iOS项目——项目开发环境搭建
在开发项目之前,我们需要做一些准备工作,了解iOS扩展——Objective-C开发编程规范是进行开发的必备基础,学习iOS学习——Xcode9上传项目到GitHub是我们进行版本控制和代码管理的选择之一,明白iOS学习——iOS项目Project 和 Targets配置详解则更利于我们今天对完整项目开发环境的搭建,这些内容在在之前的博文中都已经有了一些总结和步骤说明,具体详情可以戳链接查看。
开发一个完整的App,不同于我们平时学习和练习时随意新建一个project,然后写我们示例代码就完了。要开发一个完整的App。有一定的开发流程,而且一般而言,在开发过程我们都是多人合作,每个人负责一部分功能模块的开发,最后进行合并、调试、测试、上线等流程。那么在项目开发的最初,我们需要对我们的App的开发环境进行搭建,在一个App开发之初,环境搭建主要包括如下几个部分。
1 修改App安装后显示的应用名
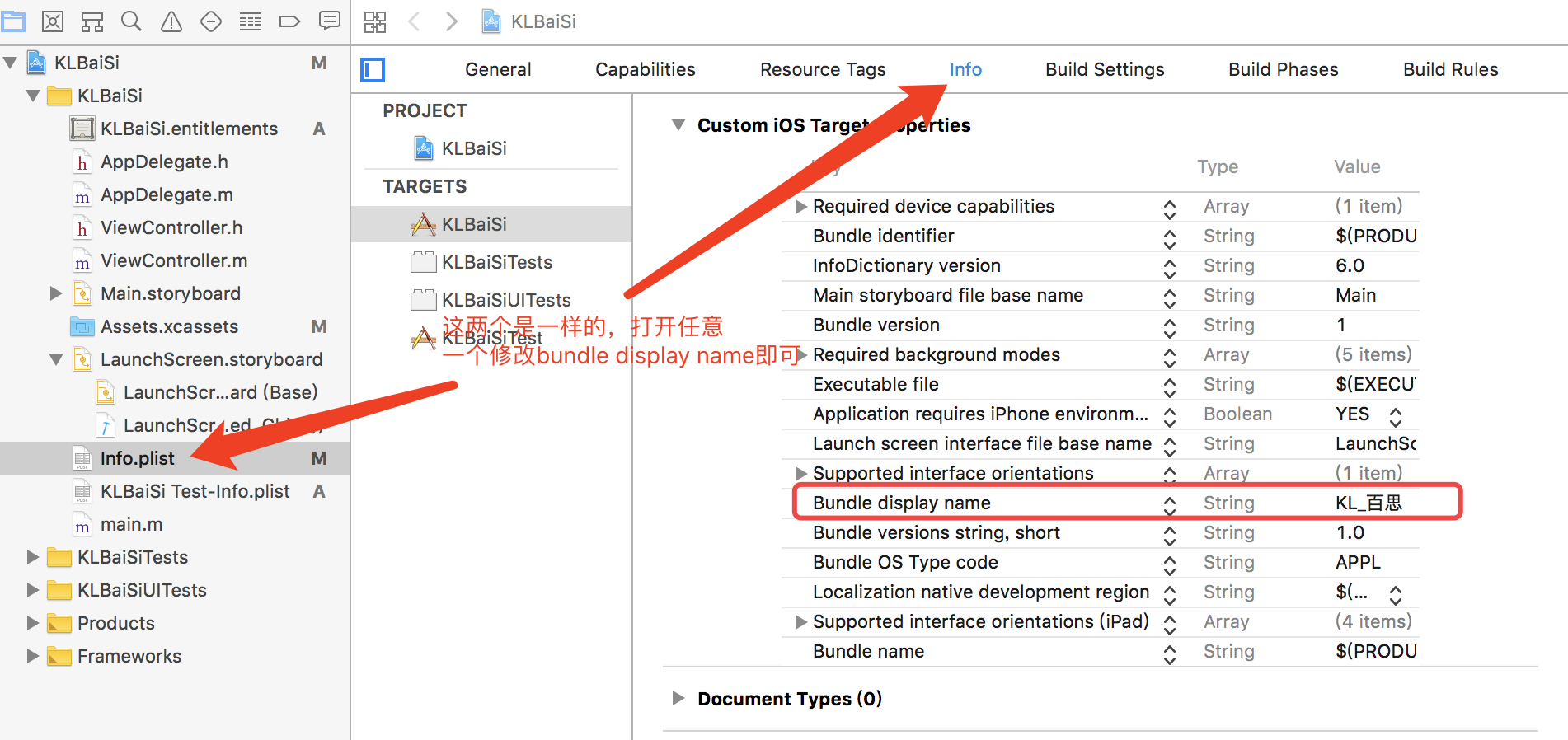
在我们最初创建项目的时候,App的名称和我们的项目名默认是一样的,一般而言,我们的项目中命名是不用中文的,所以基本上App应用名和我们的项目名称是有区别的,因此,在项目刚开始的时候,App的名称是需要修改确定好的。目前有三个地方可以直接修改App显示名,这三个地方修改器中一个,另外两个会自动修改过来,具体操作如下图所示。


