微信公众平台开发(9)管理后台开发
开发微信公众平台,不可少的自然会有管理后台,对开发模式下的各种功能进行管理。对应公众号的功能,总结需要管理的功能如下:
1、用户管理------保存用户openid、微信个人信息(服务号接口获取)、 与自身应用系统关联;
2、用户消息记录----用户发送各类消息记录、菜单点击记录, 有了这些记录,结合客服消息接口、模板消息接口,可以做出对话效果,让用户体验更好;
3、自定义菜单----自定义菜单的编辑管理, 创建生成到微信;
4、关键字管理----基础关键字,直接回复图文消息或文本消息, 关键字中没有的 则会去图文素材库(微网站)中检索;
5、图文素材(或叫文章管理、微网站管理)----对图文素材文章进行管理,如果在微信端有微网站的话,即是微网站管理,管理网站内容文章,同时作为图文的素材使用;
6、管理员----此管理后台的管理员管理功能, 可以按权限分配
7、微商城----微商城管理, 跟PC端商城管理没有区别
目前我个人已经在使用的管理后台采用MVC4.0开发,整个项目只有两个主页面:列表页和表单页, 在列表页不同的功能显示不同的数据,表单页不同的功能添加和修改加载不同的表单数据,通过后台代码返回;
整体菜单分顶部和左侧,不同的管理员登录加载不同的菜单,按权限分配:
登录:

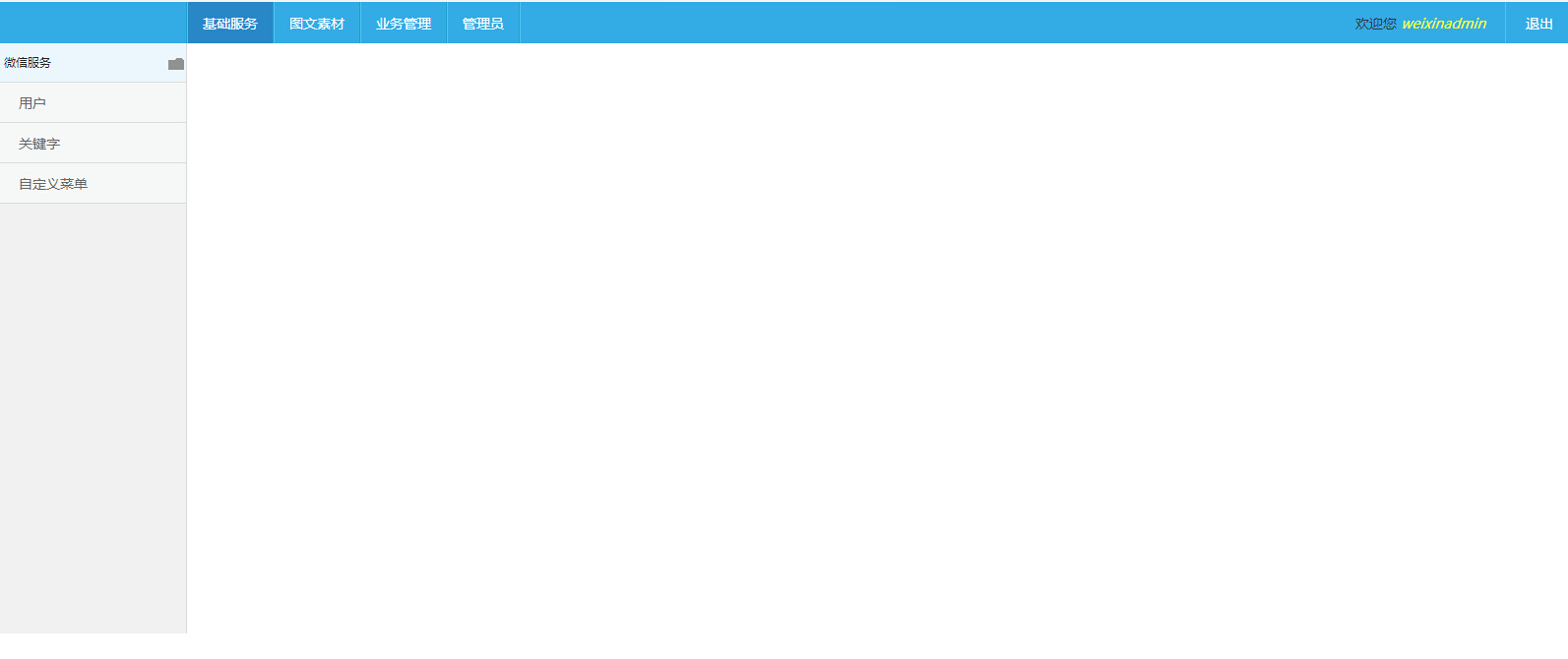
