MVC5 网站开发之五 展示层架构
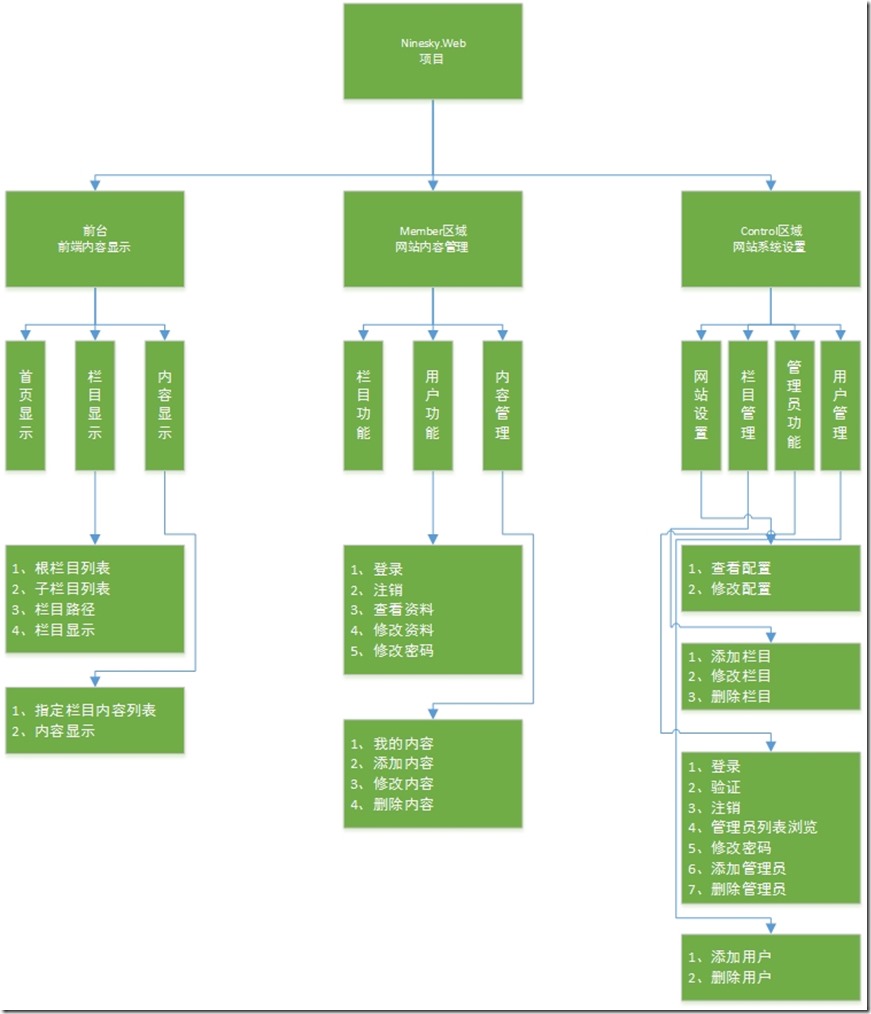
展示层由Ninesky.Web项目实现,负责网站内容的显示,项目包含Member和Control两个区域。
目录
MVC5 网站开发之六 管理员 2、添加、删除、重置密码、修改密码、列表浏览
Member区域实现网站内容的管理,Control区域实现网站系统管理。结构、功能图如下:
一、Member区域
1、添加Member区域
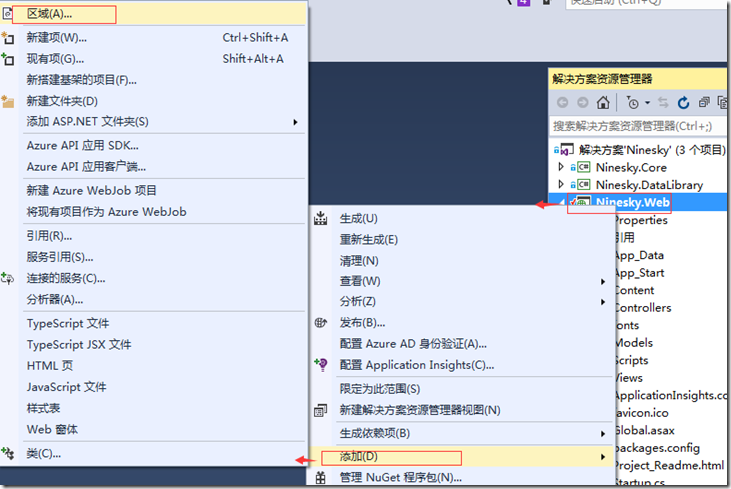
Ninesky.Web【右键】-> 添加->区域 。
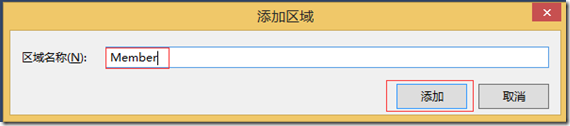
在弹出的添加区域对话框输入区域名称:Member,完成区域添加。
2、添加Home控制器
Ninesky.Web->Areas->Member->Controllers【右键】-> 添加->区域 。
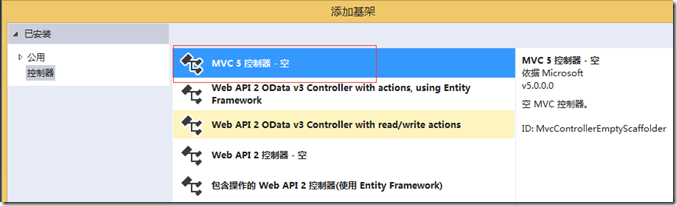
选择 MVC 5 控制器 - 空,点击 添加 按钮。
在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。生成代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Ninesky.Web.Areas.Member.Controllers { /// <summary> /// 主控制器 /// </summary> public class HomeController : Controller { /// <summary> /// 主页面 /// </summary> /// <returns></returns> public ActionResult Index() { return View(); } } }
3、为Index方法添加视图
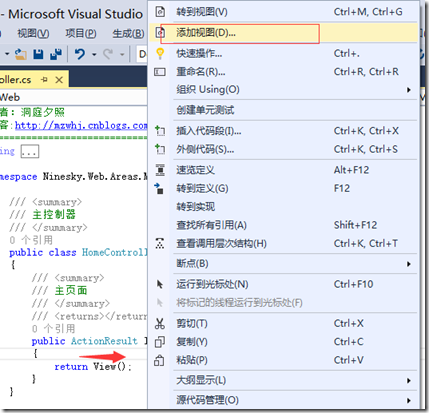
在 Index 方法上点右键->添加视图。
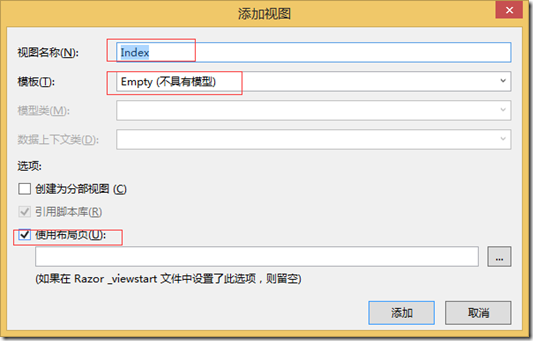
在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
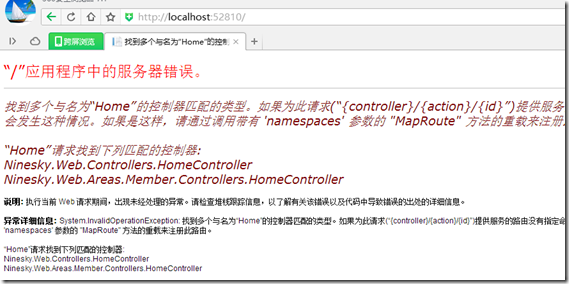
按F5,运行项目,在浏览器中查看一下 http://localhost:52810/Home/Index。嗯,出错了,意思说Home找到两个匹配的控制器。
4、修改Member区域路由
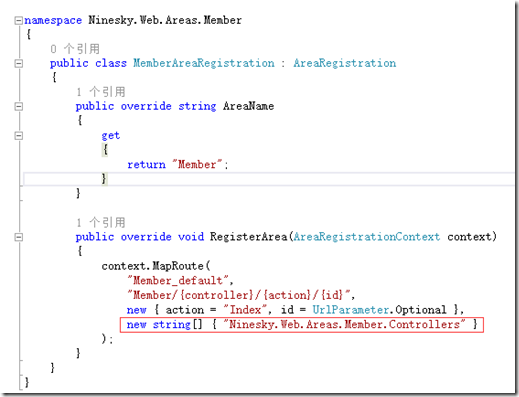
打开 Ninesky.Web->Areas->Member->MemberAreaRegistration.cs
为MapRoute添加namespaces参数。图中红框内为添加的代码。
5、修改默认路由
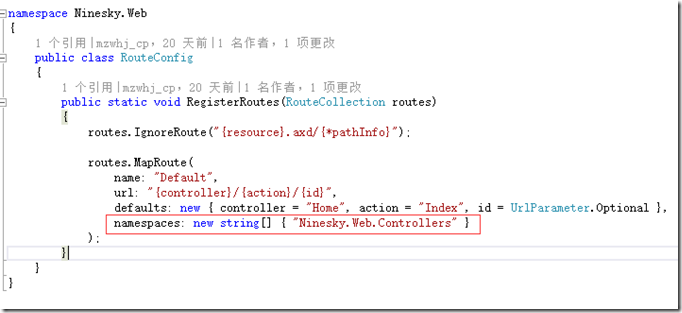
打开 Ninesky.Web->App_Start->RouteConfig.cs
为MapRoute添加带有“namespaces”的参数。图中红框内为添加的代码。
再次按F5运行,可以看到正常页面。
二、Control区域
