用Blend控制时间之关于silverlight动画动作回放
这段时间有朋友问我怎样在Blend里用事件来控制动作的回放,这个问题其实不难,解决方案也应该有多种,下面介绍下我目前应用的方法,有点搞笑。
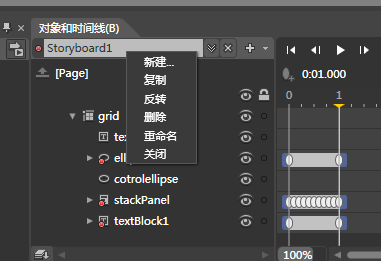
其实Blend对贞动画中的时间板StoryBoard 本来就有 一个“反转” 的功能如图:

只需要轻轻按下“反转” 就实现了动画的相反顺序播放。
来啰嗦一个超简单的动画 步骤如下:
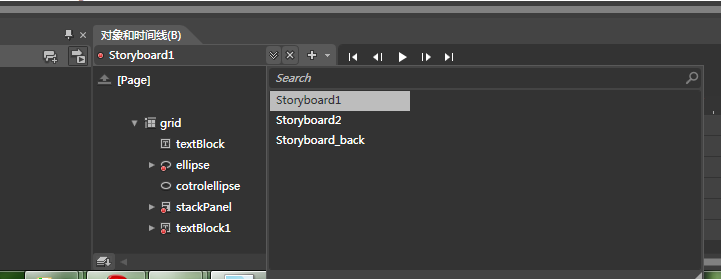
1.建三个时间线页面代码、Storyboard1、Storyboard2、Storyboard_back 三个时间线的如图及代码分别如下:

 代码
代码 1 <navigation:Page
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable="d"
7 xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
8 xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
9 x:Class="ImageRecognitionSystem.GatePageB"
10 Title="GatePageB Page"
11 d:DesignWidth="640" d:DesignHeight="480">
12 <navigation:Page.Resources>
13 <Storyboard x:Name="Storyboard1">
14 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
15 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
16 </DoubleAnimationUsingKeyFrames>
17 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
18 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
19 </DoubleAnimationUsingKeyFrames>
20 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
21 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
22 </DoubleAnimationUsingKeyFrames>
23 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
24 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
25 </DoubleAnimationUsingKeyFrames>
26 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
27 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
28 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF81E67B"/>
29 </ColorAnimationUsingKeyFrames>
30 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
31 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
32 <EasingColorKeyFrame KeyTime="00:00:01" Value="Black"/>
33 </ColorAnimationUsingKeyFrames>
34 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
35 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
36 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
37 </DoubleAnimationUsingKeyFrames>
38 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
39 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="7.662"/>
40 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="7.669"/>
41 </DoubleAnimationUsingKeyFrames>
42 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
43 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="-30.008"/>
44 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="-29.996"/>
45 </DoubleAnimationUsingKeyFrames>
46 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
47 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
48 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="3.3"/>
49 </DoubleAnimationUsingKeyFrames>
50 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
51 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
52 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="2.693"/>
53 </DoubleAnimationUsingKeyFrames>
54 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
55 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.171"/>
56 </DoubleAnimationUsingKeyFrames>
57 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
58 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
59 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
60 </DoubleAnimationUsingKeyFrames>
61 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
62 <DiscreteObjectKeyFrame KeyTime="00:00:00">
63 <DiscreteObjectKeyFrame.Value>
64 <HorizontalAlignment>Center</HorizontalAlignment>
65 </DiscreteObjectKeyFrame.Value>
66 </DiscreteObjectKeyFrame>
67 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
68 <DiscreteObjectKeyFrame.Value>
69 <HorizontalAlignment>Center</HorizontalAlignment>
70 </DiscreteObjectKeyFrame.Value>
71 </DiscreteObjectKeyFrame>
72 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
73 <DiscreteObjectKeyFrame.Value>
74 <HorizontalAlignment>Center</HorizontalAlignment>
75 </DiscreteObjectKeyFrame.Value>
76 </DiscreteObjectKeyFrame>
77 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
78 <DiscreteObjectKeyFrame.Value>
79 <HorizontalAlignment>Center</HorizontalAlignment>
80 </DiscreteObjectKeyFrame.Value>
81 </DiscreteObjectKeyFrame>
82 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
83 <DiscreteObjectKeyFrame.Value>
84 <HorizontalAlignment>Center</HorizontalAlignment>
85 </DiscreteObjectKeyFrame.Value>
86 </DiscreteObjectKeyFrame>
87 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
88 <DiscreteObjectKeyFrame.Value>
89 <HorizontalAlignment>Center</HorizontalAlignment>
90 </DiscreteObjectKeyFrame.Value>
91 </DiscreteObjectKeyFrame>
92 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
93 <DiscreteObjectKeyFrame.Value>
94 <HorizontalAlignment>Center</HorizontalAlignment>
95 </DiscreteObjectKeyFrame.Value>
96 </DiscreteObjectKeyFrame>
97 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
98 <DiscreteObjectKeyFrame.Value>
99 <HorizontalAlignment>Center</HorizontalAlignment>
100 </DiscreteObjectKeyFrame.Value>
101 </DiscreteObjectKeyFrame>
102 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
103 <DiscreteObjectKeyFrame.Value>
104 <HorizontalAlignment>Center</HorizontalAlignment>
105 </DiscreteObjectKeyFrame.Value>
106 </DiscreteObjectKeyFrame>
107 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
108 <DiscreteObjectKeyFrame.Value>
109 <HorizontalAlignment>Center</HorizontalAlignment>
110 </DiscreteObjectKeyFrame.Value>
111 </DiscreteObjectKeyFrame>
112 <DiscreteObjectKeyFrame KeyTime="00:00:01">
113 <DiscreteObjectKeyFrame.Value>
114 <HorizontalAlignment>Center</HorizontalAlignment>
115 </DiscreteObjectKeyFrame.Value>
116 </DiscreteObjectKeyFrame>
117 </ObjectAnimationUsingKeyFrames>
118 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
119 <DiscreteObjectKeyFrame KeyTime="00:00:00">
120 <DiscreteObjectKeyFrame.Value>
121 <VerticalAlignment>Center</VerticalAlignment>
122 </DiscreteObjectKeyFrame.Value>
123 </DiscreteObjectKeyFrame>
124 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
125 <DiscreteObjectKeyFrame.Value>
126 <VerticalAlignment>Center</VerticalAlignment>
127 </DiscreteObjectKeyFrame.Value>
128 </DiscreteObjectKeyFrame>
129 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
130 <DiscreteObjectKeyFrame.Value>
131 <VerticalAlignment>Center</VerticalAlignment>
132 </DiscreteObjectKeyFrame.Value>
133 </DiscreteObjectKeyFrame>
134 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
135 <DiscreteObjectKeyFrame.Value>
136 <VerticalAlignment>Center</VerticalAlignment>
137 </DiscreteObjectKeyFrame.Value>
138 </DiscreteObjectKeyFrame>
139 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
140 <DiscreteObjectKeyFrame.Value>
141 <VerticalAlignment>Center</VerticalAlignment>
142 </DiscreteObjectKeyFrame.Value>
143 </DiscreteObjectKeyFrame>
144 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
145 <DiscreteObjectKeyFrame.Value>
146 <VerticalAlignment>Center</VerticalAlignment>
147 </DiscreteObjectKeyFrame.Value>
148 </DiscreteObjectKeyFrame>
149 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
150 <DiscreteObjectKeyFrame.Value>
151 <VerticalAlignment>Center</VerticalAlignment>
152 </DiscreteObjectKeyFrame.Value>
153 </DiscreteObjectKeyFrame>
154 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
155 <DiscreteObjectKeyFrame.Value>
156 <VerticalAlignment>Center</VerticalAlignment>
157 </DiscreteObjectKeyFrame.Value>
158 </DiscreteObjectKeyFrame>
159 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
160 <DiscreteObjectKeyFrame.Value>
161 <VerticalAlignment>Center</VerticalAlignment>
162 </DiscreteObjectKeyFrame.Value>
163 </DiscreteObjectKeyFrame>
164 <DiscreteObjectKeyFrame KeyTime="00:00:01">
165 <DiscreteObjectKeyFrame.Value>
166 <VerticalAlignment>Center</VerticalAlignment>
167 </DiscreteObjectKeyFrame.Value>
168 </DiscreteObjectKeyFrame>
169 </ObjectAnimationUsingKeyFrames>
170 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
171 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
172 </DoubleAnimationUsingKeyFrames>
173 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
174 <DiscreteObjectKeyFrame KeyTime="00:00:00">
175 <DiscreteObjectKeyFrame.Value>
176 <HorizontalAlignment>Stretch</HorizontalAlignment>
177 </DiscreteObjectKeyFrame.Value>
178 </DiscreteObjectKeyFrame>
179 <DiscreteObjectKeyFrame KeyTime="00:00:01">
180 <DiscreteObjectKeyFrame.Value>
181 <HorizontalAlignment>Stretch</HorizontalAlignment>
182 </DiscreteObjectKeyFrame.Value>
183 </DiscreteObjectKeyFrame>
184 </ObjectAnimationUsingKeyFrames>
185 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
186 <DiscreteObjectKeyFrame KeyTime="00:00:00">
187 <DiscreteObjectKeyFrame.Value>
188 <VerticalAlignment>Stretch</VerticalAlignment>
189 </DiscreteObjectKeyFrame.Value>
190 </DiscreteObjectKeyFrame>
191 <DiscreteObjectKeyFrame KeyTime="00:00:01">
192 <DiscreteObjectKeyFrame.Value>
193 <VerticalAlignment>Stretch</VerticalAlignment>
194 </DiscreteObjectKeyFrame.Value>
195 </DiscreteObjectKeyFrame>
196 </ObjectAnimationUsingKeyFrames>
197 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
198 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF084719"/>
199 </ColorAnimationUsingKeyFrames>
200 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
201 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
202 </ColorAnimationUsingKeyFrames>
203 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
204 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F5E24"/>
205 </ColorAnimationUsingKeyFrames>
206 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
207 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
208 </ColorAnimationUsingKeyFrames>
209 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
210 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
211 </ColorAnimationUsingKeyFrames>
212 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
213 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
214 </DoubleAnimationUsingKeyFrames>
215 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
216 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
217 </ColorAnimationUsingKeyFrames>
218 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
219 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
220 </DoubleAnimationUsingKeyFrames>
221 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
222 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
223 </ColorAnimationUsingKeyFrames>
224 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
225 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
226 </DoubleAnimationUsingKeyFrames>
227 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
228 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
229 </ColorAnimationUsingKeyFrames>
230 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
231 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
232 </DoubleAnimationUsingKeyFrames>
233 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
234 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.875"/>
235 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="180.876"/>
236 </DoubleAnimationUsingKeyFrames>
237 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
238 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
239 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="58.938"/>
240 </DoubleAnimationUsingKeyFrames>
241 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
242 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
243 </ColorAnimationUsingKeyFrames>
244 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
245 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
246 </ColorAnimationUsingKeyFrames>
247 </Storyboard>
248 <Storyboard x:Name="Storyboard2" RepeatBehavior="Forever" AutoReverse="True">
249 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
250 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
251 </ColorAnimationUsingKeyFrames>
252 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.Opacity)">
253 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
254 </DoubleAnimationUsingKeyFrames>
255 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
256 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.913"/>
257 </DoubleAnimationUsingKeyFrames>
258 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
259 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="58.916"/>
260 </DoubleAnimationUsingKeyFrames>
261 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
262 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
263 </ColorAnimationUsingKeyFrames>
264 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
265 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
266 </ColorAnimationUsingKeyFrames>
267 </Storyboard>
268 <Storyboard x:Name="Storyboard_back">
269 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
270 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
271 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
272 </DoubleAnimationUsingKeyFrames>
273 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
274 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
275 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
276 </DoubleAnimationUsingKeyFrames>
277 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
278 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
279 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
280 </DoubleAnimationUsingKeyFrames>
281 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