登录成功:

每个顶部菜单 代表大功能区分,每个左侧菜单代表一个功能列表,列表进入后其他具体功能在里面(添加、修改、删除、禁用、导出数据、创建到微信等)
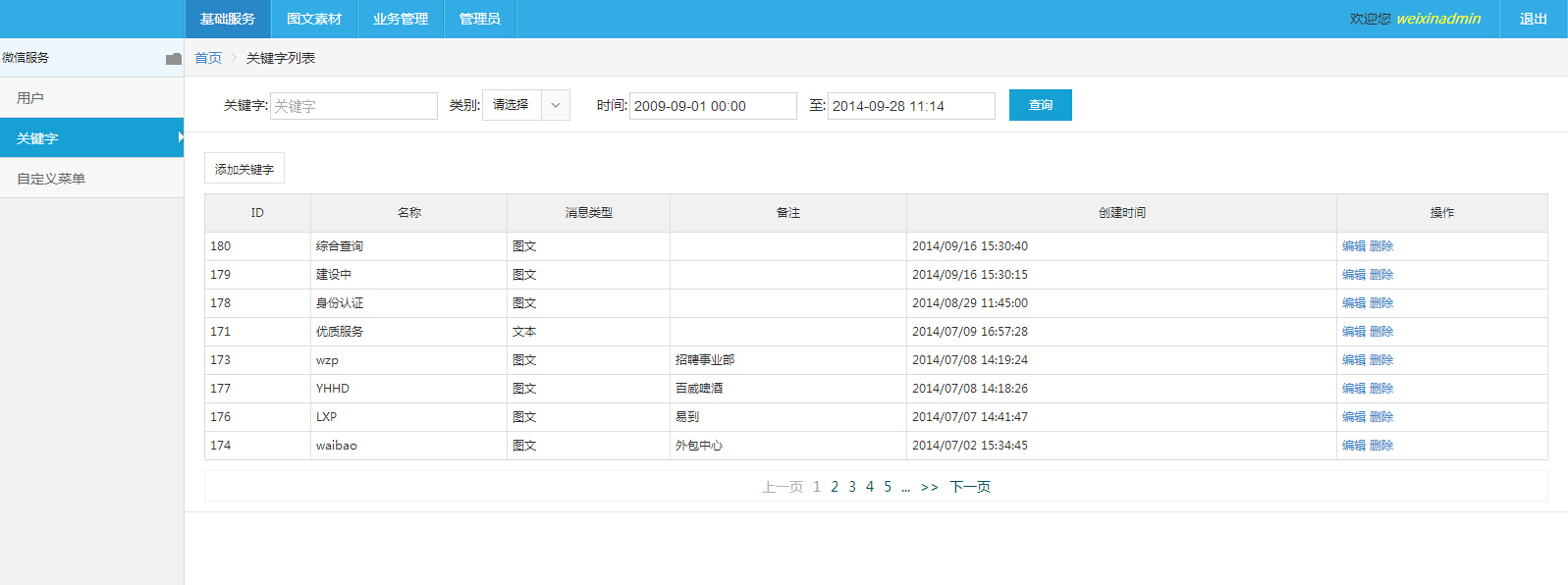
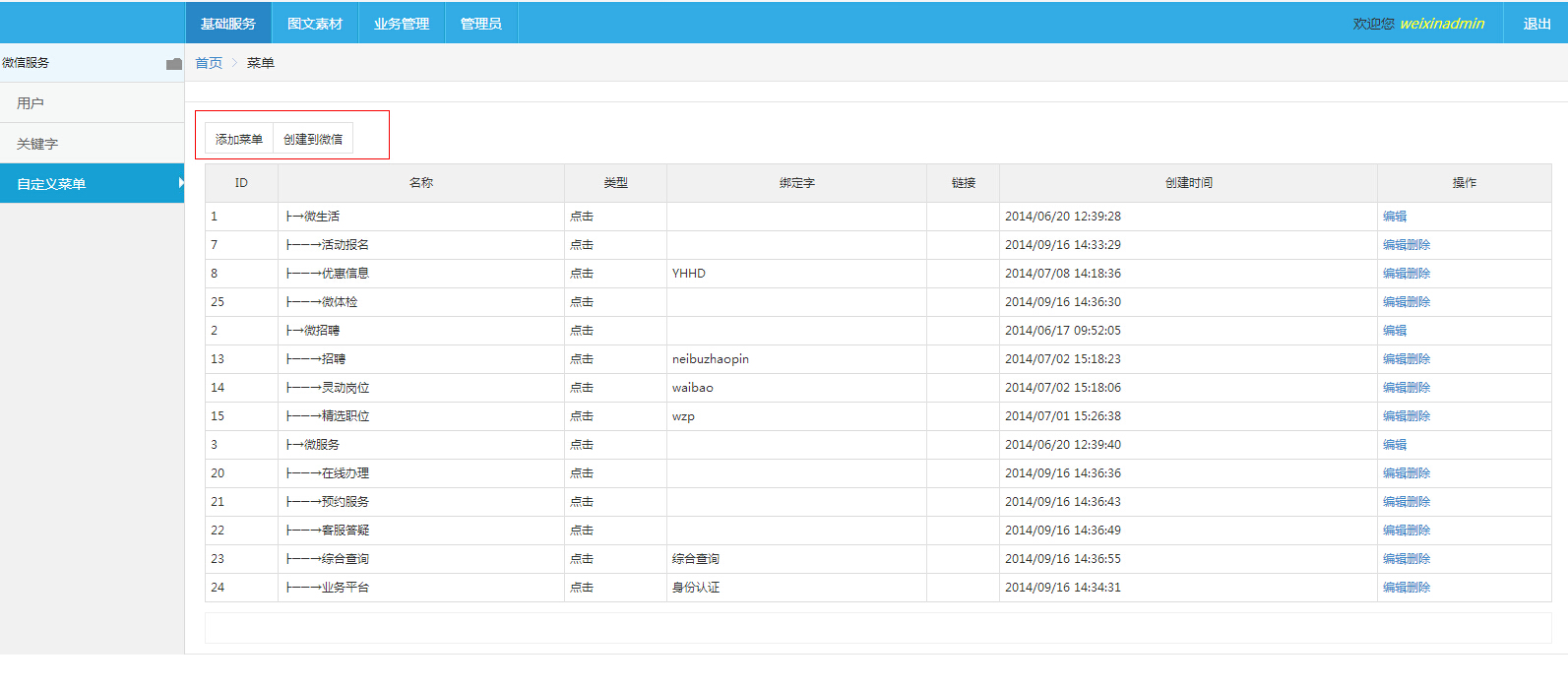
列表页类似:
1 public ActionResult Index(string tb) 2 { 3 4 if (!string.IsNullOrWhiteSpace(tb)) 5 { 6 string t = tb.ToLower().Replace("list",""); 7 dbHome = FContext.WeiXinDbContext(); 8 //-加载初始化、赋值--------------------------------- 9 Load(); 10 //删除--------------------------------------------- 11 if (Request.QueryString["action"] != null) 12 { 13 if (Request.QueryString["action"] == "delete") 14 { 15 if ("ttt".Contains(t.ToLower())) 