Web Dynpro for ABAP: creating Dynamic UI Elements and Context: Step by Step
Posted on 2010-09-03 10:28 Hahappyppy 阅读(5075) 评论(0) 编辑 收藏 举报
In this step-by-step procedure you will create a simple Web Dynpro component, which consists of one view. In the view you will create a Group. A Label, Input Field and Button are added to the group. For the view, you will create a view context, which is linked to the Input Field on the view layout, which contains a default value SFLIGHT. Depending on the default value a dynamic Node is created in the context at runtime. Then a UI Element of type Group is created dynamically. And a table is also created dynamically and bound with the new context node. This table is added to the new group. This table will be displayed in the browser at runtime. Furthermore, you will create a Web Dynpro application for this simple Web Dynpro component, which can be run in the browser.
Procedure
Creating a Web Dynpro Component
1. Start ABAP Workbench (SE80) and select Web- Dynpro-Comp./ Intf . from the available object list.
2. To create a new Web Dynpro component, enter the name Z_DYN_UI for the new component in the selection dialog of the object list, and select Display.
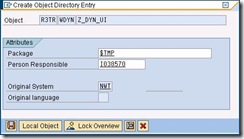
3. In the dialog box that appears, you can enter a description of the new object and select as type Web Dynpro Component. In this dialog you also have the chance to maintain the name of the default window.
Assign the component Z_DYN_UI to package $TMP.
As a result, you can now see the newly created Web Dynpro component Z_DYN_UI object tree, which contains the objects component controller, component interface (which contains the entries interface controller and interface views) and windows. You can access the objects using double-click.
Creating a new View and Assigning the View to the Window
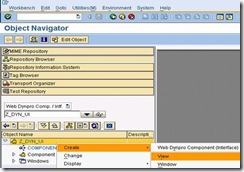
1. Click on the Web Dynpro component Z_DYN_UI in the object tree and open the context menu to create a new view.
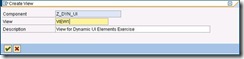
2. Create a view VIEW1.
The View Editor will be started on the right side of the Workbench window. In order to open the Layout tab and the View Designer, a popup appears asking for user and password for the SAP Web Application Server. Use the same user/password which you used for logon to the SAP system.
3. Save the VIEW1.
4. Now open window Z_DYN_UI by double clicking. Switch to change mode. Right click on Z_DYN_UI and select EMBED VIEW. Select view VIEW1 .
Or drag and drop VIEW1 from Component Explorer to this Window.
5. Save the changes.
Creating a View Context for MAINVIEW
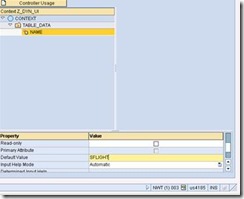
1. Open the View Editor for view VIEW1 and switch to tab Context. Create a context node TABLE_DATA in the View Controller by opening the corresponding context menu.
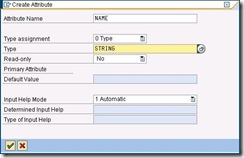
2. Add an attribute NAME to the TABLE_DATA node. And give a default value as SFLIGHT.
3. Save changes.
Creating a corresponding UI Element for the context node SFLIGHT_NODE
1. Switch to tab Layout of view VIEW1.
2. Insert the below UI elements under ROOTUIELEMENTCONTAINER and assign the properties in the given table.
| UI Element 1 | Group |
| ID | GROUP_1 |
| Layout | Grid Layout |
| colCount | 2 |
| UI Element 2 | Caption (Created automatically when a Group UI is created) |
| Text | Input Table Container |
| UI Element 3 | Label |
| ID | NAME_LABEL_1 |
| Label For | NAME_INPUTFIELD_1 |
| Text | Table Name |
| UI Element 4 | InputField |
| ID | NAME_INPUTFIELD_1 |
| Value | Bind this property to the View Context NAME |
| UI Element 5 | Button |
| ID | BUT1 |
| Text | Show Table |
| onAction | ROUNDTRIP (Create event) |
| colSpan | 2 |
| hAlign | Center |
Creating UI Elements Dynamically for the view VIEW1
Whenever a view is created some standard hook methods are inherited. WDDOMODIFYVIEW is a method used for modifying the view before rendering.
