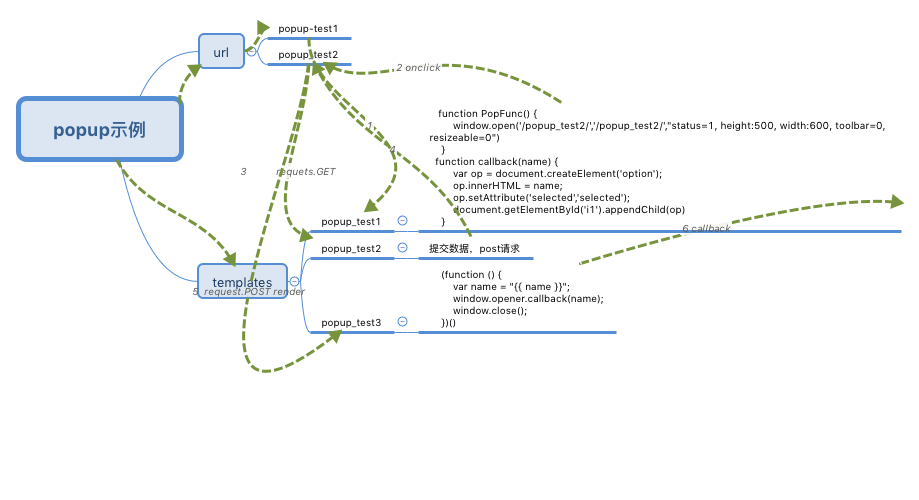
Django popup示例

urls.py
urlpatterns = [
url('popup_test1',views.popup_test1),
url('popup_test2',views.popup_test2),
]
views.py
from django.shortcuts import render
def popup_test1(request):
return render(request,'popup_test1.html')
def popup_test2(request):
if request.method == 'GET':
return render(request, 'popup_test2.html')
elif request.method == 'POST':
name= request.POST.get('city')
return render(request,'popup_test3.html',{'name':name})
popup_test1.html
callback 是回调函数,在数据处理完之后执行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>页面</h1> <select name="" id="i1"> <option value="">上海</option> <option value="">北京</option> </select> <input type="button" value="添加" onclick="PopFunc()"> <script> function PopFunc() { window.open('/popup_test2/','/popup_test2/',"status=1, height:500, width:600, toolbar=0, resizeable=0") } function callback(name) { var op = document.createElement('option'); op.innerHTML = name; op.setAttribute('selected','selected'); document.getElementById('i1').appendChild(op) } </script> </body> </html>
popup_test2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="POST"> {% csrf_token %} <input type="text" name="city" /> <input type="submit" value="提交" /> </form> </body> </html>
popup_test3.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>正在返回</title> </head> <body> <script> (function () { var name = "{{ name }}"; window.opener.callback(name); window.close(); })() </script> </body> </html>


