.net jquey 前后端分离,64位,大文件文件分包上传,带进度条
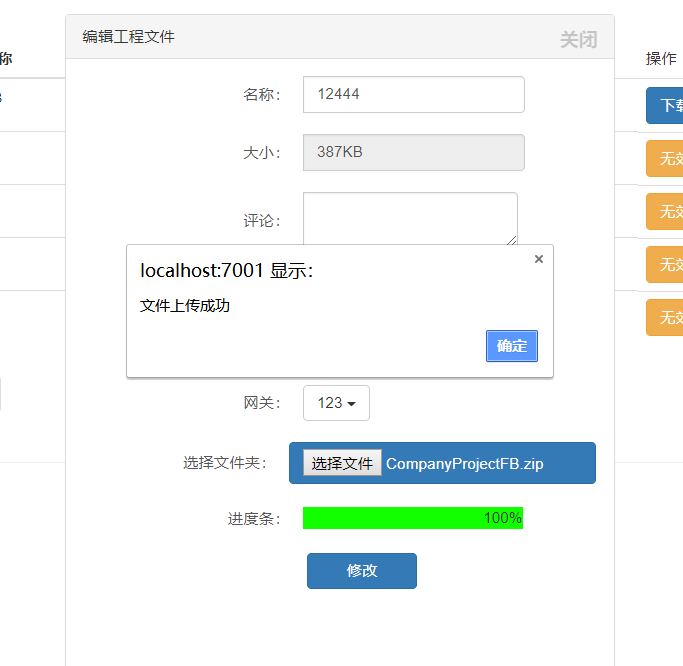
------------------------------------------效果预览------------------------------------------

------------------------------------------html ------------------------------------------
上传文件
<input name="fileName" accept=".zip" class="btn btn-primary" type="file" FileName="" onchange="imgChange(event)">
进度条代码
<div id="Course">
<div class="rate"></div>
<span>0%</span>
</div>
------------------------------------------class------------------------------------------
/*样式2*/
.file {position: relative;display: inline-block;background: #D0EEFF;border: 1px solid #99D3F5;border-radius: 4px;padding: 4px 12px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.file input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.file:hover {background: #AADFFD;border-color: #78C3F3;color: #004974;text-decoration: none;}
#Course{overflow-x: hidden; overflow-y: hidden; width: 200px;background-color: #dadada; position:relative; height:20px; margin-top:2px; white-space:normal;}
#Course .rate{ width:0%; background-color:#F00; height:20px;}
#Course span{ display:block; float:right;right:0px; top:0px; z-index:1; position:absolute;text-align: right;}
------------------------------------------js -------------------------------------
var FileData = null;//文件
function imgChange(e) {
// console.info(e.target.files[0]);//图片文件
var file = e.target.files[0].name;
var strFileName = file.replace(/(.*\/)*([^.]+).*/ig, "$2");//去除后缀
var AllImgExt = ".zip|";
var extName = file.substring(file.lastIndexOf(".")).toLowerCase();//(把路径中的所有字母全部转换为小写)
if (AllImgExt.indexOf(extName + "|") == -1) {
ErrMsg = "该文件类型不允许上传。请上传 " + AllImgExt + " 类型的文件,当前文件类型为" + extName;
alert(ErrMsg);
$(".Box .panel-body input[Name=fileName]").val("");
FileData = null;
return false;
} else {
var dom = $('input[name="fileName"]')[0];
//console.info(dom.value);//这个是文件的路径 C:\fakepath\icon (5).png
//console.log(e.target.value);//这个也是文件的路径和上面的dom.value是一样的
$('input[name="fileName"]').attr("FileName",dom.value);
if ($(".Box .panel-body .input-group").eq(0).find("input").val() == "") {
$(".Box .panel-body .input-group").eq(0).find("input").val(strFileName);
}
var reader = new FileReader();
reader.onload = (function (file) {
return function (e) {
FileData = this.result;//这个就是base64的数据了
};
})(e.target.files[0]);
reader.readAsDataURL(e.target.files[0]);
return true;
}
}
//添加文件
ps:返回后,需要返回 重复的guid,添加成功后的项目id,和文件保存的绝对路径
$.ajax({
url: "../User/AddConfigFile",
cache: false,
async: true,
type: "post",
data: { },
dataType: "json",
success: function (jsonData) {
if (jsonData.Succeed) {
UploadingFileData(FileData, jsonData.Data.Guid, jsonData.Data.ConfigFileId, jsonData.Data.FileUrl);
} else {
alert(jsonData.Error);
}
}
})
function UploadingFileData(data, guid, id, path) {
var Identity = Cookie_Data.Identity;
var overallLength = data.length;//总长度
var packet = 1024 * 1000; //一包次数
//向上取整,有小数就整数部分加1
var bagNum = Math.ceil(overallLength / packet);//总包数
//分包请求
$('#AddData').attr('disabled', "true");//添加disabled属性
BatchData(0);
function BatchData(i) {
var Next = i + 1;//当前页数
var kpNum1 = (i * packet);//开始
var kpNum2 = (Next* packet);//开始
var FileData = data.substring(kpNum1, kpNum2);//每次发送的数据
$.ajax({
url: "../User/UploadingFileData",
cache: false,
async: true,
type: "post",
data: { Identity: Identity, ConfigFileId:id, Guid: guid, Path: path, FileData: FileData, BagNum: bagNum, Next: Next, overallLength: overallLength },
dataType: "json",
success: function (jsonData) {