282 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
283 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
284 </DoubleAnimationUsingKeyFrames>
285 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
286 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF81E67B"/>
287 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
288 </ColorAnimationUsingKeyFrames>
289 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
290 <SplineColorKeyFrame KeyTime="00:00:00" Value="Black"/>
291 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
292 </ColorAnimationUsingKeyFrames>
293 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
294 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
295 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
296 </DoubleAnimationUsingKeyFrames>
297 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
298 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="7.669"/>
299 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="7.662"/>
300 </DoubleAnimationUsingKeyFrames>
301 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
302 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="-29.996"/>
303 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="-30.008"/>
304 </DoubleAnimationUsingKeyFrames>
305 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
306 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="3.3"/>
307 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
308 </DoubleAnimationUsingKeyFrames>
309 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
310 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="2.693"/>
311 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
312 </DoubleAnimationUsingKeyFrames>
313 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
314 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
315 </DoubleAnimationUsingKeyFrames>
316 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
317 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
318 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
319 </DoubleAnimationUsingKeyFrames>
320 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
321 <DiscreteObjectKeyFrame KeyTime="00:00:00">
322 <DiscreteObjectKeyFrame.Value>
323 <HorizontalAlignment>Center</HorizontalAlignment>
324 </DiscreteObjectKeyFrame.Value>
325 </DiscreteObjectKeyFrame>
326 <DiscreteObjectKeyFrame KeyTime="00:00:01">
327 <DiscreteObjectKeyFrame.Value>
328 <HorizontalAlignment>Center</HorizontalAlignment>
329 </DiscreteObjectKeyFrame.Value>
330 </DiscreteObjectKeyFrame>
331 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
332 <DiscreteObjectKeyFrame.Value>
333 <HorizontalAlignment>Center</HorizontalAlignment>
334 </DiscreteObjectKeyFrame.Value>
335 </DiscreteObjectKeyFrame>
336 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
337 <DiscreteObjectKeyFrame.Value>
338 <HorizontalAlignment>Center</HorizontalAlignment>
339 </DiscreteObjectKeyFrame.Value>
340 </DiscreteObjectKeyFrame>
341 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
342 <DiscreteObjectKeyFrame.Value>
343 <HorizontalAlignment>Center</HorizontalAlignment>
344 </DiscreteObjectKeyFrame.Value>
345 </DiscreteObjectKeyFrame>
346 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
347 <DiscreteObjectKeyFrame.Value>
348 <HorizontalAlignment>Center</HorizontalAlignment>
349 </DiscreteObjectKeyFrame.Value>
350 </DiscreteObjectKeyFrame>
351 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
352 <DiscreteObjectKeyFrame.Value>
353 <HorizontalAlignment>Center</HorizontalAlignment>
354 </DiscreteObjectKeyFrame.Value>
355 </DiscreteObjectKeyFrame>
356 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
357 <DiscreteObjectKeyFrame.Value>
358 <HorizontalAlignment>Center</HorizontalAlignment>
359 </DiscreteObjectKeyFrame.Value>
360 </DiscreteObjectKeyFrame>
361 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
362 <DiscreteObjectKeyFrame.Value>
363 <HorizontalAlignment>Center</HorizontalAlignment>
364 </DiscreteObjectKeyFrame.Value>
365 </DiscreteObjectKeyFrame>
366 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
367 <DiscreteObjectKeyFrame.Value>
368 <HorizontalAlignment>Center</HorizontalAlignment>
369 </DiscreteObjectKeyFrame.Value>
370 </DiscreteObjectKeyFrame>
371 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
372 <DiscreteObjectKeyFrame.Value>
373 <HorizontalAlignment>Center</HorizontalAlignment>
374 </DiscreteObjectKeyFrame.Value>
375 </DiscreteObjectKeyFrame>
376 <DiscreteObjectKeyFrame KeyTime="00:00:01">
377 <DiscreteObjectKeyFrame.Value>
378 <HorizontalAlignment>Center</HorizontalAlignment>
379 </DiscreteObjectKeyFrame.Value>
380 </DiscreteObjectKeyFrame>
381 </ObjectAnimationUsingKeyFrames>
382 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
383 <DiscreteObjectKeyFrame KeyTime="00:00:00">
384 <DiscreteObjectKeyFrame.Value>
385 <VerticalAlignment>Center</VerticalAlignment>
386 </DiscreteObjectKeyFrame.Value>
387 </DiscreteObjectKeyFrame>
388 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
389 <DiscreteObjectKeyFrame.Value>
390 <VerticalAlignment>Center</VerticalAlignment>
391 </DiscreteObjectKeyFrame.Value>
392 </DiscreteObjectKeyFrame>
393 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
394 <DiscreteObjectKeyFrame.Value>
395 <VerticalAlignment>Center</VerticalAlignment>
396 </DiscreteObjectKeyFrame.Value>
397 </DiscreteObjectKeyFrame>
398 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
399 <DiscreteObjectKeyFrame.Value>
400 <VerticalAlignment>Center</VerticalAlignment>
401 </DiscreteObjectKeyFrame.Value>
402 </DiscreteObjectKeyFrame>
403 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
404 <DiscreteObjectKeyFrame.Value>
405 <VerticalAlignment>Center</VerticalAlignment>
406 </DiscreteObjectKeyFrame.Value>
407 </DiscreteObjectKeyFrame>
408 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
409 <DiscreteObjectKeyFrame.Value>
410 <VerticalAlignment>Center</VerticalAlignment>
411 </DiscreteObjectKeyFrame.Value>
412 </DiscreteObjectKeyFrame>
413 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
414 <DiscreteObjectKeyFrame.Value>
415 <VerticalAlignment>Center</VerticalAlignment>
416 </DiscreteObjectKeyFrame.Value>
417 </DiscreteObjectKeyFrame>
418 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
419 <DiscreteObjectKeyFrame.Value>
420 <VerticalAlignment>Center</VerticalAlignment>
421 </DiscreteObjectKeyFrame.Value>
422 </DiscreteObjectKeyFrame>
423 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
424 <DiscreteObjectKeyFrame.Value>
425 <VerticalAlignment>Center</VerticalAlignment>
426 </DiscreteObjectKeyFrame.Value>
427 </DiscreteObjectKeyFrame>
428 <DiscreteObjectKeyFrame KeyTime="00:00:01">
429 <DiscreteObjectKeyFrame.Value>
430 <VerticalAlignment>Center</VerticalAlignment>
431 </DiscreteObjectKeyFrame.Value>
432 </DiscreteObjectKeyFrame>
433 </ObjectAnimationUsingKeyFrames>
434 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
435 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
436 </DoubleAnimationUsingKeyFrames>
437 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
438 <DiscreteObjectKeyFrame KeyTime="00:00:00">
439 <DiscreteObjectKeyFrame.Value>
440 <HorizontalAlignment>Stretch</HorizontalAlignment>
441 </DiscreteObjectKeyFrame.Value>
442 </DiscreteObjectKeyFrame>
443 <DiscreteObjectKeyFrame KeyTime="00:00:01">
444 <DiscreteObjectKeyFrame.Value>
445 <HorizontalAlignment>Stretch</HorizontalAlignment>
446 </DiscreteObjectKeyFrame.Value>
447 </DiscreteObjectKeyFrame>
448 </ObjectAnimationUsingKeyFrames>
449 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
450 <DiscreteObjectKeyFrame KeyTime="00:00:00">
451 <DiscreteObjectKeyFrame.Value>
452 <VerticalAlignment>Stretch</VerticalAlignment>
453 </DiscreteObjectKeyFrame.Value>
454 </DiscreteObjectKeyFrame>
455 <DiscreteObjectKeyFrame KeyTime="00:00:01">
456 <DiscreteObjectKeyFrame.Value>
457 <VerticalAlignment>Stretch</VerticalAlignment>
458 </DiscreteObjectKeyFrame.Value>
459 </DiscreteObjectKeyFrame>
460 </ObjectAnimationUsingKeyFrames>
461 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
462 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
463 </ColorAnimationUsingKeyFrames>
464 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
465 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF1F3B53"/>
466 </ColorAnimationUsingKeyFrames>
467 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
468 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
469 </ColorAnimationUsingKeyFrames>
470 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
471 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
472 </ColorAnimationUsingKeyFrames>
473 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
474 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
475 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
476 </ColorAnimationUsingKeyFrames>
477 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
478 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
479 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
480 </DoubleAnimationUsingKeyFrames>
481 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
482 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
483 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
484 </ColorAnimationUsingKeyFrames>
485 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
486 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
487 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
488 </DoubleAnimationUsingKeyFrames>
489 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
490 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
491 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
492 </ColorAnimationUsingKeyFrames>
493 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
494 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
495 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
496 </DoubleAnimationUsingKeyFrames>
497 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
498 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
499 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
500 </ColorAnimationUsingKeyFrames>
501 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
502 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
503 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
504 </DoubleAnimationUsingKeyFrames>
505 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
506 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.999"/>
507 </DoubleAnimationUsingKeyFrames>
508 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
509 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
510 </DoubleAnimationUsingKeyFrames>
511 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
512 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
513 </ColorAnimationUsingKeyFrames>
514 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
515 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
516 </ColorAnimationUsingKeyFrames>
517 </Storyboard>
518 </navigation:Page.Resources>
519
520 <Grid x:Name="LayoutRoot" >
521 <Grid x:Name="grid" RenderTransformOrigin="0.5,0.5">
522 <Grid.RenderTransform>
523 <TransformGroup>
524 <ScaleTransform/>
525 <SkewTransform/>
526 <RotateTransform/>
527 <TranslateTransform/>
528 </TransformGroup>
529 </Grid.RenderTransform>
530 <Grid.Background>
531 <RadialGradientBrush>
532 <GradientStop Color="Black"/>
533 <GradientStop Color="#FF81E67B" Offset="1"/>
534 </RadialGradientBrush>
535 </Grid.Background>
536 <TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="170" TextWrapping="Wrap" OpacityMask="Black"><TextBlock.Foreground>
537 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
538 <GradientStop Color="Black" Offset="0"/>
539 <GradientStop Color="White" Offset="1"/>
540 </LinearGradientBrush>
541 </TextBlock.Foreground><Run Text="把"/><Run Text="鼠标移到中心黑色"/><Run Text="区域显示菜单"/></TextBlock>
542 <Ellipse x:Name="ellipse" Margin="313,234" Width="10" Height="10" RenderTransformOrigin="0.5,0.5">
543 <Ellipse.Fill>
544 <RadialGradientBrush>
545 <GradientStop Color="Black" Offset="0"/>
546 <GradientStop Color="White" Offset="1"/>
547 </RadialGradientBrush>
548 </Ellipse.Fill>
549 <Ellipse.RenderTransform>
550 <TransformGroup>
551 <ScaleTransform/>
552 <SkewTransform/>
553 <RotateTransform/>
554 <TranslateTransform/>
555 </TransformGroup>
556 </Ellipse.RenderTransform>
557 </Ellipse>
558 <Ellipse Fill="#00000000" x:Name="cotrolellipse" MouseEnter="cotrolellipse_MouseEnter" Width="60" Height="60"/>
559 <StackPanel x:Name="stackPanel" Margin="262,224,278,156" RenderTransformOrigin="0.5,0.5">
560 <StackPanel.RenderTransform>
561 <TransformGroup>
562 <ScaleTransform/>
563 <SkewTransform/>
564 <RotateTransform/>
565 <TranslateTransform/>
566 </TransformGroup>
567 </StackPanel.RenderTransform>
568 <dataInput:Label>
569 <dataInput:Label>
570 <dataInput:Label Content="Username:"/>
571 </dataInput:Label>
572 </dataInput:Label>
573 <TextBox x:Name="textBox" Text="" Height="20" MaxLength="10" TextWrapping="Wrap" OpacityMask="Black"/>
574 <dataInput:Label x:Name="label1" RenderTransformOrigin="0.5,0.5">
575 <dataInput:Label.RenderTransform>
576 <TransformGroup>
577 <ScaleTransform/>
578 <SkewTransform/>
579 <RotateTransform/>
580 <TranslateTransform/>
581 </TransformGroup>
582 </dataInput:Label.RenderTransform>
