“四核”驱动的“三维”导航 -- 淘宝新UI(需求分析篇)
前言
孔子说:"软件是对客观世界的抽象"。
首先声明,这里的"三维导航"和地图没一毛钱关系,"四核驱动"和硬件也没关系,而是为了复杂的应用而发明创造的导航逻辑。说这是发明创造,也不是危言耸听,因为它完全突破了传统意义的页面导航概念,看完了本博客以后,相信会让你脑洞大开。当然这也是一种尝试,只有UWP的出现才会带来这种机遇,希望广大开发者给予指正。
上周发布了淘宝UWP的更新,地址在这里:https://www.microsoft.com/zh-cn/store/apps/%e6%b7%98%e5%ae%9d/9nblggh6c2cd
以前淘宝UWP的mobile版叫“手机淘宝”,desktop版叫“淘宝HD”。上周把silverlight版的半残“淘宝”下线了,把“淘宝”这个应用名称拿回来了,现在终于把二者统一为“淘宝”了。
随着UWP的诞生,一个App应该既可以在狭小的手机屏幕上运行,也可以在手持式平板电脑上运行,甚至可以在宽大的桌面电脑屏幕上运行。而对我们程序员来说,这才是真正的挑战。Windows 10,一统天下的宏伟计划确实给操作系统本身的设计带来了巨大的挑战,同时也给UWP应用的开发带来同样大的困难,因为它要求你的App可以运行在所有运行Windows 10的硬件上,而这些硬件有着截然不同的屏幕尺寸,从Band,到手机,到平板,到桌面电脑,到Hub。但从另外一个方面看,统一的操作系统和UWP却给用户带来了统一的体验,给整个产业带来了同样巨大的利益。
扯远了……
一维Z轴导航模式
首先看看手机上运行的App采用的导航模式:

这是最简单的导航模式了,从数据结构上看,是一个简单的堆栈。A是起始页面;在A上点击个按钮,进入B页面;在B上点击个图片,又进入C页面。按back键从C回到B,再按就回到A。
以下是淘宝UWP中,在手机屏幕上运行时的情况。
首先进入主页A,然后点击了"淘抢购"频道,进入淘抢购的列表页B,然后在B中点击了一个列表项,进入该商品的详情页面C。

手机屏幕有限,一次只能看一个页面,当用户想看其它商品信息时,必须先返回到B页,然后再选择另外一个条目。
在UWP中,导航必须在Frame类上实现,下面代码中所示的BackStack,是Frame类中的一个属性,专门用于保存导航历史记录:
// // Summary: // Gets a collection of PageStackEntry instances representing the backward navigation // history of the Frame. // // Returns: // The backward navigation stack. public IList<PageStackEntry> BackStack { get; }
当用户按了back键时,你就可以简单地用Frame.GoBack()方法来返回到上一页了。
在Z轴导航模式中,我们使用App.xaml.cs里创建的Frame来做所有页面的导航容器。
Frame rootFrame = new Frame(); Window.Current.Content = rootFrame; rootFrame.Navigate(typeof(PageA));
调用Frame.Navigate(typeof(PageA))时,会把Page A作为该Frame的Content,同时,这个Frame的值会传送到Page A的Frame属性中,两者是一回事儿,是为了方便再次Navigation时使用。比如this.Frame.Navigate(typeof(PageB)),这里的this实际上是Page A的实例,而this.Frame就是App.xaml.cs里创建的rootFrame。
Z轴导航的实际UWP的例子很多,如网易云音乐。Windows Store应用商店App是另外一个例子,它的内容也是可扩展的,就是说在窄屏上,可以一行列出4个项目,在宽屏上可以根据屏幕宽度列出5~8个项目。还有一个例子就是著名的必应词典Win10版啦,也是用了一个Frame搞定所有事情。

