一步一步asp.net_三层构架总结_02
这几天又比较忙,今天又忙了一天,晚上写写总结,
今天的主要任务就是总结三层构架中的关于文件以及规范化的管理.
为了让网站速度提升,我们大量使用了ajax,在使用ajax过程中,我们会经常遇到路径问题,
比如:
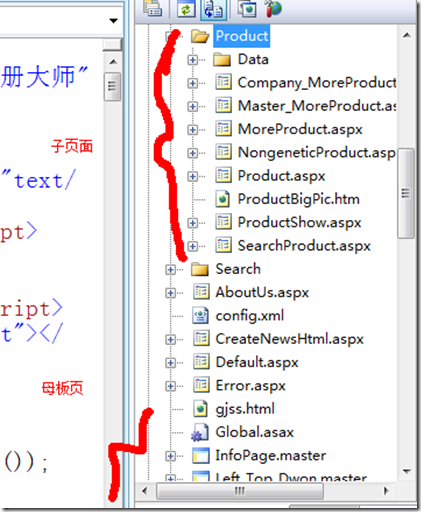
为了达到管理的方便性,我们根据不同模块建立了很多文件夹,我们的页面路径问题,母板页和子页面,各种路径的引用问题,
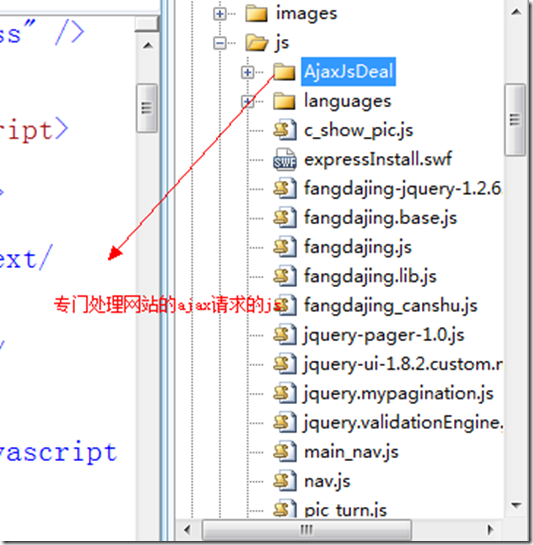
我们尽量使用绝对路径,不过很多时候,我们大量使用ajax的时候,我们把ajax统一放在一个指定的目录下,
那样子,我们不用把大量的网页ajax操作写在页面上,而且,js可以大量缓存,对于缓解服务器鸭
梨很有好处(因为css,js会被缓存)也很适合css,js的分离.
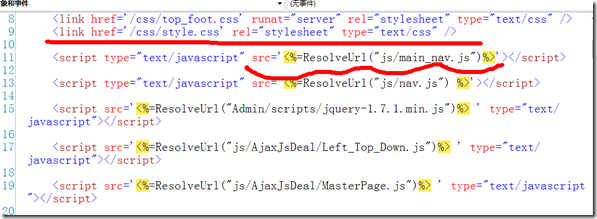
这样我们的页面,只剩下少量的操作,非常简洁,比如:
1: <%@ Page Language="C#" MasterPageFile="~/Member.master" AutoEventWireup="true" CodeFile="MemberInfo.aspx.cs"
2: Inherits="Member_MemberInfo" Title="会员信息" %>
3:
4: <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
5: <link href="../Admin/css/template.css" rel="stylesheet" type="text/css" />
6: <link href="../Admin/css/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
7: <script src="../js/jquery.validationEngine.js" type="text/javascript"></script>
8: <script src="../js/languages/jquery.validationEngine-zh_CN.js" type="text/javascript"></script>
9:
10: <script src="../js/AjaxJsDeal/MemberInfo.js" type="text/javascript"></script>
11: <script type="text/javascript">
12: $(function(){
13: $("#form1").validationEngine();
14:
15: });
16:
17:
18: </script>
19:
20: </asp:Content>
21: <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
22: <form id="form1" >
23: <div class="zz">
24: <div class="xgmm">
25: <div class="xgmm_tt">
26: <h3>
27: 个人信息设置</h3>
28: </div>
29: <p class="xgmm_tip">
30: 温馨提示您:内容填写完后请仔细核对。</p>
31: <h4 class="grxx_h4">
32: 会员信息</h4>
33: <ul class="xgmm_ul grxx_ul1">
34: <li><span>用户名:</span><span><input type="text" id="txtUserName" name="txtUserName"
35: disabled="disabled" /></span></li>
36: <li class="zhmm_radio"><span>性别:</span><input type="radio" id="Man" checked="checked" name="sex" />男<input
37: type="radio" name="sex" id="Woman" />女</li>
38: <li><span>民族:</span><select id="selNational"></select></li>
39: <li><span>QQ:</span><input type="text" id="txtQQ" name="txtQQ" class="xgmm_text validate[required,custom[QQ]] text-input" /></li>
40: <li><span>E-mail:</span><input type="text" id="txtEmail" name="txtEmail" class="xgmm_text validate[required,custom[email]] text-input" disabled="disabled" />
41: (已绑定 <%--| <a id="aChangeEmail" href="#" onclick="ChangeEmail()">更改</a>--%>) </li>
42: </ul>
43: <h4 class="grxx_h4">
44: 地址设置</h4>
45: <ul class="xgmm_ul grxx_ul1">
46: <li><span>所在地区:</span>
47: <select id="selProvince" name="selProvince" class="validate[required]" style="width:100px">
48: <%--<option value='-1'>请选择</option>--%>
49:
50: </select>
51: <select id="selCity" name="selCity" class="validate[required]" style="width:100px">
52: <%-- <option value='-1'>请选择</option>--%>
