第四步 使用 adt-eclipse 打包 Cordova (3.0及其以上版本) + sencha touch 项目
cordova最新中文api
http://cordova.apache.org/docs/zh/3.1.0/
1、将Cordova 生成的项目导入到adt-eclipse中,如下:

项目结构如下:


导入之后可能报以下错误:

解决方案:
1.右击项目选择 properties
2.选择android. 设置API 版本为你机子上安装最新版本,一般我们要下载最新的API,如图:

3.确定后,菜单栏project,点击clean即可解决错误。
其中config.xml为配置文件,res文件中放置启动图片,ico图标等
config.xml:
1 <?xml version='1.0' encoding='utf-8'?> 2 <!-- <widget>元素的 id 属性提供了应用程式的反向域识别码和 version 主要/次要/修补程式符号表示其完整版本号码。 --> 3 <widget xmlns:cdv="http://cordova.apache.org/ns/1.0" 4 id="com.example.demo" 5 version="0.0.1" 6 xmlns="http://www.w3.org/ns/widgets" > 7 8 <!-- <name>元素指定应用程式的正式名称,因为它出现在设备的主画面上和在应用程式商店介面内。 --> 9 <name> 10 demo 11 </name> 12 <!-- <description>和 <author> 的元素指定的中继资料和联繫资讯,可能会出现在应用程式商店清单内。 --> 13 <description> 14 这是一个基于Cordova 3.0 和 sencha touch 2。2.1 的示例项目 15 </description> 16 17 <author 18 email="534502520@qq.com" 19 href="http://www.cnblogs.com/mlzs/" > 20 我的联系方式 21 </author> 22 <!-- 可选的<content>元素在顶级的网络资产目录中定义应用程式的起始页。预设值是index.html的,其中通常出现在一个专案中的顶级万维网目录。 --> 23 <content src="index.html" /> 24 <!-- <access>元素定义应用程式能够与进行通信的外部域的集。如上所示的预设值允许它访问任何伺服器。请参阅域白名单指南的详细资讯。 --> 25 <access origin="*" /> 26 <!-- <preference>标记设置各种选项作为对名称/值属性。每个首选项的名称是不区分大小写。很多优惠是独有的特定平台上,如列于此页的顶部。以下各节详细介绍了适用于多个平台的首选项。 --> 27 <!-- fullscreen使您可以隐藏在萤幕顶部的状态列。 --> 28 <preference 29 name="fullscreen" 30 value="true" /> 31 <preference 32 name="webviewbounce" 33 value="true" /> 34 <!-- 设置为初始萤幕显示的图像。如果您的图像名称为 splash.png ,您需要如此设置。 --> 35 <preference 36 name="splashscreen" 37 value="splash" /> 38 <!-- 设置启动画面显示时间,一旦接收到 app deviceready 事件,将调用 navigator.splashscreen.hide() 方法。 --> 39 <preference 40 name="splashScreenDelay" 41 value="10000" /> 42 <!-- 不如此不能监听事件 --> 43 <feature name="App" > 44 <param 45 name="android-package" 46 value="org.apache.cordova.App" /> 47 </feature> 48 49 </widget>
AndroidManifest.xml:
1 <?xml version='1.0' encoding='utf-8'?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.example.demo" 4 android:hardwareAccelerated="true" 5 android:versionCode="1" 6 android:versionName="0.0.1" 7 android:windowSoftInputMode="adjustPan" > 8 9 <supports-screens 10 android:anyDensity="true" 11 android:largeScreens="true" 12 android:normalScreens="true" 13 android:resizeable="true" 14 android:smallScreens="true" 15 android:xlargeScreens="true" /> 16 17 <application 18 android:debuggable="true" 19 android:hardwareAccelerated="true" 20 android:icon="@drawable/icon" 21 android:label="@string/app_name" > 22 23 <!-- <screenOrientation>使程序始终竖向,不相应屏幕旋转以免程序崩溃 --> 24 <activity 25 android:name="demo" 26 android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale" 27 android:label="@string/app_name" 28 android:screenOrientation="portrait" 29 android:theme="@android:style/Theme.Black.NoTitleBar" > 30 <intent-filter> 31 <action android:name="android.intent.action.MAIN" /> 32 33 <category android:name="android.intent.category.LAUNCHER" /> 34 </intent-filter> 35 </activity> 36 </application> 37 38 <uses-sdk 39 android:minSdkVersion="10" 40 android:targetSdkVersion="17" /> 41 <!-- 配置访问网络权限 --> 42 <uses-permission android:name="android.permission.INTERNET" /> 43 <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> 44 <uses-permission android:name="android.permission.READ_PHONE_STATE" /> 45 46 </manifest>
2.打开之前通过sencha touch cmd生成的项目进行开发,开发完成后,如下操作
将之前通过Cordova 3.0生成的项目中的cordova.js引入到我们的sencha touch项目中,并且在app.json中配置
项目简略结构如下:

配置如下:
1 { 2 /** 3 * 项目的命名空间 4 */ 5 "name": "app", 6 /** 7 * 项目起始html文件,路径相对于此app.json文件 8 */ 9 "indexHtmlPath": "index.html", 10 /** 11 * 运行此项目的url路径,比如: "http://localhost/myapp/index.html". 12 * 13 *当设置此值时,将不能通过文件系统直接访问。 14 */ 15 "url": null, 16 /** 17 * 所需引用js文件 18 * 单个格式如下 19 * { 20 * "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件 21 * "remote": true // (可选值) 22 * // -默认值为"false" 23 * // -"true",如果这个文件是一个远程文件不会被复制 24 * "update": "delta" // (可选值) 25 * // 如果没有指定,这个文件将只加载一次, 26 * // 缓存到localStorage里面,直到这个值被改变。 27 * // - "delta" 增量更新此文件 28 * // - "full" 当文件改变时,完全更新此文件 29 * "x-bootstrap": true // (可选值) 30 * // 表示这是项目依赖文件。 31 * // 该文件不会被复制到生成目录或引用 32 * 33 * } 34 */ 35 "js": [{ 36 "path": "touch/sencha-touch.js", 37 "x-bootstrap": true 38 }, 39 { 40 "path": "cordova.js", 41 "update": "delta" 42 }, 43 { 44 "path": "app.js", 45 /* 表示所有的类生成到这个文件 */ 46 "bundle": true, 47 "update": "delta" 48 }], 49 /** 50 *所需引用js文件 51 * 单个格式如下 52 * { 53 * "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件 54 * "remote": true // (可选值) 55 * // -默认值为"false" 56 * // -"true",如果这个文件是一个远程文件不会被复制 57 * "update": "delta" // (可选值) 58 * // 如果没有指定,这个文件将只加载一次, 59 * // 缓存到localStorage里面,直到这个文件被改变。 60 * // - "delta" 增量更新此文件 61 * // - "full" 当文件改变时,完全更新此文件 62 * 63 * } 64 */ 65 "css": [{ 66 "path": "resources/css/app.css", 67 "update": "delta" 68 }, 69 { 70 "path": "resources/css/main.css", 71 "update": "delta" 72 }], 73 /** 74 *项目生成时用于自动生成HTML5应用程序缓存清单(cache.manifest) 75 */ 76 "appCache": { 77 /** 78 * 本地缓存名单 79 */ 80 "cache": ["index.html"], 81 /** 82 * 网络缓存名单 83 */ 84 "network": ["*"], 85 /** 86 * FALLBACK缓存名单 87 */ 88 "fallback": [] 89 }, 90 /** 91 * 项目生成时需要复制的资源文件,resources中文件夹不可以删除,否则会出错,里面的文件可以删除 92 */ 93 "resources": ["resources/images", "resources/json"], 94 /** 95 * 项目生成时忽略的文件/目录名称匹配,必须是有效的正则表达式 96 */ 97 "ignore": ["\.svn$"], 98 /** 99 * 之前生成项目储存目录,用于进行增量更新,不可随意改变此目录下的文件 100 */ 101 "archivePath": "archive", 102 /** 103 * 在cmd创建时需要引用的类 104 */ 105 "requires": [], 106 /** 107 * 唯一ID,作为localStorage前缀。 108 * 通常情况下,你不应该改变这个值。 109 */ 110 "id": "d8504e05-a9fc-4692-bdbc-94c3190751f5" 111 }
使用cmd生成项目

将生成后的项目引入到adt项目中

签名打包
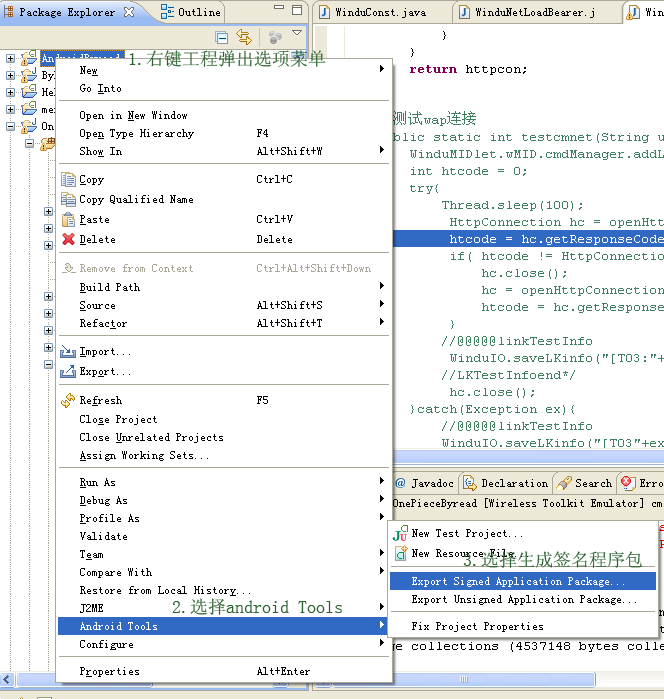
Eclipse工程中右键工程,弹出选项中选择 android工具-生成签名应用包:

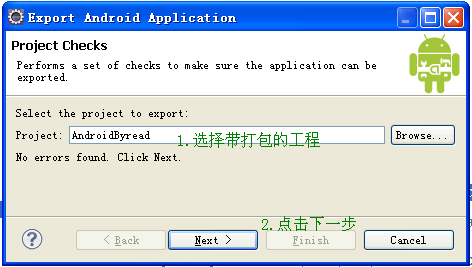
选择需要打包的android项目工程:

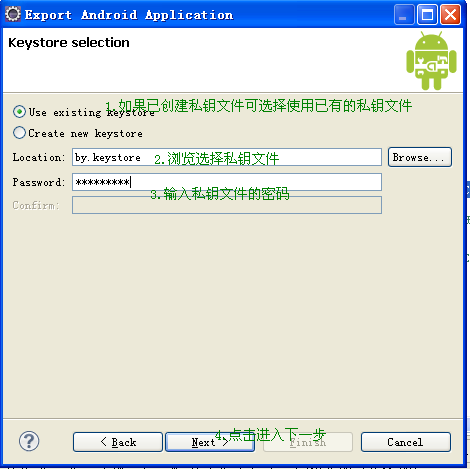
如果已有私钥文件,选择私钥文件输入密码,如果没有参见第6和7步创建私钥文件:

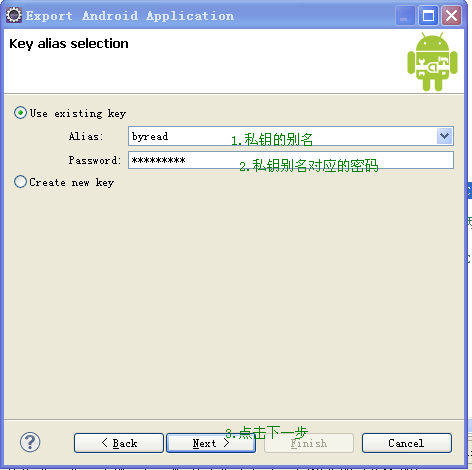
4.输入私钥别名和密码:

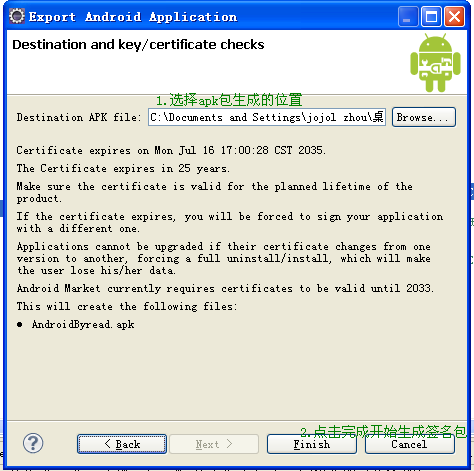
5.选择APK存储的位置,并完成设置 开始生成:

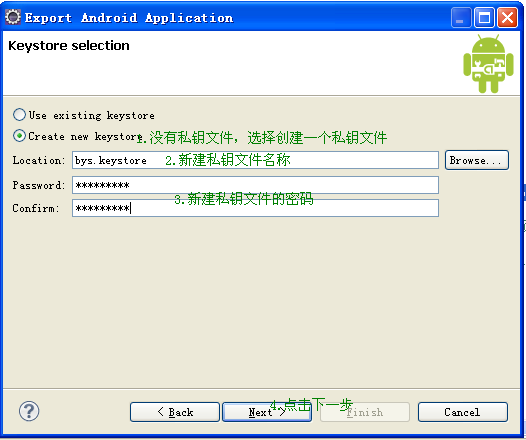
6.没有私钥文件的情况,创建私钥文件:

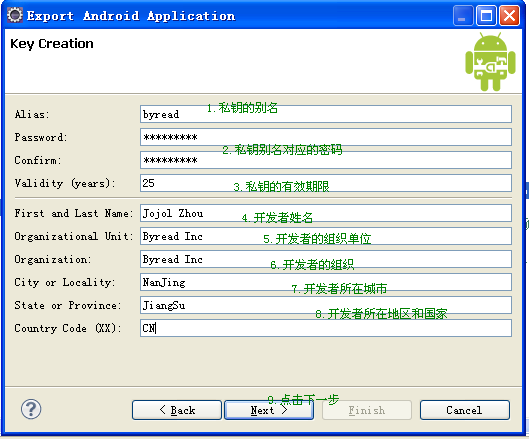
7.输入私钥文件所需信息,并创建:

*SDK的安装目录最后不要有中文和空格,否则会出现不必要的错误。如果你的安装路径包含Program Files(有空格),用ADT打包会报错,Ant方式打包的也会报错,没关系,不用重装,解决方法:配置SDk环境变量和在Eclipse中配置SDK路径的时候把Program Files改为Progra~1即可。(而且改成其他的都不行,只能是Progra~1,不信试试,这是Dos的规格)。




