上一篇文章总体规划了这个项目的情况,今天讲讲实现电台列表。今天其实主要想讲解的是SlidingMenu,也就是我们平时说的侧滑栏,现在很多应用都有用这种UI效果。SlidingMenu侧滑栏功能实现的方式很多,可以自己使用ViewGroup实现也可以自己绘图实现。我这里借用了一个开源项目SlidingMenu,因为我这里不是研究如何实现SlidingMenu,而且为了快速实现这种功能,所以就直接使用这个开源项目的成果。
(PS:新建的QQ群,有兴趣可以加入一起讨论:Android群:322599434)


上面就是侧滑栏的效果,指定一边滑动,就可以拉出一个新的界面出来。
1、工程里引用SlidingMenu
首先我们说说这个开源工程如何使用,因为SlidingMenu是以工程库的形式使用,因此我们只需要在我们的工程里面应用这个工程就行。下面说说具体步骤:(这是给初学者看的哈,有经验的跳过)

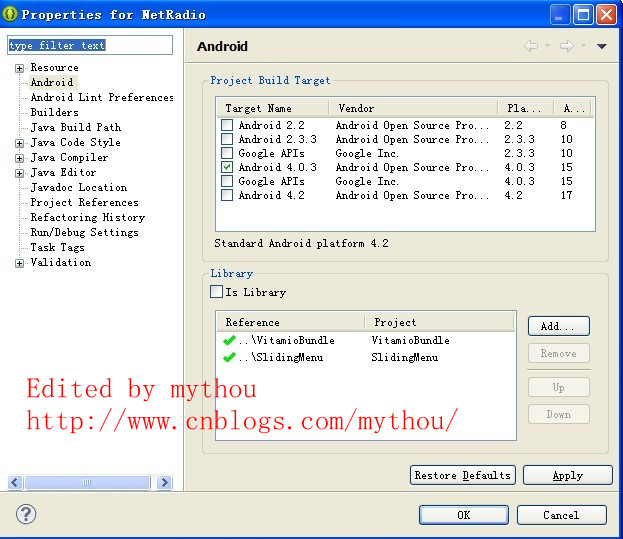
我们添加SlidingMenu后,可以查看该工程属性,其中有一个Library的属性,说明这是一个Library工程。然后只需要在我们使用的工程里添加应用这个外部库就可以。

这里添加外部Library,因为我还引用了另外一个解码库Vitamio,所以会有两个外部库。
2、初始化SlidingMenu
//Edited by mythou
//http://www.cnblogs.com/mythou/
private void initChannelMenu()
{
//创建SlidingMenu对象
mChannelMenu = new SlidingMenu(this);
//设置侧滑栏菜单位置,这里在左边。拉动菜单时,会从左边弹出
mChannelMenu.setMode(SlidingMenu.LEFT);
//设置触摸的范围,这里设置全屏
mChannelMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置阴影的宽度,查看上面第二张效果图,靠右边的位置,有一个阴影过渡。就是这个东西
mChannelMenu.setShadowWidthRes(R.dimen.shadow_width);
//这里是阴影效果,可以设置图片或者一个颜色过渡
mChannelMenu.setShadowDrawable(R.drawable.shadow);
//设置后面间距,侧滑栏和原来界面间距
mChannelMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//边框的角度,这里指边界地方
mChannelMenu.setFadeDegree(0.35f);
//把侧滑栏关联到当前的Activity
mChannelMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//侧滑栏的布局文件
mChannelMenu.setMenu(R.layout.channel_slide_menu);
}
上面给出了SlidingMenu的详细初始化配置,我们使用的时候可以根据需要的实际效果配置,达到我们需要的效果。SlidingMenu这个开源工程接口实现很好,可以实现很复杂的配置,同时使用的过程也十分简单,如果你只是单纯需要这种功能,借用这个开源项目是不错的选择。如果需要自己实现,也可以借鉴一下这工程。
3、弹出和收起SlidingMenu
一帮情况下,只有设置了上面的mChannelMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN) ,我们只要在屏幕上面向右滑动就可以把SlidingMenu拉出来,不过有时候我们也需要实现点击某个按钮就可以把它拉出来,就像我们上面的“电台列表”按钮,点击一下会自动弹出SlidingMenu处理,要实现这功能很简单,只要调动SlidingMenu一个借口即可。
//Edited by mythou
//http://www.cnblogs.com/mythou/
mOpenMenuButton.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
//调用SlidingMenu的显示菜单接口
mChannelMenu.showMenu();
}
});
上面通过调用showMenu()即可显示菜单。隐藏SlidingMenu同样只需要调用一个接口
//Edited by mythou
//http://www.cnblogs.com/mythou/
@Override
public void onBackPressed()
{
if (mChannelMenu.isMenuShowing())
{
//隐藏SlidingMenu,这里的Content就是我们的主Activity。
mChannelMenu.showContent();
}
else
{
super.onBackPressed();
}
}
我这里放在了返回键的处理,按下返回键的时候,自动收起SlidingMenu菜单。
4、总结
SlidingMenu是一个在Git上很火也很实用的项目,通过使用该项目可以快速在我们的项目中使用侧滑栏功能,只要按照我上面配置在新工程引用SlidingMenu就可以。另外补充一点,SlidingMenu提供了一个例子,不过需要用到另外一个开源工程ActionBarSherlock ,如果要配置该例子,注意引用这工程。不过我配置的时候遇到不少问题,建议大家按照我上面方法直接新建一个工程,先看看SlidingMenu的使用和效果。
SlidingMenu的Git项目托管地址:https://github.com/jfeinstein10/SlidingMenu
系列文章:
Android 开发自己的网络收音机1——功能要求及设计方案
Edited by mythou
原创博文,转载请标明出处:http://www.cnblogs.com/mythou/p/3205100.html