53: </select>
54: <select id="selCountry" name="selCountry" class="validate[required]" style="width:100px">
55: <%-- <option value='-1'>请选择</option>--%>
56: </select>
57: </li>
58: <li><span>街道地址:</span><input type="text" id="txtHomeBase" name="txtHomeBase" class="grxx_text1" />
59: (不需要重复填写省市地区)</li>
60: <li><span>邮编:</span><input type="text" id="txtZipCode" name="txtZipCode" class="grxx_text2 validate[required,custom[Zipcode]] text-input" /></li>
61: <li><span>手机号码:</span><input type="text" id="txtMobilePhone" name="txtMobilePhone"
62: class="xgmm_text validate[required,custom[Mobile]] text-input" /></li>
63: <li><span>电话号码:</span><input type="text"
64: id="txtTelPhone" name="txtTelPhone" class="xgmm_text validate[required,custom[phone]] text-input" />
65: (格式:区号-电话号码)</li>
66: <li class="xgmm_bt">
67: <input type="button" id="btnUpdate" class="xgmm_bt1" onclick="Comit()" /><%--<input type="reset" value="" class="xgmm_bt2" />--%></li>
68: </ul>
69: </div>
70: </div>
71: </form>
72: </asp:Content>
可以看到我们只有红色这几行操作是放在这个页面的,大量的js函数,放在单独的js文件夹,
1:
2: $(function(){
3:
4: //省市数据初始化
5: GetProvince();
6: //获取民族信息
7: GetNation();
8: //绑定事件
9: $("#selProvince").change(function(){
10: GetCity();
11: });
12: $("#selCity").change(function(){
13: GetCountry();
14: });
15: GetUserInfo();
16:
17: });
18:
19: //提交用户信息
20: function Comit(){
21: //如果验证不通过,就不提交
22: if(!$("#form1").validationEngine('validate'))
23: return;
24: $("#btnUpdate").click(function(){
25: $.ajax({
26: url:"Data/GetMemberInfo.ashx?method=UpdateUserInfo",
27: data:{"UserName":$("#txtUserName").val(),"QQ":$("#txtQQ").val(),"Email":$("#txtEmail").val(),"Nation":$("#selNational").val(),"Sex":$("#Man").val(),"Province":$("#selProvince").val(),"City":$("#selCity").val(),"Country":$("#selCountry").val(),"Address":$("#txtHomeBase").val(),"ZipCode":$("#txtZipCode").val(),"MobilePhone":$("#txtMobilePhone").val(),"TelPhone":$("#txtTelPhone").val()},
28: type:"post",
29: success:function(text){
30: var DataJson=$.parseJSON(text);
31: if(DataJson.Status){
32: alert('保存成功!');
33: }
34: }
35: });
36: });
37: }
38: //获取民族信息
39: function GetNation(){
40: $.ajax({
41: url:"../Admin/CommonLibs/national.txt",
42: dataType:"text",
43: success:function(text){
44: //不安全的用法
45: var DataJson=eval("("+text+")");
46:
47: var item='';
48: $.each(DataJson,function(key,value){
49: item+='<option value="'+value.id+'">'+value.text+'</option>';
50: })
51: $("#selNational").empty();
52: $("#selNational").append(item);
53: }
54:
55: });
56: }
57: //获取用户信息
58: function GetUserInfo(){
59: $.ajax({
60: url:"Data/GetMemberInfo.ashx?method=GetUserInfo",
61: type:"post",
62: success:function(text){
63: var DataJson=$.parseJSON(text);
64: if(DataJson.Status){
65: $("#txtUserName").val(DataJson.Data[0].UserName);
66:
67: $("#selNational").val(DataJson.Data[0].Nation);
68: $("#txtQQ").val(DataJson.Data[0].QQ);
69: $("#txtEmail").val(DataJson.Data[0].Email);
70: if(DataJson.Data[0].Sex=='1')
71: $("#Man").val(DataJson.Data[0].Sex);
72: else
73: $("#Woman").val('1');
74: //给省市县赋值
75: var Province=DataJson.Data[0].Province;
76: if(Province!='')
77: $("#selProvince").val(DataJson.Data[0].Province);
78: var City=DataJson.Data[0].City;
79: if(City!='')
80: GetArea($("#selProvince").val(),"#selCity",City);
81: var Country=DataJson.Data[0].Country;
82: if(Country!='')
83: GetArea(DataJson.Data[0].City,"#selCountry",Country);
84: $("#txtHomeBase").val(DataJson.Data[0].Address);
85: $("#txtZipCode").val(DataJson.Data[0].ZipCode);
86: $("#txtMobilePhone").val(DataJson.Data[0].MobilePhone);
87: $("#txtTelPhone").val(DataJson.Data[0].TelePhone);
88:
89: }
90:
91: }
92: });
93:
94: }
95: //更改邮箱事件
96: function ChangeEmail(){
97:
98: $("#txtEmail").attr("disabled",false);
99:
100: }
101: //获取省级数据
102: function GetProvince(){
103: //首先省市数据初始化(获取省级CodeId=0
104: $("#selProvince").empty();
105: // $("#selProvince").append("<option value='-1'>请选择</option>");
106: GetArea(0,"#selProvince");
107: //清空市级数据
108: $("#selCity").empty();
109: // $("#selCity").append("<option value='-1'>请选择</option>");
110: //清空县级数据
111: $("#selCountry").empty();
112: // $("#selCountry").append("<option value='-1'>请选择</option>");
113:
114: }
115: //联动市级
116: function GetCity(){
117: if($("#selProvince").val()=='null'){
118: return;
119: }
120: else{
121: $("#selCity").empty();
122: // $("#selCity").append("<option value='-1'>请选择</option>");
123: GetArea($("#selProvince").val(),"#selCity",'');
124:
125: }
126: }
127: //联动县级
128: function GetCountry(){
129: if($("#selCity").val()=='null'){
130: return;
131: }
132: else{
133: $("#selCountry").empty();
134: // $("#selCountry").append("<option value='-1'>请选择</option>");
135: GetArea($("#selCity").val(),"#selCountry",'');
136:
137: }
138: }
139: //联动获取json数据
140: function GetArea(CodeId,e,InitData){
141: $.ajax({
142: url:"Data/GetMemberInfo.ashx?method=GetArea&CodeId="+CodeId,
143: type:"post",
144: success:function(text){
145: var DataJson=$.parseJSON(text);
146: var item='';
147: if(DataJson.Status){
148: $.each(DataJson.Data,function(key,value){
149: item+='<option value="'+value.CodeId+'">'+value.CityName+'</option>';
150: });
151:
152: }
153:
154: $(e).append(item);
155: //赋初值
156: if(InitData!=''){
157: $(e).val(InitData);
158: }
159: }
160: });
161: }
整个页面非常简洁,非常方便维护.
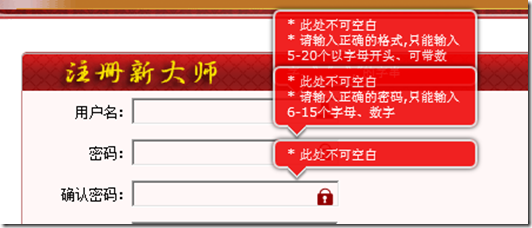
我的前台验证都采用的是JQuery的validation,部分后台的模块,则用的miniui的验证
感觉validation非常强大,定制型也非常好,也不会破坏页面,纯天然,而且效果非常好.
