MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示
上次创建了栏目模型,这次主要做栏目的前台显示。涉及到数据存储层、业务逻辑层和Web层。用到了迁移,更新数据库和注入的一些内容。
一、添加数据存储层
1、添加Ninesky.DataLibrary(与上次添加方法相同)
在解决方案(Ninesky)上点右键->添加->新建项目
选择.NET Core –> Class Library(.NET Core)
名称输入:Ninesky.DataLibrary(数据访问存储功能在这个项目中实现)
2、为项目添加EntityFrameworkCore包
在Ninesky.DataLibrary项目的引用中右键-> 管理NuGet程序包。
在对话框中选择浏览标签,搜索框中输入“EntityFrameworkCore”,然后找到”Microsoft.EntityFrameworkCore”点击安装。
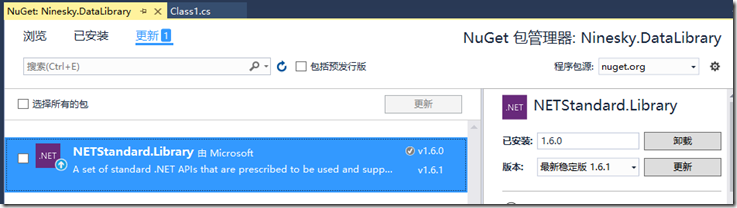
点击更新标签,选择NETStandard.Library,点更新,更新到1.6.1版本。
3、实现单个数据查询
将项目中默认生成的Class1.cs,改名为BaseRepository.cs
添加代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.EntityFrameworkCore; 6 7 namespace Ninesky.DataLibrary 8 { 9 /// <summary> 10 /// 仓储基类 11 /// </summary> 12 public class BaseRepository<T> where T :class 13 { 14 private DbContext _dbContext; 15 public BaseRepository(DbContext dbContext) 16 { 17 _dbContext = dbContext; 18 } 19 20 /// <summary> 21 /// 查询 22 /// </summary> 23 /// <param name="Id">主键</param> 24 /// <returns>实体</returns> 25 public T Find(int Id) 26 { 27 return _dbContext.Set<T>().Find(Id); 28 } 29 } 30 }
二、业务逻辑层
回到Ninesky.Base项目中
1、添加项目引用
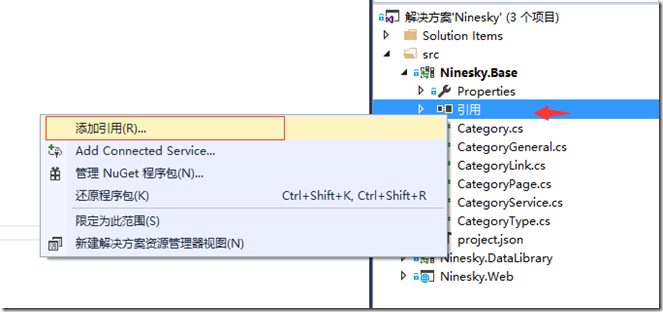
在引用 上点右键->添加引用。
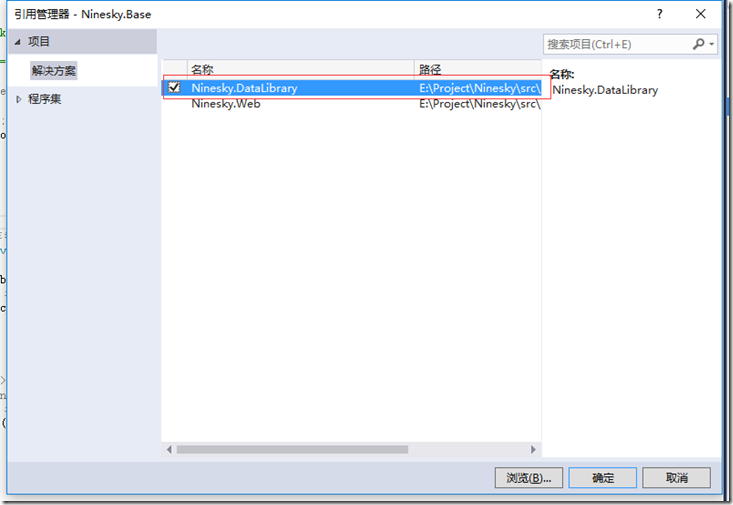