2 设置类名的前缀
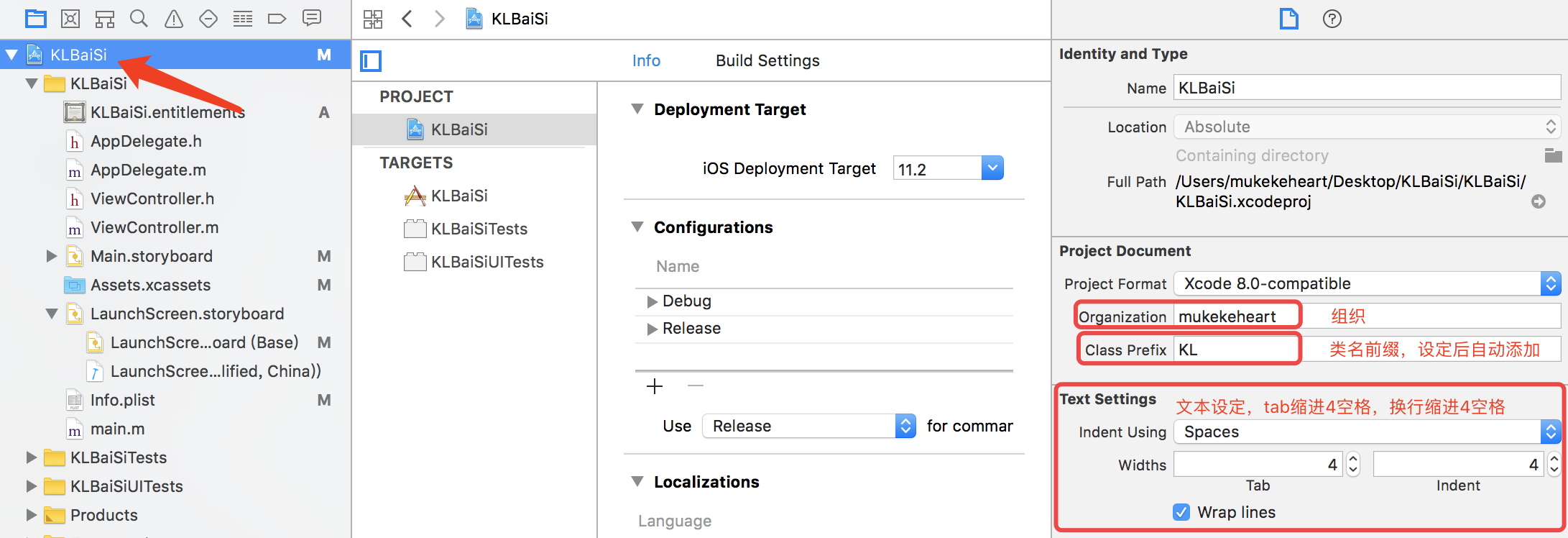
在项目开发过程中,我们一般需要对项目中所有的类加上一个前缀以区分是我们自己创建还是第三方或者系统自带的类,这个前缀是自定义的,一般设定为公司名的英文缩写或首字母,个人开发的可以随心设置,设置界面如下图所示。

这里除了设定我们的类名前缀之外,还额外标注了另外两项的设定方法:
- 一种是右下角的文本设定选项,在iOS扩展——Objective-C开发编程规范中我们提到过,iOS开发推荐使用空格进行缩进和分割,而不推荐使用tab进行缩进,这里就是设定tab键所代表的意义,缩进4个空格。Indent表示下一行缩进的量也是4个空格。
- 另一种是Organization(组织)的设定,这个设定的效果是表明软件的版权所属,在我们项目中的每个类都有一个类说明注释,如下图所示,这里的组织的设定就表明了程序的Copyright版权所属。一般而言,这里是设定为公司名称,可以是中文,当然也可以自定义,这个默认是自己的电脑的name。