583 <dataInput:Label x:Name="label" Content="Password:" RenderTransformOrigin="0.5,0.5">
584 <dataInput:Label.RenderTransform>
585 <TransformGroup>
586 <ScaleTransform/>
587 <SkewTransform/>
588 <RotateTransform/>
589 <TranslateTransform/>
590 </TransformGroup>
591 </dataInput:Label.RenderTransform>
592 </dataInput:Label>
593 </dataInput:Label>
594 <TextBox x:Name="textBox1" Text="" Height="20" MaxLength="10" TextWrapping="Wrap" OpacityMask="Black"/>
595 <Button x:Name="button1" Height="15" FontSize="8" Width="30" Content="OK" BorderBrush="Black" OpacityMask="Black"></Button>
596 <Button x:Name="button" Click="button_Click" Height="15" FontSize="6" Width="30" Content="Cancel" OpacityMask="Black" BorderBrush="Black" Background="Black"/>
597 </StackPanel>
598 <TextBlock x:Name="textBlock1" HorizontalAlignment="Right" Margin="0,0,180,59" VerticalAlignment="Bottom" TextWrapping="Wrap" RenderTransformOrigin="0.5,0.5">
599 <TextBlock.Foreground>
600 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
601 <GradientStop Color="Black" Offset="0"/>
602 <GradientStop Color="White" Offset="1"/>
603 </LinearGradientBrush>
604 </TextBlock.Foreground>
605 <TextBlock.RenderTransform>
606 <TransformGroup>
607 <ScaleTransform/>
608 <SkewTransform/>
609 <RotateTransform/>
610 <TranslateTransform/>
611 </TransformGroup>
612 </TextBlock.RenderTransform><Run Text="你可以以极大的好奇心"/><Run Text="访问"/><Run Text=":www.cnblogs.com/molin"/></TextBlock>
613 </Grid>
614 </Grid>
615 </navigation:Page>
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable="d"
7 xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
8 xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
9 x:Class="ImageRecognitionSystem.GatePageB"
10 Title="GatePageB Page"
11 d:DesignWidth="640" d:DesignHeight="480">
12 <navigation:Page.Resources>
13 <Storyboard x:Name="Storyboard1">
14 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
15 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
16 </DoubleAnimationUsingKeyFrames>
17 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
18 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
19 </DoubleAnimationUsingKeyFrames>
20 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
21 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
22 </DoubleAnimationUsingKeyFrames>
23 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
24 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
25 </DoubleAnimationUsingKeyFrames>
26 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
27 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
28 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF81E67B"/>
29 </ColorAnimationUsingKeyFrames>
30 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
31 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
32 <EasingColorKeyFrame KeyTime="00:00:01" Value="Black"/>
33 </ColorAnimationUsingKeyFrames>
34 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
35 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
36 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
37 </DoubleAnimationUsingKeyFrames>
38 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
39 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="7.662"/>
40 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="7.669"/>
41 </DoubleAnimationUsingKeyFrames>
42 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
43 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="-30.008"/>
44 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="-29.996"/>
45 </DoubleAnimationUsingKeyFrames>
46 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
47 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
48 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="3.3"/>
49 </DoubleAnimationUsingKeyFrames>
50 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
51 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
52 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="2.693"/>
53 </DoubleAnimationUsingKeyFrames>
54 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
55 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.171"/>
56 </DoubleAnimationUsingKeyFrames>
57 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
58 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
59 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
60 </DoubleAnimationUsingKeyFrames>
61 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
62 <DiscreteObjectKeyFrame KeyTime="00:00:00">
63 <DiscreteObjectKeyFrame.Value>
64 <HorizontalAlignment>Center</HorizontalAlignment>
65 </DiscreteObjectKeyFrame.Value>
66 </DiscreteObjectKeyFrame>
67 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
68 <DiscreteObjectKeyFrame.Value>
69 <HorizontalAlignment>Center</HorizontalAlignment>
70 </DiscreteObjectKeyFrame.Value>
71 </DiscreteObjectKeyFrame>
72 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
73 <DiscreteObjectKeyFrame.Value>
74 <HorizontalAlignment>Center</HorizontalAlignment>
75 </DiscreteObjectKeyFrame.Value>
76 </DiscreteObjectKeyFrame>
77 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
78 <DiscreteObjectKeyFrame.Value>
79 <HorizontalAlignment>Center</HorizontalAlignment>
80 </DiscreteObjectKeyFrame.Value>
81 </DiscreteObjectKeyFrame>
82 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
83 <DiscreteObjectKeyFrame.Value>
84 <HorizontalAlignment>Center</HorizontalAlignment>
85 </DiscreteObjectKeyFrame.Value>
86 </DiscreteObjectKeyFrame>
87 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
88 <DiscreteObjectKeyFrame.Value>
89 <HorizontalAlignment>Center</HorizontalAlignment>
90 </DiscreteObjectKeyFrame.Value>
91 </DiscreteObjectKeyFrame>
92 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
93 <DiscreteObjectKeyFrame.Value>
94 <HorizontalAlignment>Center</HorizontalAlignment>
95 </DiscreteObjectKeyFrame.Value>
96 </DiscreteObjectKeyFrame>
97 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
98 <DiscreteObjectKeyFrame.Value>
99 <HorizontalAlignment>Center</HorizontalAlignment>
100 </DiscreteObjectKeyFrame.Value>
101 </DiscreteObjectKeyFrame>
102 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
103 <DiscreteObjectKeyFrame.Value>
104 <HorizontalAlignment>Center</HorizontalAlignment>
105 </DiscreteObjectKeyFrame.Value>
106 </DiscreteObjectKeyFrame>
107 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
108 <DiscreteObjectKeyFrame.Value>
109 <HorizontalAlignment>Center</HorizontalAlignment>
110 </DiscreteObjectKeyFrame.Value>
111 </DiscreteObjectKeyFrame>
112 <DiscreteObjectKeyFrame KeyTime="00:00:01">
113 <DiscreteObjectKeyFrame.Value>
114 <HorizontalAlignment>Center</HorizontalAlignment>
115 </DiscreteObjectKeyFrame.Value>
116 </DiscreteObjectKeyFrame>
117 </ObjectAnimationUsingKeyFrames>
118 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
119 <DiscreteObjectKeyFrame KeyTime="00:00:00">
120 <DiscreteObjectKeyFrame.Value>
121 <VerticalAlignment>Center</VerticalAlignment>
122 </DiscreteObjectKeyFrame.Value>
123 </DiscreteObjectKeyFrame>
124 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
125 <DiscreteObjectKeyFrame.Value>
126 <VerticalAlignment>Center</VerticalAlignment>
127 </DiscreteObjectKeyFrame.Value>
128 </DiscreteObjectKeyFrame>
129 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
130 <DiscreteObjectKeyFrame.Value>
131 <VerticalAlignment>Center</VerticalAlignment>
132 </DiscreteObjectKeyFrame.Value>
133 </DiscreteObjectKeyFrame>
134 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
135 <DiscreteObjectKeyFrame.Value>
136 <VerticalAlignment>Center</VerticalAlignment>
137 </DiscreteObjectKeyFrame.Value>
138 </DiscreteObjectKeyFrame>
139 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
140 <DiscreteObjectKeyFrame.Value>
141 <VerticalAlignment>Center</VerticalAlignment>
142 </DiscreteObjectKeyFrame.Value>
143 </DiscreteObjectKeyFrame>
144 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
145 <DiscreteObjectKeyFrame.Value>
146 <VerticalAlignment>Center</VerticalAlignment>
147 </DiscreteObjectKeyFrame.Value>
148 </DiscreteObjectKeyFrame>
149 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
150 <DiscreteObjectKeyFrame.Value>
151 <VerticalAlignment>Center</VerticalAlignment>
152 </DiscreteObjectKeyFrame.Value>
153 </DiscreteObjectKeyFrame>
154 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
155 <DiscreteObjectKeyFrame.Value>
156 <VerticalAlignment>Center</VerticalAlignment>
157 </DiscreteObjectKeyFrame.Value>
158 </DiscreteObjectKeyFrame>
159 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
160 <DiscreteObjectKeyFrame.Value>
161 <VerticalAlignment>Center</VerticalAlignment>
162 </DiscreteObjectKeyFrame.Value>
163 </DiscreteObjectKeyFrame>
164 <DiscreteObjectKeyFrame KeyTime="00:00:01">
165 <DiscreteObjectKeyFrame.Value>
166 <VerticalAlignment>Center</VerticalAlignment>
167 </DiscreteObjectKeyFrame.Value>
168 </DiscreteObjectKeyFrame>
169 </ObjectAnimationUsingKeyFrames>
170 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
171 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
172 </DoubleAnimationUsingKeyFrames>
173 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
174 <DiscreteObjectKeyFrame KeyTime="00:00:00">
175 <DiscreteObjectKeyFrame.Value>
176 <HorizontalAlignment>Stretch</HorizontalAlignment>
177 </DiscreteObjectKeyFrame.Value>
178 </DiscreteObjectKeyFrame>
179 <DiscreteObjectKeyFrame KeyTime="00:00:01">
180 <DiscreteObjectKeyFrame.Value>
181 <HorizontalAlignment>Stretch</HorizontalAlignment>
182 </DiscreteObjectKeyFrame.Value>
183 </DiscreteObjectKeyFrame>
184 </ObjectAnimationUsingKeyFrames>
185 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
186 <DiscreteObjectKeyFrame KeyTime="00:00:00">
187 <DiscreteObjectKeyFrame.Value>
188 <VerticalAlignment>Stretch</VerticalAlignment>
189 </DiscreteObjectKeyFrame.Value>
190 </DiscreteObjectKeyFrame>
191 <DiscreteObjectKeyFrame KeyTime="00:00:01">
192 <DiscreteObjectKeyFrame.Value>
193 <VerticalAlignment>Stretch</VerticalAlignment>
194 </DiscreteObjectKeyFrame.Value>
195 </DiscreteObjectKeyFrame>
196 </ObjectAnimationUsingKeyFrames>
197 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
198 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF084719"/>
199 </ColorAnimationUsingKeyFrames>
200 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
201 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
202 </ColorAnimationUsingKeyFrames>
203 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
204 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F5E24"/>
205 </ColorAnimationUsingKeyFrames>
206 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
207 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
208 </ColorAnimationUsingKeyFrames>
209 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
210 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
211 </ColorAnimationUsingKeyFrames>
212 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
213 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
214 </DoubleAnimationUsingKeyFrames>
215 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
216 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
217 </ColorAnimationUsingKeyFrames>
218 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
219 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
220 </DoubleAnimationUsingKeyFrames>
221 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
222 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
223 </ColorAnimationUsingKeyFrames>
224 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
225 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
226 </DoubleAnimationUsingKeyFrames>
227 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
228 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
229 </ColorAnimationUsingKeyFrames>
230 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
231 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
232 </DoubleAnimationUsingKeyFrames>
233 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
234 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.875"/>
235 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="180.876"/>
236 </DoubleAnimationUsingKeyFrames>
237 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
238 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
239 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="58.938"/>
240 </DoubleAnimationUsingKeyFrames>
241 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
242 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
243 </ColorAnimationUsingKeyFrames>
244 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
245 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
246 </ColorAnimationUsingKeyFrames>
247 </Storyboard>
248 <Storyboard x:Name="Storyboard2" RepeatBehavior="Forever" AutoReverse="True">
249 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
250 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
251 </ColorAnimationUsingKeyFrames>
252 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.Opacity)">
253 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
254 </DoubleAnimationUsingKeyFrames>
255 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
256 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.913"/>
257 </DoubleAnimationUsingKeyFrames>
258 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
259 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="58.916"/>