在引用管理器中 勾选“Ninesky.DataLibrary”,点击确定
2、栏目服务类
添加类CategoryService,添加Find 方法,代码如下
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.EntityFrameworkCore; 6 using Ninesky.DataLibrary; 7 8 namespace Ninesky.Base 9 { 10 /// <summary> 11 /// 栏目服务类 12 /// </summary> 13 public class CategoryService 14 { 15 private BaseRepository<Category> _baseRepository; 16 public CategoryService(DbContext dbContext) 17 { 18 _baseRepository = new BaseRepository<Category>(dbContext); 19 } 20 21 /// <summary> 22 /// 查找 23 /// </summary> 24 /// <param name="Id">栏目Id</param> 25 /// <returns></returns> 26 public Category Find(int Id) 27 { 28 return _baseRepository.Find(Id); 29 } 30 }
三、web层实现
回到Ninesky.Web项目中。
1、安装包引用
●安装EntityFrameworkCore.SqlServer包
在Ninesky.Web项目的引用中右键-> 管理NuGet程序包。
在对话框中选择浏览标签,搜索框中输入“EntityFrameworkCore”,然后找到”Microsoft.EntityFrameworkCore.SqlServer”点击安装.
注:此包提供SQL Server 数据库的支持
●安装Microsoft.EntityFrameworkCore.Tool包
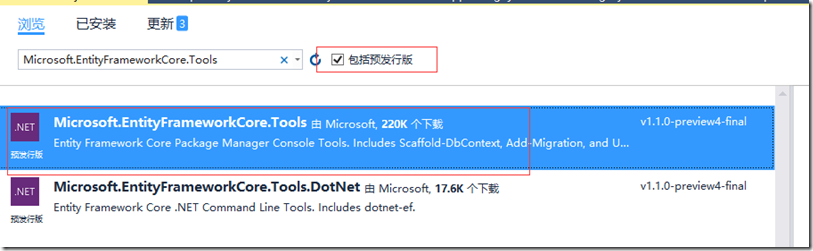
在对话框中选择浏览标签,搜索框中输入“Microsoft.EntityFrameworkCore.Tool”,勾选包括预发行版本,然后找到”Microsoft.EntityFrameworkCore.Tool”点击安装。
注:此包提供数据迁移和更新数据库的支持。
2、设置连接字符串
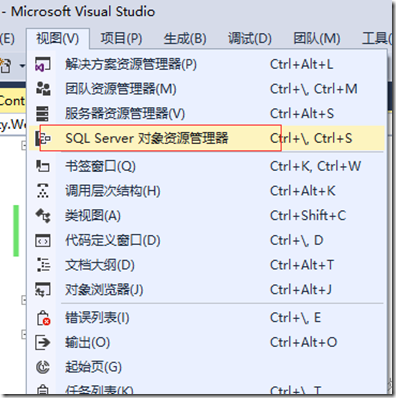
在vs2015中选择视图->SQL Server对象管理器。
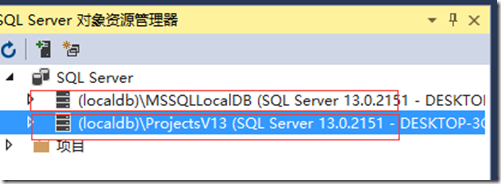
