javascript基础-BOM原理

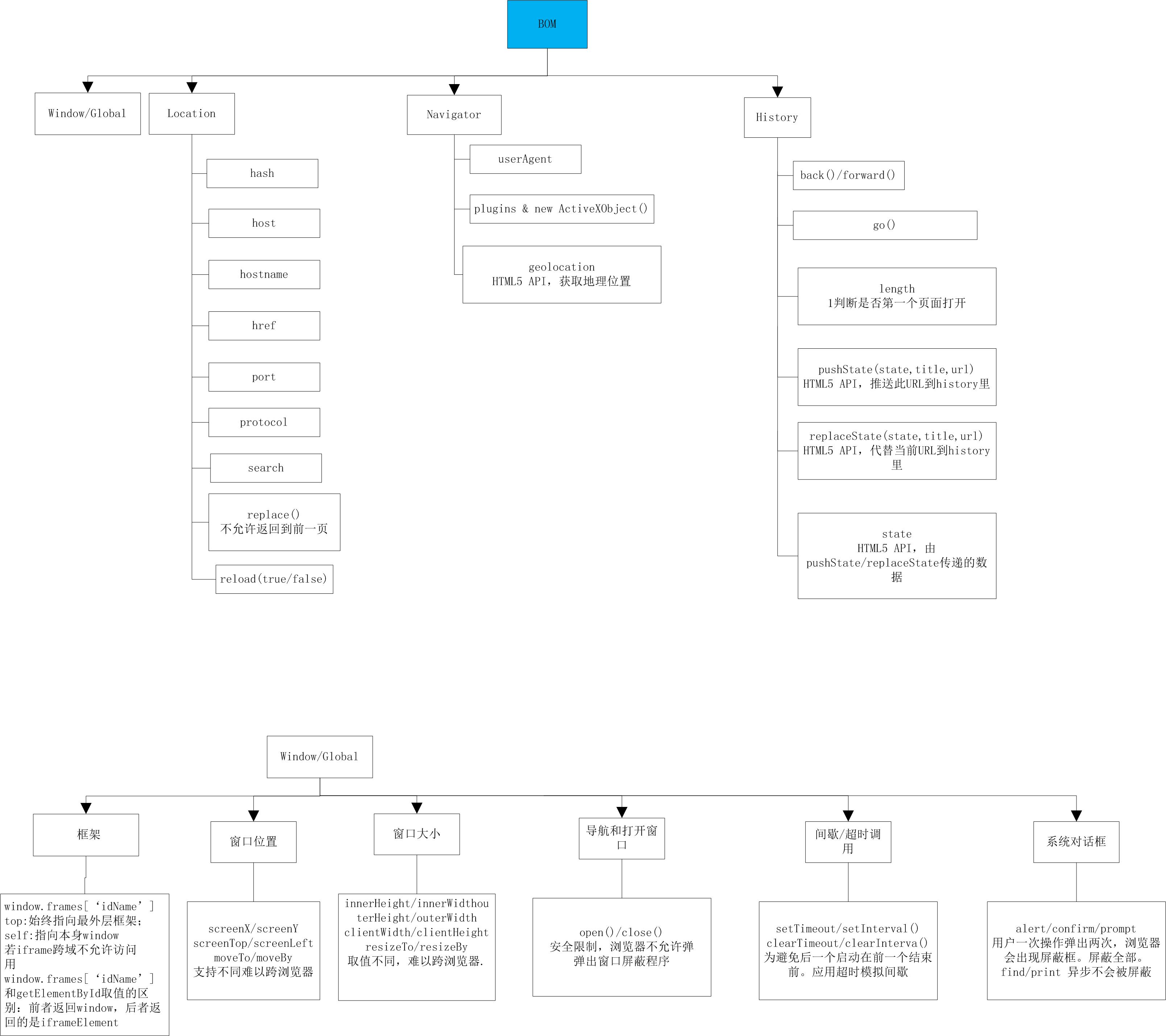
图解: 1. Loction: 拼接参数时,应编码decodeURIComponent/encodeURIComponent()。
2. History: pushState+replaceState+onpopstate事件适合用来做无刷新页面切换; history.length===0用来判断当前页面(百度等搜索门户)是否用户第一个打开。
附例:
Location---解析出当前url号后面所有参数的方法。返回{a:xx,b:xx}
getURLParam: function(){ var search = location.search, reg = /[^\&]+=[^\&]+/g; if(!search) return {}; search = search.slice(1); var arr,arrs,result={}; while(arr = reg.exec(search)){ if(arrs = arr[0].match(/[^\=]+/g)){ result[arrs[0]] = arrs[1]; } } return result; }