3 调整App方向
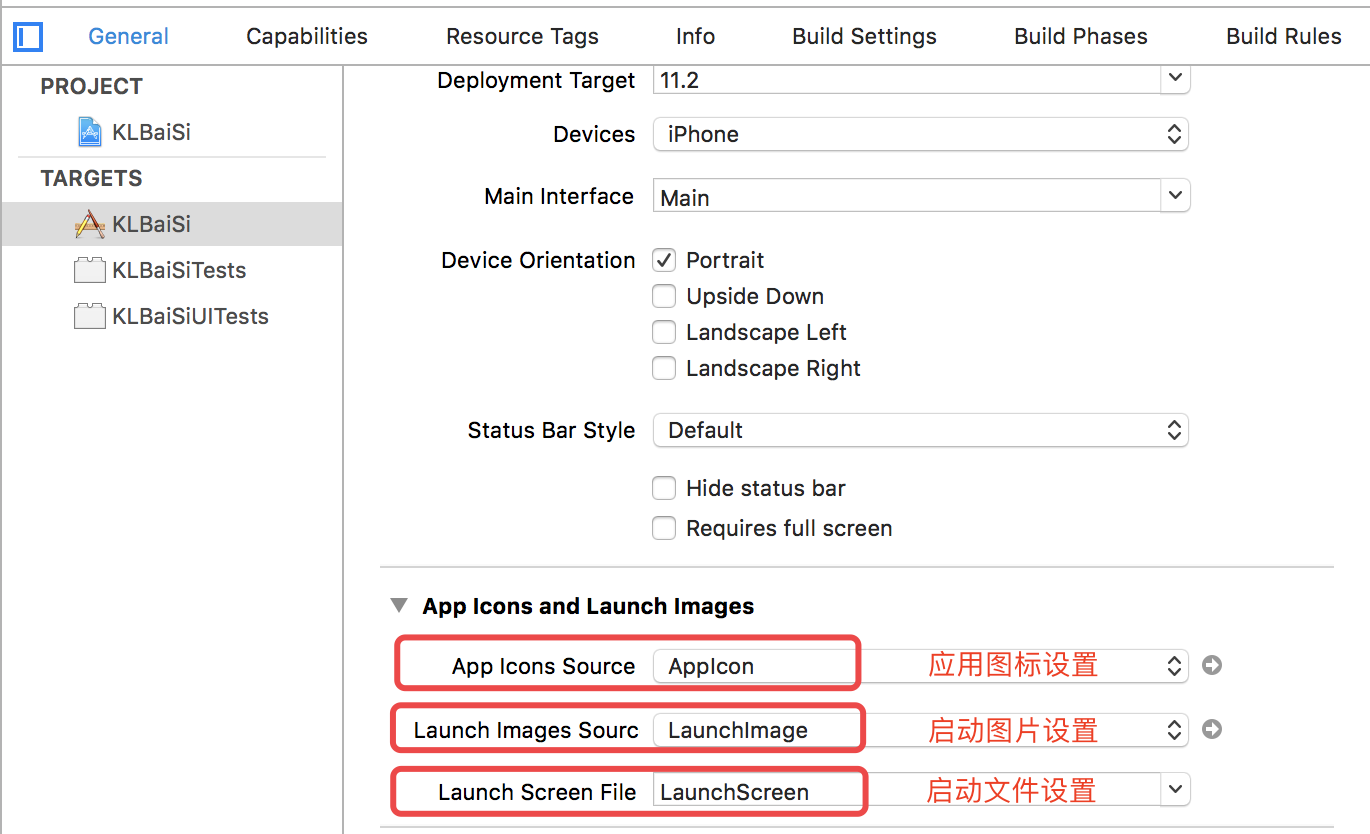
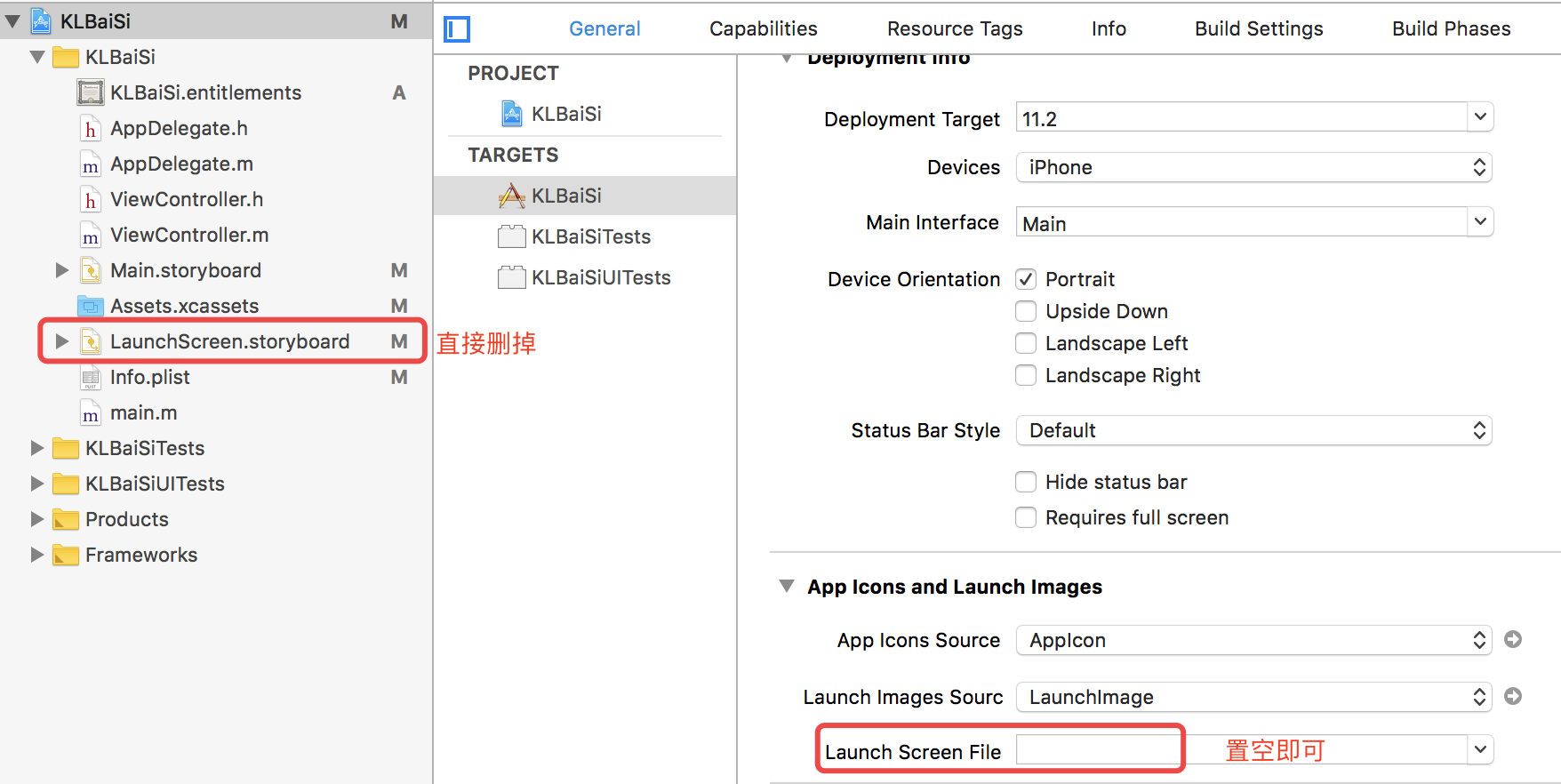
一般而言,我们的应用软件的方向都是竖屏正向的(游戏除外,一般的游戏都是横屏的) ,所以我们在进行项目开发之前可以先把设备类型、屏幕的方向等确定下来,这也方便我们进行应用图标和启动图片的剪切和设置,屏幕方向的设置界面如下图所示。

这一部分的内容有一些在iOS学习——iOS项目Project 和 Targets配置详解中有讲到,主要是通过设置target的部署属性来设定该App安装到手机上一些状态。通过上图我们可以看到:
- 设备方向有四个方向可选,一般而言,我们选择竖屏就可以了,特殊功能App除外。
- 我们还可以设置我们的设备类型是iPhone还是iPad还是两者都兼顾Universal。
- 状态栏的风格style,有两种风格可选,自己根据情况选择。当然,是否需要隐藏状态栏,我们也可以在开发过程根据需要通过代码的方式进行设置。
- 可以根据需要设置是否隐藏状态栏,是否需要全屏等设置。
例如,在开发类似王者荣耀的游戏时这里的几个选项应该是设备类型选择Universal,设备方向是左横屏 + 右横屏,勾选隐藏状态栏,同事也勾选需要全屏。
