windows下react-native环境搭建
首先不得不先吐槽一下自己,一个坑总是踩很多次,且乐此不疲。
咋办? 写博客记录记录呗。
零、记录的点
-
Java环境的下载与配置
-
Android环境的下载与配置
-
Node环境的下载与配置
-
创建第一个react-native应用
最终能够达到的目的:在手机上能够运行第一个React-Native应用~
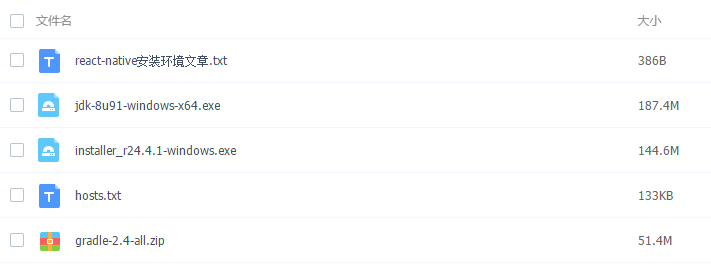
以备后用,已将安装包上传到了网盘 密码:bqbc

一、Java环境的下载与配置
记录下Java里面的三个术语理解
JDK是什么?
答曰:JDK乃【Java开发工具包】 (Java Development Kit ) 的缩写,
是一种用于构建在 Java 平台上发布的应用程序、applet 和组件的开发环境
JRE是什么?
答曰:JRE乃【Java运行环境】(Java Runtime Environment)的缩写,
其包含JVM标准实现及Java核心类库
JVM是什么?
答曰:JVM是【Java虚拟机】(Java Virtual Machine)的缩写
下载安装配置JDK
- 到官网 或者android-studio下载JDK
- 安装JDK,我安装到的
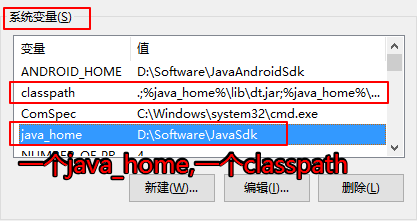
D:\Software\JavaJdk - 必须得配置环境变量滴
①java_home:D:\Software\JavaJdk
②classpath(.;开头):.;%java_home%\lib\dt.jar;%java_home%\lib\tools.jar
③追加path变量的值:;%java_home%\bin

二、Android环境的下载与配置
下载Android SDK
到android-studio下载SDK。
运行installer_r24.4.1-windows.exe安装、或zip解压出来的SDK Manager.exe

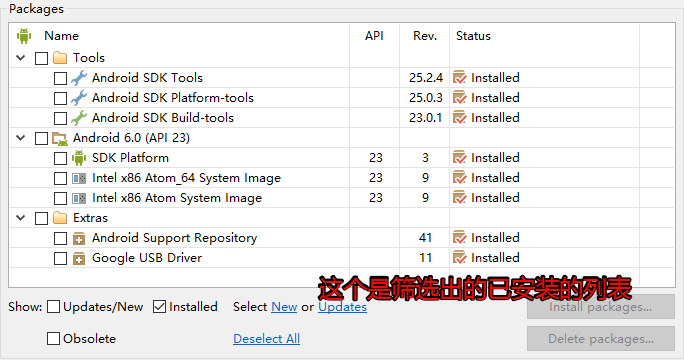
然后我安装了以下这些包(我的react-native版本是0.40.0)

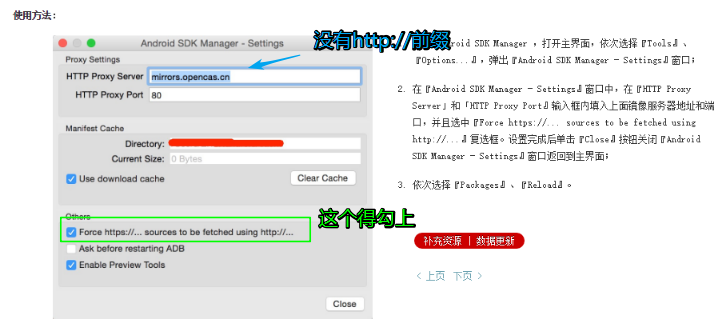
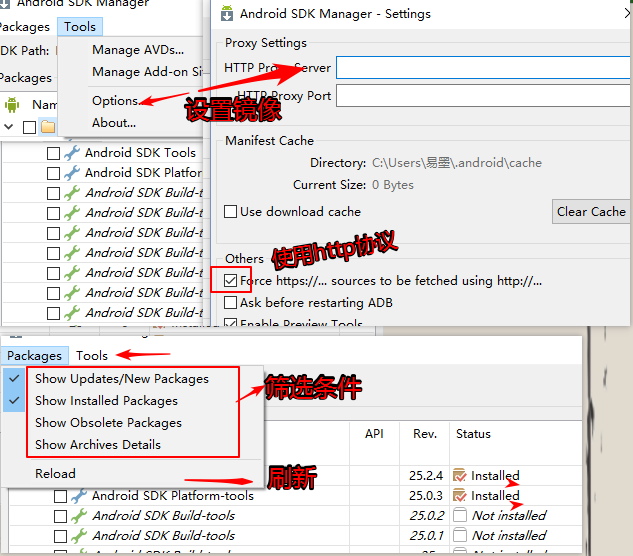
SDKManager使用说明
被镜像坑了,所以不推荐镜像,直接修改hosts文件就成--->去找最新的hosts
镜像地址--->去找最新的镜像地址
镜像使用说明
使用镜像安装不了23.0.1的同学趁早换hosts的方式或者挂vpn。