260 </DoubleAnimationUsingKeyFrames>
261 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
262 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
263 </ColorAnimationUsingKeyFrames>
264 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
265 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
266 </ColorAnimationUsingKeyFrames>
267 </Storyboard>
268 <Storyboard x:Name="Storyboard_back">
269 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
270 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
271 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
272 </DoubleAnimationUsingKeyFrames>
273 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
274 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
275 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
276 </DoubleAnimationUsingKeyFrames>
277 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
278 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
279 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
280 </DoubleAnimationUsingKeyFrames>
281 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
282 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
283 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
284 </DoubleAnimationUsingKeyFrames>
285 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
286 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF81E67B"/>
287 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
288 </ColorAnimationUsingKeyFrames>
289 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
290 <SplineColorKeyFrame KeyTime="00:00:00" Value="Black"/>
291 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
292 </ColorAnimationUsingKeyFrames>
293 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
294 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
295 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
296 </DoubleAnimationUsingKeyFrames>
297 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
298 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="7.669"/>
299 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="7.662"/>
300 </DoubleAnimationUsingKeyFrames>
301 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
302 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="-29.996"/>
303 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="-30.008"/>
304 </DoubleAnimationUsingKeyFrames>
305 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
306 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="3.3"/>
307 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
308 </DoubleAnimationUsingKeyFrames>
309 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
310 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="2.693"/>
311 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
312 </DoubleAnimationUsingKeyFrames>
313 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
314 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
315 </DoubleAnimationUsingKeyFrames>
316 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
317 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
318 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
319 </DoubleAnimationUsingKeyFrames>
320 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
321 <DiscreteObjectKeyFrame KeyTime="00:00:00">
322 <DiscreteObjectKeyFrame.Value>
323 <HorizontalAlignment>Center</HorizontalAlignment>
324 </DiscreteObjectKeyFrame.Value>
325 </DiscreteObjectKeyFrame>
326 <DiscreteObjectKeyFrame KeyTime="00:00:01">
327 <DiscreteObjectKeyFrame.Value>
328 <HorizontalAlignment>Center</HorizontalAlignment>
329 </DiscreteObjectKeyFrame.Value>
330 </DiscreteObjectKeyFrame>
331 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
332 <DiscreteObjectKeyFrame.Value>
333 <HorizontalAlignment>Center</HorizontalAlignment>
334 </DiscreteObjectKeyFrame.Value>
335 </DiscreteObjectKeyFrame>
336 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
337 <DiscreteObjectKeyFrame.Value>
338 <HorizontalAlignment>Center</HorizontalAlignment>
339 </DiscreteObjectKeyFrame.Value>
340 </DiscreteObjectKeyFrame>
341 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
342 <DiscreteObjectKeyFrame.Value>
343 <HorizontalAlignment>Center</HorizontalAlignment>
344 </DiscreteObjectKeyFrame.Value>
345 </DiscreteObjectKeyFrame>
346 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
347 <DiscreteObjectKeyFrame.Value>
348 <HorizontalAlignment>Center</HorizontalAlignment>
349 </DiscreteObjectKeyFrame.Value>
350 </DiscreteObjectKeyFrame>
351 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
352 <DiscreteObjectKeyFrame.Value>
353 <HorizontalAlignment>Center</HorizontalAlignment>
354 </DiscreteObjectKeyFrame.Value>
355 </DiscreteObjectKeyFrame>
356 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
357 <DiscreteObjectKeyFrame.Value>
358 <HorizontalAlignment>Center</HorizontalAlignment>
359 </DiscreteObjectKeyFrame.Value>
360 </DiscreteObjectKeyFrame>
361 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
362 <DiscreteObjectKeyFrame.Value>
363 <HorizontalAlignment>Center</HorizontalAlignment>
364 </DiscreteObjectKeyFrame.Value>
365 </DiscreteObjectKeyFrame>
366 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
367 <DiscreteObjectKeyFrame.Value>
368 <HorizontalAlignment>Center</HorizontalAlignment>
369 </DiscreteObjectKeyFrame.Value>
370 </DiscreteObjectKeyFrame>
371 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
372 <DiscreteObjectKeyFrame.Value>
373 <HorizontalAlignment>Center</HorizontalAlignment>
374 </DiscreteObjectKeyFrame.Value>
375 </DiscreteObjectKeyFrame>
376 <DiscreteObjectKeyFrame KeyTime="00:00:01">
377 <DiscreteObjectKeyFrame.Value>
378 <HorizontalAlignment>Center</HorizontalAlignment>
379 </DiscreteObjectKeyFrame.Value>
380 </DiscreteObjectKeyFrame>
381 </ObjectAnimationUsingKeyFrames>
382 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
383 <DiscreteObjectKeyFrame KeyTime="00:00:00">
384 <DiscreteObjectKeyFrame.Value>
385 <VerticalAlignment>Center</VerticalAlignment>
386 </DiscreteObjectKeyFrame.Value>
387 </DiscreteObjectKeyFrame>
388 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
389 <DiscreteObjectKeyFrame.Value>
390 <VerticalAlignment>Center</VerticalAlignment>
391 </DiscreteObjectKeyFrame.Value>
392 </DiscreteObjectKeyFrame>
393 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
394 <DiscreteObjectKeyFrame.Value>
395 <VerticalAlignment>Center</VerticalAlignment>
396 </DiscreteObjectKeyFrame.Value>
397 </DiscreteObjectKeyFrame>
398 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
399 <DiscreteObjectKeyFrame.Value>
400 <VerticalAlignment>Center</VerticalAlignment>
401 </DiscreteObjectKeyFrame.Value>
402 </DiscreteObjectKeyFrame>
403 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
404 <DiscreteObjectKeyFrame.Value>
405 <VerticalAlignment>Center</VerticalAlignment>
406 </DiscreteObjectKeyFrame.Value>
407 </DiscreteObjectKeyFrame>
408 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
409 <DiscreteObjectKeyFrame.Value>
410 <VerticalAlignment>Center</VerticalAlignment>
411 </DiscreteObjectKeyFrame.Value>
412 </DiscreteObjectKeyFrame>
413 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
414 <DiscreteObjectKeyFrame.Value>
415 <VerticalAlignment>Center</VerticalAlignment>
416 </DiscreteObjectKeyFrame.Value>
417 </DiscreteObjectKeyFrame>
418 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
419 <DiscreteObjectKeyFrame.Value>
420 <VerticalAlignment>Center</VerticalAlignment>
421 </DiscreteObjectKeyFrame.Value>
422 </DiscreteObjectKeyFrame>
423 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
424 <DiscreteObjectKeyFrame.Value>
425 <VerticalAlignment>Center</VerticalAlignment>
426 </DiscreteObjectKeyFrame.Value>
427 </DiscreteObjectKeyFrame>
428 <DiscreteObjectKeyFrame KeyTime="00:00:01">
429 <DiscreteObjectKeyFrame.Value>
430 <VerticalAlignment>Center</VerticalAlignment>
431 </DiscreteObjectKeyFrame.Value>
432 </DiscreteObjectKeyFrame>
433 </ObjectAnimationUsingKeyFrames>
434 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
435 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
436 </DoubleAnimationUsingKeyFrames>
437 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
438 <DiscreteObjectKeyFrame KeyTime="00:00:00">
439 <DiscreteObjectKeyFrame.Value>
440 <HorizontalAlignment>Stretch</HorizontalAlignment>
441 </DiscreteObjectKeyFrame.Value>
442 </DiscreteObjectKeyFrame>
443 <DiscreteObjectKeyFrame KeyTime="00:00:01">
444 <DiscreteObjectKeyFrame.Value>
445 <HorizontalAlignment>Stretch</HorizontalAlignment>
446 </DiscreteObjectKeyFrame.Value>
447 </DiscreteObjectKeyFrame>
448 </ObjectAnimationUsingKeyFrames>
449 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
450 <DiscreteObjectKeyFrame KeyTime="00:00:00">
451 <DiscreteObjectKeyFrame.Value>
452 <VerticalAlignment>Stretch</VerticalAlignment>
453 </DiscreteObjectKeyFrame.Value>
454 </DiscreteObjectKeyFrame>
455 <DiscreteObjectKeyFrame KeyTime="00:00:01">
456 <DiscreteObjectKeyFrame.Value>
457 <VerticalAlignment>Stretch</VerticalAlignment>
458 </DiscreteObjectKeyFrame.Value>
459 </DiscreteObjectKeyFrame>
460 </ObjectAnimationUsingKeyFrames>
461 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
462 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
463 </ColorAnimationUsingKeyFrames>
464 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
465 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF1F3B53"/>
466 </ColorAnimationUsingKeyFrames>
467 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
468 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
469 </ColorAnimationUsingKeyFrames>
470 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
471 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
472 </ColorAnimationUsingKeyFrames>
473 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
474 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
475 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
476 </ColorAnimationUsingKeyFrames>
477 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
478 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
479 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
480 </DoubleAnimationUsingKeyFrames>
481 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
482 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
483 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
484 </ColorAnimationUsingKeyFrames>
485 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
486 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
487 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
488 </DoubleAnimationUsingKeyFrames>
489 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
490 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
491 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
492 </ColorAnimationUsingKeyFrames>
493 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
494 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
495 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
496 </DoubleAnimationUsingKeyFrames>
497 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
498 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
499 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
500 </ColorAnimationUsingKeyFrames>
501 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
502 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
503 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
504 </DoubleAnimationUsingKeyFrames>
505 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
506 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.999"/>
507 </DoubleAnimationUsingKeyFrames>
508 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
509 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
510 </DoubleAnimationUsingKeyFrames>
511 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
512 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
513 </ColorAnimationUsingKeyFrames>
514 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
515 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
516 </ColorAnimationUsingKeyFrames>
517 </Storyboard>
518 </navigation:Page.Resources>
519
520 <Grid x:Name="LayoutRoot" >
521 <Grid x:Name="grid" RenderTransformOrigin="0.5,0.5">
522 <Grid.RenderTransform>
523 <TransformGroup>
524 <ScaleTransform/>
525 <SkewTransform/>
526 <RotateTransform/>
527 <TranslateTransform/>
528 </TransformGroup>
529 </Grid.RenderTransform>
530 <Grid.Background>
531 <RadialGradientBrush>
532 <GradientStop Color="Black"/>
533 <GradientStop Color="#FF81E67B" Offset="1"/>
534 </RadialGradientBrush>
535 </Grid.Background>
536 <TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="170" TextWrapping="Wrap" OpacityMask="Black"><TextBlock.Foreground>
537 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
538 <GradientStop Color="Black" Offset="0"/>
539 <GradientStop Color="White" Offset="1"/>
540 </LinearGradientBrush>
541 </TextBlock.Foreground><Run Text="把"/><Run Text="鼠标移到中心黑色"/><Run Text="区域显示菜单"/></TextBlock>
542 <Ellipse x:Name="ellipse" Margin="313,234" Width="10" Height="10" RenderTransformOrigin="0.5,0.5">
543 <Ellipse.Fill>
544 <RadialGradientBrush>
545 <GradientStop Color="Black" Offset="0"/>
546 <GradientStop Color="White" Offset="1"/>
547 </RadialGradientBrush>
548 </Ellipse.Fill>
549 <Ellipse.RenderTransform>
550 <TransformGroup>
