初探 Ext JS 6 (sencha touch/ext升级版)
Sencha Touch 现在已全面升级至Ext Js 6,那么我们如何使用他们呢?
首先去官网下载最新的sdk和帮助文档
sdk下载地址:https://www.sencha.com/products/extjs/evaluate/
如图,这个是试用版下载地址,试用版和正版的区别大概就是试用版有试用标记水印吧,大概是吧。

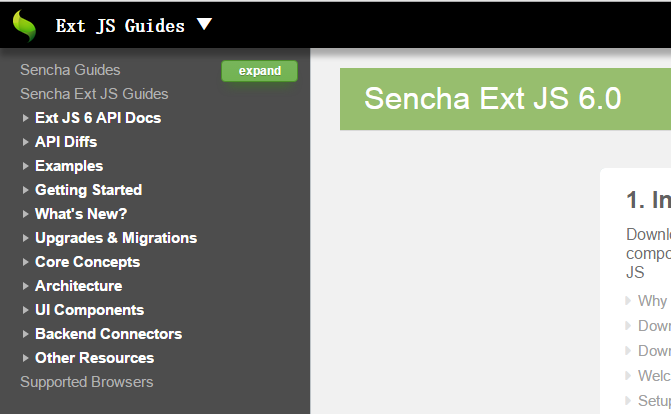
官方api下载地址:http://docs.sencha.com/extjs/6.0/

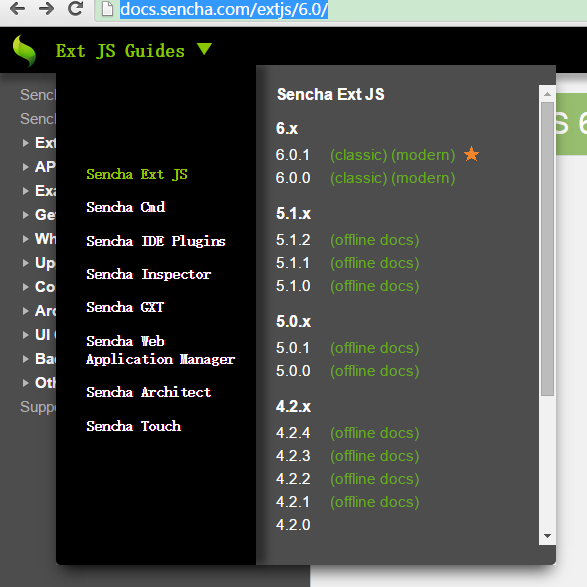
这个就是官方的在线api了,想要下载就把鼠标移动到左上角的Ext JS Guides上面去,如图

选择你想要下载的版本,点有括号的链接就能下载了。如图

如果不太了解api如何使用的同学可以参考以下文章:
http://www.cnblogs.com/mlzs/p/3908739.html
对了,我们还应该去下载一个最新的cmd,下载地址:
https://www.sencha.com/products/extjs/cmd-download/
如果你是初学者,还不清楚如何配置环境这些,可以参考以下文章,环境搭建部分:
http://www.cnblogs.com/mlzs/p/3420900.html
以上准备完成之后,我们就来用用Ext Js 6吧
首先运行cmd命令行,输入以下命令:
sencha -sdk D:\ASPX\ext-premium-6.0.1\ext-6.0.1 generate app app D:\ASPX\Test\www
如图所示:

