cnavas绘制矩形(笔记)
首先在网页中建一个画布,引入JS脚本,代码如下:

然后在JS编写脚本:
用 getElementByid方法获取到canvas对象
使用canvas对象的getContext()方法获得图形的上下文。在draw函数中把参数设置为“2d”。
图形上下文:是一个封装很多绘图功能的对象。
设置填充颜色:
比如:对象.fillStyle = "#000";
设置边框颜色:
比如:对象.strokeStyle = "#000";
设置画笔的宽度:
比如:对象.lineWidth = 5;
使用fillRect方法和strokeRcet方法来填充矩形和绘制矩形的边框。
对象.fillRect(x,y,width,height)
对象.stokeRect(x,y,width,height)
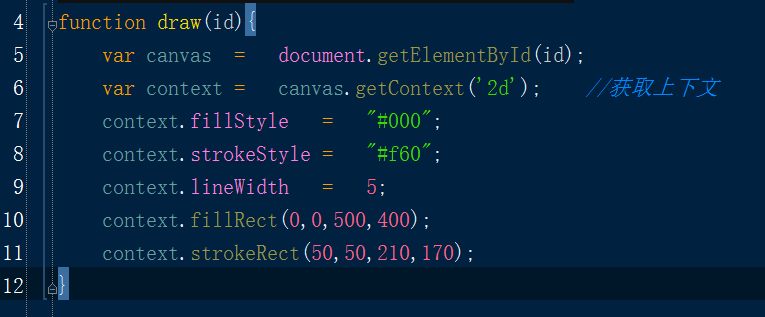
整体代码如下:

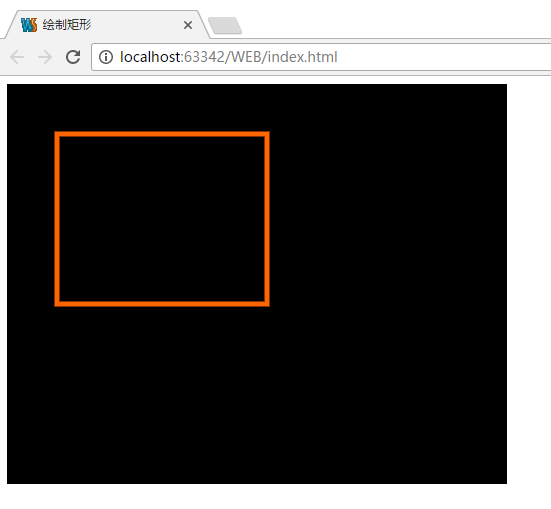
最终效果图: