背景:经常有一些电影大家想一起分享,为了照顾到很多同事,以及大家来交流评论电影,我最近抽时间使用asp.net mvc2.0和Silverlight播放器来做个视频播放网站。今天就来这里和大家分享下。
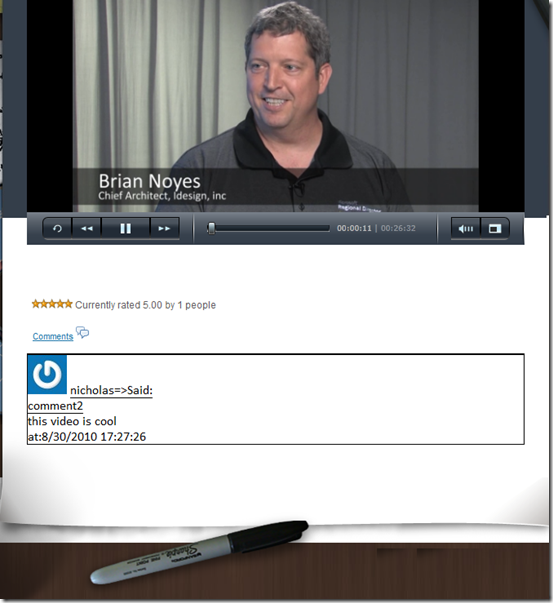
播放界面展示:

,,,,asp.net mvc这个我知道大家都写了好多,当然我这里不会重点去说明asp.net mvc了。我主要想和大家分享的是如何在asp.net mvc中使用Silverlight来播放不同的视频。通过不同的id来播放不同的视频。
我使用的Silverlight团队开发的Silverlight Media Framework 2.0来作为播放器的。
当然这里有提供了Smooth Streaming播放器,也就是视频直播的那种。结合Smooth Stream Client可以进行视频直播。参考文档:http://smf.codeplex.com/documentation
使用asp.net mvc来创建网站速度确实快。。。。。。我接下来就说明下如何在两天内抽空把整个网站给架好(很简单的网站,所以2,3天搞定)。
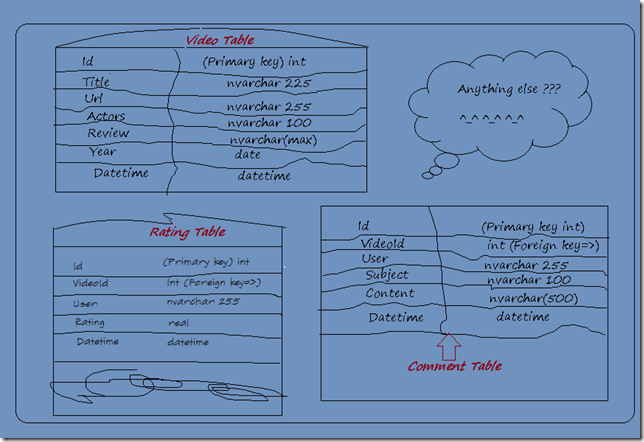
1.数据库模型的创建:
自己手绘了几下,思考着应该有哪些哪些字段和字段的类型,如上图。
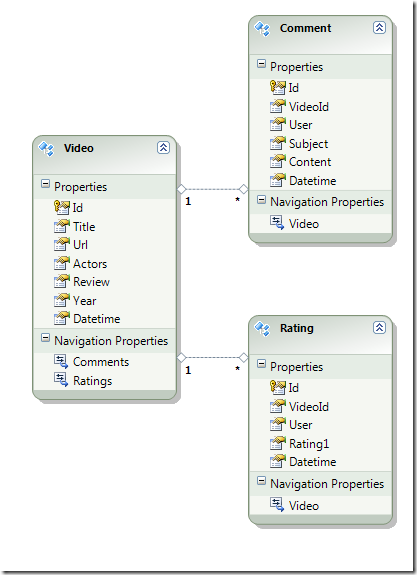
a. Entity Data Model的创建:
数据模型有了,我们就来创建数据库,为了节省时间,我没使用POCO或是Code-First来创建Entity Data Model,直接使用的是系统自动生成edmx文件。
b.对Model的验证规则的创建:
没错,对于用户输入的数据我们需要来验证是否符合我们在数据库定义的长度和范围等,所以验证规则的定义是必要的。你当然可以使用jQuery的Validation来在客户验证。例如Video实体的验证如下:
| 1 | [MetadataType(typeof(VideoMetaData))] |
| 2 | public partial class Video |
| 3 | { |
| 4 | // Validation rules for Video class |
| 5 | |
| 6 | [Bind(Exclude = "Id")] |
| 7 | public class VideoMetaData |
| 8 | { |
| 9 | [ScaffoldColumn(false)] |
| 10 | public object Id { get; set; } |
| 11 | |
| 12 | [Required(ErrorMessage="An Title is required")] |
| 13 | [StringLength(255)] |
| 14 | public object Title { get; set; } |
| 15 | |
| 16 | [DisplayName("Video URL")] |
| 17 | [Required(ErrorMessage="Url is required")] |
| 18 | [StringLength(255)] |
| 19 | public object Url { get; set; } |
| 20 | |
| 21 | [DisplayName("Leading Actors")] |
| 22 | [Required(ErrorMessage="Leading Actors are required")] |
| 23 | [StringLength(100)] |
| 24 | public object Actors { get; set; } |
| 25 | |
| 26 | [Required(ErrorMessage="Review information is required")] |
| 27 | public object Review { get; set; } |
| 28 | |
| 29 | [Required(ErrorMessage="Year is required")] |
| 30 | [RegularExpression(@"^\d{4}$", ErrorMessage = "Year is not valid")] |
| 31 | public object Year { get; set; } |
| 32 | } |
| 33 | } |
需要注意的是这里有’Year'字段是个四位整数,所以我们需要用正则表达式来确定是否年份填写正确。
而在Rating实体的验证规则中需要注意Rating的范围1-5且只能是整数
| 1 | [Required(ErrorMessage="Rating is required")] |
| 2 | [Range(1,5,ErrorMessage="Rating must be between 1 and 5")] |
| 3 | public object Rating { get; set; } |
c.ViewModel部分的创建:
对于ViewModel的部分创建,主要是为了在controller对于view时能够更加容易的传递数据,所以我们定义了ViewModel部分。
例如在视频播放页面的布局如下:
所以我们需要给此页面的Model数据包含Video=>Comments=>Rating。它的ViewModel代码如下:
| 1 | public class VideoBrowseViewModel |