用这种模式最忌讳的事情是: 当应用场景稍微复杂一些时,也就是页面较多(8个以上),有可能产生交叉跳转,可能会造成用户迷失;而在code方面,造成后退栈越来越大,不过这还是小事情。只要单个Frame的导航能满足你的应用场景就可以。
举例来说,如果我在必应词典里的背单词模块中,想查一个词,但不想跳转到search页,而是想在屏幕右侧滑出一个区域来显示该单词的词典解释,那就需要两个Frame来完成这个要求了。
不同的导航模式,对界面设计的要求是不同的,这一点请designer注意。在Z轴单页模式中,只需要专注每个页面的设计即可。但在后面的复杂导航模式中,只这样做就不够了。
一维Master/Detail导航模式
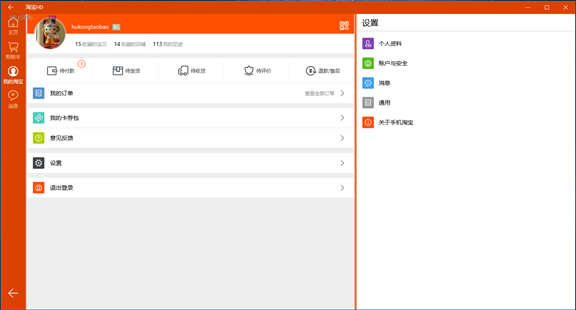
在宽大的桌面电脑屏幕上,上面那种在手机的窄屏界面的展示方式是不可接受的。如下图的Windows 10中的设置页面,它的窗口是可缩放的,可宽可窄,随心所欲。在窄窗口中,显示一页的内容;在宽窗口中,side by side地显示两页的内容,合理利用屏幕空间,同时简化了用户的操作: 用户可以在右图中的左侧列表控件中任意点击感兴趣的条目,在右侧可以立刻得到响应;但是在左图中,用户点击了Display,进入详情页,必须点back键回到列表框,才能再进入另外一个条目。


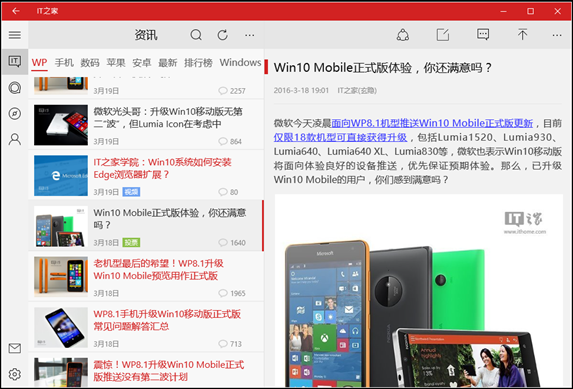
我们再来看看ITHome - IT之家UWP的界面:

整个屏幕分成三列,最左侧的窄条Vertical Menu Bar,中间偏左部分的资讯列表,右半部份的资讯详情。可以说这是一个标准的宽屏设计模式,易于理解,易于操作,适合推广使用。
它对应的XAML应该是这个样子:
1 <Grid Background="{ThemeResource WhiteColorBrush}"> 2 <Grid.ColumnDefinitions> 3 <!--vertical menu bar--> 4 <ColumnDefinition Width="48" x:Name="menuCol"/> 5 <!--list page container--> 6 <ColumnDefinition Width="2*" x:Name="leftCol" MinWidth="360"/> 7 <!--detail page container--> 8 <ColumnDefinition Width="3*" x:Name="middleCol"/> 9 </Grid.ColumnDefinitions> 10 11 <common:VerticalMenuBarControl x:Name="menuBar" Grid.Column="0"/> 12 13 <!--list content in this frame--> 14 <Frame x:Name="leftFrame" Grid.Column="1"/> 15 16 <!--detail content in this frame--> 17 <Frame x:Name="rightFrame" Grid.Column="2"/> 18 </Grid>
Column-0的宽度为48 epx (effective pixel),在点击了上方的汉堡控件展开菜单后,这个宽度可以调整为120左右。
Column-1和Column-2的常规比例为2:3,但是当窗口太窄时,Column-1的宽度有个限制MinWidth="360",避免里面的内容无法以合理方式展示。当然也可以设置一个MaxWidth="720",避免太宽时横向拉伸太难看。
关于epx的概念,请看这里:https://msdn.microsoft.com/windows/uwp/layout/design-and-ui-intro 。改天把这篇东西翻成中文给大家洗洗脑吧。
这种设计适合于简单的二级内容应用场景,想看三级片是不行的了。现在市面上大多数的UWP,都可以用这种方式来实现,如微博UWP就是另外一个典型。