551 <ScaleTransform/>
552 <SkewTransform/>
553 <RotateTransform/>
554 <TranslateTransform/>
555 </TransformGroup>
556 </Ellipse.RenderTransform>
557 </Ellipse>
558 <Ellipse Fill="#00000000" x:Name="cotrolellipse" MouseEnter="cotrolellipse_MouseEnter" Width="60" Height="60"/>
559 <StackPanel x:Name="stackPanel" Margin="262,224,278,156" RenderTransformOrigin="0.5,0.5">
560 <StackPanel.RenderTransform>
561 <TransformGroup>
562 <ScaleTransform/>
563 <SkewTransform/>
564 <RotateTransform/>
565 <TranslateTransform/>
566 </TransformGroup>
567 </StackPanel.RenderTransform>
568 <dataInput:Label>
569 <dataInput:Label>
570 <dataInput:Label Content="Username:"/>
571 </dataInput:Label>
572 </dataInput:Label>
573 <TextBox x:Name="textBox" Text="" Height="20" MaxLength="10" TextWrapping="Wrap" OpacityMask="Black"/>
574 <dataInput:Label x:Name="label1" RenderTransformOrigin="0.5,0.5">
575 <dataInput:Label.RenderTransform>
576 <TransformGroup>
577 <ScaleTransform/>
578 <SkewTransform/>
579 <RotateTransform/>
580 <TranslateTransform/>
581 </TransformGroup>
582 </dataInput:Label.RenderTransform>
583 <dataInput:Label x:Name="label" Content="Password:" RenderTransformOrigin="0.5,0.5">
584 <dataInput:Label.RenderTransform>
585 <TransformGroup>
586 <ScaleTransform/>
587 <SkewTransform/>
588 <RotateTransform/>
589 <TranslateTransform/>
590 </TransformGroup>
591 </dataInput:Label.RenderTransform>
592 </dataInput:Label>
593 </dataInput:Label>
594 <TextBox x:Name="textBox1" Text="" Height="20" MaxLength="10" TextWrapping="Wrap" OpacityMask="Black"/>
595 <Button x:Name="button1" Height="15" FontSize="8" Width="30" Content="OK" BorderBrush="Black" OpacityMask="Black"></Button>
596 <Button x:Name="button" Click="button_Click" Height="15" FontSize="6" Width="30" Content="Cancel" OpacityMask="Black" BorderBrush="Black" Background="Black"/>
597 </StackPanel>
598 <TextBlock x:Name="textBlock1" HorizontalAlignment="Right" Margin="0,0,180,59" VerticalAlignment="Bottom" TextWrapping="Wrap" RenderTransformOrigin="0.5,0.5">
599 <TextBlock.Foreground>
600 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
601 <GradientStop Color="Black" Offset="0"/>
602 <GradientStop Color="White" Offset="1"/>
603 </LinearGradientBrush>
604 </TextBlock.Foreground>
605 <TextBlock.RenderTransform>
606 <TransformGroup>
607 <ScaleTransform/>
608 <SkewTransform/>
609 <RotateTransform/>
610 <TranslateTransform/>
611 </TransformGroup>
612 </TextBlock.RenderTransform><Run Text="你可以以极大的好奇心"/><Run Text="访问"/><Run Text=":www.cnblogs.com/molin"/></TextBlock>
613 </Grid>
614 </Grid>
615 </navigation:Page>
 代码
代码
1 <Storyboard x:Name="Storyboard1">
2 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
3 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
4 </DoubleAnimationUsingKeyFrames>
5 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
6 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
7 </DoubleAnimationUsingKeyFrames>
8 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
9 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
10 </DoubleAnimationUsingKeyFrames>
11 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
12 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
13 </DoubleAnimationUsingKeyFrames>
14 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
15 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
16 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF81E67B"/>
17 </ColorAnimationUsingKeyFrames>
18 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
19 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
20 <EasingColorKeyFrame KeyTime="00:00:01" Value="Black"/>
21 </ColorAnimationUsingKeyFrames>
22 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
23 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
24 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
25 </DoubleAnimationUsingKeyFrames>
26 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
27 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="7.662"/>
28 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="7.669"/>
29 </DoubleAnimationUsingKeyFrames>
30 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
31 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="-30.008"/>
32 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="-29.996"/>
33 </DoubleAnimationUsingKeyFrames>
34 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
35 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
36 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="3.3"/>
37 </DoubleAnimationUsingKeyFrames>
38 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
39 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
40 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="2.693"/>
41 </DoubleAnimationUsingKeyFrames>
42 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
43 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.171"/>
44 </DoubleAnimationUsingKeyFrames>
45 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
46 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
47 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
48 </DoubleAnimationUsingKeyFrames>
49 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
50 <DiscreteObjectKeyFrame KeyTime="00:00:00">
51 <DiscreteObjectKeyFrame.Value>
52 <HorizontalAlignment>Center</HorizontalAlignment>
53 </DiscreteObjectKeyFrame.Value>
54 </DiscreteObjectKeyFrame>
55 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
56 <DiscreteObjectKeyFrame.Value>
57 <HorizontalAlignment>Center</HorizontalAlignment>
58 </DiscreteObjectKeyFrame.Value>
59 </DiscreteObjectKeyFrame>
60 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
61 <DiscreteObjectKeyFrame.Value>
62 <HorizontalAlignment>Center</HorizontalAlignment>
63 </DiscreteObjectKeyFrame.Value>
64 </DiscreteObjectKeyFrame>
65 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
66 <DiscreteObjectKeyFrame.Value>
67 <HorizontalAlignment>Center</HorizontalAlignment>
68 </DiscreteObjectKeyFrame.Value>
69 </DiscreteObjectKeyFrame>
70 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
71 <DiscreteObjectKeyFrame.Value>
72 <HorizontalAlignment>Center</HorizontalAlignment>
73 </DiscreteObjectKeyFrame.Value>
74 </DiscreteObjectKeyFrame>
75 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
76 <DiscreteObjectKeyFrame.Value>
77 <HorizontalAlignment>Center</HorizontalAlignment>
78 </DiscreteObjectKeyFrame.Value>
79 </DiscreteObjectKeyFrame>
80 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
81 <DiscreteObjectKeyFrame.Value>
82 <HorizontalAlignment>Center</HorizontalAlignment>
83 </DiscreteObjectKeyFrame.Value>
84 </DiscreteObjectKeyFrame>
85 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
86 <DiscreteObjectKeyFrame.Value>
87 <HorizontalAlignment>Center</HorizontalAlignment>
88 </DiscreteObjectKeyFrame.Value>
89 </DiscreteObjectKeyFrame>
90 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
91 <DiscreteObjectKeyFrame.Value>
92 <HorizontalAlignment>Center</HorizontalAlignment>
93 </DiscreteObjectKeyFrame.Value>
94 </DiscreteObjectKeyFrame>
95 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
96 <DiscreteObjectKeyFrame.Value>
97 <HorizontalAlignment>Center</HorizontalAlignment>
98 </DiscreteObjectKeyFrame.Value>
99 </DiscreteObjectKeyFrame>
100 <DiscreteObjectKeyFrame KeyTime="00:00:01">
101 <DiscreteObjectKeyFrame.Value>
102 <HorizontalAlignment>Center</HorizontalAlignment>
103 </DiscreteObjectKeyFrame.Value>
104 </DiscreteObjectKeyFrame>
105 </ObjectAnimationUsingKeyFrames>
106 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
107 <DiscreteObjectKeyFrame KeyTime="00:00:00">
108 <DiscreteObjectKeyFrame.Value>
109 <VerticalAlignment>Center</VerticalAlignment>
110 </DiscreteObjectKeyFrame.Value>
111 </DiscreteObjectKeyFrame>
112 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
113 <DiscreteObjectKeyFrame.Value>
114 <VerticalAlignment>Center</VerticalAlignment>
115 </DiscreteObjectKeyFrame.Value>
116 </DiscreteObjectKeyFrame>
117 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
118 <DiscreteObjectKeyFrame.Value>
119 <VerticalAlignment>Center</VerticalAlignment>
120 </DiscreteObjectKeyFrame.Value>
121 </DiscreteObjectKeyFrame>
122 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
123 <DiscreteObjectKeyFrame.Value>
124 <VerticalAlignment>Center</VerticalAlignment>
125 </DiscreteObjectKeyFrame.Value>
126 </DiscreteObjectKeyFrame>
127 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
128 <DiscreteObjectKeyFrame.Value>
129 <VerticalAlignment>Center</VerticalAlignment>
130 </DiscreteObjectKeyFrame.Value>
131 </DiscreteObjectKeyFrame>
132 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
133 <DiscreteObjectKeyFrame.Value>
134 <VerticalAlignment>Center</VerticalAlignment>
135 </DiscreteObjectKeyFrame.Value>
136 </DiscreteObjectKeyFrame>
137 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
138 <DiscreteObjectKeyFrame.Value>
139 <VerticalAlignment>Center</VerticalAlignment>
140 </DiscreteObjectKeyFrame.Value>
141 </DiscreteObjectKeyFrame>
142 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
143 <DiscreteObjectKeyFrame.Value>
144 <VerticalAlignment>Center</VerticalAlignment>
145 </DiscreteObjectKeyFrame.Value>
146 </DiscreteObjectKeyFrame>
147 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
148 <DiscreteObjectKeyFrame.Value>
149 <VerticalAlignment>Center</VerticalAlignment>
150 </DiscreteObjectKeyFrame.Value>
151 </DiscreteObjectKeyFrame>
152 <DiscreteObjectKeyFrame KeyTime="00:00:01">
153 <DiscreteObjectKeyFrame.Value>
154 <VerticalAlignment>Center</VerticalAlignment>
155 </DiscreteObjectKeyFrame.Value>
156 </DiscreteObjectKeyFrame>
157 </ObjectAnimationUsingKeyFrames>
158 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
159 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
160 </DoubleAnimationUsingKeyFrames>
161 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
162 <DiscreteObjectKeyFrame KeyTime="00:00:00">
163 <DiscreteObjectKeyFrame.Value>
164 <HorizontalAlignment>Stretch</HorizontalAlignment>
165 </DiscreteObjectKeyFrame.Value>
166 </DiscreteObjectKeyFrame>
167 <DiscreteObjectKeyFrame KeyTime="00:00:01">
168 <DiscreteObjectKeyFrame.Value>
169 <HorizontalAlignment>Stretch</HorizontalAlignment>
170 </DiscreteObjectKeyFrame.Value>
171 </DiscreteObjectKeyFrame>
172 </ObjectAnimationUsingKeyFrames>
173 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
174 <DiscreteObjectKeyFrame KeyTime="00:00:00">
175 <DiscreteObjectKeyFrame.Value>
176 <VerticalAlignment>Stretch</VerticalAlignment>
177 </DiscreteObjectKeyFrame.Value>
178 </DiscreteObjectKeyFrame>
179 <DiscreteObjectKeyFrame KeyTime="00:00:01">
180 <DiscreteObjectKeyFrame.Value>
181 <VerticalAlignment>Stretch</VerticalAlignment>
182 </DiscreteObjectKeyFrame.Value>
183 </DiscreteObjectKeyFrame>
184 </ObjectAnimationUsingKeyFrames>
185 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
186 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF084719"/>
187 </ColorAnimationUsingKeyFrames>
188 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
189 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
190 </ColorAnimationUsingKeyFrames>
191 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
192 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F5E24"/>
193 </ColorAnimationUsingKeyFrames>
194 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
195 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
196 </ColorAnimationUsingKeyFrames>
197 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
198 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
199 </ColorAnimationUsingKeyFrames>
200 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
201 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
202 </DoubleAnimationUsingKeyFrames>
203 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
204 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
205 </ColorAnimationUsingKeyFrames>
206 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
207 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
208 </DoubleAnimationUsingKeyFrames>
209 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
210 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
211 </ColorAnimationUsingKeyFrames>
212 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
213 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
214 </DoubleAnimationUsingKeyFrames>
215 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
216 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
217 </ColorAnimationUsingKeyFrames>
218 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
219 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
220 </DoubleAnimationUsingKeyFrames>
221 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
222 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.875"/>
223 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="180.876"/>
224 </DoubleAnimationUsingKeyFrames>
225 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
226 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
227 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="58.938"/>
228 </DoubleAnimationUsingKeyFrames>
229 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
230 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
231 </ColorAnimationUsingKeyFrames>
232 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