Add the following Code to WDDOMODIFYVIEW
METHOD wddomodifyview .
METHOD wddomodifyview . DATA: group_2 TYPE REF TO cl_wd_group , “for Dynamic Group UI element. capt_gr2 TYPE REF TO cl_wd_caption , “caption for Group_2 new_tab TYPE REF TO cl_wd_table , rootelem TYPE REF TO if_wd_view_element , “To get Root Element rootnode TYPE REF TO cl_wd_transparent_container , “To store root “node dyn_node TYPE REF TO if_wd_context_node , tabname_node TYPE REF TO if_wd_context_node , rootnode_info TYPE REF TO if_wd_context_node_info , stru_tab TYPE REF TO data, tablename TYPE string. FIELD-SYMBOLS: <tab > TYPE table. **** To get Root Node info in the Context. rootnode_info = wd_context ->get_node_info ( ). tabname_node = wd_context ->get_child_node ( name = 'TABLE_DATA' ). **** To get the TableName from the Input Field tabname_node ->get_attribute ( EXPORTING name = 'NAME' IMPORTING value = tablename ). TRANSLATE tablename TO UPPER CASE. **** To Create a Table Node in the context Dynamically cl_wd_dynamic_tool =>create_nodeinfo_from_struct ( parent_info = rootnode_info node_name = tablename structure_name = tablename is_multiple = abap_true ) . dyn_node = wd_context ->get_child_node ( name = tablename ). **** To Get the ref to ROOTUIELEMENTCONTAINER in the view CALL METHOD view->get_root_element RECEIVING root_view_element = rootelem . rootnode ? = rootelem . **** if Group_2 already exists in the, to remove it. **** this case only occurs, if you are running application just by refreshing. **** Precautionary Check for existence of Group_2 rootnode ->remove_child ( id = 'GROUP_2' ). **** To create a new Group group_2 = cl_wd_group =>new_group ( view = view id = `GROUP_2` design = `01` enabled = abap_true has_content_padding = abap_true scrolling_mode = `02` visible = `02` ). **** To add a caption to the Group capt_gr2 = cl_wd_caption =>new_caption ( view = view "ID = `CAPT_GR2` enabled = abap_true image_first = abap_true text = 'Dynamic Group' text_direction = `02` visible = `02` ). **** To set the Caption to the Group_2 group_2->set_header ( capt_gr2 ). **** To set the layout for the Group_2 cl_wd_grid_layout =>new_grid_layout ( container = group_2 cell_padding = `0` cell_spacing = `0` col_count = `2` stretched_horizontally = abap_true stretched_vertically = abap_true ). cl_wd_flow_data =>new_flow_data ( element = group_2 cell_design = `04` v_gutter = `00` ). **** Add the Group_2 to ROOTUIELEMENTCONTAINER rootnode ->add_child ( group_2 ) . **** Create a Table UI Element from Context and assigning it to Group_2. new_tab = cl_wd_dynamic_tool =>create_table_from_node ( ui_parent = group_2 table_id = 'TESTTAB' node = dyn_node ). * create internal table of (tabletype ) CREATE DATA stru_tab TYPE TABLE OF (tablename ). ASSIGN stru_tab ->* TO <tab>. * Get table content SELECT * FROM (tablename ) INTO CORRESPONDING FIELDS OF TABLE <tab>. * Bind internal table to context node. dyn_node ->bind_table ( <tab> ). ENDMETHOD.
NOTE: ID property in the above code must be capital letters.
Creating a Web Dynpro Application
1. Click on the Web Dynpro component Z_DYN_UI in the object tree and open the context menu to create a new application.
Enter a name (or accept the proposed name) and press Continue or (Enter Key).
3. Save as local Object.
Activating and running your Application
1. Activate all objects.
2. To start the application, right click on your Web Dynpro application entry and select context menu entry Test.
Result
You have now created a Web Dynpro component which contains one view VIEW1. On view VIEW1 a Group with Label, InputField and Button. Once you input Table Name and click on Show Table, the result is displayed in a new group UI element (Dynamic Group) along with a table. Furthermore, you have created a Web Dynpro application (as handle for the Web Dynpro component) which can be started directly via URL. The result screen is a table which displays SFLIGHT data.