命令解释,在D:\ASPX\Test\www 目录下创建一个ext项目,命名空间是app
D:\ASPX\ext-premium-6.0.1\ext-6.0.1:你选择的sdk根目录
app D:\ASPX\Test\www:在指定目录创建一个项目,命名空间为app
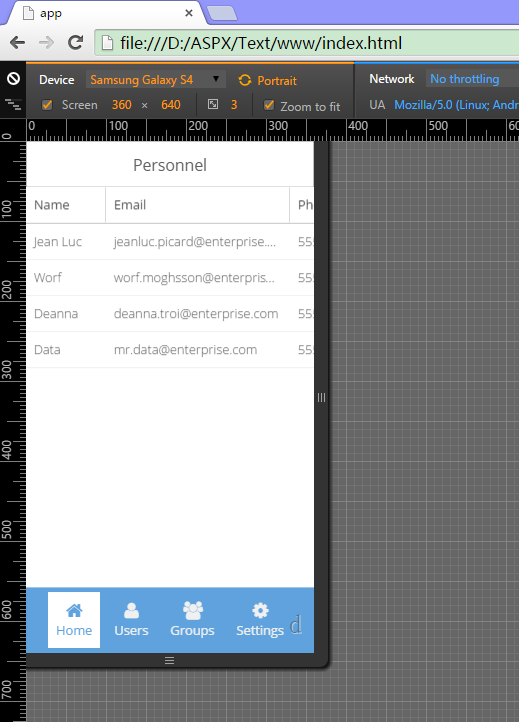
ok,现在我们来看看效果,用谷歌浏览器打开项目,如图

我们把谷歌浏览器切换到手机模式试试,如图

这样效果和我们原来的sencha touch没啥差别了
看看index.html的代码
1 <!DOCTYPE HTML> 2 <html manifest=""> 3 <head> 4 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 8 <title>app</title> 9 10 11 <script type="text/javascript"> 12 var Ext = Ext || {}; // Ext namespace won't be defined yet... 13 14 // 在这里检测设备类型,根据类型决定调用那个模块 15 // 除了ext自带的现代版和经典版你还可以自定义一些模块 16 Ext.beforeLoad = function (tags) { 17 var s = location.search, // the query string (ex "?foo=1&bar") 18 profile; 19 20 // For testing look for "?classic" or "?modern" in the URL to override 21 // device detection default. 22 // 23 if (s.match(/\bclassic\b/)) { 24 profile = 'classic'; 25 } 26 else if (s.match(/\bmodern\b/)) { 27 profile = 'modern'; 28 } 29 else { 30 profile = tags.desktop ? 'classic' : 'modern'; 31 //profile = tags.phone ? 'modern' : 'classic'; 32 } 33 //最后profile的值是啥,就调用那个模块 34 Ext.manifest = profile; // this name must match a build profile name 35 36 // This function is called once the manifest is available but before 37 // any data is pulled from it. 38 // 39 //return function (manifest) { 40 // peek at / modify the manifest object 41 //}; 42 }; 43 </script> 44 45 46 <!-- The line below must be kept intact for Sencha Cmd to build your application --> 47 <script id="microloader" data-app="95540398-5be2-4a4a-9cab-b172e28eb380" type="text/javascript" src="bootstrap.js"></script> 48 49 </head> 50 <body></body> 51 </html>
从注释可以看出,ext通过判断设备类型来决定调用那个模块来工作
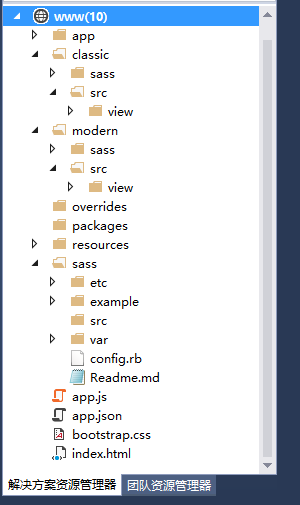
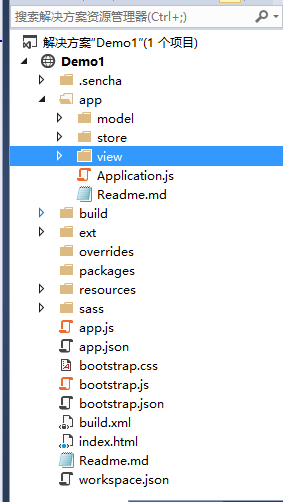
隐藏掉一些无关目录文件,我们来看看项目结构,如图:

app还是那个app,resources还是那个resources,sass呢也还是那个sass
不过多了classic和modern还有overrides
在ext里面,对于一些通用的东西我们可以放在app文件夹里面比如model、store和部分控制层的东西
然后classic和modern分别对应以前的ext和sencha touch,他们的src就相当于以前的app文件了。
overrides是拿来放重写类的文件夹
然后对于sencha touch来说ViewController和ViewModel是新东西,这个大家可以看看http://blog.csdn.net/sushengmiyan/article/details/38612721
最主要的是app.json发生了一些变化,具体说明看注释:
1 { 2 /** 3 * 应用程序的命名空间。 4 */ 5 "name": "app", 6 7 /** 8 * 应用程序的版本。 9 */ 10 "version": "1.0.0.0", 11 12 /** 13 * 起始页面名称(后缀可以是HTML,JSP,ASP等)。 14 */ 15 "indexHtmlPath": "index.html", 16 17 /** 18 * 项目文件路径,也就是默认的modern/src和classic/src 19 */ 20 "classpath": [ 21 "app", 22 "${toolkit.name}/src" 23 ], 24 25 /** 26 * 重写类文件目录路径,也就是默认的modern/overrides和classic/overrides 27 */ 28 "overrides": [ 29 "overrides", 30 "${toolkit.name}/overrides" 31 ], 32 33 /** 34 * The Sencha Framework for this application: "ext" or "touch". 35 * 不知道做啥用的,改成touch之后无法打包了 36 */ 37 "framework": "ext", 38 39 /** 40 * 默认没有这个配置,如果配置就可以指定打包模式 "classic" or "modern". 41 */ 42 "toolkit": "modern", 43 44 /** 45 * 默认没有这个配置,应用的主题名称,不要随便乱写 46 */ 47 /** 48 "theme": "ext-theme-crisp", 49 */ 50 /** 51 * 需要的扩展包 ( 默认是最新的). 52 * 53 * 例如, 54 * 55 * "requires": [ 56 * "charts" 57 * ] 58 */ 59 "requires": [ 60 "font-awesome" 61 ], 62 63 /** 64 * 打包相关配置 65 */ 66 "fashion": { 67 "inliner": { 68 /** 69 * 是否禁用资源的内联。默认情况下不启用。 70 * 不知道做啥的 71 */ 72 "enable": false 73 } 74 }, 75 76 /** 77 * Sass 相关配置. 78 */ 79 "sass": { 80 /** 81 * 命名空间映射 82 */ 83 "namespace": "app", 84 85 /** 86 * File used to save sass variables edited via Sencha Inspector. This file 87 * will automatically be applied to the end of the scss build. 88 * 89 * "save": "sass/save.scss" 90 * 91 */ 92 93 /** 94 * 默认全局scss样式路径 95 * 96 * +-------+---------+ 97 * | | base | 98 * | theme +---------+ 99 * | | derived | 100 * +-------+---------+ 101 * | packages | (in package dependency order) 102 * +-----------------+ 103 * | application | 104 * +-----------------+ 105 */ 106 "etc": [ 107 "sass/etc/all.scss", 108 "${toolkit.name}/sass/etc/all.scss" 109 ], 110 111 /** 112 * 默认全局scss 变量路径 113 * 114 * +-------+---------+ 115 * | | base | 116 * | theme +---------+ 117 * | | derived | 118 * +-------+---------+ 119 * | packages | (in package dependency order) 120 * +-----------------+ 121 * | application | 122 * +-----------------+ 123 * 124 * The "sass/var/all.scss" file is always included at the start of the var 125 * block before any files associated with JavaScript classes. 