使用IntelliJ IDEA和Maven管理搭建Web开发环境(以Spring MVC为例)(一)
前言:原来一直使用MyEclipse,换工作后,新公司使用IDEA,初识IDEA发现,哇,它的快捷键可真多啊,但是一路用下来,觉得非常的好用,特别是利用Maven管理,那简直叫一个爽。当然笔者在使用过程中,也遇到过不少问题,但当一路解决下来,你会觉得原来世界如此美妙。
笔者在查找资料的过程中,发现用IDEA搭建web开发环境的过程中,不少网友遇到过很多问题(其实我也遇到过很多问题),所以这里就以一个例子来说明,如何使用IDEA通过maven管理,来搭建Spring MVC Web项目。
开发环境:
- Intellij IDEA14.1.7
- maven 3.5.2
注:建议修改maven镜像,可以提高maven下载速度,使用国内的阿里镜像速度非常快。附阿里镜像地址:
<mirrors> <mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> <mirrorOf>central</mirrorOf> </mirror> </mirrors>
搭建spring web环境具体步骤:
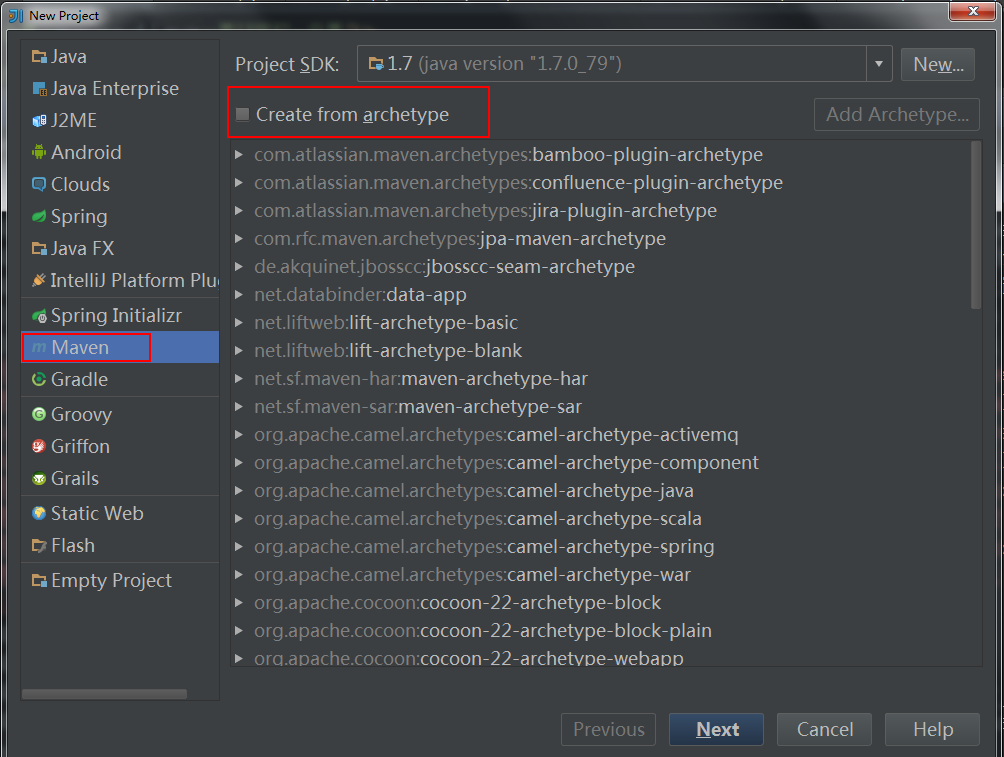
1.打开IDEA新建Maven项目,如下图所示(注:这里不选择任何Mavan原型)

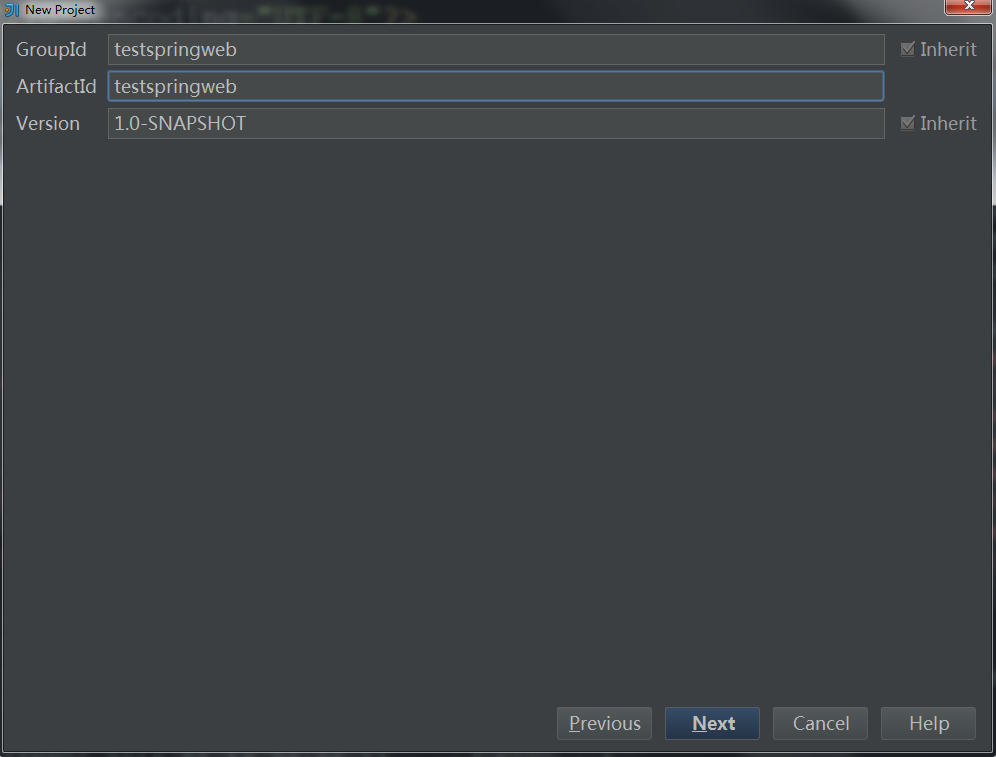
2.点击Next按钮进入下一个界面,然后在GroupId和ArtifactId处填入所需的命名,点击Next按钮即可

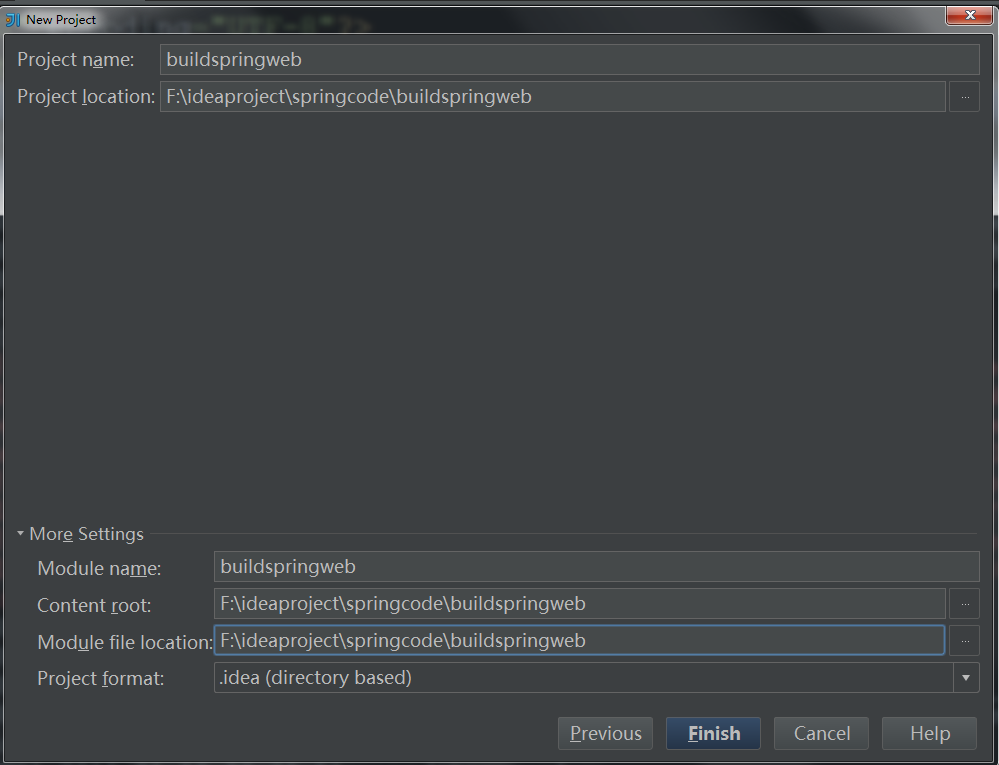
3.进入如下界面,填写项目名称

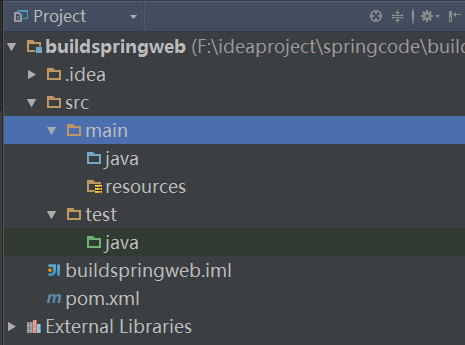
4.点击Finish按钮完成项目的创建,至此项目的基本框架完成,其初始目录结构如下

5.配置项目的Artifacts,为后面tomcat的配置打下基础,点击Project Structure按钮
![]()
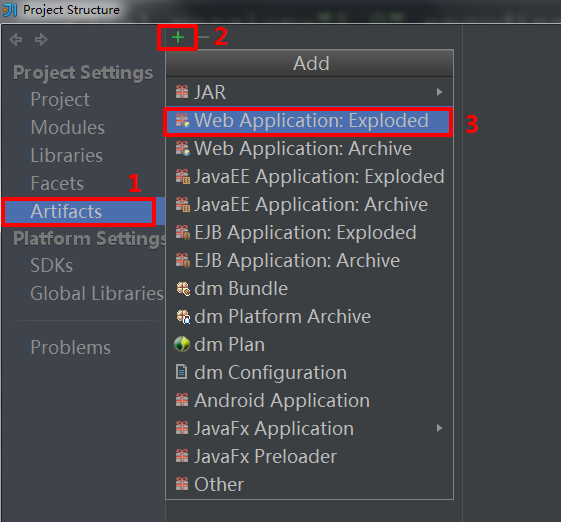
6.在Project Structure对话框中,点击Artifacts选项,具体操作如图示

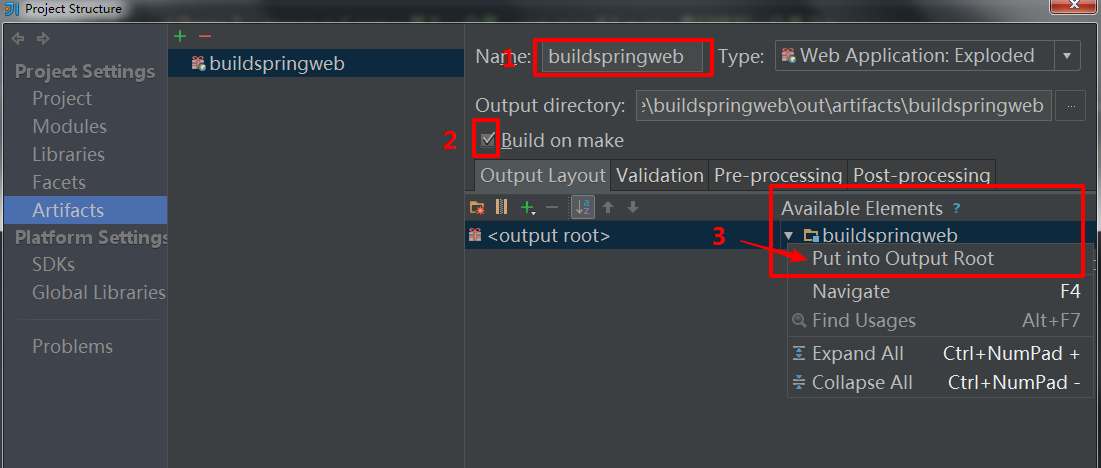
7.进行上述3步操作后,出现如下界面,这里我们为Artifacts填写一个名字,具体操作如下图

注意:在改图中第2步勾选上Bulid on make选项,防止未编译出现错误,在第3步中比较重要,当我们准备发布项目时,最好回到这里右键,点击Put into Output Root,然后才进行项目的发布,确保不出现一些问题(关键点)
8.继续在Project Structure界面上,点击Facets选项,如下图所示

9.在弹出的对话框中,进行如下图操作

10.在接下来的界面中直接点击Apply即可

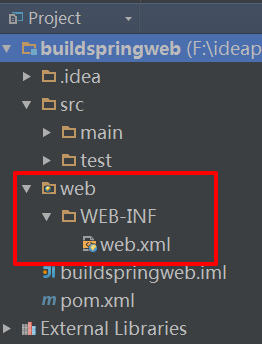
11.此时项目目录如下图所示(注意已增加的部分)