| 2 | { |
| 3 | public Video Video { get; set; } |
| 4 | |
| 5 | int Rating { get; set; } |
| 6 | |
| 7 | public List<Comment> Comments { get; set; } |
| 8 | } |
d.Controller部分的创建:
先贴上代码来看看:
| 1 | public ActionResult Index() |
| 2 | { |
| 3 | |
| 4 | // Retrieve Video from database |
| 5 | var VideoModel = mediaDB.Videos.Include("Comments").Include("Ratings").FirstOrDefault(); |
| 6 | |
| 7 | float sum = VideoModel.Ratings.Sum(r => r.Rating1); |
| 8 | |
| 9 | |
| 10 | var viewModel = new VideoBrowseViewModel() |
| 11 | { |
| 12 | Video = VideoModel, |
| 13 | rate=Convert.ToInt32(sum/VideoModel.Ratings.Count), |
| 14 | Comments = VideoModel.Comments.ToList() |
| 15 | }; |
| 16 | |
| 17 | return View(viewModel); |
| 18 | |
| 19 | } |
使用include属性来同时得到Video对应的Comments和Ratings。最后需要得到的rate是对于该video的所有rating的平均值,所以需要计算下来传递给view。
e.View界面的传值和Silverlight播放器的源文件选择
上面的传值传过来,在view界面直接绑定很简单,但是如何给Silverlight的播放器来传递数据源呢?
首先需要把xap文件包含在项目中,如下图:
接下来是使用javascript来为创建一个播放器的object:
| 1 | <script type="text/javascript"> |
| 2 | $(document).ready(function () { |
| 3 | |
| 4 | // the media player |
| 5 | var obj = "<object data='data:application/x-silverlight-2,' type='application/x-silverlight-2' width='100%' height='320'>\n"; |
| 6 | obj = obj + "<param name='source' value='ProgressiveDownloadPlayer.xap' /> \n "; |
| 7 | obj = obj + "<param name='onError' value='onSilverlightError' /> \n "; |
| 8 | obj = obj + "<param name='background' value='#3E344A' /> \n "; |
| 9 | obj = obj + "<param name='minRuntimeVersion' value='4.0.50401.0' /> \n "; |
| 10 | obj = obj + "<param name='autoUpgrade' value='true' /> \n "; |
| 11 | obj = obj + "<param name='InitParams' value='mediaurl=<%=Model.Video.Url %>' /> \n "; |
| 12 | obj = obj + " <a href='http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0' style='text-decoration:none'> <img src='http://go.microsoft.com/fwlink/?LinkId=161376' alt='Get Microsoft Silverlight' style='border-style:none'/></a>"; |
| 13 | obj = obj + "</a>"; |
| 14 | |
| 15 | // set it as host control html ,and fade in slowly ^_^ |
| 16 | $("#silverlightControlHost").html(obj).slideDown("slow"); |
| 17 | }); |
| 18 | </script> |
这里注意'mediaurl的是通过我们来绑定Model.Video.Url来得到的。比如传过去的Video信息如下:
传过来值后,我们把这些拼好的字符串作为div的html来显示,就可以播放视频了。
在下面的文章中我会给大家介绍电影的List展示盒分类的展示,以及其它Rating的ajax实现和评论的ajax方法实现。
最后一篇文章中是结合TinyMac编辑器来进行后台的维护以及权限的管理等等。。。。。。。
Cheers
BRs
Nic







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步