126 */ 127 "var": [ 128 "sass/var/all.scss", 129 "sass/var", 130 "${toolkit.name}/sass/var" 131 ], 132 133 /** 134 * 默认全局scss 目录路径 135 * +-------+---------+ 136 * | | base | 137 * | theme +---------+ 138 * | | derived | 139 * +-------+---------+ 140 * | packages | (in package dependency order) 141 * +-----------------+ 142 * | application | 143 * +-----------------+ 144 */ 145 "src": [ 146 "sass/src", 147 "${toolkit.name}/sass/src" 148 ] 149 }, 150 151 /** 152 * 所需引用js文件 153 * 单个格式如下 154 * 155 * { 156 * // 文件路径,如果本地文件,路径相对于此app.json文件 157 * // 158 * "path": "path/to/script.js", // REQUIRED 159 * 160 * // 设置为true,表示所有的类生成到这个文件 161 * // 162 * "bundle": false, // OPTIONAL 163 * 164 * // 设置为true以包括级联的类文件。 165 * // 不清楚含义 166 * "includeInBundle": false, // OPTIONAL 167 * 168 * //设置为true,表示这个文件是一个远程文件不会被复制,默认false 169 * "remote": false, // OPTIONAL 170 * 171 * // 如果没有指定,这个文件将只加载一次, 172 * // 缓存到localStorage里面,直到这个值被改变。 173 * // 174 * // - "delta" 增量更新此文件 175 * // - "full" 当文件改变时,完全更新此文件 176 * // 177 * "update": "", // OPTIONAL 178 * 179 * // 设置为true,表示这是项目依赖文件。 180 * // 该文件不会被复制到生成目录或引用 181 * "bootstrap": false // OPTIONAL 182 * } 183 * 184 */ 185 "js": [ 186 { 187 "path": "app.js", 188 "bundle": true 189 } 190 ], 191 192 /** 193 * 经典包所需引入的js 194 */ 195 "classic": { 196 "js": [ 197 // 删除此项将单独从框架加载源。 198 { 199 "path": "${framework.dir}/build/ext-all-rtl-debug.js" 200 } 201 ] 202 }, 203 204 /** 205 * 现代包所需引入的js 206 */ 207 "modern": { 208 "js": [ 209 // 删除此项将单独从框架加载源。 210 { 211 "path": "${framework.dir}/build/ext-modern-all-debug.js" 212 } 213 ] 214 }, 215 216 /** 217 * 所需引用css文件 218 * 单个格式如下 219 * { 220 * // 文件路径,如果本地文件,路径相对于此app.json文件 221 * // 222 * "path": "path/to/stylesheet.css", // REQUIRED 223 * 224 * //设置为true,表示这个文件是一个远程文件不会被复制,默认false 225 * "remote": false, // OPTIONAL 226 * 227 * // 如果没有指定,这个文件将只加载一次, 228 * // 缓存到localStorage里面,直到这个值被改变。 229 * // 230 * // - "delta" 增量更新此文件 231 * // - "full" 当文件改变时,完全更新此文件 232 * // 233 * "update": "" // OPTIONAL 234 * } 235 */ 236 "css": [ 237 { 238 // 输出css路径 239 // 默认.sencha/app/defaults.properties 240 "path": "${build.out.css.path}", 241 "bundle": true, 242 "exclude": [ "fashion" ] 243 } 244 ], 245 246 /** 247 * 应用加载配置 248 * 249 */ 250 "loader": { 251 // 缓存配置 252 // 253 // - true: 允许缓存 254 // - false: 禁用缓存 255 // - other:不明白 256 // 257 "cache": false, 258 259 // 缓存没有启用时传递的参数 260 "cacheParam": "_dc" 261 }, 262 263 /** 264 * 打包命令相关配置 265 */ 266 "production": { 267 "output": { 268 "appCache": { 269 "enable": true, 270 "path": "cache.appcache" 271 } 272 }, 273 "loader": { 274 "cache": "${build.timestamp}" 275 }, 276 "cache": { 277 "enable": true 278 }, 279 "compressor": { 280 "type": "yui" 281 } 282 }, 283 284 /** 285 * Settings specific to testing builds. 