学用MVC4做网站二:2.1浏览用户组
2.1浏览用户组
在开始做浏览用户组之前,首先要考虑权限问题。浏览、添加、修改、删除用户组必须是系统管理员才能进行的操作,Action上必须验证是否是管理员,因此添加一个AdminAuthorize。在Extensions文件夹上点右键添加类"AdminAuthorizeAttribute”,继承自AuthorizeAttribute。
重写AuthorizeCore(HttpContextBase httpContext),里面什么代码都不写直接返回true。
因为管理员这块的功能还没做,目的是不验证管理员就可以进行添加、删除、浏览,权限验证代码等以后写管理员这块时再加。
using System; namespace System.Web.Mvc { /// <summary> /// 管理员权限验证 /// </summary> public class AdminAuthorizeAttribute:AuthorizeAttribute { protected override bool AuthorizeCore(HttpContextBase httpContext) { return true; } } }
修改[List]Action,给其加上管理员权限验证。
/// <summary> /// 用户组列表 /// </summary> /// <param name="Id">用户组类型</param> /// <returns></returns> [AdminAuthorize] public ActionResult List(int Id = -1) { userGroupRsy = new UserGroupRepository(); IQueryable<UserGroup> _userGroup; if (Id == -1) _userGroup = userGroupRsy.List(); else _userGroup = userGroupRsy.List(Id); return View(_userGroup); }
id是用户组类型,因为用户组类型是枚举类型,从0起始,所以这里浏览地址不带id参数时设为-1显示所有用户组,当如数id参数时显示指定类型的用户组。
右键添加强类型“UserGroup”视图List.cshtml,修改生成的代码。
@model IEnumerable<Ninesky.Models.UserGroup> @{ ViewBag.Title = "用户组列表"; Layout = "~/Views/Layout/_Manage.cshtml"; } <div class="left"> <div class="top"></div> 左侧列表 </div> <div class="split"></div> <div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Skins/Default/Manage/Images/UserGroup.gif" />用户组列表 </div> <div class="buttonbar">@Html.ActionLink("添加用户组", "Add", "UserGroup") </div> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.Type) </th> <th> @Html.DisplayNameFor(model => model.Description) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Type) </td> <td> @Html.DisplayFor(modelItem => item.Description) </td> <td> @Html.ActionLink("修改", "Edit", new { id = item.UserGroupId }) | @Html.ActionLink("删除", "Delete", new { id = item.UserGroupId }) </td> </tr> } </table> </div> </div> <div class="clear"></div>
运行浏览器里看下效果,还行。
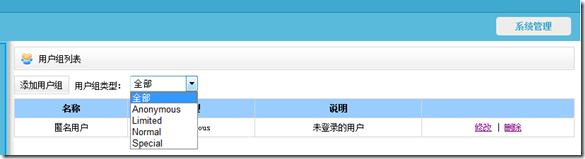
现在应该添加一个下拉菜单,可以选择不同的用户组类型来显示相应类型的用户组
在【UserGroupController】添加属性TypeSelectList
/// <summary> /// 用户组类型的SelectList列表 /// </summary> public List<SelectListItem> TypeSelectList { get { List<SelectListItem> _items = new List<SelectListItem>(); _items.Add(new SelectListItem { Text = UserGroupType.Anonymous.ToString(), Value = ((int)UserGroupType.Anonymous).ToString() }); _items.Add(new SelectListItem { Text = UserGroupType.Limited.ToString(), Value = ((int)UserGroupType.Limited).ToString() }); _items.Add(new SelectListItem { Text = UserGroupType.Normal.ToString(), Value = ((int)UserGroupType.Normal).ToString() }); _items.Add(new SelectListItem { Text = UserGroupType.Special.ToString(), Value = ((int)UserGroupType.Special).ToString() }); return _items; } }
修改[List]Action代码
/// <summary> /// 用户组列表 /// </summary> /// <param name="Id">用户组类型</param> /// <returns></returns> [AdminAuthorize] public ActionResult List(int Id = -1) { userGroupRsy = new UserGroupRepository(); IQueryable<UserGroup> _userGroup; if (Id == -1) _userGroup = userGroupRsy.List(); else _userGroup = userGroupRsy.List(Id); var _typeLists = TypeSelectList; _typeLists.Insert(0, new SelectListItem { Text = "全部", Value = "-1" }); if (_typeLists.Any(t => t.Value == Id.ToString())) _typeLists.SingleOrDefault(t => t.Value == Id.ToString()).Selected = true; ViewData.Add("GroupTypeList",_typeLists); return View(_userGroup); }
用户组类型:@Html.DropDownList("GroupTypeList")
底部添加
<script type="text/javascript"> $("#GroupTypeList").change(function () { window.location.href = "/UserGroup/List/" + $(this).children("option:selected").val(); }) </script>
完成后的List.cshtml代码如下:
@model IEnumerable<Ninesky.Models.UserGroup> @{ ViewBag.Title = "用户组列表"; Layout = "~/Views/Layout/_Manage.cshtml"; } <div class="left"> <div class="top"></div> 左侧列表 </div> <div class="split"></div> <div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Skins/Default/Manage/Images/UserGroup.gif" />用户组列表 </div> <div class="buttonbar">@Html.ActionLink("添加用户组", "Add", "UserGroup") 用户组类型: @Html.DropDownList("GroupTypeList") </div> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.Type) </th> <th> @Html.DisplayNameFor(model => model.Description) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Type) </td> <td> @Html.DisplayFor(modelItem => item.Description) </td> <td> @Html.ActionLink("修改", "Edit", new { id = item.UserGroupId }) | @Html.ActionLink("删除", "Delete", new { id = item.UserGroupId }) </td> </tr> } </table> </div> </div> <div class="clear"></div> <script type="text/javascript"> $("#GroupTypeList").change(function () { window.location.href = "/UserGroup/List/" + $(this).children("option:selected").val(); }) </script>
完成,浏览器中查看一下