这里有两个实例,MSSQLLocalDB和ProectsV13.都是SQL Server 13.0.2151版本,有什么区别真不懂。
在SQL Server 上右键 –>添加SQL Server
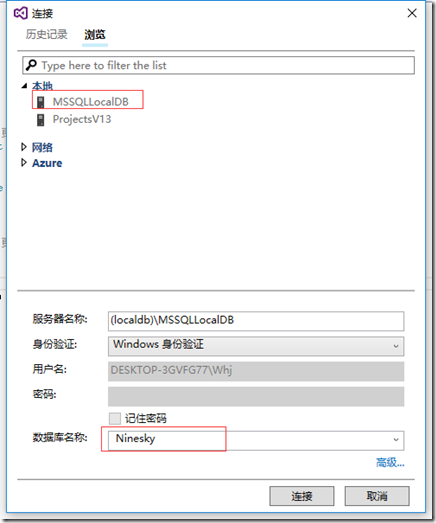
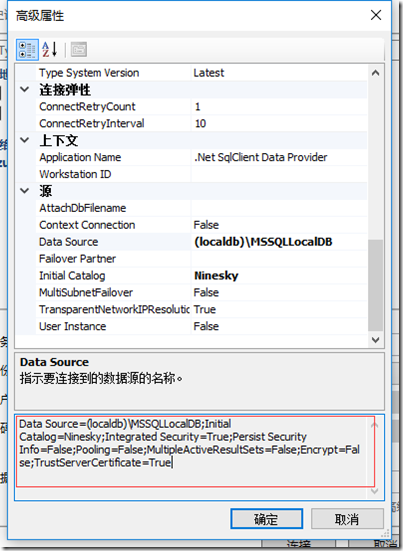
在连接对话框中选择MSSQLLocalDB(反正不清楚区别,干脆选第一个不带版本号的),点高级。
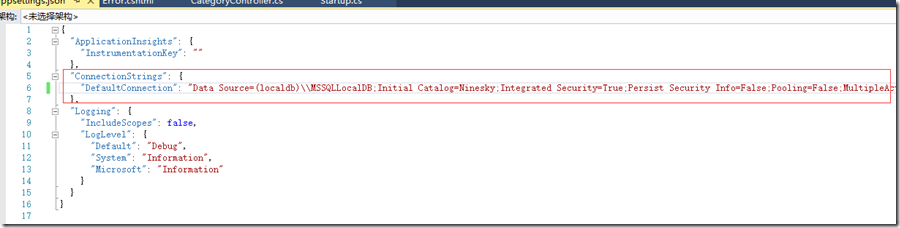
复制连接字符串,打开appsettings.json,添加连接字符串的配置(红框部分)
3、添加数据上下文
在Ninesky.Web项目上右键->添加->类,输入名称NineskyDbContext
在引用 上点右键->添加引用。在引用管理器中 勾选“Ninesky.Base”,点击确定
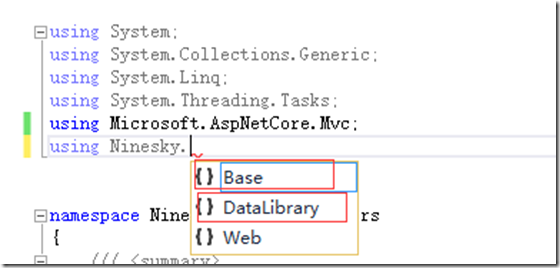
打开CategoryController,using Ninesky.Base,在这是发现一个现象如下图:
这里自动出现了DataLibrary的命名空间,这个Web项目中本来没有引用DataLibrary,只引用了Base。Base中引用了DataLibrary项目。看样引用也会传染,试了一下在Base项目中卸载EntityFrameworkCore引用也可以正常使用EntityFrameworkCore功能,啊~啊~~啊~~~,大叫三声,干脆把WEB项目和Base项目中的都不要引用EntityFrameworkCore了,只要DataLibrary中引用就可以了。
完成后NineskyDbContext的代码如下:
1 using Microsoft.EntityFrameworkCore; 2 using Ninesky.Base; 3 4 namespace Ninesky.Web 5 { 6 public class NineskyDbContext:DbContext 7 { 8 public DbSet<Category> Categories { get; set; } 9 10 public NineskyDbContext(DbContextOptions options):base(options) 11 { 12 13 } 14 } 15 } 16
4、注入NineskyDbContext
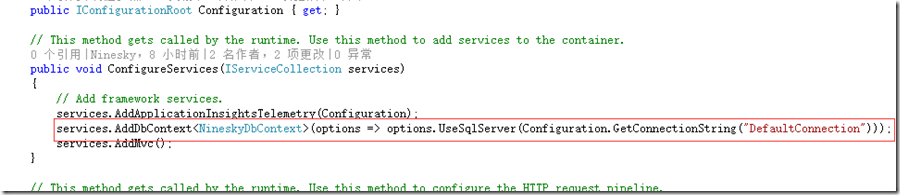
打开Startup.cs文件,在ConfigureServices方法中写入红框波分代码。
services.AddDbContext方法用来注入DbContext;