286 */ 287 "testing": { 288 }, 289 290 /** 291 * Settings specific to development builds. 292 */ 293 "development": { 294 "tags": [ 295 // You can add this tag to enable Fashion when using app watch or 296 // you can add "?platformTags=fashion:1" to the URL to enable Fashion 297 // without changing this file. 298 // 299 // "fashion" 300 ] 301 }, 302 303 /** 304 * Controls the output structure of development-mode (bootstrap) artifacts. May 305 * be specified by a string: 306 * 307 * "bootstrap": "${app.dir}" 308 * 309 * This will adjust the base path for all bootstrap objects, or expanded into object 310 * form: 311 * 312 * "bootstrap": { 313 * "base": "${app.dir}, 314 * "manifest": "bootstrap.json", 315 * "microloader": "bootstrap.js", 316 * "css": "bootstrap.css" 317 * } 318 * 319 * You can optionally exclude entries from the manifest. For example, to exclude 320 * the "loadOrder" (to help development load approximate a build) you can add: 321 * 322 * "bootstrap": { 323 * "manifest": { 324 * "path": "bootstrap.json", 325 * "exclude": "loadOrder" 326 * } 327 * } 328 * 329 */ 330 "bootstrap": { 331 "base": "${app.dir}", 332 333 "manifest": "${build.id}.json", 334 335 "microloader": "bootstrap.js", 336 "css": "bootstrap.css" 337 }, 338 339 /** 340 * 输出配置,可以是字符串 341 * "${workspace.build.dir}/${build.environment}/${app.name}" 342 * 343 * 也可以是一个对象 344 * 345 * { 346 * "base": "${workspace.build.dir}/${build.environment}/${app.name}", 347 * "page": { 348 * "path": "../index.html", 349 * "enable": false 350 * }, 351 * "css": "${app.output.resources}/${app.name}-all.css", 352 * "js": "app.js", 353 * "microloader": { 354 * "path": "microloader.js", 355 * "embed": true, 356 * "enable": true 357 * }, 358 * "manifest": { 359 * "path": "app.json", 360 * "embed": false, 361 * "enable": "${app.output.microloader.enable}" 362 * }, 363 * "resources": "resources", 364 * "slicer": { 365 * "path": "${app.output.resources}/images", 366 * "enable": false 367 * }, 368 * // 是否禁用缓存 369 * "appCache":{ 370 * "enable": false" 371 * } 372 * } 373 * 374 */ 375 376 "output": { 377 "base": "${workspace.build.dir}/${build.environment}/${app.name}", 378 "page": "index.html", 379 "manifest": "${build.id}.json", 380 "js": "${build.id}/app.js", 381 "appCache": { 382 "enable": false 383 }, 384 "resources": { 385 "path": "${build.id}/resources", 386 "shared": "resources" 387 } 388 }, 389 390 391 /** 392 * 缓存配置 393 * "cache": { 394 * // 是否禁用缓存,为true将全局禁用 395 * "enable": false, 396 * 397 * // 全局配置 398 * // 设置为deltas,或者true表示增量更新 399 * // 不设置或者为false将禁用 400 * "deltas": "deltas" 401 * } 402 */ 403 404 "cache": { 405 "enable": false, 406 "deltas": "${build.id}/deltas" 407 }, 408 409 410 /** 411 * 自动生成的缓存文件配置 412 */ 413 "appCache": { 414 /** 415 * 缓存目标 416 */ 417 "cache": [ 418 "index.html" 419 ], 420 /** 421 * 作用目录 422 */ 423 "network": [ 424 "*" 425 ], 426 /** 427 * 非作用目录? 428 */ 429 "fallback": [ ] 430 }, 431 432 /** 433 * 项目生成时需要复制的资源文件 434 */ 435 "resources": [ 436 { 437 "path": "resources", 438 "output": "shared" 439 }, 440 { 441 "path": "${toolkit.name}/resources" 442 }, 443 { 444 "path": "${build.id}/resources" 445 } 446 ], 447 448 /** 449 * 打包时忽略对象的正则表达式 450 */ 451 "ignore": [ 452 "(^|/)CVS(/?$|/.*?$)" 453 ], 454 455 /** 456 * 储存之前项目缓存目录的文件夹路径 457 */ 458 459 "archivePath": "archive/${build.id}", 460 461 462 463 /** 464 * The space config object is used by the "sencha app publish" command to publish 465 * a version of this application to Sencha Web Application Manager: 466 * 不知道是啥 467 * "manager": { 468 * // the space id for this application 469 * "id": 12345, 470 * 471 * // space host 472 * "host": "https://api.space.sencha.com/json.rpc", 473 * 474 * // Either a zip file path or a folder to be zipped 475 * // this example shows how to publish the root folder for all build profiles 476 * "file": "${app.output.base}/../", 477 * 478 * // These may be specified here, but are best specified in your user 479 * // ~/.sencha/cmd/sencha.cfg file 480 * "apiKey": "", 481 * "secret": "" 482 * } 483 */ 484 485 /** 486 * 输出配置,可以配置不同的模版 487 * 488 * "builds": { 489 * "classic": { 490 * "toolkit": "classic", 491 * "theme": "theme-neptune" 492 * }, 493 * 494 * "modern": { 495 * "toolkit": "modern", 496 * "theme": "theme-neptune" 497 * } 498 * } 499 * 500 */ 501 502 "builds": { 503 "classic": { 504 "toolkit": "classic", 505 506 "theme": "theme-triton", 507 508 "sass": { 509 // "save": "classic/sass/save.scss" 510 } 511 }, 512 513 "modern": { 514 "toolkit": "modern", 515 516 "theme": "theme-triton", 517 518 "sass": { 519 // "save": "modern/sass/save.scss" 520 } 521 } 522 }, 523 524 525 /** 526 * 唯一ID,作为localStorage前缀。 527 * 通常情况下,你不应该改变这个值。 528 */ 529 "id": "ebe06ef3-c353-495d-90ff-b3ca72030352" 530 }
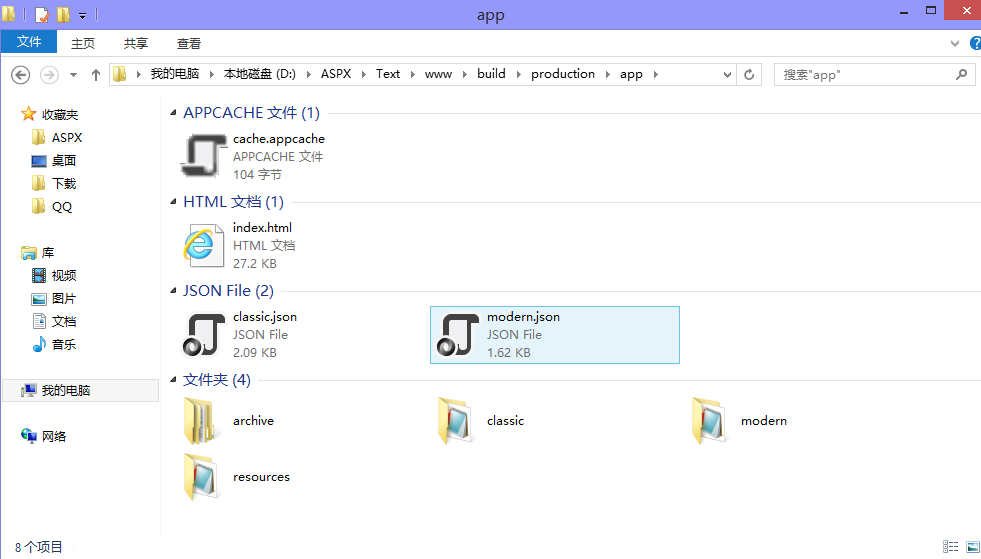
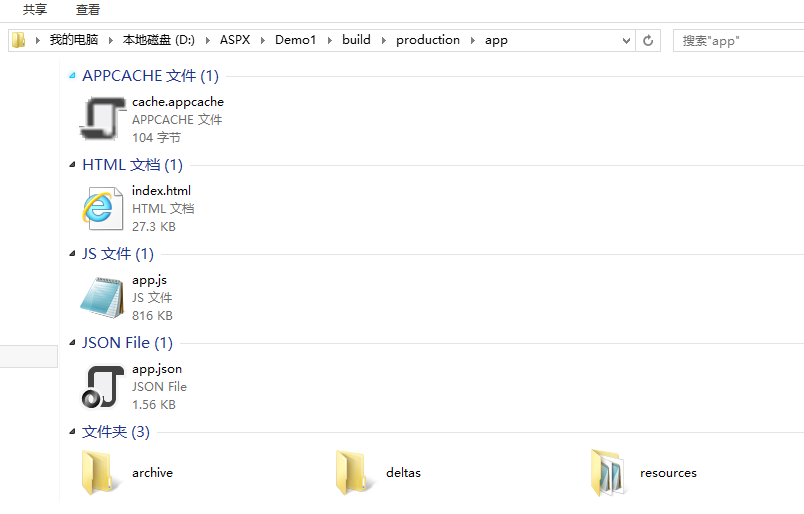
打包之后的项目结构就是这样,如图