233 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
234 </ColorAnimationUsingKeyFrames>
235 </Storyboard>
2 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
3 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
4 </DoubleAnimationUsingKeyFrames>
5 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
6 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="45"/>
7 </DoubleAnimationUsingKeyFrames>
8 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
9 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
10 </DoubleAnimationUsingKeyFrames>
11 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
12 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
13 </DoubleAnimationUsingKeyFrames>
14 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
15 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
16 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF81E67B"/>
17 </ColorAnimationUsingKeyFrames>
18 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
19 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF0C0B0B"/>
20 <EasingColorKeyFrame KeyTime="00:00:01" Value="Black"/>
21 </ColorAnimationUsingKeyFrames>
22 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
23 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
24 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
25 </DoubleAnimationUsingKeyFrames>
26 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
27 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="7.662"/>
28 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="7.669"/>
29 </DoubleAnimationUsingKeyFrames>
30 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
31 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="-30.008"/>
32 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="-29.996"/>
33 </DoubleAnimationUsingKeyFrames>
34 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
35 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
36 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="3.3"/>
37 </DoubleAnimationUsingKeyFrames>
38 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
39 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.1"/>
40 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="2.693"/>
41 </DoubleAnimationUsingKeyFrames>
42 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
43 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.171"/>
44 </DoubleAnimationUsingKeyFrames>
45 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
46 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
47 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
48 </DoubleAnimationUsingKeyFrames>
49 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
50 <DiscreteObjectKeyFrame KeyTime="00:00:00">
51 <DiscreteObjectKeyFrame.Value>
52 <HorizontalAlignment>Center</HorizontalAlignment>
53 </DiscreteObjectKeyFrame.Value>
54 </DiscreteObjectKeyFrame>
55 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
56 <DiscreteObjectKeyFrame.Value>
57 <HorizontalAlignment>Center</HorizontalAlignment>
58 </DiscreteObjectKeyFrame.Value>
59 </DiscreteObjectKeyFrame>
60 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
61 <DiscreteObjectKeyFrame.Value>
62 <HorizontalAlignment>Center</HorizontalAlignment>
63 </DiscreteObjectKeyFrame.Value>
64 </DiscreteObjectKeyFrame>
65 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
66 <DiscreteObjectKeyFrame.Value>
67 <HorizontalAlignment>Center</HorizontalAlignment>
68 </DiscreteObjectKeyFrame.Value>
69 </DiscreteObjectKeyFrame>
70 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
71 <DiscreteObjectKeyFrame.Value>
72 <HorizontalAlignment>Center</HorizontalAlignment>
73 </DiscreteObjectKeyFrame.Value>
74 </DiscreteObjectKeyFrame>
75 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
76 <DiscreteObjectKeyFrame.Value>
77 <HorizontalAlignment>Center</HorizontalAlignment>
78 </DiscreteObjectKeyFrame.Value>
79 </DiscreteObjectKeyFrame>
80 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
81 <DiscreteObjectKeyFrame.Value>
82 <HorizontalAlignment>Center</HorizontalAlignment>
83 </DiscreteObjectKeyFrame.Value>
84 </DiscreteObjectKeyFrame>
85 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
86 <DiscreteObjectKeyFrame.Value>
87 <HorizontalAlignment>Center</HorizontalAlignment>
88 </DiscreteObjectKeyFrame.Value>
89 </DiscreteObjectKeyFrame>
90 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
91 <DiscreteObjectKeyFrame.Value>
92 <HorizontalAlignment>Center</HorizontalAlignment>
93 </DiscreteObjectKeyFrame.Value>
94 </DiscreteObjectKeyFrame>
95 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
96 <DiscreteObjectKeyFrame.Value>
97 <HorizontalAlignment>Center</HorizontalAlignment>
98 </DiscreteObjectKeyFrame.Value>
99 </DiscreteObjectKeyFrame>
100 <DiscreteObjectKeyFrame KeyTime="00:00:01">
101 <DiscreteObjectKeyFrame.Value>
102 <HorizontalAlignment>Center</HorizontalAlignment>
103 </DiscreteObjectKeyFrame.Value>
104 </DiscreteObjectKeyFrame>
105 </ObjectAnimationUsingKeyFrames>
106 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
107 <DiscreteObjectKeyFrame KeyTime="00:00:00">
108 <DiscreteObjectKeyFrame.Value>
109 <VerticalAlignment>Center</VerticalAlignment>
110 </DiscreteObjectKeyFrame.Value>
111 </DiscreteObjectKeyFrame>
112 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
113 <DiscreteObjectKeyFrame.Value>
114 <VerticalAlignment>Center</VerticalAlignment>
115 </DiscreteObjectKeyFrame.Value>
116 </DiscreteObjectKeyFrame>
117 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
118 <DiscreteObjectKeyFrame.Value>
119 <VerticalAlignment>Center</VerticalAlignment>
120 </DiscreteObjectKeyFrame.Value>
121 </DiscreteObjectKeyFrame>
122 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
123 <DiscreteObjectKeyFrame.Value>
124 <VerticalAlignment>Center</VerticalAlignment>
125 </DiscreteObjectKeyFrame.Value>
126 </DiscreteObjectKeyFrame>
127 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
128 <DiscreteObjectKeyFrame.Value>
129 <VerticalAlignment>Center</VerticalAlignment>
130 </DiscreteObjectKeyFrame.Value>
131 </DiscreteObjectKeyFrame>
132 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
133 <DiscreteObjectKeyFrame.Value>
134 <VerticalAlignment>Center</VerticalAlignment>
135 </DiscreteObjectKeyFrame.Value>
136 </DiscreteObjectKeyFrame>
137 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
138 <DiscreteObjectKeyFrame.Value>
139 <VerticalAlignment>Center</VerticalAlignment>
140 </DiscreteObjectKeyFrame.Value>
141 </DiscreteObjectKeyFrame>
142 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
143 <DiscreteObjectKeyFrame.Value>
144 <VerticalAlignment>Center</VerticalAlignment>
145 </DiscreteObjectKeyFrame.Value>
146 </DiscreteObjectKeyFrame>
147 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
148 <DiscreteObjectKeyFrame.Value>
149 <VerticalAlignment>Center</VerticalAlignment>
150 </DiscreteObjectKeyFrame.Value>
151 </DiscreteObjectKeyFrame>
152 <DiscreteObjectKeyFrame KeyTime="00:00:01">
153 <DiscreteObjectKeyFrame.Value>
154 <VerticalAlignment>Center</VerticalAlignment>
155 </DiscreteObjectKeyFrame.Value>
156 </DiscreteObjectKeyFrame>
157 </ObjectAnimationUsingKeyFrames>
158 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
159 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
160 </DoubleAnimationUsingKeyFrames>
161 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
162 <DiscreteObjectKeyFrame KeyTime="00:00:00">
163 <DiscreteObjectKeyFrame.Value>
164 <HorizontalAlignment>Stretch</HorizontalAlignment>
165 </DiscreteObjectKeyFrame.Value>
166 </DiscreteObjectKeyFrame>
167 <DiscreteObjectKeyFrame KeyTime="00:00:01">
168 <DiscreteObjectKeyFrame.Value>
169 <HorizontalAlignment>Stretch</HorizontalAlignment>
170 </DiscreteObjectKeyFrame.Value>
171 </DiscreteObjectKeyFrame>
172 </ObjectAnimationUsingKeyFrames>
173 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
174 <DiscreteObjectKeyFrame KeyTime="00:00:00">
175 <DiscreteObjectKeyFrame.Value>
176 <VerticalAlignment>Stretch</VerticalAlignment>
177 </DiscreteObjectKeyFrame.Value>
178 </DiscreteObjectKeyFrame>
179 <DiscreteObjectKeyFrame KeyTime="00:00:01">
180 <DiscreteObjectKeyFrame.Value>
181 <VerticalAlignment>Stretch</VerticalAlignment>
182 </DiscreteObjectKeyFrame.Value>
183 </DiscreteObjectKeyFrame>
184 </ObjectAnimationUsingKeyFrames>
185 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
186 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF084719"/>
187 </ColorAnimationUsingKeyFrames>
188 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
189 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
190 </ColorAnimationUsingKeyFrames>
191 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
192 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F5E24"/>
193 </ColorAnimationUsingKeyFrames>
194 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
195 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF0F4F11"/>
196 </ColorAnimationUsingKeyFrames>
197 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
198 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
199 </ColorAnimationUsingKeyFrames>
200 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
201 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
202 </DoubleAnimationUsingKeyFrames>
203 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
204 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
205 </ColorAnimationUsingKeyFrames>
206 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
207 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
208 </DoubleAnimationUsingKeyFrames>
209 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
210 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
211 </ColorAnimationUsingKeyFrames>
212 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
213 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
214 </DoubleAnimationUsingKeyFrames>
215 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
216 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
217 </ColorAnimationUsingKeyFrames>
218 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
219 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.6"/>
220 </DoubleAnimationUsingKeyFrames>
221 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
222 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.875"/>
223 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="180.876"/>
224 </DoubleAnimationUsingKeyFrames>
225 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
226 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
227 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="58.938"/>
228 </DoubleAnimationUsingKeyFrames>
229 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
230 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
231 </ColorAnimationUsingKeyFrames>
232 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
233 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
234 </ColorAnimationUsingKeyFrames>
235 </Storyboard>
 代码
代码
1 <Storyboard x:Name="Storyboard2" RepeatBehavior="Forever" AutoReverse="True">
2 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
3 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
4 </ColorAnimationUsingKeyFrames>
5 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.Opacity)">
6 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
7 </DoubleAnimationUsingKeyFrames>
8 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
9 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.913"/>
10 </DoubleAnimationUsingKeyFrames>
11 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
12 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="58.916"/>
13 </DoubleAnimationUsingKeyFrames>
14 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
15 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
16 </ColorAnimationUsingKeyFrames>
17 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
18 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
19 </ColorAnimationUsingKeyFrames>
20 </Storyboard>
2 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
3 <EasingColorKeyFrame KeyTime="00:00:01" Value="#FF4FAD28"/>
4 </ColorAnimationUsingKeyFrames>
5 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.Opacity)">
6 <EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
7 </DoubleAnimationUsingKeyFrames>
8 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
9 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.913"/>
10 </DoubleAnimationUsingKeyFrames>
11 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
12 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="58.916"/>
13 </DoubleAnimationUsingKeyFrames>
14 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
15 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
16 </ColorAnimationUsingKeyFrames>
17 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
18 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
19 </ColorAnimationUsingKeyFrames>
20 </Storyboard>
 代码
代码
1 <Storyboard x:Name="Storyboard_back">
2 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
3 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
4 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
5 </DoubleAnimationUsingKeyFrames>
6 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
7 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
8 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