如果这样做的话,是否能让mobile和desktop两个device使用同一套UI代码呢?当然可以,否则就不能叫做UWP了,只是需要我们多做一点点事情而已。具体需要做什么事情,我们在另外一篇博客中(关于Win10 Mobile Continuum的使用方式)会详细说明。
二维(Z+X)导航模式
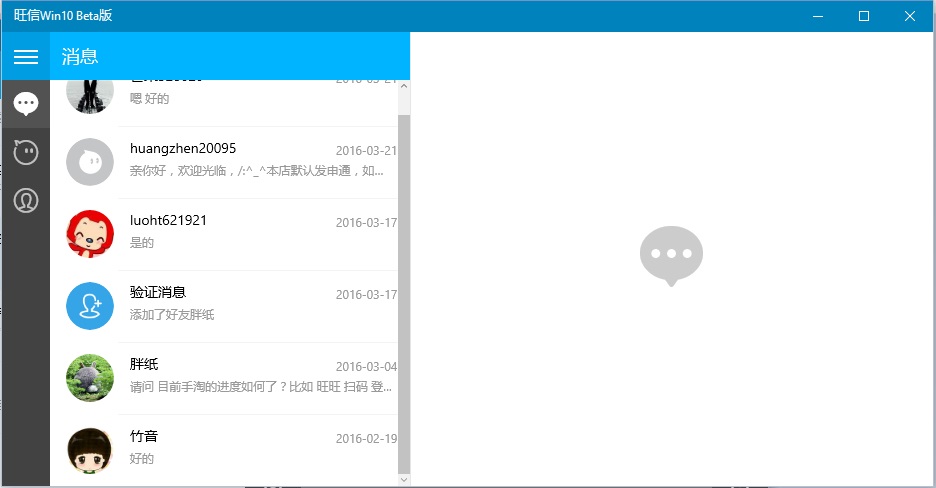
用上述的master/detail模式,虽然可以充分利用屏幕,但是只适合于场景较为简单的应用,如新闻类,阅读类。下面我们看一下稍微复杂一些的应用,比如旺信UWP。先看看截图获得感性认识:
聊天主页,左侧展示好友列表:

右侧窗口为具体聊天页:

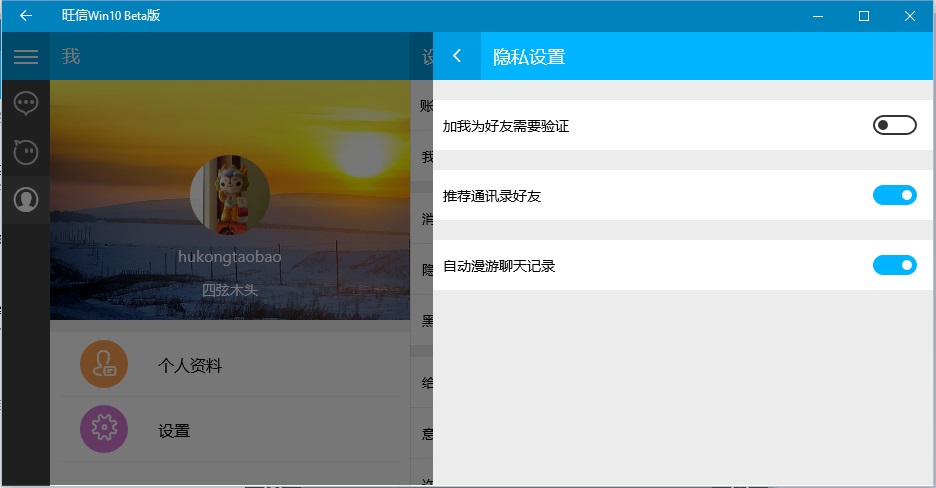
最右侧的浮出窗口为辅助的设置页面,基本是popup类型的信息:

它的主控页的XAML是这样写的:
<Grid Background="{ThemeResource WXWhiteColorBrush}"> <Grid.ColumnDefinitions> <!--vertical menu bar--> <ColumnDefinition Width="48" x:Name="menuCol"/> <!--list page container--> <ColumnDefinition Width="2*" x:Name="leftCol" MinWidth="360"/> <!--detail page container--> <ColumnDefinition Width="3*" x:Name="middleCol"/> </Grid.ColumnDefinitions> <!--left side vertical menu bar--> <common:VerticalMenuBarControl x:Name="menuBar" Grid.Column="0"/> <!--list content in this frame--> <Frame x:Name="leftFrame" Grid.Column="1"/> <!--detail content in this frame--> <Frame x:Name="middleFrame" Grid.Column="2"/> <!--popup content in this frame--> <Grid x:Name="rightFrameGrid" Grid.Column="0" Grid.ColumnSpan="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="500" x:Name="rightCol"/> </Grid.ColumnDefinitions> <Rectangle Grid.Column="0" Fill="Black" Opacity="0.5"/> <Frame x:Name="rightFrame" Grid.Column="1"/> </Grid> </Grid>
- 最左侧的是vertical menu bar
- 第二列是leftFrame,用于显示主要Scenario的主页面
- 第三列是middleFrame,用于显示每个Scenario的详细页
- 最右侧是rightFrame,用一个grid承载。这个grid用于遮盖后面的menu bar, left Frame, middle Frame,形成性感的半透明遮罩效果;right Frame用于配置页面的展示。
在旺信UWP中,我们使用了三个Frame做navigation。在子模块开发前,就实现了一个导航framework,使得每个业务模块的开发者只需要完成自己的页面开发,然后直接调用该framework提供的导航方法即可。
当然,这里的导航不再是this.Frame.Navigate()那么简单,但是也没复杂到哪里去,也就是多加了一个参数而已,叫做that.Nav.To(page, left|middle|right),由后面那个参数指定你将要展示的页面在哪个frame里出现。这样做的基本条件是,做好需求分析,仔细梳理页面之间的逻辑关系,使得每个页面都在一个预订的frame里展示。
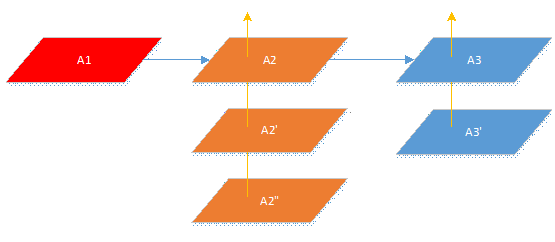
旺信的导航逻辑可以抽象成这个样子:

具体是这样运行的:
- 用户登录旺信后,首先展示的是联系人页面,命名为A1;
- 用户分别和三个联系人聊天,会使用X轴导航方式,在右侧依次展示三个聊天页面,A2/A2'/A2";在Middle Frame中,用了Z轴导航,承载三个页面。
- 用户在A2时做了两次配置修改,使用X轴导航方式,依次出现了A3/A3'两个页面;在Right Frame中,用Z轴导航承载两个页面。
所以,此应用的导航是X+Z的二维模式。这种模式要求interactive designer对该应用的业务非常熟悉,上下文处理得很流畅,否则会有跳跃感。而对于user experience designer,更多地要考虑两个页面之间的差别和联系,和单页设计的感觉完全不同,两个页面既不能长得完全不同(因为有上下文关系),又不能看着差不多,以为是让用户玩“找出不同处”的游戏,因为有上下级关系。
淘宝UWP的应用场景分析
迄今为止,我们遇到的最复杂的UWP就是淘宝了。打桥牌的人知道,桥牌是叫牌难,打牌难,计分难,发牌好像最简单;淘宝是设计难,实现难,测试难,使用起来可是随心所欲。
下面我们先来看一个常见的用户购物行为:
- 打开淘宝首页,点击淘抢购
- 进入淘抢购,点击一个水果商品
- 进入详情页,点击店铺按钮
- 进入该水果的店铺,点击了另一个水果
- 再次进入详情,加入购物车,然后从超级按钮跳转按钮中进入购物车
- 在购物车中忽然看到了一件以前收入的衣服,还没下单,于是点击立即购买按钮
- 进入订单页,发现送货地址应该修改一下,点击了地址控件
- 进入地址选择页,发现没有自己想要的地址,于是点击地址管理按钮
- 进入地址管理页,添加好了新地址,想看看以前的订单的送货地址有没有搞对
- 进入我的淘宝,点击我的订单按钮
- 进入订单管理,增加了一个新的发货地址
- 后面一系列折腾,整个购物过程经过了50多次页面跳转,历时1小时……
琳琅满目的商品,让人流连忘返,迷失于虚拟的货架之间。但是作为UWP开发者,我们不能迷失,要理智,理智,理智……老板,那个快递费能不能便宜些,再送一个赠品……回归理智!
之所以有超级跳转按钮的设计,是因为你不可能让用户back无数次后才能找到购物车页面,就好像在超市里你必须推着一个购物车,可以随时放置商品,并且可以有无数通道通向收银台一样。
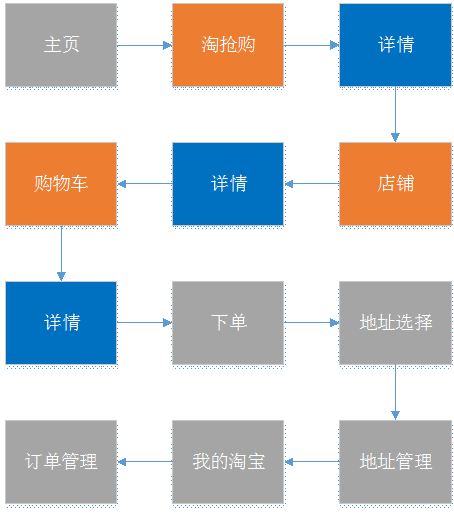
下图演示了这次购物行为的页面跳转过程(篇幅有限,图片较模糊,见谅):