4 设置应用图标和启动图片
如何设置y8ingyong图标和启动图片我们在iOS学习——iOS项目Project 和 Targets配置详解中已经详细进行讲过了。设置界面如下图所示,这一块主要设置应用图标和启动界面,其中启动界面有两种设置方法:通过设置启动图片或者通过设置启动界面文件来启动,启动图标和启动界面对不同的机型的设备所需要的尺寸是不同的,具体应用图标和启动页面的大小尺寸介绍见官网:Human Interface Guidelines。

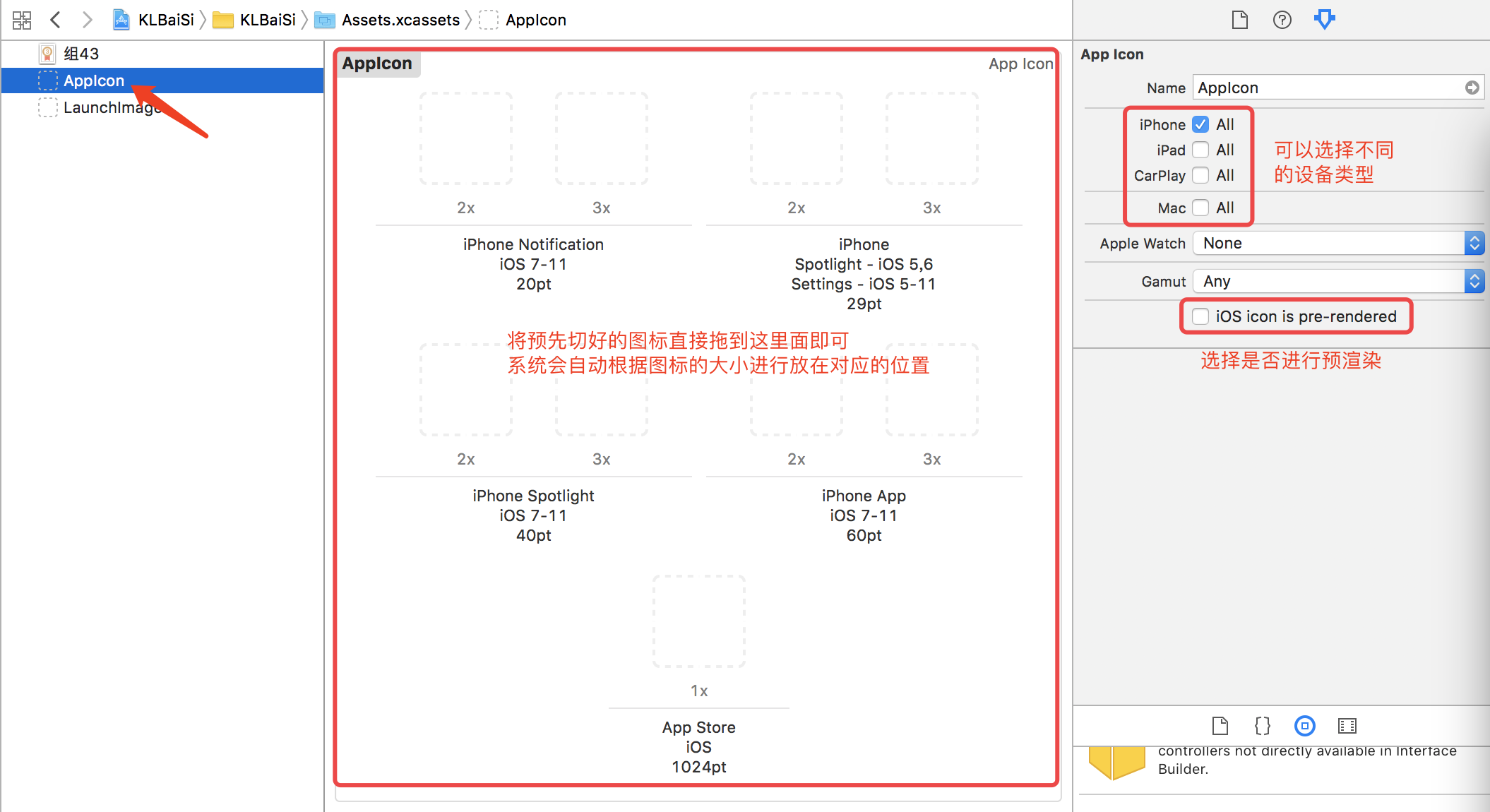
App icon Source(应用图标):对应着文件资源Assets.xcassets目录中的AppIcon中的图标,如下图所示。最右边的面板可以选择添加哪一种或哪几种设备上的图标,每一个型号的设备上的图标的尺寸是不同的,具体需要多大尺寸的图标可参见Human Interface Guidelines。在中间有一个个的小格子,我们将所有切好的图标直接拖过来,他们会自动找到自己应该放在的格子里。这些小格子主要分为四类:
- Notification:通知时的图标,类似有应用相关的推送消息时,有时候需要显示本应用的图标则会显示这个尺寸的