我们的任务也非常简单,调用也非常容易,三个文件
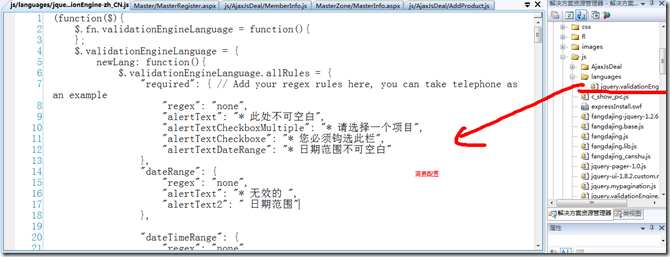
然后我们只需要在,配置文件中简要的配置一些用户规则就可以达到简单的使用,也有很多扩展的验证机制,非常强大
这只是最简单的用法,更多用法,大家可以探索,很爽的.
文件上传什么的可以用JQuery的multiple-file-upload,使用非常方便
简单易用,方便.
接下来就是代码规范化,主要是关于代码的注释问题,
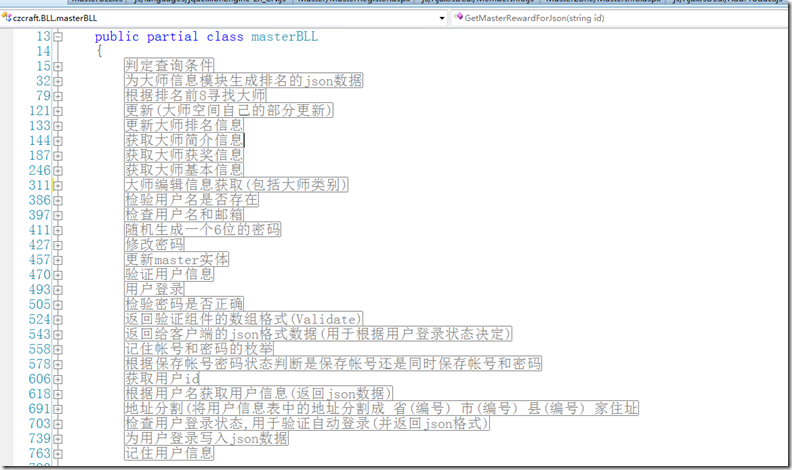
一个简单的大师操作的业务逻辑就要800多行代码,如果不做缩进大纲处理,想想每次多么麻烦
如果做做简单的Region缩进的处理,看看都清晰太多了,也容易方便处理这些代码,而我们在项目完成之后最好还是用chm工具把这些函数的api什么的全部生成文档,方便以后查阅和维护.
其次就是代码规范,
1: #region 检查用户登录状态,用于验证自动登录(并返回json格式)
2: /// <summary>
3: /// 检查用户登录状态,用于验证自动登录(并返回json格式)
4: /// </summary>
5: /// <returns></returns>
6: public string CheckLoginStatus(out bool Status)
7: {
8:
9: //登录状态
10: Status = true;
11: string UserName = Common.CookieHelper.GetCookieValue("UserName");
12: //如果cookies为空,直接返回
13: if (Tools.IsNullOrEmpty(UserName))
14: {
15: Status = false;
16: }
17: string Pwd = Common.CookieHelper.GetCookieValue("Pwd");
18: if (Tools.IsNullOrEmpty(Pwd))
19: {
20: Status = false;
21: }
22: else
23: {
24: //查找该用户真实密码,并进行md5加密
25: string password = new masterDAL().GetPassword(UserName);
26: //如果两次密码相同则可以自动登陆了
27: if (password != Pwd)
28: {
29: Status = false;
30: }
31: }
32:
33: //生成json格式数据
34: return WriteJsonForReturn(Status, UserName);
35: }
36: #endregion
可以看到几乎重要步骤,我全部加了注释,这样给维护代码的便利不是一点两点的,而且在缩进方面也做了处理,可以看到,整个业务流程非常清晰,
可以很容易理解整个功能的架构,重要步骤都要空行注释处理
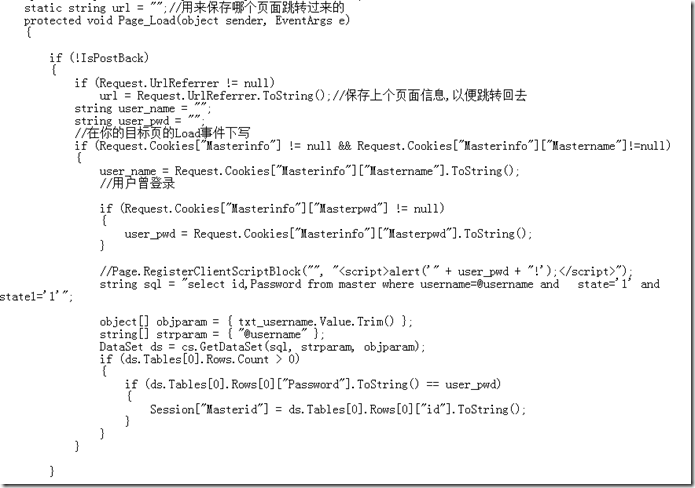
我们在比较一下,老版本的代码,
我根本不知道这到底是干什么,凌乱的逻辑,高耦合的代码,而且根本不符合函数的单一职责原则,
我们的函数尽量做到单一职责,只有这样我们才有更高的扩展性.