让我们来仔细分析一下这个常见的购物行为。

第一眼看上去,我丂!页面是可以乱跳的!根本不是普通的App那样的进栈出栈的规矩,看上去像是一种网状关系。再仔细看看!怎么好像"详情"页出现了很多次呢?
在网购中,详情是购物的关键环节,图片,价格,评价,快递,等等,它可以很大程度决定是否立刻剁手。
怀着剁手党的激动心情,我们把详情用蓝色标记一下,变成如下图:

都可以从哪些地方进入详情页呢?顺藤摸瓜找上游业务链,那就是淘抢购,购物车,店铺。还有很多其他页面可以进入详情,篇幅有限,不一一列出,比如天猫,聚划算等等。
于是乎,我们把详情的上游业务标记成橙色的,如下图所示:
这里要注意,店铺虽然在下图中,处于详情的下游,但是从真实场景看,店铺的概念显然是大于详情的概念的,所以它实际是详情的上游。那个链接只是系统提供的一种方便的跳转而已。

我们还可以继续刚才的思路,看看更远端的上游和下游是什么?
先看上游,主页是一个肯定的入口;进入淘宝后,也可以不干别的,直接进入购物车,因此我们把购物车从橙色变为更高级的红色;我的淘宝是和主页、购物车并列的入口,也标为红色;地址管理的scenario非常特殊,可以作为一个独立的业务,因此也标为红色。
再看下游,详情后面紧跟着的业务应该是确认订单和支付,当然也可以先和商家讨价还价,进入旺信聊天页面,这些个下游页面我们标记为绿色的。如下图所示:

图中出现了4种颜色,红色,橙色,蓝色,绿色,也就是说,淘宝的绝大部分业务流程,都可以以详情为核心,串联起前后一共3~5步,成为业务链。而每条业务链,就是一个Scenario!
4色定理,怎么让我想起了微软大田村的logo呢?

OK,让我们照着这个思路,回过头浏览一下淘宝中的所有页面,大概能总结出以下几种scenario:
- Home->H5(如天猫,聚划算)->详情->旺
- Home(猜你喜欢)->详情->旺
- Home->RushBuy->详情->旺
- 购物车->详情->旺
- 店铺->详情->旺
- 我的淘宝->H5->详情->旺
- 我的淘宝->设置[list]->关于[detail]->版权信息[chat]
- 我的淘宝->订单管理->详情
- Home->搜索[list]->详情[detail]->旺[chat]
- 消息(物流)->物流列表[list]->查看跟踪[detail]
- 消息(商户)->旺[chat]
- 收货地址管理->ADRU
- ……
还有一些分支,处于第3层和第4层,我没有列出来,不太重要。以上这些足够我们整理出一个合理的需求分析了,如下示意图:

也就是说,主页、店铺、购物车、我的淘宝、地址管理等,都可以作为后续一系列业务的入口看待,我们把它们叫做Scenario.Home;
淘抢购、搜索、订单管理、天猫、聚划算等,都是一种业务频道,引导用户更方便快捷地购物,我们称之为Scenario.List;
详情是业务核心,成为Scenario.Detail;
后面的业务环节可以叫做Scenario.Chat,里面可以放旺信聊天页,也可以放下单页等等。
淘宝,必须做成四核的,需要4个Frame参与导航,才能符合我们经过缜密需求分析得出的完美业务模型。
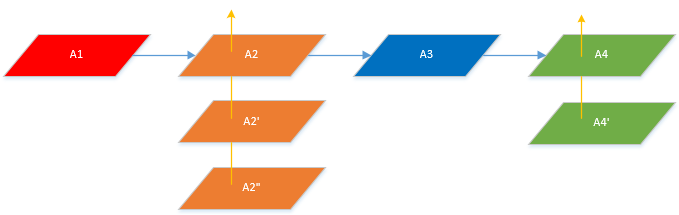
于是,我们可以把业务抽象成这个样子:

- A是一个Scenario的名字;
- 1/2/3/4分别是四核导航的4个Frame;
- A1/A2/A2'/A2"/A3/A4/A4'是这个scenario所涉及的页面,后面的序号代表它们应该在那个Frame上显示,如果需要的话,在2/3/4三个frame上都可以做传统的Z轴导航。比如在淘抢购中,在Frame 2上点击一个商品,会在Frame 3上显示一个详情;在Frame 2上点击另一个商品,在Frame 3上就会显示另一个详情。
三维(Z+X+Y)导航模式
如果你没看懂前面说的二维(Z+X)导航模式,那就goto前一章节重新看。如果看懂了,那下面的东西就很容易理解了,就是在那个基础上多加了一维Y轴导航。
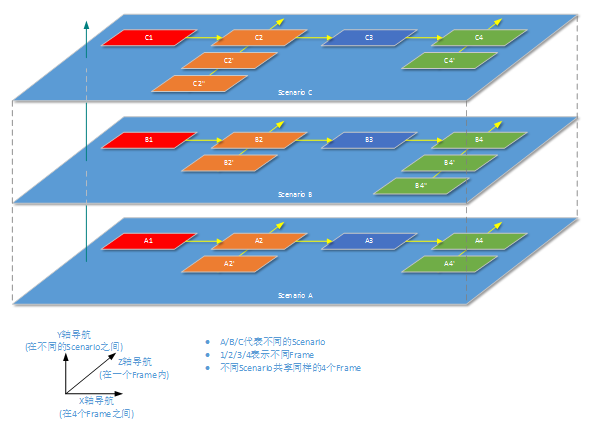
咱们还是看图说话吧,请看下图:

从上到下,一共三层(可以是N层)淡蓝色的面板,每一层表示一个scenario的内部navigation,这一点与前面说的二维导航模式相同,只不过是多了一个frame 4。具体用几个frame,是由这个App的Scenario决定的,原则上讲,用的Frame的数量越少,对系统的performance越有利,code写着也会简单些。
淡蓝色的面板的数量是随着用户navigation的深入而增加的,随着按下back键而减少的,可以把蓝色的面板定义为Scenario类。在下面这张图中,用户首先在最下面的Scenario A中畅游了6个页面(A1,A2,A2',A3,A4,A4'),其中A1->A2做了X轴导航,也就是切换了Frame;在Frame 2中做了Z轴导航,然后从A2->A3做了X轴导航,然后再次X轴导航到A4,在Frame 4中做了最后一次Z轴导航之后,发现了一个神奇的按钮,切换到了Scenario B,也就是到了第二层面板。以此类推,最后到了Scenario C中,又搞了一些事情。
此时,在Frame 1的导航历史中,有3个页面,A1/B1/C1;在Frame 2的导航历史中,有7个页面,A2/A2'/B2/B2'/C2/C2'/C2";在Frame 3的历史中有个3个页面,A3/B3/C3;在Frame 4中有7个页面,A4/A4'/B4/B4'/B4"/C4/C4'。
用下面两个类可以表示以上数据模型:
public class Scenario { public FrameSlot HomeSlot; public FrameSlot ListSlot; public FrameSlot DetailSlot; public FrameSlot ChatSlot;
public Scenario(Frame scenarioFrame, Frame listFrame, Frame detailFrame, Frame chatFrame, string url) { this.HomeSlot = new FrameSlot(scenarioFrame); this.ListSlot = new FrameSlot(listFrame); this.DetailSlot = new FrameSlot(detailFrame); this.ChatSlot = new FrameSlot(chatFrame); this.Url = url;
} } public class FrameSlot { public Frame frame; // current frame int depth = 0; // navigation times }
在Scenario类的初始化函数中,从外面指定了Frame的实例,也就可以保证不同的Scenario实例可以共享同一组Frame。
而这些Frame,可以这样在XAML中定义:
<Grid x:Name="gridRoot" SizeChanged="gridRoot_SizeChanged"> <Grid.ColumnDefinitions> <!--vertical menu bar--> <ColumnDefinition Width="64" x:Name="menuColumn"/> <ColumnDefinition Width="*" x:Name="contentColumn"/> </Grid.ColumnDefinitions>
<localControls:VerticalMenuBarControl2 x:Name="menuBar" Grid.Column="0"/> <!--for content page--> <Canvas x:Name="panel" Grid.Column="1"> <Frame x:Name="homeFrame" Canvas.ZIndex="10"/> <localControls:VerticalSeperatorControl x:Name="listSep"/> <Frame x:Name="listFrame" Canvas.ZIndex="20"/> <localControls:VerticalSeperatorControl x:Name="detailSep"/> <Frame x:Name="detailFrame" Canvas.ZIndex="30"/> <localControls:VerticalSeperatorControl x:Name="chatSep"/> <Frame x:Name="chatFrame" Canvas.ZIndex="40"/> </Canvas> </Grid>
从XAML中可以看到,最左侧是个Vertical Menu Bar;右侧是个Canvas面板。之所以使用Canvas面板,是因为这个panel类型最简单,可以任意调整里面Frame的位置。其它的panel,如Grid, StackPanel, RelativePanel等等都有自己的一套Arrange Children的算法,我们并不需要。当然,你也可以自己从panel类派生出一个MyTaobaoPanel类,来组织这4个Frame。
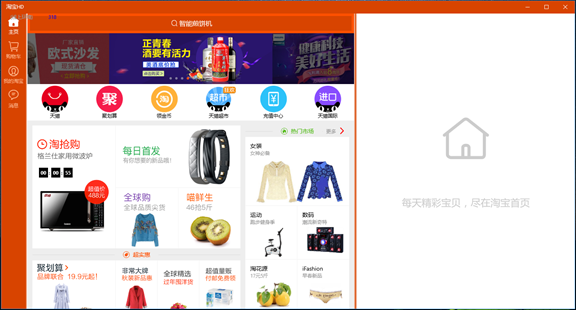
好了,到目前为止,我们经过需求分析,找出了合理的模型,制定了基本类和界面逻辑,下面可以着手开发了……此处略去10000字的开发过程……最后的样子如下面的截图所示:
主页:

在主页上点击了淘抢购:

在淘抢购中点击了第一个商品:

在详情中点击了旺旺:

在详情中点击了店铺:

在左侧的超级菜单中点击了我的淘宝:

在我的淘宝中点击了设置:

页面太多了,上百种navigation的组合路径,一网打尽!
现在各位看官可能明白了,“四核”指的是4个Frame参与页面展示与导航,”三维“指的是在三个维度上的导航方向,一维是在一个frame上的Z轴栈式导航,二维是在两个frame以上的横向导航,三维是在两个Frame以上的横向导航,再加上虚拟层之间的Y轴导航,切换场景相当于OS的进程切换,只不过是栈式的。
孔子还说:"完美的抽象不能决定软件的成功与否,但能判别开发者的素质。"
老子也说:"好的开发者是一个软件成功与否的基石。"
庄子说:……哎,让庄子喝口茶水吧,实在编不下去了,意思你们都知道的,大家努力提高自己的职业素质吧,多学习,多观察,多思考,多实践,更好地抽象这个世界。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验