- Spotlight:搜索小图标,当在Spotlight中输入应用名,搜索结果中出现该应用时的图标就是这个尺寸的,还有设置里的图标也是这个尺寸的。
- App:这就是正常的App图标,安装好之后在桌面显示的,或者分享推荐时显示的应用也是这个尺寸的图标
- App store:应用商店中的显示的图标
 Luanch Image Source(启动图片)和Luanch Screen File(启动页面文件)都是用来设置我们的启动界面的。首先大家可能会很奇怪,为什么每个App启动时都会出现一些启动图片或广告或动图,很烦人对不对?但是启动图片是必须的,原因有两点。
Luanch Image Source(启动图片)和Luanch Screen File(启动页面文件)都是用来设置我们的启动界面的。首先大家可能会很奇怪,为什么每个App启动时都会出现一些启动图片或广告或动图,很烦人对不对?但是启动图片是必须的,原因有两点。
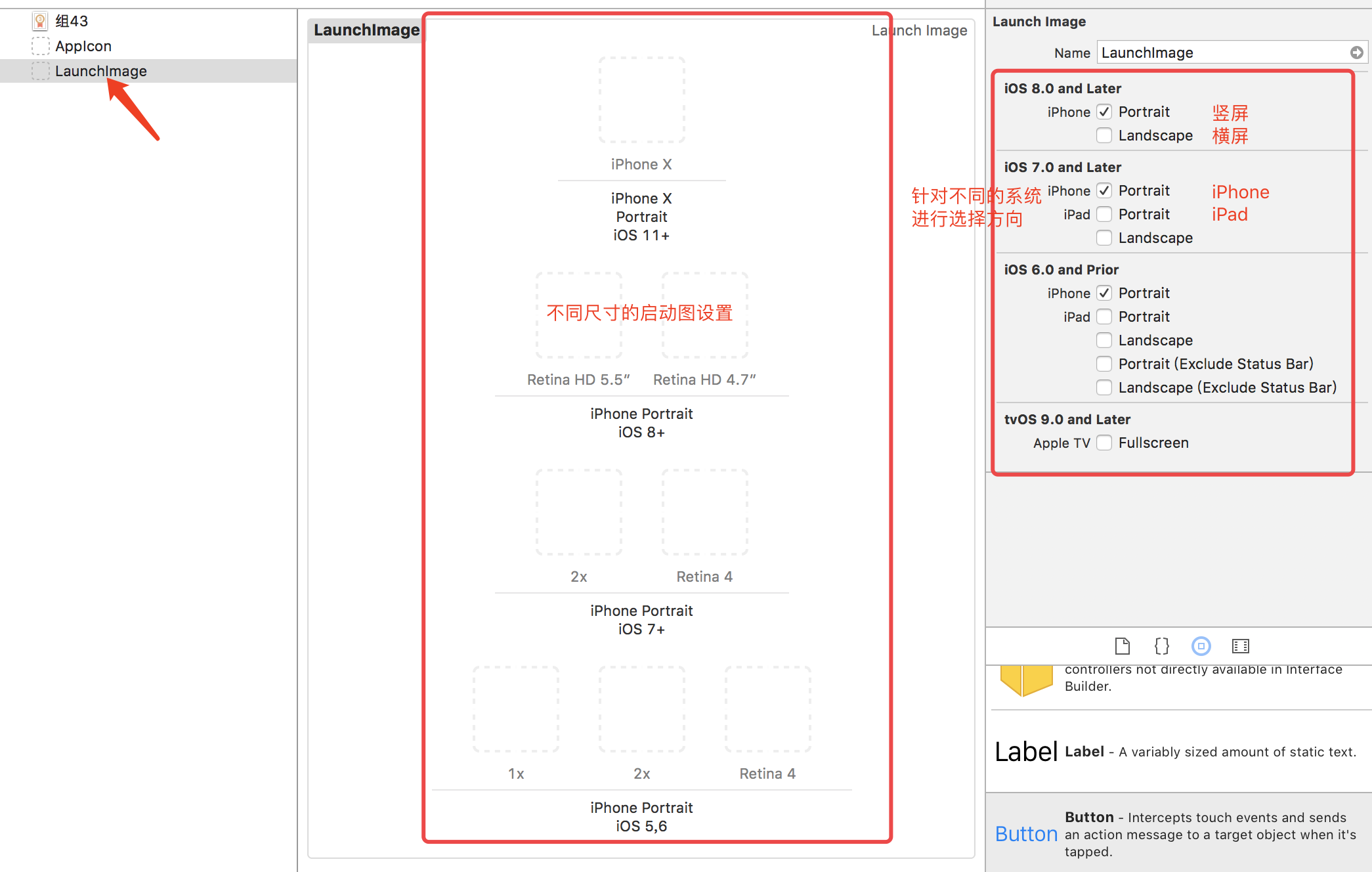
