javascript基础-事件2
DOM0,DOM2,DOM3事件类型

图解:
| 范畴 | 响应顺序(标:标准浏览器、IE9+) | 注意点 |
| MouseEvent | 标: mousedown-mouseup-click-mousedown-mouseup-click-dblclick IE8-: mousedown-mouseup-click-mouseup-click-dblclick |
clientX/Y: 可视区坐标,不包含滚动区域 pageX/Y: 页面区坐标,包含滚动区域 IE8-没有pageX/Y,需clientX/Y+document.scrollTop|| document.documentElement.scrollTop 修改键:shiftKey ctrlKey altKey metaKey mousedown/up: event.button(0左键 1中 2右键) 移动设备(IOS/Android): 轻击单击元素触发mousemove,内容变化,不产生其他事件,否则:mousedown-mouseup-mouseclick mousemove:会触发mouseover mouseout 两个手指放在屏幕上,页面随手指滚动:mousewheel,scroll 无障碍阅读,屏幕阅读器: mousedown,mouseover,dblclick不支持。 |
| FocusEvent | focusout-focusin-blur-focus | |
| 键盘与文本 | keydown-keypress-keyup | 区分按键:
先读键编码event.keyCode(ASCii),取到按键字符String.fromCharCode()。 标准浏览器会优先将编码存入charCode |
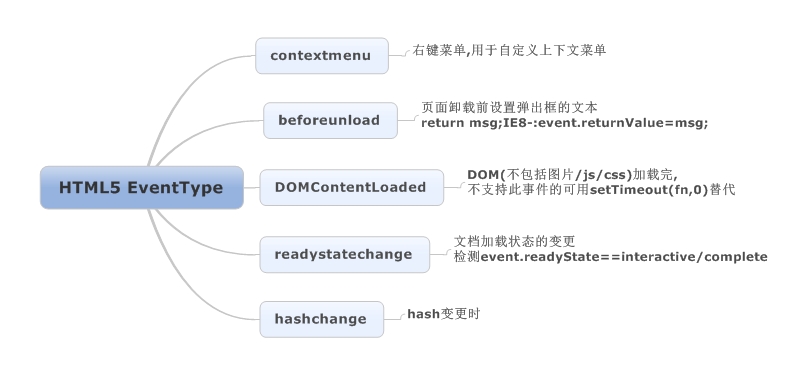
HTML5事件类型

移动设备专有事件

图解: 1. orientationchange: iOS、WebView支持,Android不一定支持。Android用resize事件替代。注意resize事件,改变1px大小会触发一次。
2. 触摸事件:三touch集合属性touches/targetTouches/changeTouches,每个touch包含标准的鼠标事件属性。触摸时的事件产生顺序:touchstart-mouseover-mousemove-mousedown-mouseup-click-touchend。
3. 手势事件: 在包含标准的鼠标事件属性的基础上,还额外包含ratation(旋转角度,顺时针为正,逆时针为负)、scale(手指间的距离)
事件处理
IE8-在innerHTML/onunload 需要移除绑定的事件。
通常针对冒泡事件,在document绑定一次。然后通过target的id或自定义属性或class,来分发事件处理。这样页面上绑定事件的数量,降低内存的损耗。
$(document).on('click',function(e){
var target = e.target,
dataset = target.dataset,
eventName = dataset['eventName'];
//ID
switch(id){
case 'hd-tab-myto': hbStatusHandler(true);return;
}
//eventName
switch(eventName){
case 'to-app': $H.toRoot();return; //跳到易购首页
...
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号