options => options.UseSqlServer表示使用的是SqlServer数据库。(如果要连接MySql,在项目中引用MySql的EntityFrameworkCore包,然后再这里options => options.UseMySql(……)就可以了)。
Configuration.GetConnectionString("DefaultConnection")表示从配置文件中读取名为DefaultConnection的连接字符串。
5、启用迁移和创建数据库
●启用迁移
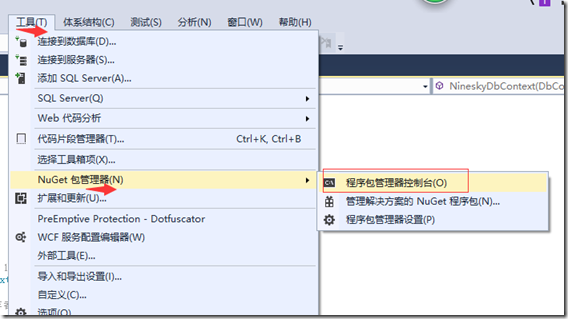
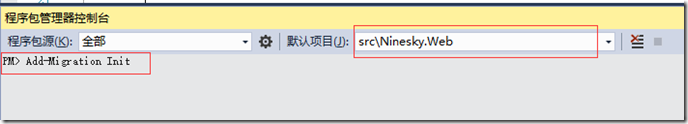
在菜单中选择工具->NuGet包管理器->程序包管理器控制台
在包管理器控制台中输入 Add-Migration Init 回车
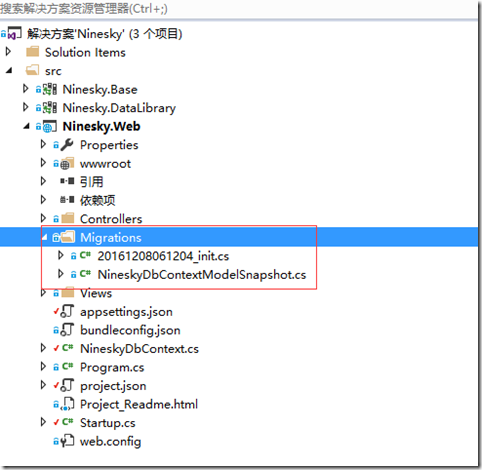
完成后可以看到在项目中生成了Migrations文件夹,说明启用迁移成功。
●创建数据库。
在包管理器控制台中输入Update-Database 回车,以创建数据库。
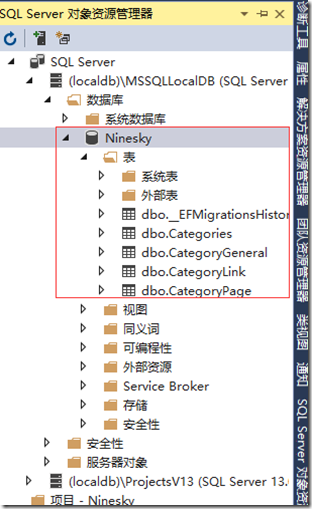
完成后可以在SQL Server对象管理器看到成功创建了数据库和表
注:数据库文件默认不创建在项目中,下载的代码中不包含数据库文件,自己运行一下Update-Database命令就可以创建数据库了。另外V13的版本是SQL Server 2016版,我测试过在安装v12版本(2014版)的机子上运行Update-Database也可以创建数据库,其他的版本没试过,估计08R2以后的版本应该都没问题。
6、修改栏目控制器的Index方法
下一步就是回到CategoryController.cs中,修改代码如下:
1 namespace Ninesky.Web.Controllers 2 { 3 /// <summary> 4 /// 栏目控制器 5 /// </summary> 6 public class CategoryController : Controller 7 { 8 /// <summary> 9 /// 数据上下文 10 /// </summary> 11 private NineskyDbContext _dbContext; 12 13 /// <summary> 14 /// 栏目服务 15 /// </summary> 16 private CategoryService _categoryService; 17 18 public CategoryController(NineskyDbContext dbContext) 19 { 20 _dbContext = dbContext; 