- 一来通过启动图片设定了我们App应用在本次启动时以多大的界面进行展示信息,如果不设置启动界面,我们的App在打开后后会出现黑屏的显影导致应用无法正常使用。如果启动图片是iPhone6的屏幕大小的图片,则在iPhone X上只显示iPhone6的屏幕大小区域,上下会有两条黑边。因此,我们再设定启动界面的时候一般是需要适配各种屏幕大小尺寸的启动图片。如下图所示的界面可以看到设置Luanch Image Source(启动图片)是有多种尺寸的。
- 二来则是在我们点击应用图标启动应用时,应用启动需要一定的操作时间,在启动期间,为了增强应用程序启动时的用户体验,您应该提供一个启动图像。启动图像与应用程序的首屏幕看起来非常相似。当用户在主屏幕上点击您的应用程序图标时,iPhone OS会立即显示这个启动图像。一旦准备就绪,您的应用程序就会显示它的首屏幕,来替换掉这个启动占位图像。一定要强调的是,之所以提供启动图像,是为了改善用户体验,并不是为了提供:应用程序进入体验」,比如启动动画。
 刚刚我们说过了,Luanch Image Source(启动图片)和Luanch Screen File(启动页面文件)都是用来设置我们的启动界面的,那么他们之间有什么区别呢?
刚刚我们说过了,Luanch Image Source(启动图片)和Luanch Screen File(启动页面文件)都是用来设置我们的启动界面的,那么他们之间有什么区别呢?