9 </DoubleAnimationUsingKeyFrames>
10 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
11 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
12 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
13 </DoubleAnimationUsingKeyFrames>
14 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
15 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
16 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
17 </DoubleAnimationUsingKeyFrames>
18 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
19 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF81E67B"/>
20 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
21 </ColorAnimationUsingKeyFrames>
22 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
23 <SplineColorKeyFrame KeyTime="00:00:00" Value="Black"/>
24 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
25 </ColorAnimationUsingKeyFrames>
26 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
27 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
28 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
29 </DoubleAnimationUsingKeyFrames>
30 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
31 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="7.669"/>
32 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="7.662"/>
33 </DoubleAnimationUsingKeyFrames>
34 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
35 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="-29.996"/>
36 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="-30.008"/>
37 </DoubleAnimationUsingKeyFrames>
38 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
39 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="3.3"/>
40 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
41 </DoubleAnimationUsingKeyFrames>
42 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
43 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="2.693"/>
44 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
45 </DoubleAnimationUsingKeyFrames>
46 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
47 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
48 </DoubleAnimationUsingKeyFrames>
49 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
50 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
51 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
52 </DoubleAnimationUsingKeyFrames>
53 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
54 <DiscreteObjectKeyFrame KeyTime="00:00:00">
55 <DiscreteObjectKeyFrame.Value>
56 <HorizontalAlignment>Center</HorizontalAlignment>
57 </DiscreteObjectKeyFrame.Value>
58 </DiscreteObjectKeyFrame>
59 <DiscreteObjectKeyFrame KeyTime="00:00:01">
60 <DiscreteObjectKeyFrame.Value>
61 <HorizontalAlignment>Center</HorizontalAlignment>
62 </DiscreteObjectKeyFrame.Value>
63 </DiscreteObjectKeyFrame>
64 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
65 <DiscreteObjectKeyFrame.Value>
66 <HorizontalAlignment>Center</HorizontalAlignment>
67 </DiscreteObjectKeyFrame.Value>
68 </DiscreteObjectKeyFrame>
69 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
70 <DiscreteObjectKeyFrame.Value>
71 <HorizontalAlignment>Center</HorizontalAlignment>
72 </DiscreteObjectKeyFrame.Value>
73 </DiscreteObjectKeyFrame>
74 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
75 <DiscreteObjectKeyFrame.Value>
76 <HorizontalAlignment>Center</HorizontalAlignment>
77 </DiscreteObjectKeyFrame.Value>
78 </DiscreteObjectKeyFrame>
79 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
80 <DiscreteObjectKeyFrame.Value>
81 <HorizontalAlignment>Center</HorizontalAlignment>
82 </DiscreteObjectKeyFrame.Value>
83 </DiscreteObjectKeyFrame>
84 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
85 <DiscreteObjectKeyFrame.Value>
86 <HorizontalAlignment>Center</HorizontalAlignment>
87 </DiscreteObjectKeyFrame.Value>
88 </DiscreteObjectKeyFrame>
89 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
90 <DiscreteObjectKeyFrame.Value>
91 <HorizontalAlignment>Center</HorizontalAlignment>
92 </DiscreteObjectKeyFrame.Value>
93 </DiscreteObjectKeyFrame>
94 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
95 <DiscreteObjectKeyFrame.Value>
96 <HorizontalAlignment>Center</HorizontalAlignment>
97 </DiscreteObjectKeyFrame.Value>
98 </DiscreteObjectKeyFrame>
99 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
100 <DiscreteObjectKeyFrame.Value>
101 <HorizontalAlignment>Center</HorizontalAlignment>
102 </DiscreteObjectKeyFrame.Value>
103 </DiscreteObjectKeyFrame>
104 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
105 <DiscreteObjectKeyFrame.Value>
106 <HorizontalAlignment>Center</HorizontalAlignment>
107 </DiscreteObjectKeyFrame.Value>
108 </DiscreteObjectKeyFrame>
109 <DiscreteObjectKeyFrame KeyTime="00:00:01">
110 <DiscreteObjectKeyFrame.Value>
111 <HorizontalAlignment>Center</HorizontalAlignment>
112 </DiscreteObjectKeyFrame.Value>
113 </DiscreteObjectKeyFrame>
114 </ObjectAnimationUsingKeyFrames>
115 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
116 <DiscreteObjectKeyFrame KeyTime="00:00:00">
117 <DiscreteObjectKeyFrame.Value>
118 <VerticalAlignment>Center</VerticalAlignment>
119 </DiscreteObjectKeyFrame.Value>
120 </DiscreteObjectKeyFrame>
121 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
122 <DiscreteObjectKeyFrame.Value>
123 <VerticalAlignment>Center</VerticalAlignment>
124 </DiscreteObjectKeyFrame.Value>
125 </DiscreteObjectKeyFrame>
126 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
127 <DiscreteObjectKeyFrame.Value>
128 <VerticalAlignment>Center</VerticalAlignment>
129 </DiscreteObjectKeyFrame.Value>
130 </DiscreteObjectKeyFrame>
131 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
132 <DiscreteObjectKeyFrame.Value>
133 <VerticalAlignment>Center</VerticalAlignment>
134 </DiscreteObjectKeyFrame.Value>
135 </DiscreteObjectKeyFrame>
136 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
137 <DiscreteObjectKeyFrame.Value>
138 <VerticalAlignment>Center</VerticalAlignment>
139 </DiscreteObjectKeyFrame.Value>
140 </DiscreteObjectKeyFrame>
141 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
142 <DiscreteObjectKeyFrame.Value>
143 <VerticalAlignment>Center</VerticalAlignment>
144 </DiscreteObjectKeyFrame.Value>
145 </DiscreteObjectKeyFrame>
146 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
147 <DiscreteObjectKeyFrame.Value>
148 <VerticalAlignment>Center</VerticalAlignment>
149 </DiscreteObjectKeyFrame.Value>
150 </DiscreteObjectKeyFrame>
151 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
152 <DiscreteObjectKeyFrame.Value>
153 <VerticalAlignment>Center</VerticalAlignment>
154 </DiscreteObjectKeyFrame.Value>
155 </DiscreteObjectKeyFrame>
156 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
157 <DiscreteObjectKeyFrame.Value>
158 <VerticalAlignment>Center</VerticalAlignment>
159 </DiscreteObjectKeyFrame.Value>
160 </DiscreteObjectKeyFrame>
161 <DiscreteObjectKeyFrame KeyTime="00:00:01">
162 <DiscreteObjectKeyFrame.Value>
163 <VerticalAlignment>Center</VerticalAlignment>
164 </DiscreteObjectKeyFrame.Value>
165 </DiscreteObjectKeyFrame>
166 </ObjectAnimationUsingKeyFrames>
167 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
168 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
169 </DoubleAnimationUsingKeyFrames>
170 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
171 <DiscreteObjectKeyFrame KeyTime="00:00:00">
172 <DiscreteObjectKeyFrame.Value>
173 <HorizontalAlignment>Stretch</HorizontalAlignment>
174 </DiscreteObjectKeyFrame.Value>
175 </DiscreteObjectKeyFrame>
176 <DiscreteObjectKeyFrame KeyTime="00:00:01">
177 <DiscreteObjectKeyFrame.Value>
178 <HorizontalAlignment>Stretch</HorizontalAlignment>
179 </DiscreteObjectKeyFrame.Value>
180 </DiscreteObjectKeyFrame>
181 </ObjectAnimationUsingKeyFrames>
182 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
183 <DiscreteObjectKeyFrame KeyTime="00:00:00">
184 <DiscreteObjectKeyFrame.Value>
185 <VerticalAlignment>Stretch</VerticalAlignment>
186 </DiscreteObjectKeyFrame.Value>
187 </DiscreteObjectKeyFrame>
188 <DiscreteObjectKeyFrame KeyTime="00:00:01">
189 <DiscreteObjectKeyFrame.Value>
190 <VerticalAlignment>Stretch</VerticalAlignment>
191 </DiscreteObjectKeyFrame.Value>
192 </DiscreteObjectKeyFrame>
193 </ObjectAnimationUsingKeyFrames>
194 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
195 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
196 </ColorAnimationUsingKeyFrames>
197 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
198 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF1F3B53"/>
199 </ColorAnimationUsingKeyFrames>
200 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
201 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
202 </ColorAnimationUsingKeyFrames>
203 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
204 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
205 </ColorAnimationUsingKeyFrames>
206 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
207 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
208 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
209 </ColorAnimationUsingKeyFrames>
210 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
211 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
212 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
213 </DoubleAnimationUsingKeyFrames>
214 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
215 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
216 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
217 </ColorAnimationUsingKeyFrames>
218 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
219 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
220 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
221 </DoubleAnimationUsingKeyFrames>
222 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
223 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
224 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
225 </ColorAnimationUsingKeyFrames>
226 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
227 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
228 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
229 </DoubleAnimationUsingKeyFrames>
230 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
231 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
232 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
233 </ColorAnimationUsingKeyFrames>
234 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
235 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
236 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
237 </DoubleAnimationUsingKeyFrames>
238 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
239 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.999"/>
240 </DoubleAnimationUsingKeyFrames>
241 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
242 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
243 </DoubleAnimationUsingKeyFrames>
244 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
245 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
246 </ColorAnimationUsingKeyFrames>
247 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
248 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
249 </ColorAnimationUsingKeyFrames>
250 </Storyboard>
2 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
3 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
4 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
5 </DoubleAnimationUsingKeyFrames>
6 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
7 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="45"/>
8 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
9 </DoubleAnimationUsingKeyFrames>
10 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)">
11 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
12 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
13 </DoubleAnimationUsingKeyFrames>
14 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)">
15 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
16 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
17 </DoubleAnimationUsingKeyFrames>
18 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
19 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF81E67B"/>
20 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
21 </ColorAnimationUsingKeyFrames>
22 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
23 <SplineColorKeyFrame KeyTime="00:00:00" Value="Black"/>
24 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF0C0B0B"/>
25 </ColorAnimationUsingKeyFrames>
26 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
27 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
28 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
29 </DoubleAnimationUsingKeyFrames>
30 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
31 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="7.669"/>
32 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="7.662"/>
33 </DoubleAnimationUsingKeyFrames>
34 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
35 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="-29.996"/>
36 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="-30.008"/>
37 </DoubleAnimationUsingKeyFrames>
38 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
39 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="3.3"/>
40 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
41 </DoubleAnimationUsingKeyFrames>