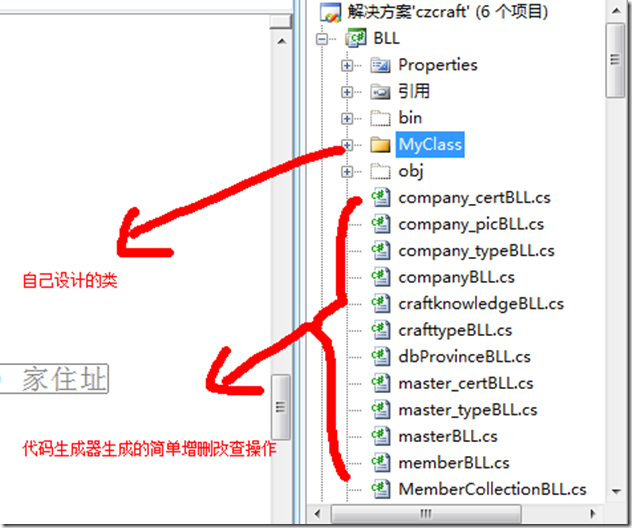
在类的设计上,我们要将自己写的类和系统生成的分开,用部分类的方式进行合并
函数的命名尽量使用pascal命名规则,就是所有单词首字母大写的方式,还有XML注释等等.
这些博客园的高手们总结的太多太多了.
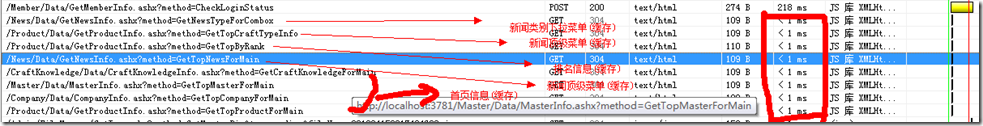
而且在web上我们在很多地方要大量使用缓存,
这是一个首页的大部分信息缓存处理后,可以发现,所有的响应时间全部是<1ms,想象这些带来
的网站性能是多么大......
这还只是一个非常小的缓存应用......................
同时由于大量缓存的存在,要求我们对缓存能够动态配置,这时候,我们就需要后台专门设计缓存管理的模块,我们可以直接把缓存写在xml文件中,
比如:
1: /// <summary>
2: /// 获取排名信息
3: /// </summary>
4: /// <param name="context"></param>
5: public void GetTopByRank(HttpContext context)
6: {
7: string cache = Convert.ToString(context.Cache["TopRankInfo"]);
8: string JsonData = "";//返回的json数据
9: if (string.IsNullOrEmpty(cache))
10: {
11: //读取配置文件缓存信息
12: string path = context.Server.MapPath(@"~/Admin/ConfigManage/config.xml");
13:
14: int Day = Convert.ToInt32(XMlHelper.Read(path, "/Root/Cache/TopRankInfo/Day", ""));
15: int Hour = Convert.ToInt32(XMlHelper.Read(path, "/Root/Cache/TopRankInfo/Hour", ""));
16: TimeSpan TimeOut = new TimeSpan(Day, Hour, 0, 0, 0);//设置缓存时间为2个小时
17: JsonData = new productBLL().GetTopByRankByJson();
18: HttpContext.Current.Cache.Insert("TopRankInfo", JsonData, null, DateTime.MaxValue, TimeOut, System.Web.Caching.CacheItemPriority.NotRemovable, null); //插入数据缓存
19: }
20: else
21: {
22: JsonData = cache;
23: }
24: context.Response.Write(JsonData);
25: }
今天就总结到这里....这几天很忙很忙,而且马上要开始设计购物车和支付平台框架,总结的时间就更少了......
不过还是要定时总结心得.......
每一次总结都是对实战的思考.........
每一次总结都是对理论与实践的强化.......