科学还是得备个xxx呐~~~

SDK包下好了,接下来就配置系统环境变量吧
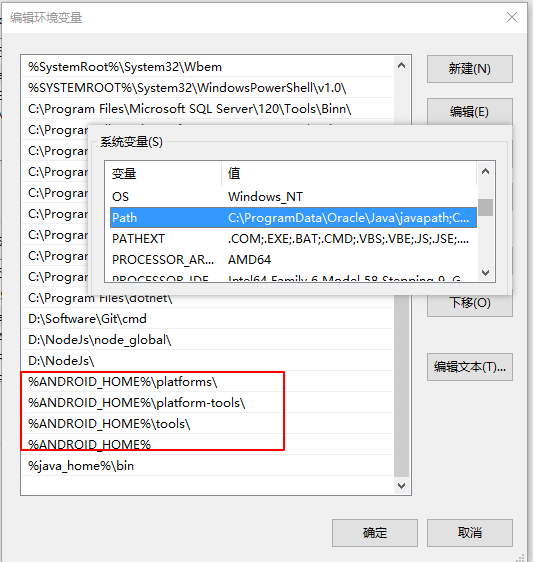
①ANDROID_HOME:D:\Software\JavaAndroidSdk
②追加path变量的值: %ANDROID_HOME%\platforms;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;%ANDROID_HOME%;
我的Path图

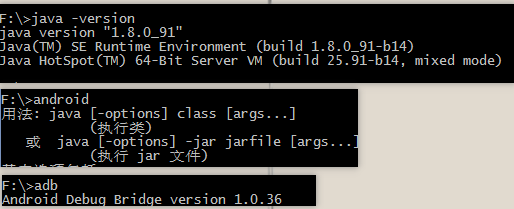
测试Java环境,Android环境

失败自行回退检查~~
三、安装node.js
node官网历史版本修改下载链接的值就能下载历史版本了
如:我使用的是版本是V6.2.0
然后就是node的一些设置了
npm config set prefix "D:\Program Files\nodejs\node_global" //设置全局包目录,添加环境变量
npm config set cache "D:\Program Files\nodejs\node_cache" //设置缓存目录
npm config set registry https://registry.npm.taobao.org //设置淘宝镜像
之前有安装过node,卸载旧版重新安装到之前的目录就==升级了
npm升级命令npm update
四、创建第一个在手机上运行的react-native应用
-
启动CMD定位到开发目录:例
F:\ReactDemo -
初始化一个项目:
react-native init yimoapp -
cd yimoapp -
运行packager:
react-native start如果你碰到了ERROR Watcher took too long to load的报错,请尝试将这个文件中的MAX_WAIT_TIME值改得更大一些 (文件在node_modules/react-native/目录下)。
成功运行这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android查看服务端是否已成功启动 -
真机运行,使用usb连接手机,开启USB调试权限
-
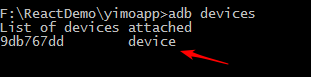
查看连接的设备:
adb devices

-
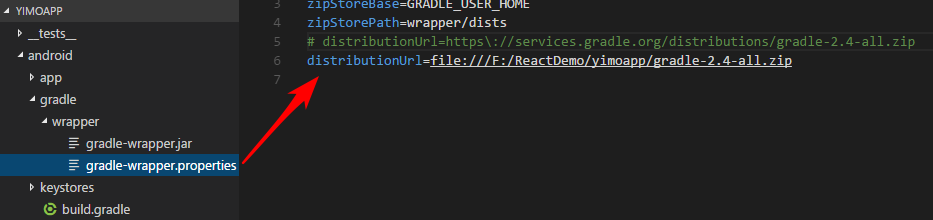
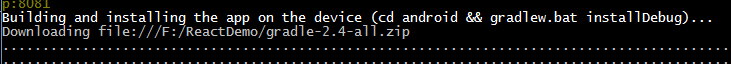
react-native run-android构建工程并自动安装到手机如果没开VPN就不要慌,先做点准备工作。手动下载gradle-2.4-all.zip到本地
修改F:\ReactDemo\yimoapp\android\gradle\wrapper\gradle-wrapper.properties文件的distributionUrl配置为[本地的gradle-2.4-all.zip路径]以使其可离线下载