Control区域的做法与Member区域方式相同 。
1、添加Control区域
Ninesky.Web【右键】-> 添加->区域 。在弹出的添加区域对话框输入区域名称:Control,完成区域添加。
2、添加Home控制器
Ninesky.Web->Areas->Control->Controllers【右键】-> 添加->区域 。
选择 MVC 5 控制器 - 空,点击 添加 按钮。
在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。
3、为Index方法添加视图
在Home控制器的 Index 方法上点右键->添加视图。
在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
4、修改Member区域路由
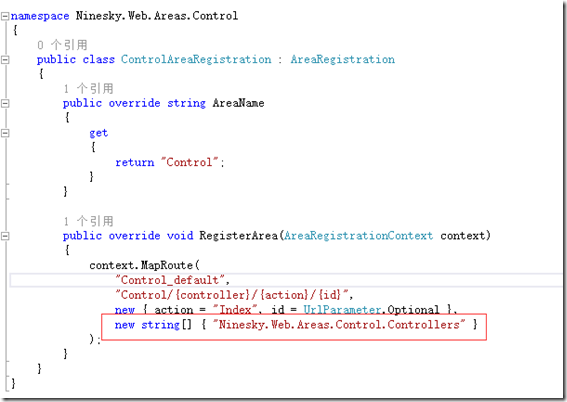
打开 Ninesky.Web->Areas->Control->ControlAreaRegistration.cs
为MapRoute添加namespaces参数。图中红框内为添加的代码。
=======================================
代码见:https://ninesky.codeplex.com/SourceControl/latest
代码下载:https://ninesky.codeplex.com 点击SOURCE CODE 点击Download下载源文件。
















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步