if (jsonData.Succeed) {
if (bagNum > Next) {
BatchData(Next);
CourseNum(bagNum, Next + 1);
//window.setTimeout(function () {
// BatchData(Next);
// CourseNum(bagNum, Next+1);
//}, 100);
} else if (Next == bagNum) {
$('#AddData').removeAttr("disabled"); //移除disabled属性
Data();
Close();
alert("文件上传成功");
FileData = "";
}
} else {
alert("文件上传失败");
CourseNum(1, 0);
$('#AddData').removeAttr("disabled"); //移除disabled属性
FileData = "";
}
}
})
}
}
//进度条
function CourseNum(count, num) {
var num = parseInt((num * 100) / count) + "%";
$("#Course .rate").width(num);
$("#Course span").html(num);
if (num == "100%") {
$("#Course .rate").css("background-color", "#12ff00");
}
}
-----------------------------------------.net 后台接口-------------------------------------------
1.添加后返回guid 数据库添加成功后的自增id,和文件夹保存的绝对路径

2.分包上传的文件接口 ,Identity 为本项目的用户标识,可以忽略
//字典
static Dictionary<string, List<RequestFile>> openWith = new Dictionary<string, List<RequestFile>>();
public ActionResult UploadingFileData()
{
try
{
string Identity = Request.Form["Identity"].ToString();
//Users User = new UserOnLineBLL().ISIdentity(Identity);
string Path = Request.Form["Path"].ToString();
int ConfigFileId = int.Parse(Request.Form["ConfigFileId"].ToString());
string FileData = Request.Form["FileData"].ToString();//分包数据
int BagNum = int.Parse(Request.Form["BagNum"].ToString());//共多少包
int Next = int.Parse(Request.Form["Next"].ToString());// 第几包
string OverallLength = Request.Form["OverallLength"].ToString();//总长度。
string Guid = Request.Form["Guid"].ToString();
if (string.IsNullOrEmpty(Guid))
{
Response.Succeed = false;
Response.Error = "传输失效";
return Json(Request);
}
RequestFile requestFile = new RequestFile() { Guid = Guid, Count = BagNum, Index = Next, Data = FileData };
if (requestFile.Count > 1)//文件总量大于1视为切割文件
{
//判断是否存在
if (openWith.ContainsKey(Guid)) // True
{
var lsdata = openWith[Guid];
//判断此次包是否已拥有(排除网络原因或者其他原因导致数据包重叠而影响后期的合并)
if (!lsdata.Exists(it => it.Index == requestFile.Index))
{
lsdata.Add(requestFile);
//判断
if (lsdata.Count == requestFile.Count)
{
RequestFile onerftemp = new RequestFile();
onerftemp.Index = 1;
onerftemp.Count = 1;
onerftemp.Guid = lsdata.First().Guid;
onerftemp.Data = "";
//合并处理
var temp = lsdata.OrderBy(it => it.Index);
foreach (var item in temp)
{
onerftemp.Data += item.Data;
}
//清除已合并的多文件碎片
openWith.Remove(Guid);
//此为多文件合并后的业务处理
//调用业务处理
FileClass FileClass = new FileClass().FileData(onerftemp.Data);
Response.Succeed = true;
Response.SucceedEnd = Base64Convert.Base64ToFileAndSave(FileClass.Data, Path);
}
else Response.Succeed = true;
}
else Response.Succeed = true;
}
else
{
//初始化在添加
List<RequestFile> ls = new List<RequestFile>();
ls.Add(requestFile);
openWith.Add(Guid, ls);
Response.Succeed = true;
}
}
else
{
//此为小个单文件的业务处理
//调用业务处理
FileClass FileClass = new FileClass().FileData(requestFile.Data);
Response.SucceedEnd = Base64Convert.Base64ToFileAndSave(FileClass.Data, Path);
Response.Succeed = true;
}
#endregion
//全部处理成功进入
if (Response.SucceedEnd)
{
//方法1:去文件内获取
string Size = FileHelp.PrintFileVersionInfo(Path);
//方法2:直接计算
//string Size = FileHelp.GUIStyleCalcSize(Double.Parse(OverallLength));
int ret = new ConfigFileBLL().UpConfigFileSiZeWhereAutoId(ConfigFileId, Size);
}
return Json(Response);
}
catch (Exception ex)
{
Response.Succeed = false;
Response.Error = ex.ToString();
return Json(Response);
}
}
---------------------------------------------------------------------------------------------------------
声明:自创数据分包, 使用请在下方留言,多多交流。
对大家有帮助还望留言支持。