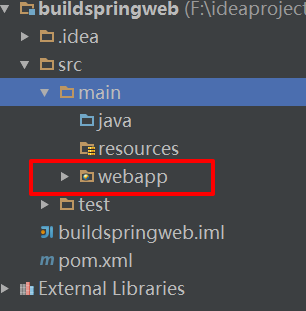
12.将web目录重命名为webapp,并移动到src\main目录下,修改后的项目目录如下图所示

13.返回Project Structure界面,点击Facets选项,进行web resource directory的修改,具体如下图所示
注:因为我们在上一步对web目录进行了修改并移动。

经过以上几步,将Web Resource Directory的值修改为当前webapp的目录。
14.配置Tomcat容器,首先进行如下图操作

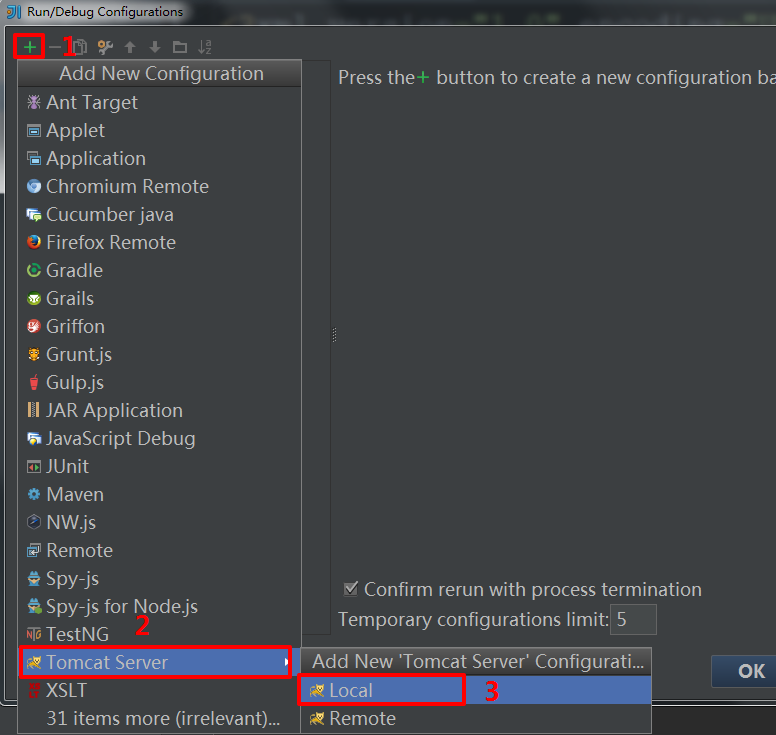
15.在接下来对话框中进行如下图操作

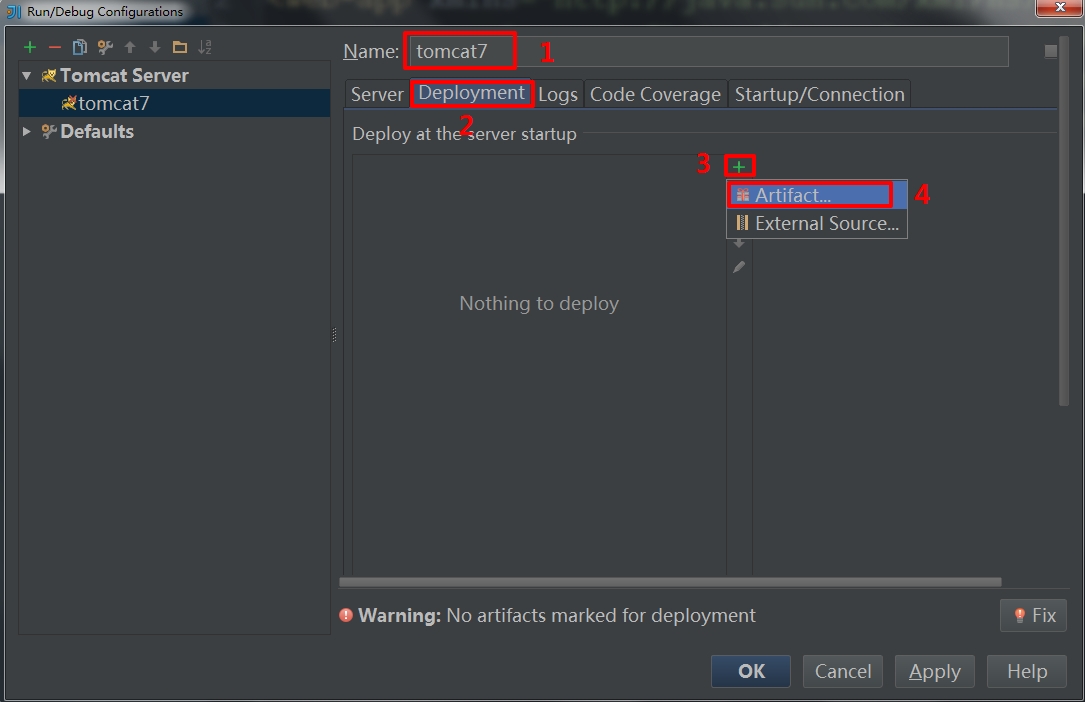
16.进行tomcat具体配置