16 { 17 18 } 19 else 20 { 21 SoftDelete(Request.QueryString["id"], t); 22 } 23 } 24 } 25 //---根据不同的功能参数返回不同的list、search、path-------------------------------------- 26 switch (t.ToLower()) 27 { 28 case "article": 29 Article(); 30 break; 31 case "artsort": 32 ArtSort(); 33 break; 34 case "region": 35 Region(); 36 break; 37 case "offerpro": 38 OfferPro(); 39 break; 40 case "offer": 41 Offer(); 42 break; 43 case "orders": 44 Order(); 45 break; 46 47 case "product": 48 Product(); 49 break; 50 51 case "proattr": 52 ProAttr(); 53 break; 54 case "prosort": 55 ProSort(); 56 break; 57 58 case "user": 59 User(); 60 break; 61 case "sysuser": 62 SysUser(); 63 break; 64 case "keyword": 65 KeyWord(); 66 break; 67 case "weiuser": 68 WeiUser(); 69 break; 70 71 case "personalmenu": 72 PersonalMenu(); 73 break; 74 75 } 76 string strPage = Jun.Tools.Pager.PagerHtmlStr(pageSize, pageIndex, count, 8, "", "<<", ">>", "上一页", "下一页", "...", "..."); 77 ViewBag.Pager = strPage; 78 dbHome.Dispose(); 79 return View(); 80 81 } 82 return View(); 83 }
把不同的功能标识当作参数传递给list页面,然后执行不同的方法,返回不同的json数据,显示结果;列表页还有查询功能,
结果:
其中列别表示下拉选择(select option),所有的用到下拉选择的都类似,自己用div和css写的非默认的select:
列表中存在其他功能的 就在列表头部:
