前端每周学习分享--第7期
1.项目相关
1.1.React全家桶
React只是DOM的一个抽象层,不是web应用的完整解决方案,只用React没法写大型应用。
React不管理代码结构和组件之间的通信,而对于大型的复杂应用,这两方面恰恰是最关键的。
为解决这个问题,facebook官方提出了Flux架构。
React 标榜自己是 MVC 里面 V 的部分,那么 Flux 就相当于添加 M 和 C 的部分。
2015年Redux出现,将Flux与函数式变成结合在一起,很快成为了最热门的前端框架。
在多交互、多数据源的情况下,Redux是很好的解决方案。但并不是所有项目都非要使用Redux
redux不能再reducer中进行一步操作,但很多业务场景下需要,于是就有redux-saga中间件来支持。
一篇文章总结redux、react-redux、redux-saga
后来出现了dva,它是一个轻量级的应用框架,集成了redux、redux-saga、react-router、fetch。
http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html
2.阅读列表
2.1.flux相关
http://www.ruanyifeng.com/blog/2016/01/flux.html
https://hulufei.gitbooks.io/react-tutorial/content/flux.html
3.代码相关
3.1.事件插槽
微信小程序,需求是在子组件里的某一个元素的区域添加一个事件,但希望这个事件由父组件来提供,而不是写在子组件中。(这样就将子组件处理为不处理逻辑的UI组件)
这里用插槽实现了,相当于插槽为父组件中的事件提供了一个在子组件中触发的范围。
比如子组件中有一个勾选框:
<view class="topicCard__icon {{topicInfo.isSelected?'active':''}}"
wx-if="{{showSelect}}"></view>
在子组件中来控制了它的样式,数据的流向是:父组件-->子组件prop-->子组件视图层。
现在给勾选框元素内加一个插槽:
<view class="topicCard__icon {{topicInfo.isSelected?'active':''}}"
wx-if="{{showSelect}}">
<slot name="select"></slot>
</view>
在父组件中向子组件插槽放置一个绑定了事件的与父元素同大小的元素:
<topicCard class="topicItem" topicInfo="{{item}}">
<view style="width:100%;height:100%" slot="select" bind:tap="select" data-index="{{index}}"></view>
</topicCard>
其实和网页的全屏透明遮罩劫持遮罩下真实的事件一个味道。
这样是有它的好处的,子组件完全不用管父组件要干啥,也不用打交道,提供一个插槽就好了。数据、操作都父组件直接操控。
3.2.怎么在小程序setData中key用变量混合字符串
如果是key为变量的话,ES6中只需要:
this.setData({ [key]: value} )
不过我的需求更麻烦,key是变量和字符串混合,如下:
已有一个变量index
我需要设置的数据的路径是topicsList[index].isSelected
解决方法是把变量混合字符串先转为字符串变量
const path =`topicsList[${index}].isSelected`
this.setData({[path]:!isSelected})
当然等价于:
this.setData({[`topicsList[${index}].isSelected`]:!isSelected})
3.3.使文本始终紧靠兄弟元素的文本
不同级文本连续对齐

我看了微博消息文本的内容,不是兄弟节点的文本也可以连续对齐,不过我看了许久也不知道是怎么实现的。
3.4.flex:1与width:0
使用flex:1时,如果没有设置width:0,当内部元素的内容大小超过平均分配的剩余空间时,元素的宽度等于内容大小;如果设置了width:0并且这个width的大小小于平均分配的剩余空间大小时,取平均分配的剩余空间。
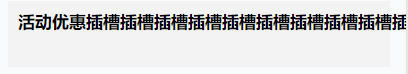
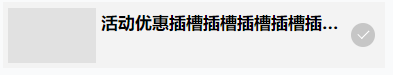
例如下图,中间的文字区域为单行文本、未限制width、设置为flex:1,两侧灰框和图标限定了大小。

如果不设置文本区域width:0,当内容超长时,元素宽度等于内容长度,完全超出了容器,还把两侧的元素顶出去了

设置了width:0后,元素宽度始终取两侧分配后剩余的空间:

3.5.CSS包含块
[][https://www.zhihu.com/question/36079531]
3.6.this.$refs in vue.js
Vue.js 支持通过 ref 属性来访问其它组件和 HTML 元素。并通过 this.$refs 可以得到组件或 HTML 元素的上下文。
其他
前端阻止用户的短时间重复操作,后端防重放攻击。