这种开发模式可以很方便的同时开发pc端和移动端
如果我们只是单独开发pc端或者移动端,在创建的时候我们可以根据需求这样加入classic或者modern命令
::创建pc端应用
sencha -sdk D:\ASPX\ext-premium-6.0.1\ext-6.0.1 generate app --classic app D:\ASPX\Test\www
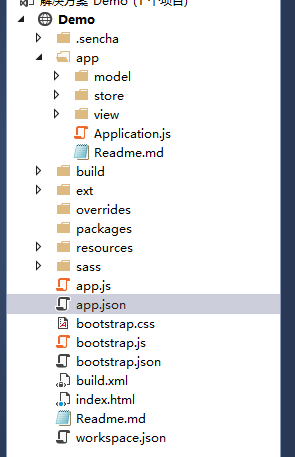
项目结构如下:

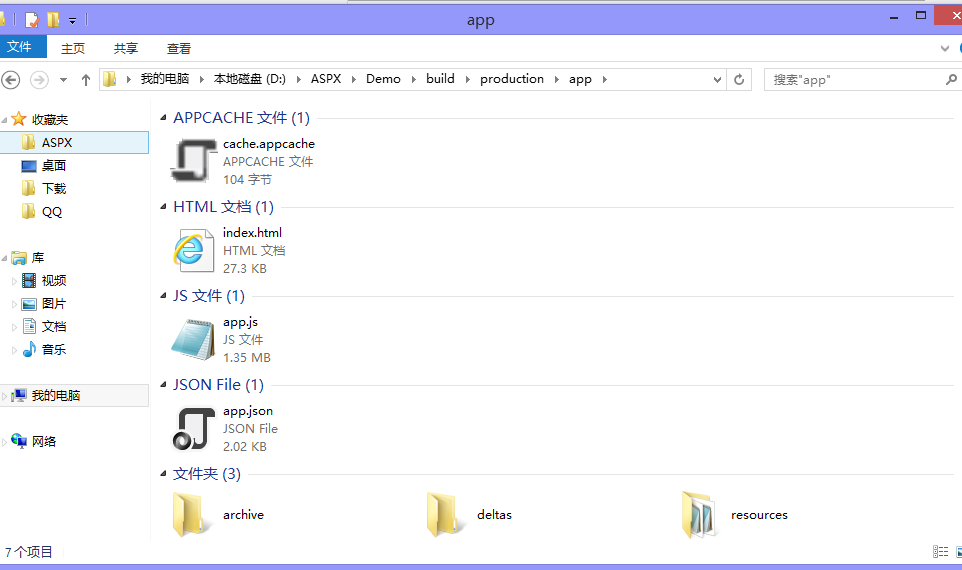
打包后如下:

::创建移动端应用
sencha -sdk D:\ASPX\ext-premium-6.0.1\ext-6.0.1 generate app --modern app D:\ASPX\Test\www
项目结构如下:

打包后如下:

这样和以前也没啥区别了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号