-
包安装得差不多的时候会提示你安装应用

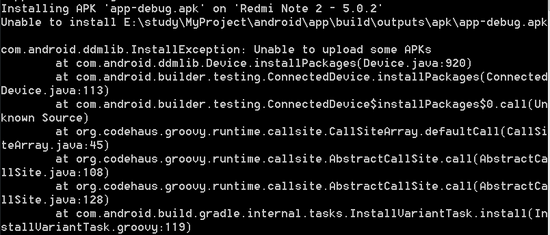
可能会有一个这样的错误,奇怪的是第一次安装有,这一次安装就没有遇到了。
将android/build.gradle文件中的 classpath 'com.android.tools.build:gradle:1.3.1' 改为 classpath 'com.android.tools.build:gradle:1.2.3' 。猜测是插件包不兼容导致。 -
解决白屏问题
找到并开启应用的悬浮窗权限,以mui8.1为例,设置->授权管理->应用权限管理->yimoapp->勾选显示浮窗权限
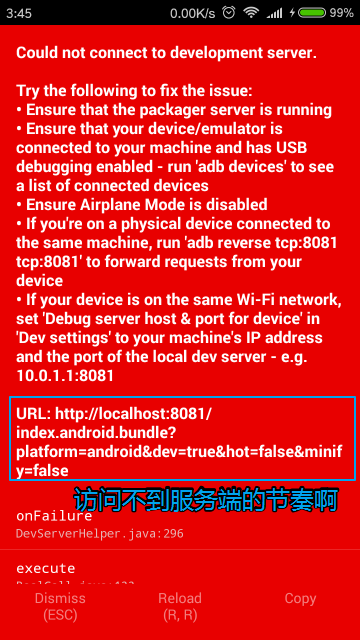
然后再次打开yimoapp。我去。这次来个大红色的错误了
咋办。摇一摇说不定有奇迹

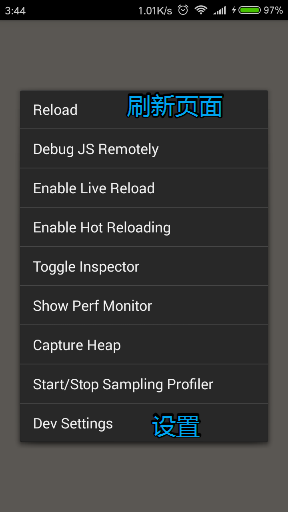
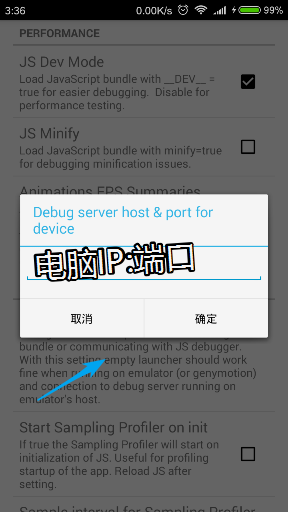
 )
)在回退刷新前。我去改了改
index.android.js,好了回到页面摇一摇然后刷新
总结与收获
总结记录是很有必要的。
有很多问题是在Java和Android环境没有弄好的情况下会出现的。
参考文章:
- http://www.tuicool.com/articles/26byiuZ 这里面的错我也都遇到过~~
- http://www.cnblogs.com/suxun/p/5220564.html 有配置模拟器的
一天就这样结束,一天就这样开始。
---------2018-09-14更新-----------------
添加阿里云 maven 源
在 C:\Users\Administrator\.gradle 目录新建文件 init.gradle,写入下面的配置即可
allprojects {
repositories {
mavenLocal()
maven { name "Alibaba" ; url "https://maven.aliyun.com/repository/public" }
maven { name "Bstek" ; url "http://nexus.bsdn.org/content/groups/public/" }
}
buildscript {
repositories {
maven { name "Alibaba" ; url 'https://maven.aliyun.com/repository/public' }
maven { name "Bstek" ; url 'http://nexus.bsdn.org/content/groups/public/' }
maven { name "M2" ; url 'https://plugins.gradle.org/m2/' }
}
}
}
--------------2019-02-28更新---------------
使用 adb 连接夜神模拟器(6.0)
adb connect 127.0.0.1:62001
若提示 adb server version (36) doesn't match this client (40),将 androidsdk下的 adb.exe 覆盖模拟器安装目录下的 nox_adb.exe
安装插件后需要运行的命令
- 安装插件后需要解析依赖:
react-native link - 清理 Android 缓存:
cd android&&gradlew cleanBuildCache&&cd .. - 安装插件后需要重新执行:
react-native run-android
注意
- 尽量使用 yarn 安装依赖,npm 5.0+ 在安装一个包后可能会删除另外的包,故每次安装后都需要重新
npm i - 安装插件后需要重新执行


 浙公网安备 33010602011771号
浙公网安备 33010602011771号