点击添加 会打开表单页, 添加新数据和编辑修改数据共用同个表单,用参数区分是修改还是新增,修改则加载数据,新增则加载空白, 拿添加图文素材(微网站的文章)举例:

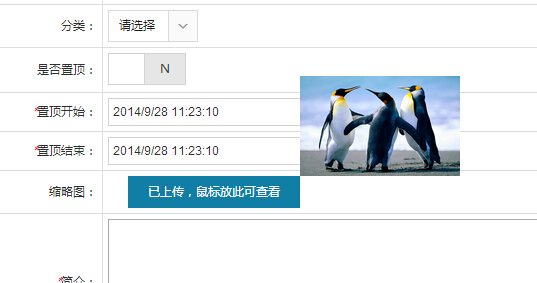
其中提交-返回 按钮是一直固定在底部,不随滚动条滚动, 是否置顶这种checkbox功能做成了类似手机一样的左右滑动


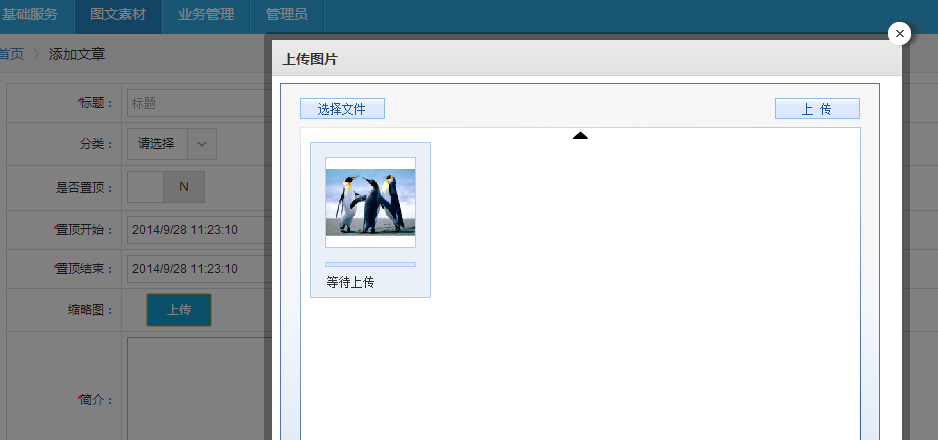
缩略图即图文消息中的列表页小图,点击之后会弹出图片上传框:

上传完成后鼠标放到按钮可以预览
OK 本人自用的微信公众平台管理后台就是如此了,整体第一眼看觉得功能很少,是因为主体框架仅放了常用的几项列表入口,很多功能隐藏在内部,截图没有一一涉及, 在此基础上可以做任何管理:商城(PC端或微商城)、企业网站、新闻站点等。 后续计划增加客服对话管理,即结合消息记录和客服、模板接口形成类似QQ聊天一样的效果。
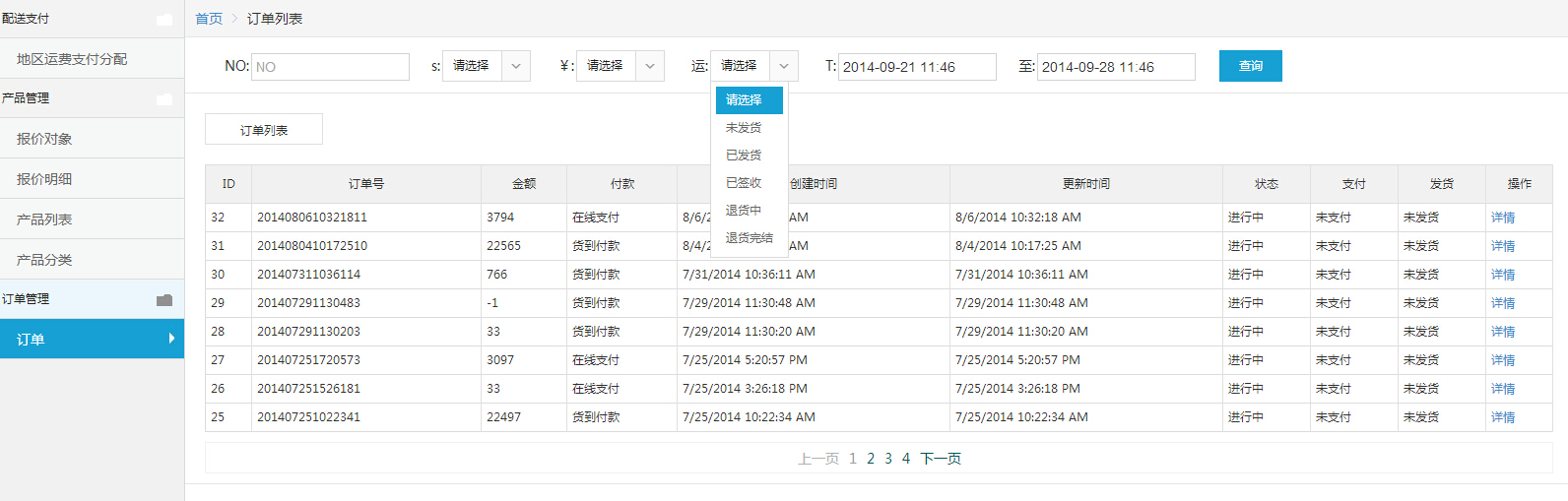
附一个在用的商城管理中订单管理部分(微信上如果做商城,这就是微商城管理):


此篇文章总结微信公众平台开发的后台管理功能, 分享我个人的管理分类思路和界面设计思想,供思想借鉴、探讨,
【 并非开源后台管理代码,不发首页,不推广,不宣传 】