- Luanch Image Source(启动图片):同样对应着文件资源Assets.xcassets目录中的LuanchImage中的图片,设定了各种情况下的启动图片,具体界面如上图所示,和Appicon一样,我们将所有切好的图标直接拖过来,他们会自动找到自己应该放在的格子里,同样可以选择设备以及不同方向的启动图。
- Luanch Screen File(启动页面文件):是通过一个LuanchScreen.storyboard文件来作为启动界面。
两种方法之间主要的区别在于启动文件的优先级高于启动图片,也就是说如果两个都设置了,那么启动页面以启动文件为准,如果都没有设置,则应用会黑屏。
在一般的项目开发中,我们一般都只使用启动图片设置启动界面(现在由于storyboard应用得比较多了,也有很多采用设置启动文件的方式来设置启动界面的,大家根据自己的需求和习惯进行设置都可以的),由于启动文件的优先级高于启动图片,所以我们需要将启动文件后的文件名删去,此外我们还需要将项目中的LuanchScreen.storyboard文件也给删去,这是因为App在启动时系统会自动查找LuanchScreen.storyboard的文件进行加载,所以我们需要进行这两步,具体如下图所示。

5 设置主界面(废弃storyboard)
现在新建一个project时,xcode会默认主界面是通过main.storyboard设置App的主界面的,而设置主界面的方法除了这个还有另外一个方法就是通过代码的方式进行设置。那么系统是怎么判断我们是如何设置主界面的呢?这个问题就涉及到一部分启动流程的问题。
我们都知道,项目运行的起点是main函数,在我们的iOS项目中也不例外,我们可以看到,项目中有一个main.m主函数,这里面只有一个方法就是我们的main方法,代码如下,很简单。
#import <UIKit/UIKit.h> #import "AppDelegate.h" int main(int argc, char * argv[]) { @autoreleasepool { return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class])); } }
这个主函数的作用主要是有以下四点,最后一点则告诉我们系统是如何选择我们设置了主界面的。
- 创建Application对象
- 创建AppDelegate对象,并且设置成为Application对象的代理属性
- 开启主循环,目的是让程序一直跑起来
- 加载info.plist文件,判断下info.plist文件里有没有main.storyboard,如果有,就去加载main.storyboard,如果没有main.storyboard,则判断项目中是否自行创建了主界面,如果自己也没有自行创建住控制器,则程序无法启动。
在实际的项目开发过程中,一般而言我们都是采用纯代码搭建框架,并不会用storyboard去构建我们的App,因为项目中必然涉及到非常多的界面以及互相之间的跳转,用storyboard控制逻辑会显得很混乱,而且我们一般都是多人合作开发一个项目,用storyboard则无法进行多人协作的方式。所以,要采用手动设置主界面需要分为两步:
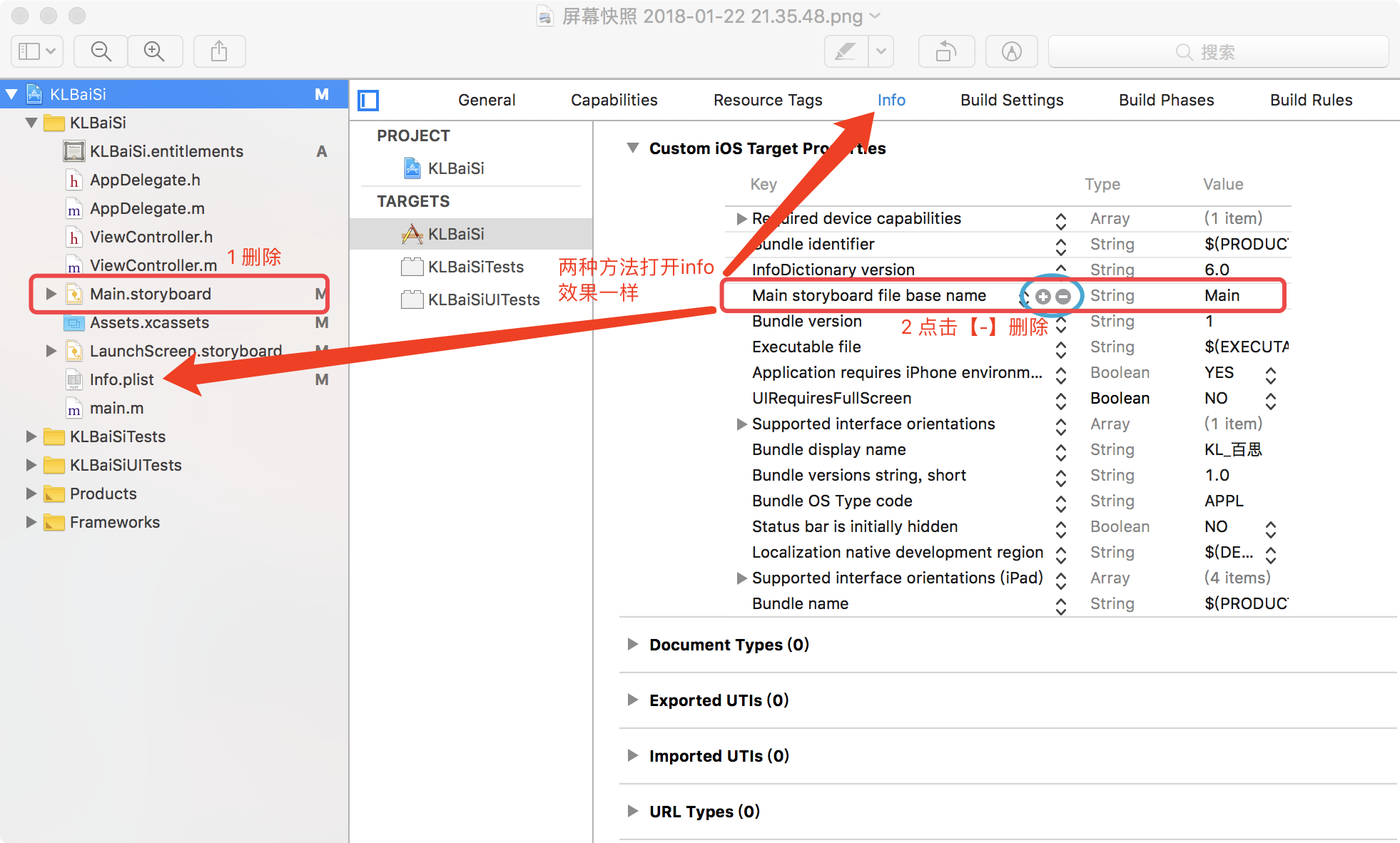