21 _categoryService = new CategoryService(dbContext); 22 } 23 24 /// <summary> 25 /// 查看栏目 26 /// </summary> 27 /// <param name="id">栏目Id</param> 28 /// <returns></returns> 29 [Route("/Category/{id:int}")] 30 public IActionResult Index(int id) 31 { 32 var category = _categoryService.Find(id); 33 if (category == null) return View("Error"); 34 return View(category); 35 } 36 } 37 } 38
栏目控制器的构造函数(public CategoryController(NineskyDbContext dbContext))有参数个NineskyDbContext,因为在Startup.cs中注入了NineskyDbContext,在控制器初始化的时候可以自动获取到这个参数。
Index方法通过categoryService查询对应id的栏目,并返回视图。
7、添加Index视图
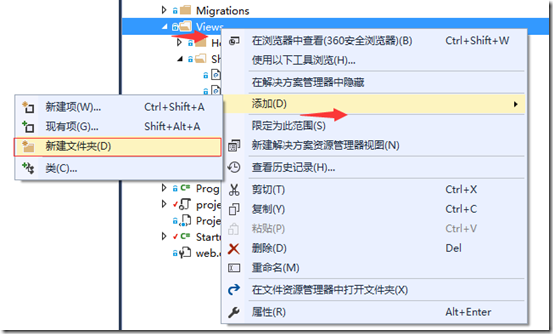
在项目的Views文件夹上右键->添加->新建文件夹,输入名称Category
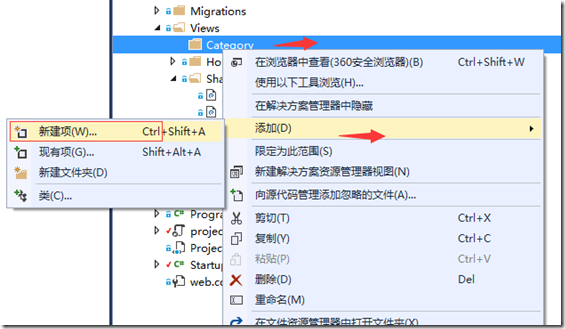
在新创建的的Category文件夹上右键->添加->新建项
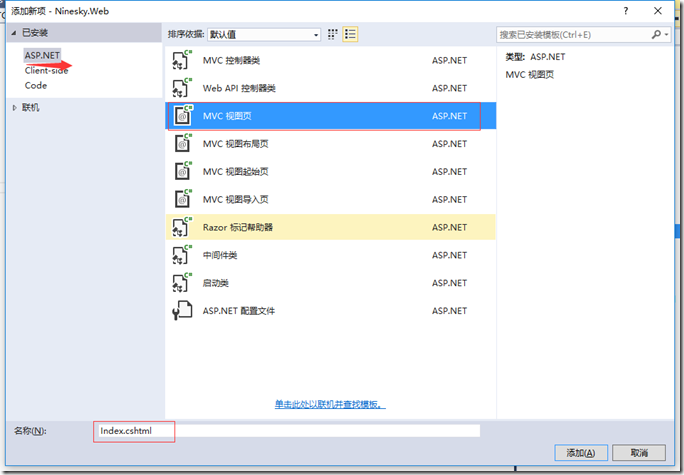
选择MVC试图页,名称为Index.cshtml
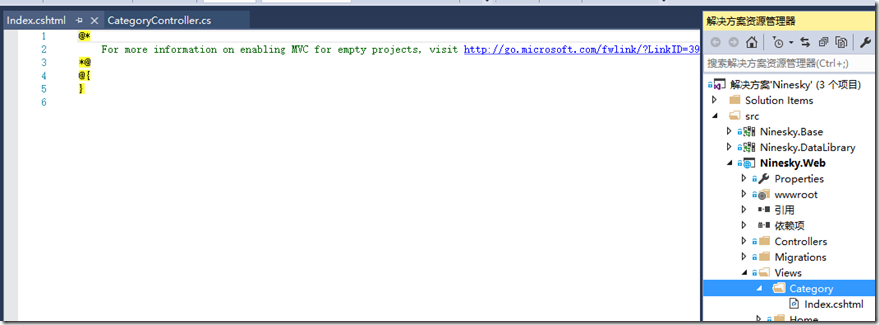
添加完成后的视图。。。。
真干净啊,啥也没有。吐糟一下:以前在Action上点右键添加视图的方式多好,还可以根据模型生成代码,这下好了什么都要自己写,工作量大了不少。没办法自己写吧。简单写一下视图
1 @model Ninesky.Base.Category 2 @{ 3 ViewData["Title"] = Model.Name; 4 } 5 6 <h2>@Model.Name</h2> 7 <div class="row"> 8 <div class="col-lg-2 col-md-3">侧栏</div> 9 <div class="col-lg-2 col-md-3"> 10 <ul class="list-group"> 11 <li class="list-group-item"> 12 <label asp-for="CategoryId"></label> 13 @Html.DisplayFor(model => model.CategoryId) 14 </li> 15 <li class="list-group-item"> 16 <label asp-for="Name"></label> 17 @Html.DisplayFor(model => model.Name) 18 </li> 19 <li class="list-group-item"> 20 <label asp-for="ParentId"></label> 21 @Html.DisplayFor(model => model.ParentId) 22 </li> 23 <li class="list-group-item"> 24 <label asp-for="Type"></label> 25 @Html.DisplayFor(model => model.Type) 26 </li> 27 <li class="list-group-item"> 28 <label asp-for="Target"></label> 29 @Html.DisplayFor(model => model.Target) 30 </li> 31 <li class="list-group-item"> 32 <label asp-for="Order"></label> 33 @Html.DisplayFor(model => model.Order) 34 </li> 35 <li class="list-group-item"> 36 <label asp-for="Description"></label> 37 @Html.DisplayFor(model => model.Description) 38 </li> 39 </ul> 40 41 </div> 42 </div>
8、插入一行测试数据
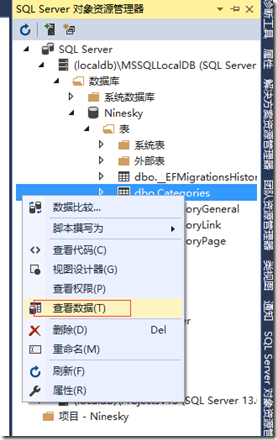
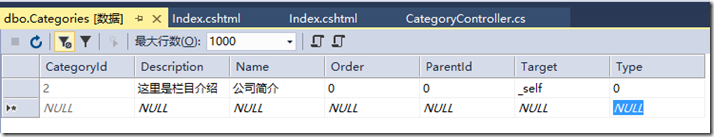
在SQL Server对象管理器中查看表Categories数据,
在表中随便输入一条数据。
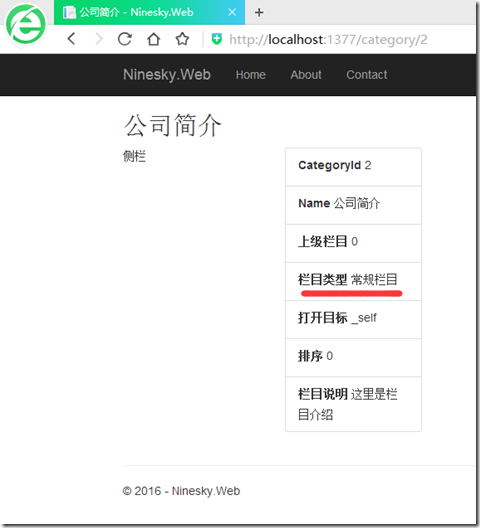
然后F5运行一下。可以看到刚才输入的数据已经取出来了。这里栏目类型直接显示了枚举CategoryType里的[Display(Name = "常规栏目")]值 确实是挺智能的。
四、其他
代码托管地址:https://git.oschina.net/ninesky/Ninesky
文章发布地址:http://www.ninesky.cn
代码包下载:http://pan.baidu.com/s/1b2UI0e