js 实现div模块的截图并下载功能(可制作长图)
当需要实现html页面部分模块截图并具有保存图片功能时,前台直接生成截图并下载会方便的多。多的不说,直接看代码
首先我们需要引入2个js文件:
<script type="text/javascript" src="js/html2canvas.js"></script> <script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
加入css 样式,主要是生成"X"关闭图片图标:
body{background: #ccc}
#dw{
position: absolute;
left: 18%;
top: 8px;
background: #88f9ab;
width: 60%;
border: 1px solid black;
padding: 16px;
height: 93%;
overflow-y: auto;
z-index: 220;
}
.close{
position:relative;
left: 10px;
width:0.2em;
height:1em;
background: #333;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
display: inline-block;
}
.close:after{
content: "";
position: absolute;
top: 0;
left: 0;
width:0.2em;
height:1em;
background: #333;
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
#imgcanvas{
width: 100%;
height:100%;
overflow-y: auto;
background: #fff;
max-height: 4020px;
margin: 0 auto;
}
.offno{
width: 23px;
height: 23px;
position: absolute;
top: 1px;
right: 0px;
}
写入随便div 模块,我随便位置给的点击截图按钮
<div style="background: red;width: 68px;text-align: center;" onclick="doScreenShot()">截图</div>
<!-- 要截图的div sfeg -->
<div id="main" style="width: 98%;padding: 50px;background: #5a90a0">
<div id="sfeg" style="width: 800px;max-height: 2000px;overflow: auto;background: #fff"> </div>
</div>
<!--展示的div-->
<div id="dw" >
<div class="offno" title="关闭" onclick="closeok()"><div class="close"></div></div>
<div id="imgcanvas"></div>
</div>
先初始化执行:
(function start(){
$("#dw").hide();
var maindiv=document.getElementById('sfeg');
for(var i=0;i<20;i++){
var jeq='<div style="margin:4px 2px auto;background:blue;width:300px;height:60px">'+i+'</div>';
$(maindiv).append(jeq);
}
}
())
通过for循环主要是生成一个很长的div。然后截取这个div元素
截取的js代码如下:
//截图 function doScreenShot(){ $("#dw").show(); $("#imgcanvas").empty(); html2canvas($("#sfeg"), { onrendered: function(canvas) { canvas.id = "mycanvas"; var mainwh=$("#main").width();//获取元素的宽 var mainhg=$("#main").height(); //获取元素高,若是做长图可以将此参数传递给canvas的高 var img = convertCanvasToImage(canvas); $("#imgcanvas").append(img) ; //添加到展示图片div区域 img.onload = function() { img.onload = null; canvas = convertImageToCanvas(img, 0, 0, mainwh, mainhg); //设置图片大小和位置 img.src = convertCanvasToImage(canvas).src; //重新给了一个路径,若不需要,则和上面那句都可以注释掉。 $(img).css({ background:"#fff" }); //调用下载方法 if(browserIsIe()){ //假如是ie浏览器 DownLoadReportIMG('下载.jpg',img.src); }else{ download(img.src) //下载图片 } } } }); } //绘制显示图片 function convertCanvasToImage(canvas) { var image = new Image(); image.src = canvas.toDataURL("image/png"); //生成图片地址 return image; } //生成canvas元素 function convertImageToCanvas(image, startX, startY, width, height) { var canvas = document.createElement("canvas"); canvas.width = width; canvas.height = height; canvas.getContext("2d").drawImage(image, startX, startY, width, height, 0, 0, width, height);//在这调整图片中内容的显示(大小,放大缩小,位置等) return canvas; }// 另存为图片 function download(src) { var $a = $("<a></a>").attr("href", src).attr("download", "img.png"); $a[0].click(); } //判断是否为ie浏览器 function browserIsIe() { if (!!window.ActiveXObject || "ActiveXObject" in window) return true; else return false; }
单另更新ie兼容,下载64Base图片:
function DownLoadReportIMG(fileName,imgPathURL) { var blob = base64Img2Blob(imgPathURL); //ie11及以上 window.navigator.msSaveBlob(blob, fileName); } function base64Img2Blob(code){ var parts = code.split(';base64,'); var contentType = parts[0].split(':')[1]; var raw = window.atob(parts[1]); var rawLength = raw.length; var uInt8Array = new Uint8Array(rawLength); for (var i = 0; i < rawLength; ++i) { uInt8Array[i] = raw.charCodeAt(i); } return new Blob([uInt8Array], {type: contentType}); }
解释说明:这里核心截图代码是
html2canvas(dom, { onrendered: function(canvas) {})方法,是插件提供的。其中:dom是你要截图的元素模块
它的作用是把这个参数canvas形成一个img图片元素。调用的是单另的convertCanvasToImage()方法,
其中: image.src = canvas.toDataURL("image/png");这句就是生成图片的地址。而这个图片就是截取的你的那个元素,有了图片地址就很好办了。我只是把它添加到id=“imgcanvas
”这个元素中提供展示效果。
后面给图片加载方法:onload ()在其中添加属性撒的,自动执行下载方法:区分了ie浏览器(估计这个ie兼容不太好找,我之前写的没有用,也没测试,现在更新好了),还有我直接生成的下载方法download()
。关于下载方法很多,你们随意选。
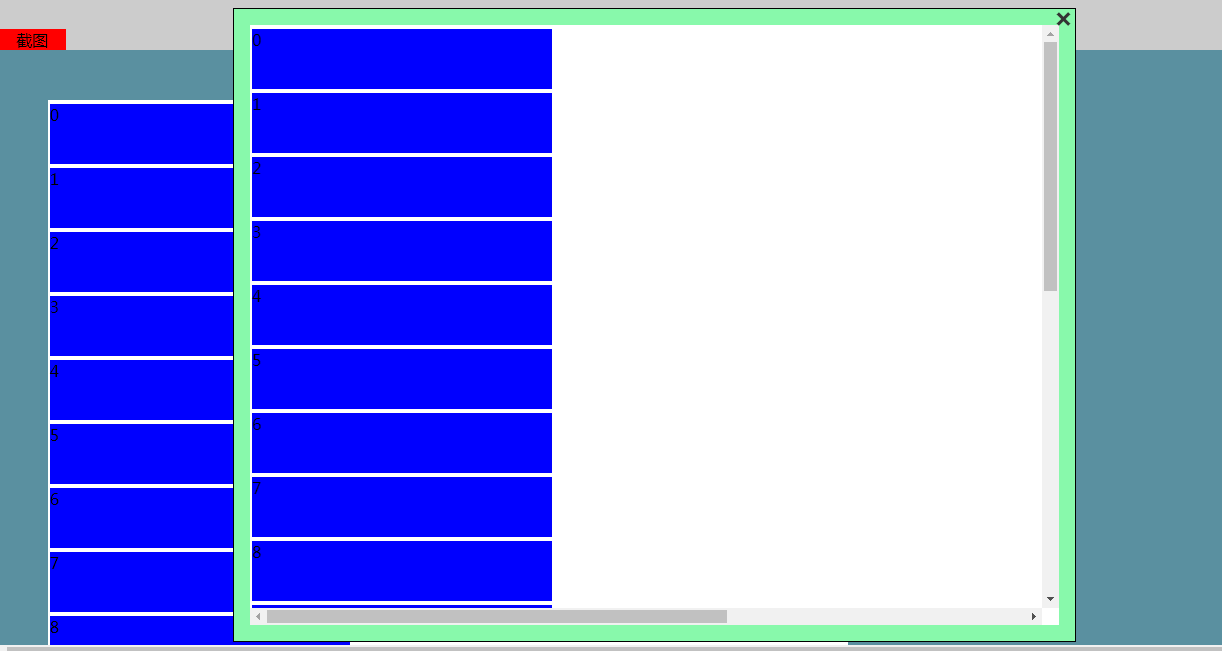
效果图:绿色区域是展示区,其中图片很长,我用滚动条展示了。
本文为作者原创,如有转载请标明文章出处:
http://www.cnblogs.com/mobeisanghai/p/7682463.html
作者:漠北桑海