- 一是废弃storyboard,这一步又分为两小步:删除main.storyboard文件;删除info.plist中对主界面的设置选项,如下图所示。

- 自行创建主界面,这个需要再我们的AppDelegate中完成,具体代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //初始化当前window并设置其大小 self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; ViewController *viewController = [[ViewController alloc] init]; //设置当前window的主控制器 self.window.rootViewController = viewController; //设置主界面并显示 [self.window makeKeyAndVisible]; return YES; }
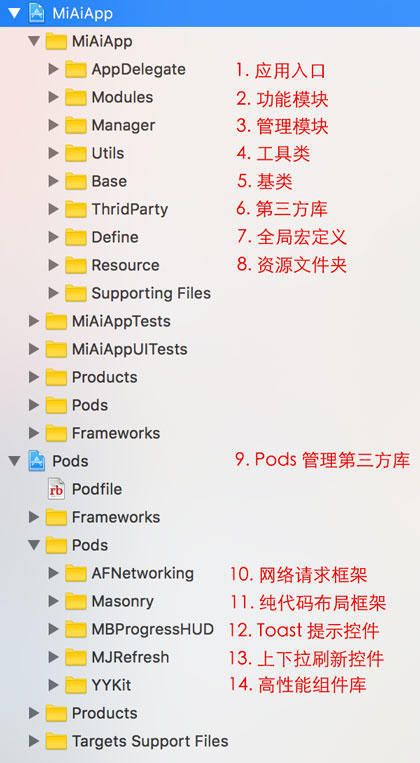
6 搭建目录结构
对于一个比较复杂的项目,我们再开发过程中肯定不能把所有的文件都直接放在一个文件夹目录下,我们需要搭建目录结构对其进行层次化和结构化管理,这样便于我们在出现问题时快速定位到个功能模块上。对于项目的目录结构,没有统一的规范,主要是方便我们队我们的项目模块进行区分。
这里比较推荐的两种搭建目录方法如下:
- 其一是完全将model和viewController分开,参见:iOS开发总结——项目目录结构,框架如下:
项目目录 ├── ThirdLib(三方库) │ ├── SDWebImage │ └── AFNetworking ├── Framework(自己封装的类库) ├── General(通用类目录) │ ├── Class(通用的类,比如自定义父类) │ └── Helper(通用辅助方法) ├── Main(程序单一入口,仅放AppDelegate区分其他文件) │ ├── AppDelegate.h │ └── AppDelegate.m ├── Model(数据模型类目录) │ ├── Macro(宏定义目录) │ ├── BLL(业务逻辑层目录) │ ├── DAL(数据访问层目录) │ ├── Entity(自定义实体目录) │ ├── Request(网络请求类目录) │ ├── Location(定位服务类目录) │ └── Socket(Socket类目录) ├── Module(功能模块目录) │ │ │ ├─── ModuleA │ │ ├── ViewControllerA.h(视图控制器头文件) │ │ └── ViewControllerA.m(视图控制器m文件) │ ├── ModuleB │ ├── ModuleC │ ├── ModuleD │ └── ModuleE └── View(视图类目录) └── MyTestView - 其二是按功能模块区分,参见iOSAPP开发项目搭建,示例如下图,个人比较推荐这一种,然后在Modules中每一个功能模块又可以分为(model、resource、view、controller),这样的区分更为完整,公共的model或者view可以放在base里面。