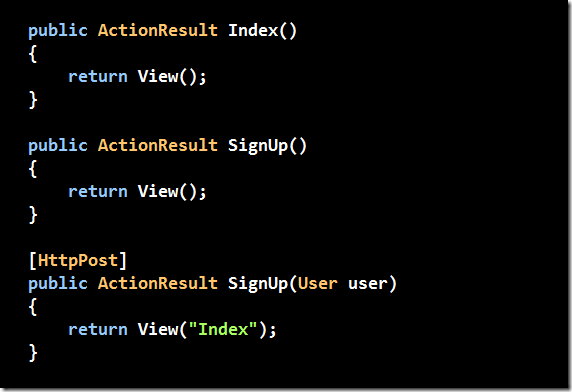
接着我们创建对应的Controller
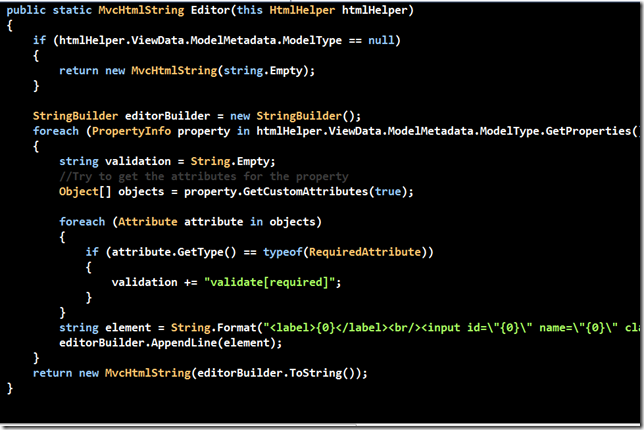
4.Html Helper的扩展
这部分是最令人心动的地方。我们扩展了html helper,使用反射来查找是否当前的Model属性是必填的,如果必填则向当页面中写入一段html代码,作为验证的提示信息。
5.添加js和css到模板中,Razor中是layout页面:
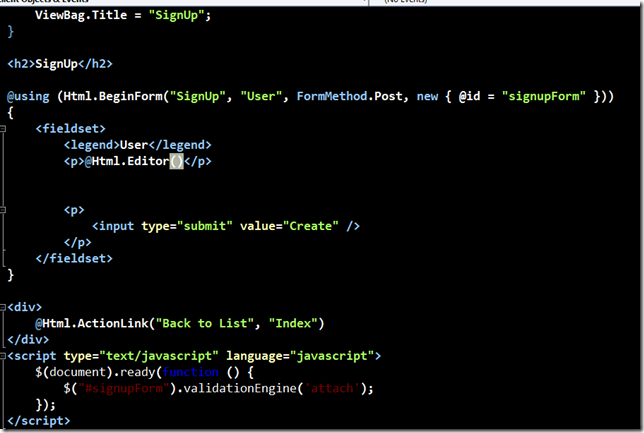
最后是我们的view部分:
@Html.Editor()这个扩展方法会把html生成。 而重要的是我们要使用最下面的那段脚本来验证当前的form,通过form id…. ![]()
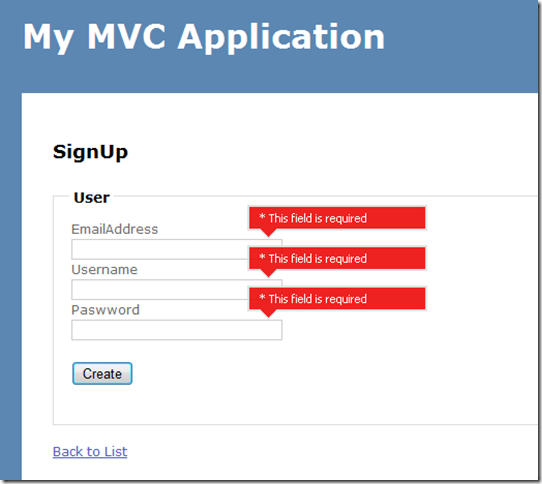
运行下看结果:
Amazing。。。。
这是一个很好的整个项目的验证方案。。。当然它也可以对其他控件验证。。。。具体的请参考你下载的代码中的例子。
Nick
标签:
jQuery
, Asp.net MVC














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构