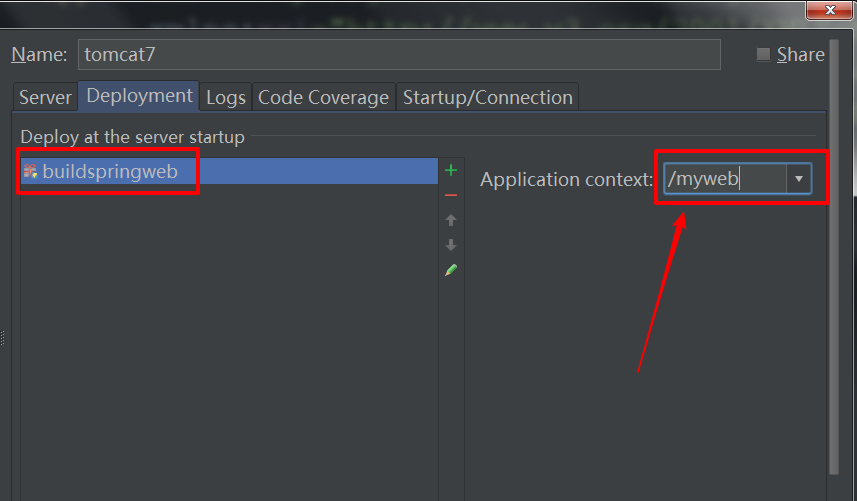
17.如上4步操作完后,得到如下结果

在Deploy at the server startup 栏中即我们刚才创建的Artifacts,然后在Application context中可以为web项目创建一个名称,这里为myweb。
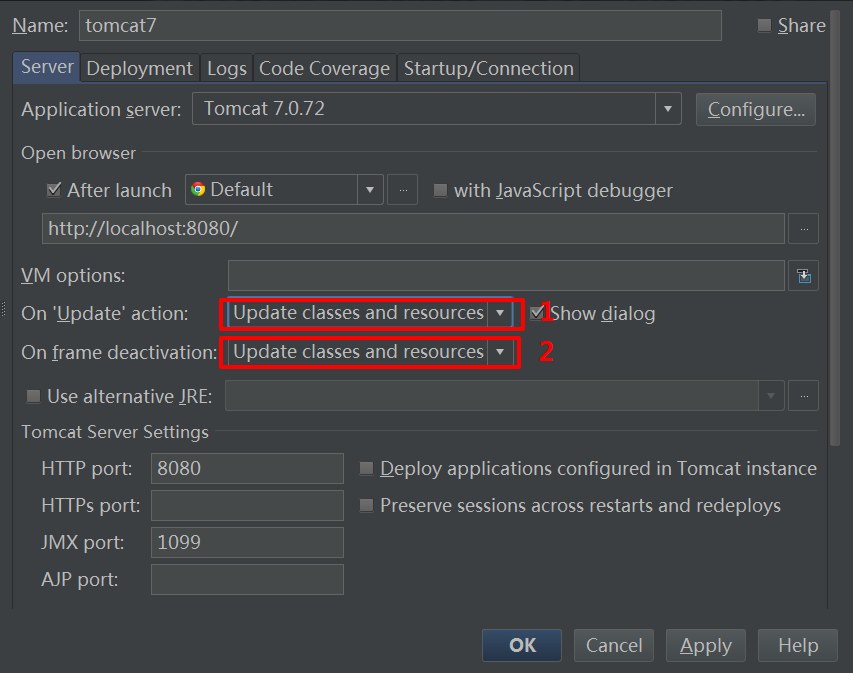
18.继续在该界面,点击Server栏,进行如下两项配置,以便修改某些文件后,立即生效(如jsp)

至此web基础环境已经搭建成功,接下来通过Maven进行Spring MVC的配置。由于篇幅较多,因此在使用IntelliJ IDEA和Maven管理搭建Web开发环境(以Spring MVC为例)(二)继续演示。
by Shawn Chen,2018.1.11日, 下午。