42 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
43 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="2.693"/>
44 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0.1"/>
45 </DoubleAnimationUsingKeyFrames>
46 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
47 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
48 </DoubleAnimationUsingKeyFrames>
49 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
50 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="360"/>
51 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
52 </DoubleAnimationUsingKeyFrames>
53 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
54 <DiscreteObjectKeyFrame KeyTime="00:00:00">
55 <DiscreteObjectKeyFrame.Value>
56 <HorizontalAlignment>Center</HorizontalAlignment>
57 </DiscreteObjectKeyFrame.Value>
58 </DiscreteObjectKeyFrame>
59 <DiscreteObjectKeyFrame KeyTime="00:00:01">
60 <DiscreteObjectKeyFrame.Value>
61 <HorizontalAlignment>Center</HorizontalAlignment>
62 </DiscreteObjectKeyFrame.Value>
63 </DiscreteObjectKeyFrame>
64 <DiscreteObjectKeyFrame KeyTime="00:00:00.9000000">
65 <DiscreteObjectKeyFrame.Value>
66 <HorizontalAlignment>Center</HorizontalAlignment>
67 </DiscreteObjectKeyFrame.Value>
68 </DiscreteObjectKeyFrame>
69 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
70 <DiscreteObjectKeyFrame.Value>
71 <HorizontalAlignment>Center</HorizontalAlignment>
72 </DiscreteObjectKeyFrame.Value>
73 </DiscreteObjectKeyFrame>
74 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
75 <DiscreteObjectKeyFrame.Value>
76 <HorizontalAlignment>Center</HorizontalAlignment>
77 </DiscreteObjectKeyFrame.Value>
78 </DiscreteObjectKeyFrame>
79 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
80 <DiscreteObjectKeyFrame.Value>
81 <HorizontalAlignment>Center</HorizontalAlignment>
82 </DiscreteObjectKeyFrame.Value>
83 </DiscreteObjectKeyFrame>
84 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
85 <DiscreteObjectKeyFrame.Value>
86 <HorizontalAlignment>Center</HorizontalAlignment>
87 </DiscreteObjectKeyFrame.Value>
88 </DiscreteObjectKeyFrame>
89 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
90 <DiscreteObjectKeyFrame.Value>
91 <HorizontalAlignment>Center</HorizontalAlignment>
92 </DiscreteObjectKeyFrame.Value>
93 </DiscreteObjectKeyFrame>
94 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
95 <DiscreteObjectKeyFrame.Value>
96 <HorizontalAlignment>Center</HorizontalAlignment>
97 </DiscreteObjectKeyFrame.Value>
98 </DiscreteObjectKeyFrame>
99 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
100 <DiscreteObjectKeyFrame.Value>
101 <HorizontalAlignment>Center</HorizontalAlignment>
102 </DiscreteObjectKeyFrame.Value>
103 </DiscreteObjectKeyFrame>
104 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
105 <DiscreteObjectKeyFrame.Value>
106 <HorizontalAlignment>Center</HorizontalAlignment>
107 </DiscreteObjectKeyFrame.Value>
108 </DiscreteObjectKeyFrame>
109 <DiscreteObjectKeyFrame KeyTime="00:00:01">
110 <DiscreteObjectKeyFrame.Value>
111 <HorizontalAlignment>Center</HorizontalAlignment>
112 </DiscreteObjectKeyFrame.Value>
113 </DiscreteObjectKeyFrame>
114 </ObjectAnimationUsingKeyFrames>
115 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
116 <DiscreteObjectKeyFrame KeyTime="00:00:00">
117 <DiscreteObjectKeyFrame.Value>
118 <VerticalAlignment>Center</VerticalAlignment>
119 </DiscreteObjectKeyFrame.Value>
120 </DiscreteObjectKeyFrame>
121 <DiscreteObjectKeyFrame KeyTime="00:00:00.1000000">
122 <DiscreteObjectKeyFrame.Value>
123 <VerticalAlignment>Center</VerticalAlignment>
124 </DiscreteObjectKeyFrame.Value>
125 </DiscreteObjectKeyFrame>
126 <DiscreteObjectKeyFrame KeyTime="00:00:00.2000000">
127 <DiscreteObjectKeyFrame.Value>
128 <VerticalAlignment>Center</VerticalAlignment>
129 </DiscreteObjectKeyFrame.Value>
130 </DiscreteObjectKeyFrame>
131 <DiscreteObjectKeyFrame KeyTime="00:00:00.3000000">
132 <DiscreteObjectKeyFrame.Value>
133 <VerticalAlignment>Center</VerticalAlignment>
134 </DiscreteObjectKeyFrame.Value>
135 </DiscreteObjectKeyFrame>
136 <DiscreteObjectKeyFrame KeyTime="00:00:00.4000000">
137 <DiscreteObjectKeyFrame.Value>
138 <VerticalAlignment>Center</VerticalAlignment>
139 </DiscreteObjectKeyFrame.Value>
140 </DiscreteObjectKeyFrame>
141 <DiscreteObjectKeyFrame KeyTime="00:00:00.5000000">
142 <DiscreteObjectKeyFrame.Value>
143 <VerticalAlignment>Center</VerticalAlignment>
144 </DiscreteObjectKeyFrame.Value>
145 </DiscreteObjectKeyFrame>
146 <DiscreteObjectKeyFrame KeyTime="00:00:00.6000000">
147 <DiscreteObjectKeyFrame.Value>
148 <VerticalAlignment>Center</VerticalAlignment>
149 </DiscreteObjectKeyFrame.Value>
150 </DiscreteObjectKeyFrame>
151 <DiscreteObjectKeyFrame KeyTime="00:00:00.7000000">
152 <DiscreteObjectKeyFrame.Value>
153 <VerticalAlignment>Center</VerticalAlignment>
154 </DiscreteObjectKeyFrame.Value>
155 </DiscreteObjectKeyFrame>
156 <DiscreteObjectKeyFrame KeyTime="00:00:00.8000000">
157 <DiscreteObjectKeyFrame.Value>
158 <VerticalAlignment>Center</VerticalAlignment>
159 </DiscreteObjectKeyFrame.Value>
160 </DiscreteObjectKeyFrame>
161 <DiscreteObjectKeyFrame KeyTime="00:00:01">
162 <DiscreteObjectKeyFrame.Value>
163 <VerticalAlignment>Center</VerticalAlignment>
164 </DiscreteObjectKeyFrame.Value>
165 </DiscreteObjectKeyFrame>
166 </ObjectAnimationUsingKeyFrames>
167 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="label1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
168 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
169 </DoubleAnimationUsingKeyFrames>
170 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
171 <DiscreteObjectKeyFrame KeyTime="00:00:00">
172 <DiscreteObjectKeyFrame.Value>
173 <HorizontalAlignment>Stretch</HorizontalAlignment>
174 </DiscreteObjectKeyFrame.Value>
175 </DiscreteObjectKeyFrame>
176 <DiscreteObjectKeyFrame KeyTime="00:00:01">
177 <DiscreteObjectKeyFrame.Value>
178 <HorizontalAlignment>Stretch</HorizontalAlignment>
179 </DiscreteObjectKeyFrame.Value>
180 </DiscreteObjectKeyFrame>
181 </ObjectAnimationUsingKeyFrames>
182 <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(FrameworkElement.VerticalAlignment)">
183 <DiscreteObjectKeyFrame KeyTime="00:00:00">
184 <DiscreteObjectKeyFrame.Value>
185 <VerticalAlignment>Stretch</VerticalAlignment>
186 </DiscreteObjectKeyFrame.Value>
187 </DiscreteObjectKeyFrame>
188 <DiscreteObjectKeyFrame KeyTime="00:00:01">
189 <DiscreteObjectKeyFrame.Value>
190 <VerticalAlignment>Stretch</VerticalAlignment>
191 </DiscreteObjectKeyFrame.Value>
192 </DiscreteObjectKeyFrame>
193 </ObjectAnimationUsingKeyFrames>
194 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
195 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
196 </ColorAnimationUsingKeyFrames>
197 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
198 <SplineColorKeyFrame KeyTime="00:00:01" Value="#FF1F3B53"/>
199 </ColorAnimationUsingKeyFrames>
200 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)">
201 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
202 </ColorAnimationUsingKeyFrames>
203 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(Control.Background).(SolidColorBrush.Color)">
204 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
205 </ColorAnimationUsingKeyFrames>
206 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
207 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
208 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
209 </ColorAnimationUsingKeyFrames>
210 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button1" Storyboard.TargetProperty="(UIElement.Opacity)">
211 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
212 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
213 </DoubleAnimationUsingKeyFrames>
214 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
215 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
216 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
217 </ColorAnimationUsingKeyFrames>
218 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="button" Storyboard.TargetProperty="(UIElement.Opacity)">
219 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
220 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
221 </DoubleAnimationUsingKeyFrames>
222 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
223 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
224 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
225 </ColorAnimationUsingKeyFrames>
226 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox" Storyboard.TargetProperty="(UIElement.Opacity)">
227 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
228 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
229 </DoubleAnimationUsingKeyFrames>
230 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
231 <SplineColorKeyFrame KeyTime="00:00:00" Value="#FF4FAD28"/>
232 <SplineColorKeyFrame KeyTime="00:00:01" Value="Black"/>
233 </ColorAnimationUsingKeyFrames>
234 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="textBox1" Storyboard.TargetProperty="(UIElement.Opacity)">
235 <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.6"/>
236 <SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
237 </DoubleAnimationUsingKeyFrames>
238 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
239 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="180.999"/>
240 </DoubleAnimationUsingKeyFrames>
241 <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
242 <EasingDoubleKeyFrame KeyTime="00:00:00" Value="59"/>
243 </DoubleAnimationUsingKeyFrames>
244 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[0].(GradientStop.Color)">
245 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFAEC0E8"/>
246 </ColorAnimationUsingKeyFrames>
247 <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock1" Storyboard.TargetProperty="(TextBlock.Foreground).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
248 <EasingColorKeyFrame KeyTime="00:00:00" Value="#FF163A89"/>
249 </ColorAnimationUsingKeyFrames>
250 </Storyboard>
2.其中Storyboard_back是Storyboard1的反转动画,但要提醒的是用矩形或椭圆工具画的图形得自己去前后处理过哦,不然的话反转后可不会听你的。在后台GatePageB.xaml.cs 中的代码如下:
 代码
代码
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Net;
5 using System.Windows;
6 using System.Windows.Controls;
7 using System.Windows.Documents;
8 using System.Windows.Input;
9 using System.Windows.Media;
10 using System.Windows.Media.Animation;
11 using System.Windows.Shapes;
12 using System.Windows.Navigation;
13
14 namespace ImageRecognitionSystem
15 {
16 public partial class GatePageB : Page
17 {
18 public GatePageB()
19 {
20 InitializeComponent();
21 this.stackPanel.Visibility = Visibility.Collapsed;
22 this.Storyboard2.Begin();
23 this.ellipse.Visibility = Visibility.Collapsed;
24 }
25 void cotrolellipse_MouseEnter(object sender, MouseEventArgs e)
26 {
27 this.ellipse.Visibility = Visibility.Visible;
28 this.stackPanel.Visibility = Visibility.Visible;
29 this.Storyboard1.Begin();
30 this.cotrolellipse.Visibility = Visibility.Collapsed;
31 this.textBlock.Visibility = Visibility.Collapsed;
32 this.Storyboard2.Stop();
33 }
34
35 private void button_Click(object sender, RoutedEventArgs e)
36 {
37 this.Storyboard1.Stop();
38 this.Storyboard_back.Begin();
39 this.Storyboard_back.Completed += new EventHandler(Storyboard_back_Completed);
40 }
41
42 void Storyboard_back_Completed(object sender, EventArgs e)
43 {
44 this.textBlock.Visibility = Visibility.Visible;
45 this.Storyboard2.Begin();
46 this.stackPanel.Visibility = Visibility.Collapsed;
47 this.ellipse.Visibility = Visibility.Collapsed;
48 this.cotrolellipse.Visibility = Visibility.Visible;
49 this .cotrolellipse.MouseEnter +=new MouseEventHandler(cotrolellipse_MouseEnter);
50 }
51 }
52 }
53
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Net;
5 using System.Windows;
6 using System.Windows.Controls;
7 using System.Windows.Documents;
8 using System.Windows.Input;
9 using System.Windows.Media;
10 using System.Windows.Media.Animation;
11 using System.Windows.Shapes;
12 using System.Windows.Navigation;
13
14 namespace ImageRecognitionSystem
15 {
16 public partial class GatePageB : Page
17 {
18 public GatePageB()
19 {
20 InitializeComponent();
21 this.stackPanel.Visibility = Visibility.Collapsed;
22 this.Storyboard2.Begin();
23 this.ellipse.Visibility = Visibility.Collapsed;
24 }
25 void cotrolellipse_MouseEnter(object sender, MouseEventArgs e)
26 {
27 this.ellipse.Visibility = Visibility.Visible;
28 this.stackPanel.Visibility = Visibility.Visible;
29 this.Storyboard1.Begin();
30 this.cotrolellipse.Visibility = Visibility.Collapsed;
31 this.textBlock.Visibility = Visibility.Collapsed;
32 this.Storyboard2.Stop();
33 }
34
35 private void button_Click(object sender, RoutedEventArgs e)
36 {
37 this.Storyboard1.Stop();
38 this.Storyboard_back.Begin();
39 this.Storyboard_back.Completed += new EventHandler(Storyboard_back_Completed);
40 }
41
42 void Storyboard_back_Completed(object sender, EventArgs e)
43 {
44 this.textBlock.Visibility = Visibility.Visible;
45 this.Storyboard2.Begin();
46 this.stackPanel.Visibility = Visibility.Collapsed;
47 this.ellipse.Visibility = Visibility.Collapsed;
48 this.cotrolellipse.Visibility = Visibility.Visible;
49 this .cotrolellipse.MouseEnter +=new MouseEventHandler(cotrolellipse_MouseEnter);
50 }
51 }
52 }
53
3.测试运行效果如下:
其实只是将两个相反动作的时间轴用事件(按钮单击)来执行,我觉得这种方法有点问题,不知道有谁有更好的方法没有,可否借签一个?




