JavaScript addEventListener 第三个参数作用
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为:
事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean)。
<!--打开新的浏览器窗口--> <button id="New" onclick="">点击弹窗</button> <!--关闭新的浏览器窗口--> <button id="Old" onclick="">点击关窗</button>
<script> // 打开新的浏览器窗口 document.getElementById("New").addEventListener("click",function(){ window.open("http://baidu.com","windows-name","height=500,width=800, top=200,left=200 toolbar=no, meubar=yes "); });
// 关闭新的浏览器窗口 document.getElementById("Old").addEventListener("click",function(){ window.close(); }); </script>
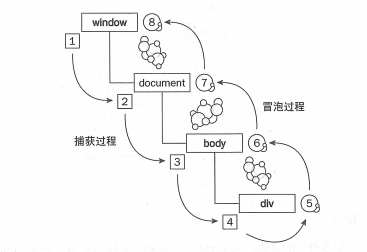
DOM事件流如图(剪自javascript高级程序设计,懒的画了):

由图可知捕获过程要先于冒泡过程
当第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。
Kill Me!

